-

@ Lepidus
2025-02-17 15:23:11
### 🌟 深度探索:在Cloudflare上免费部署DeepSeek-R1 32B大模型
#### 🌍 一、 注册或登录Cloudflare平台(CF老手可跳过)
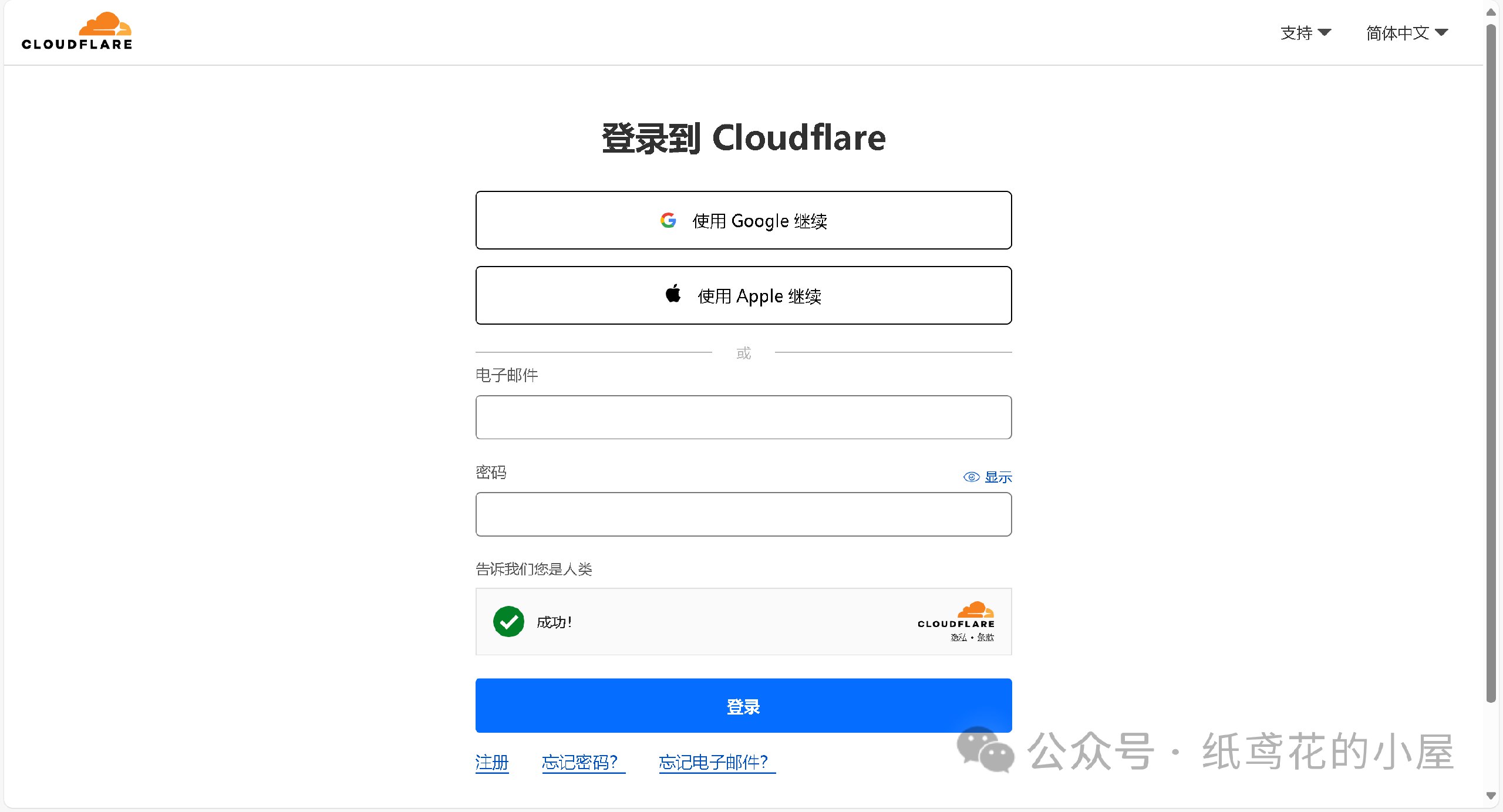
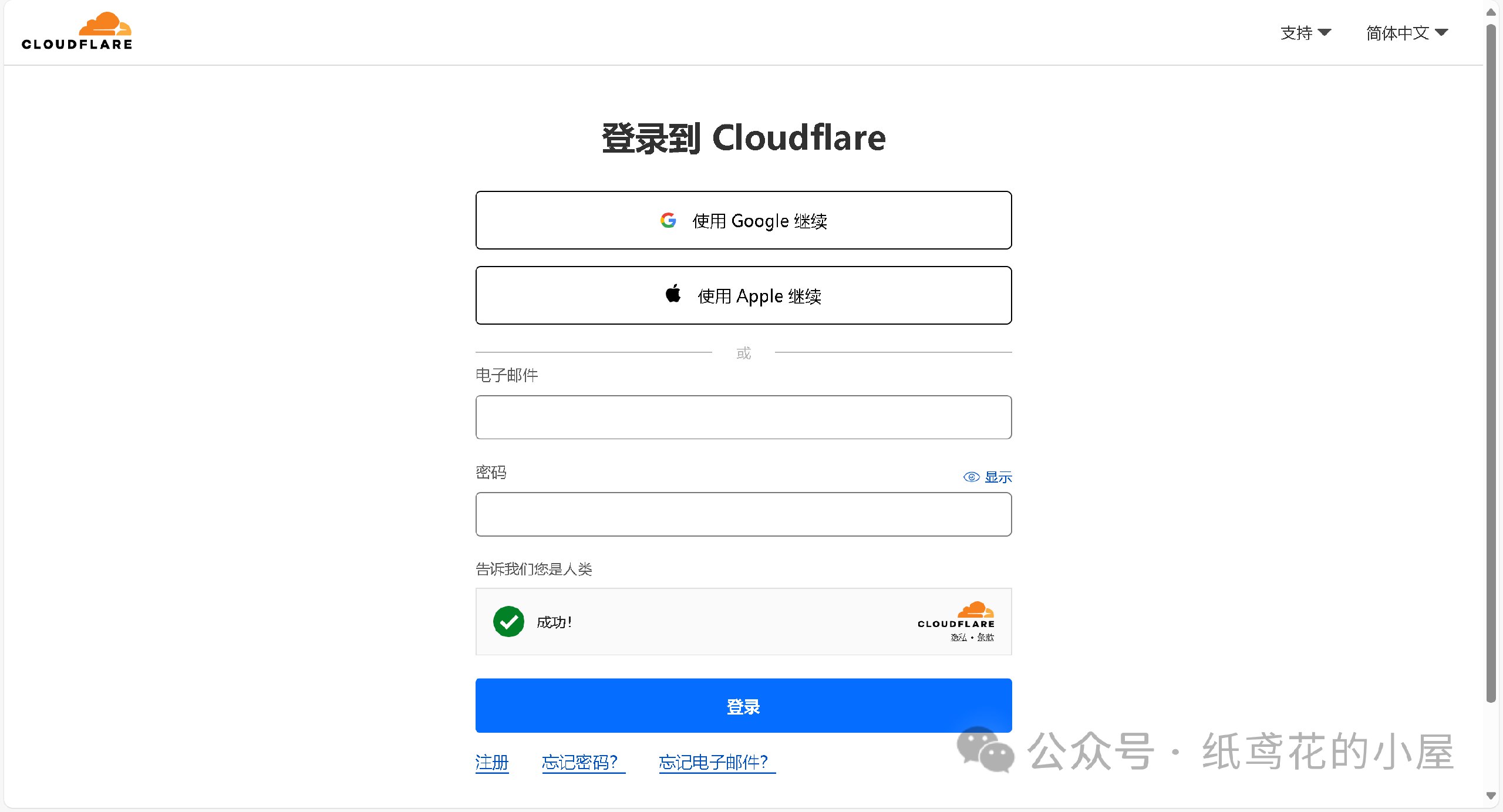
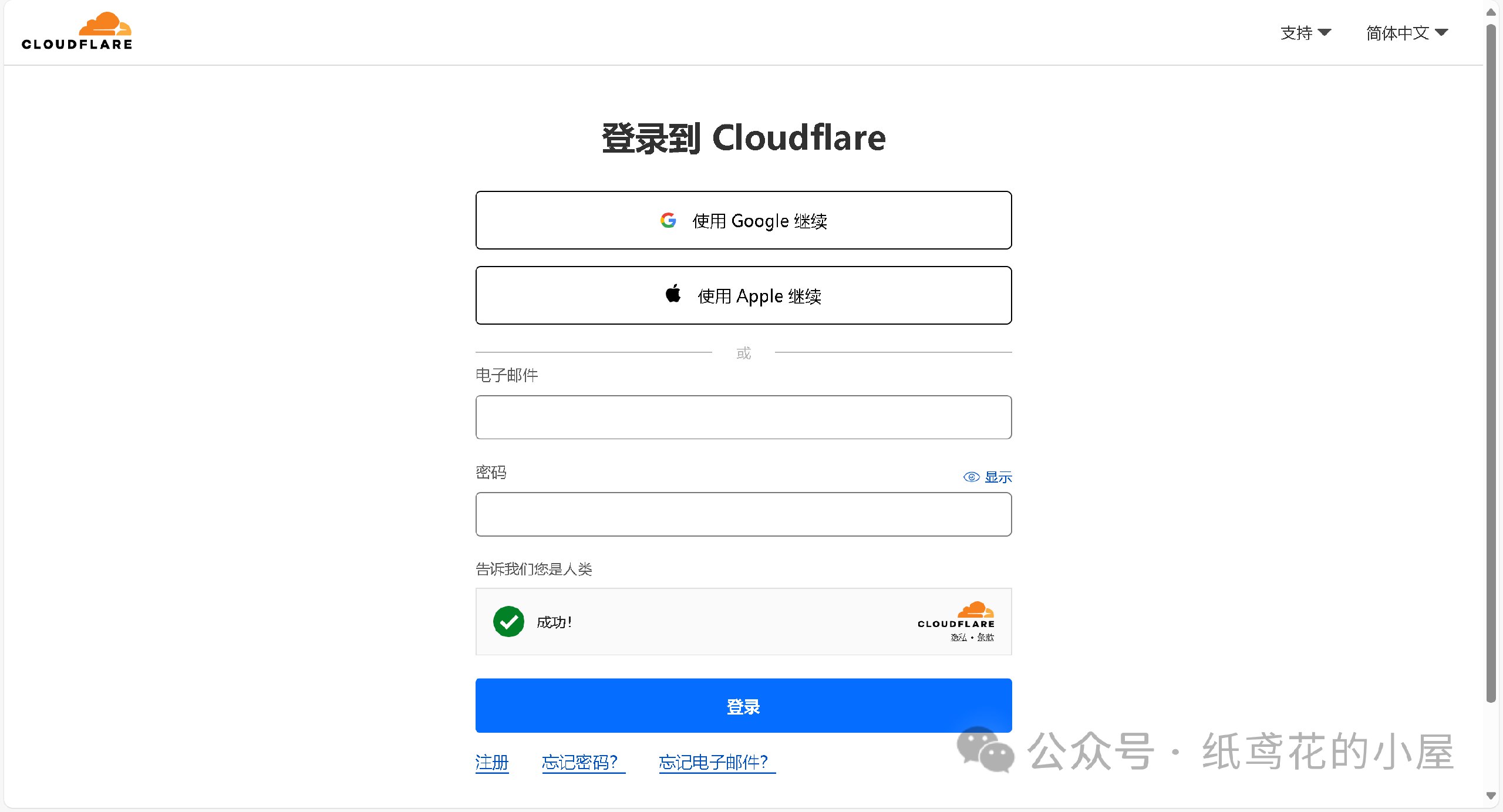
##### 1️⃣ 进入Cloudflare平台官网:
。www.cloudflare.com/zh-cn/
登录或者注册账号。

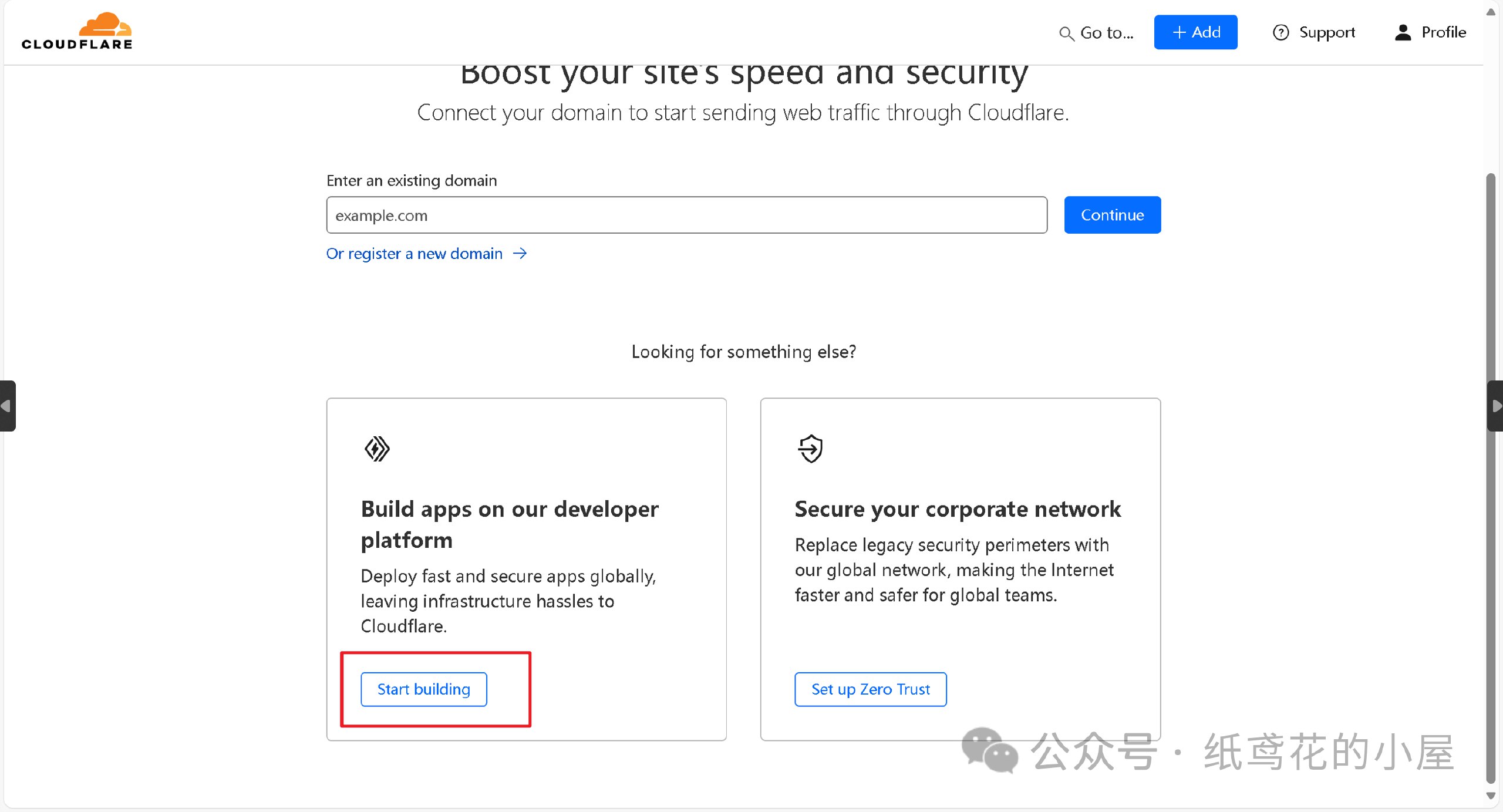
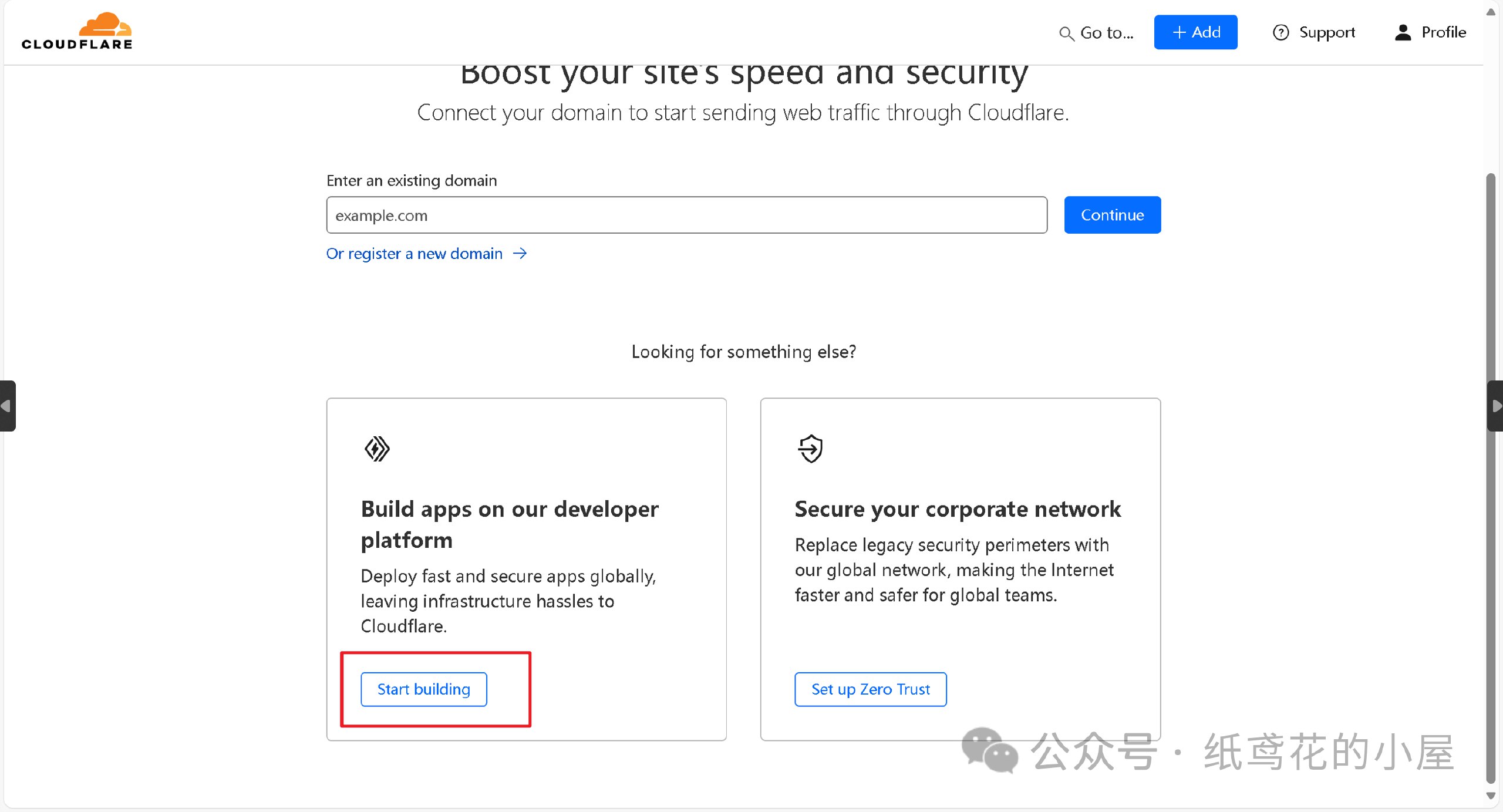
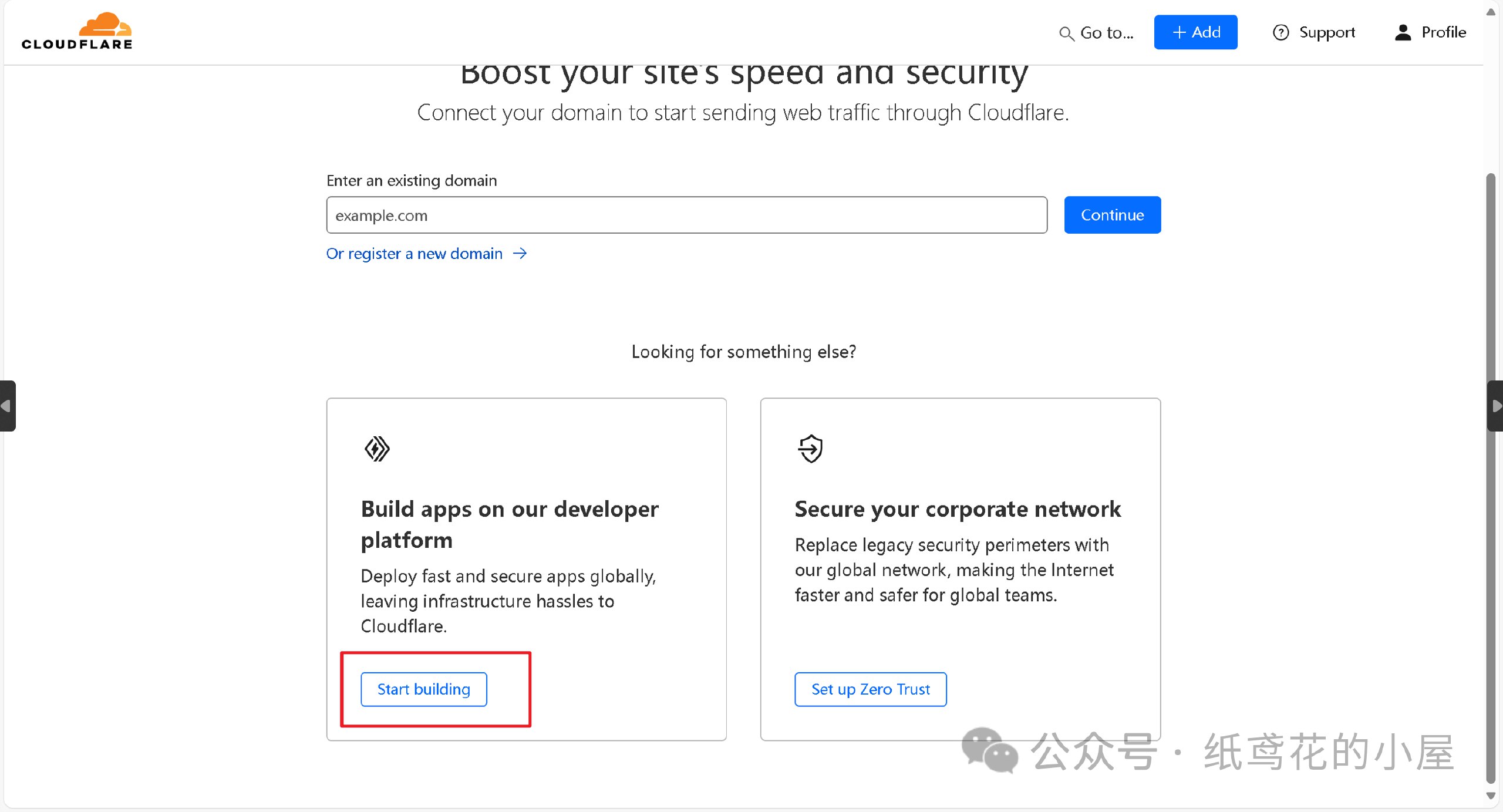
##### 2️⃣ 新注册的用户会让你选择域名,无视即可,直接点下面的Start building。

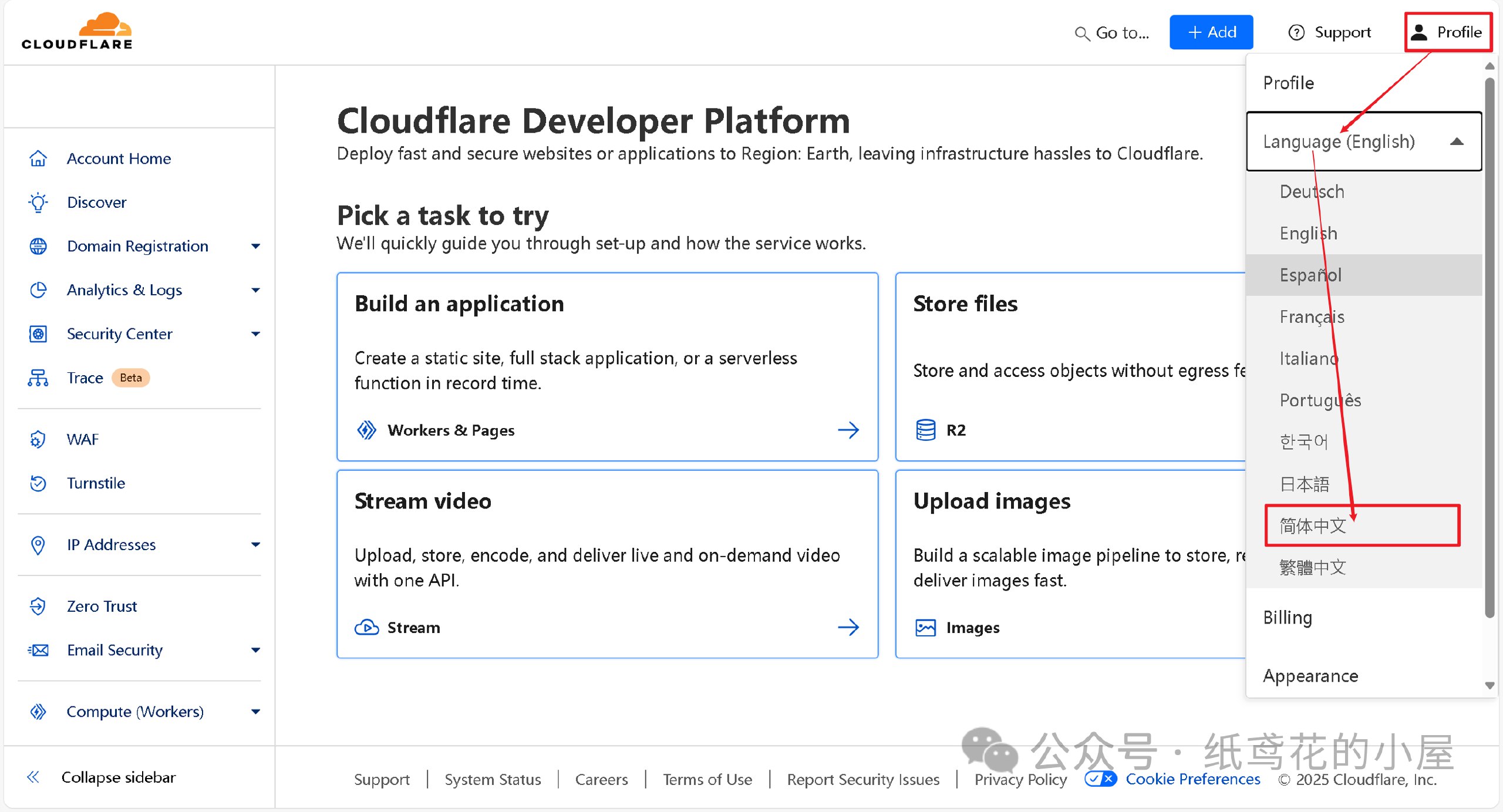
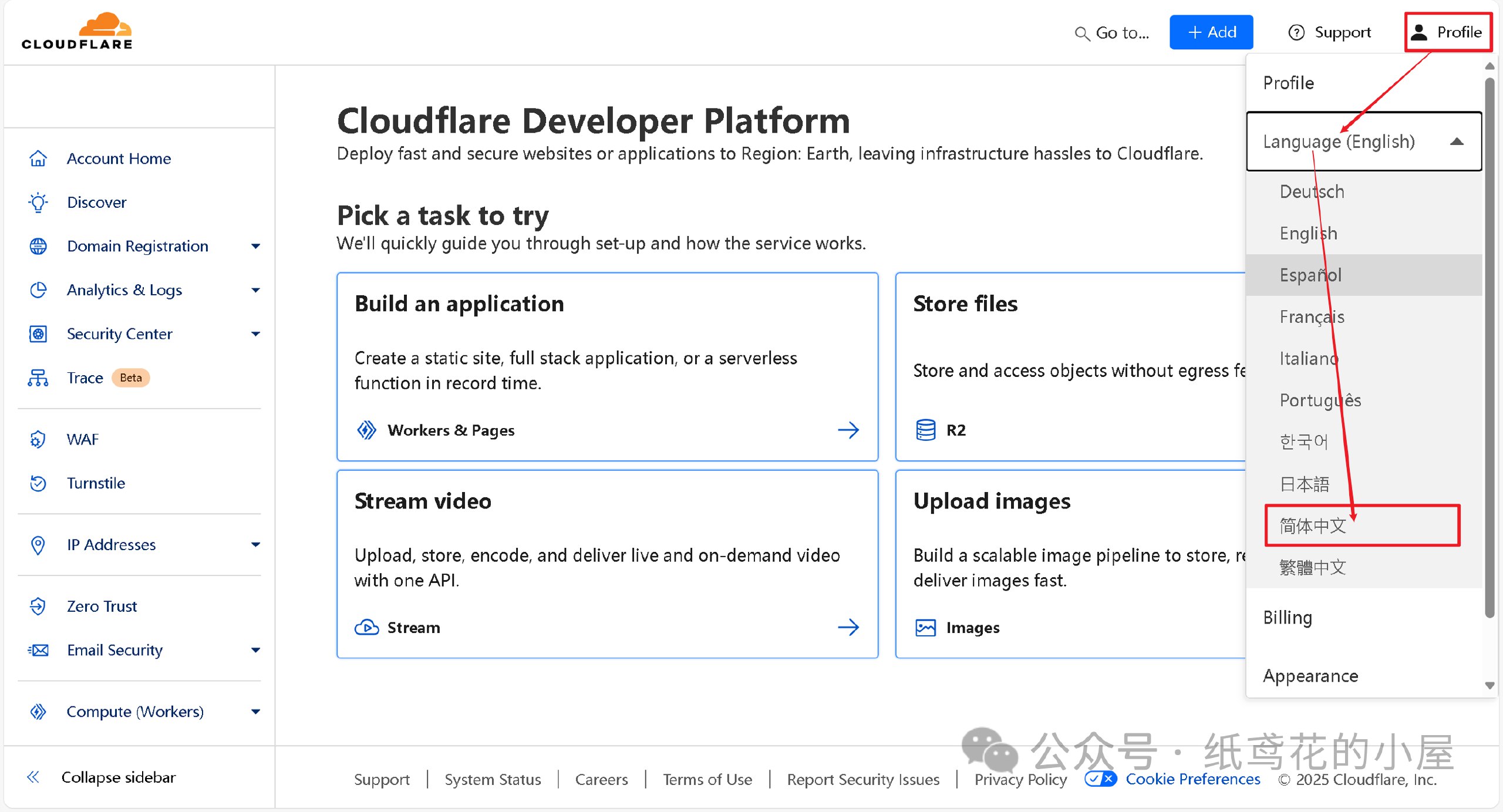
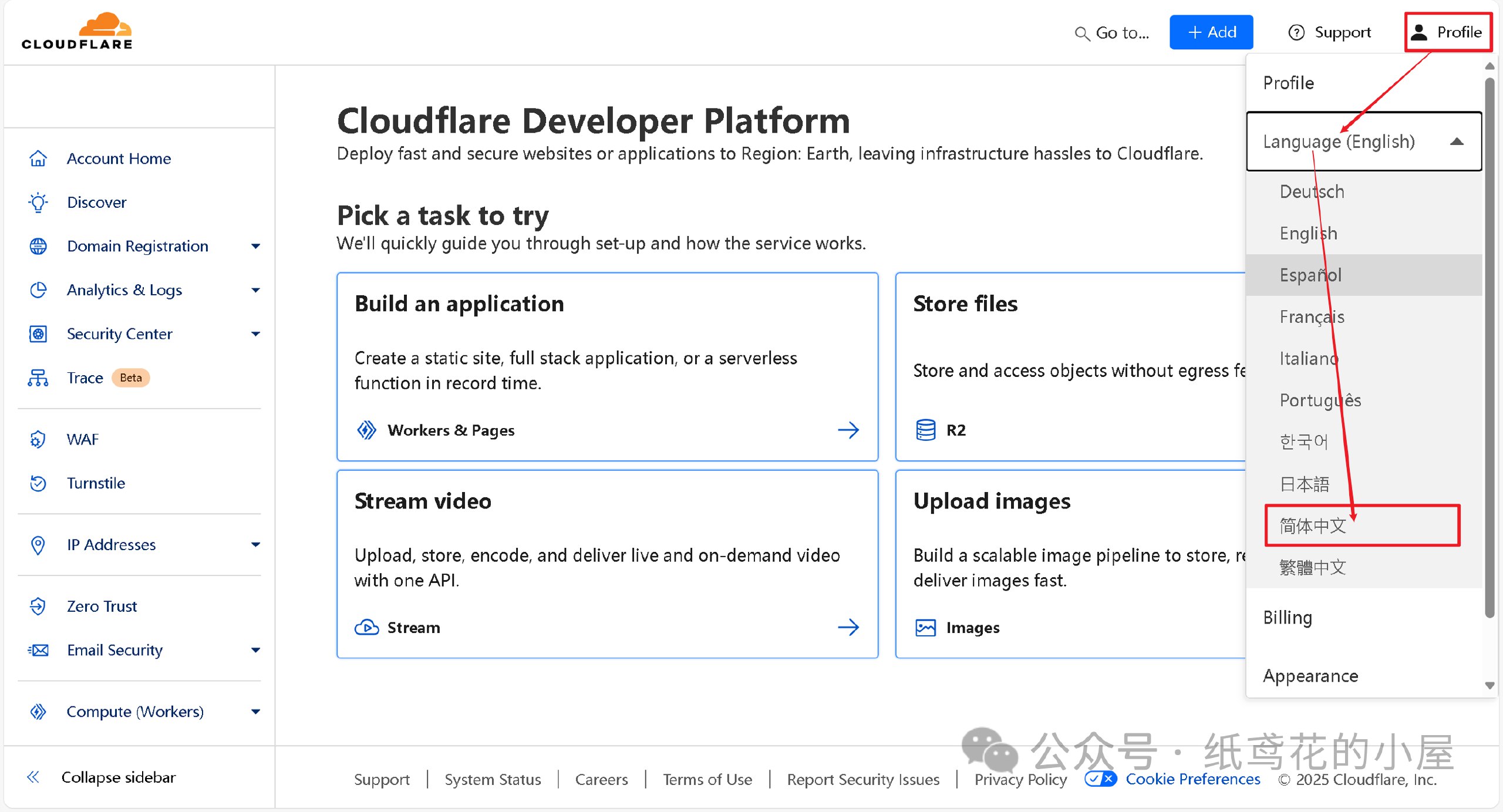
##### 3️⃣ 进入仪表盘后,界面可能会显示英文,在右上角切换到[简体中文]即可。

---
#### 🚀 二、正式开始部署Deepseek API项目。
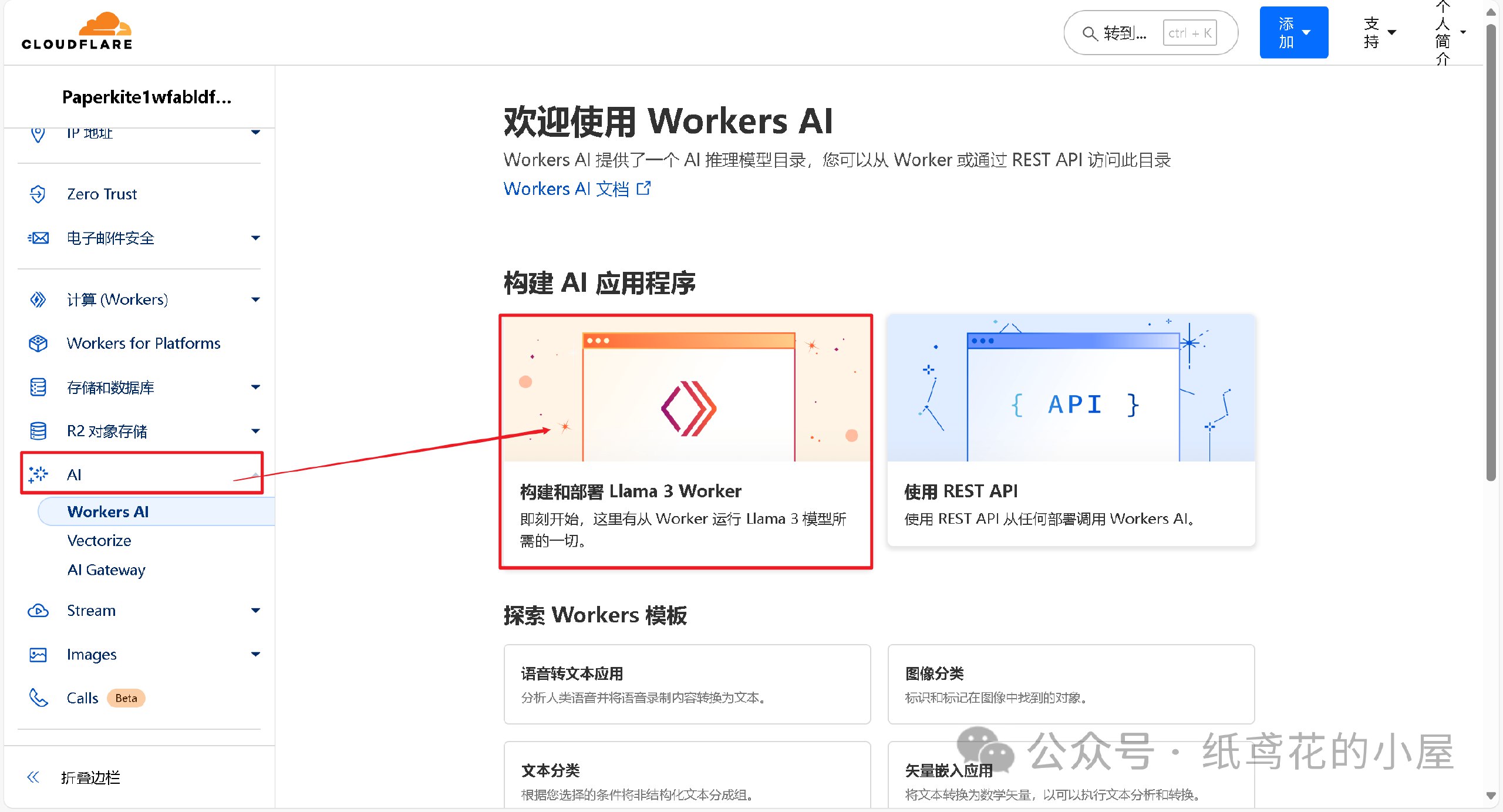
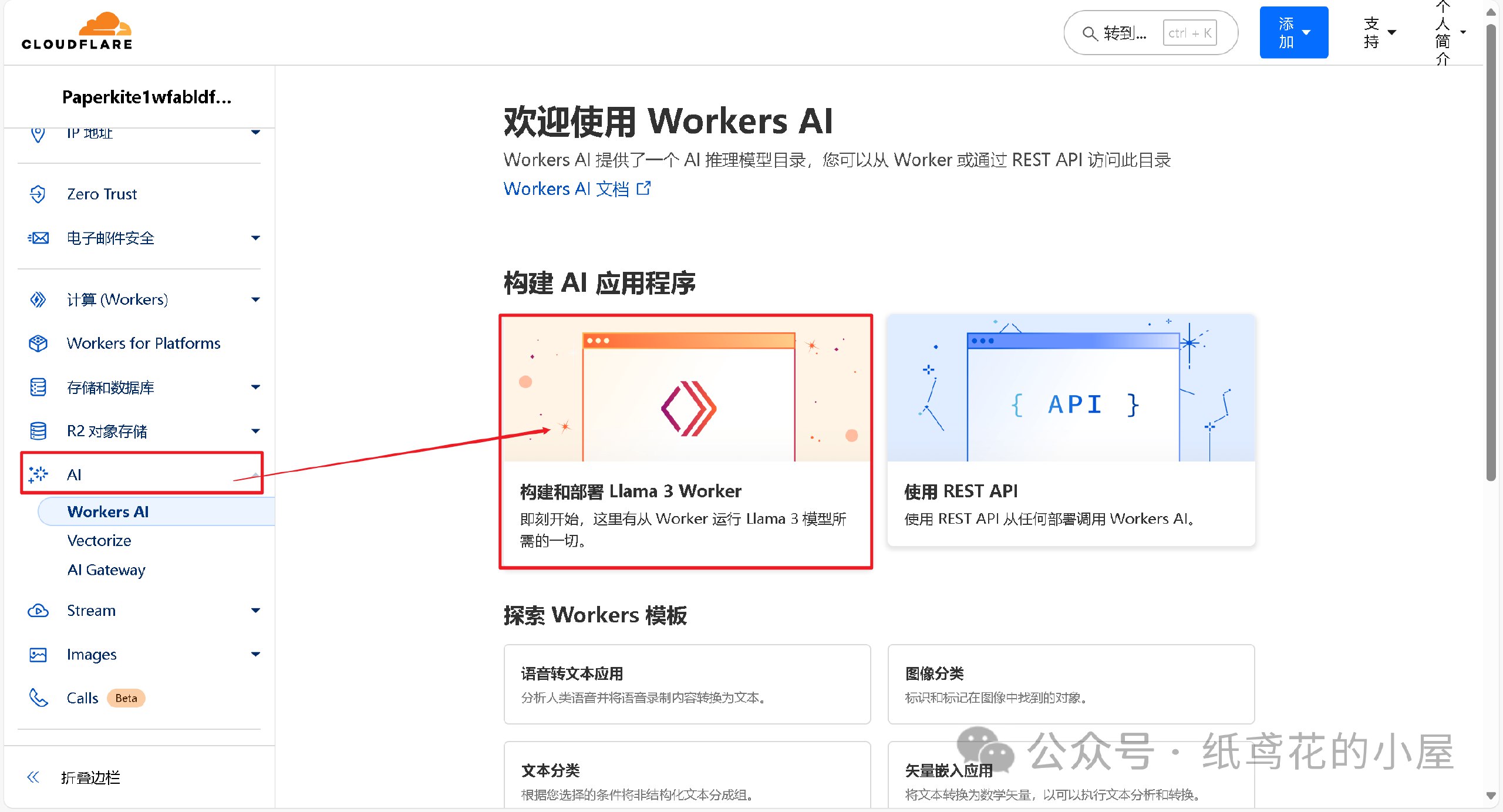
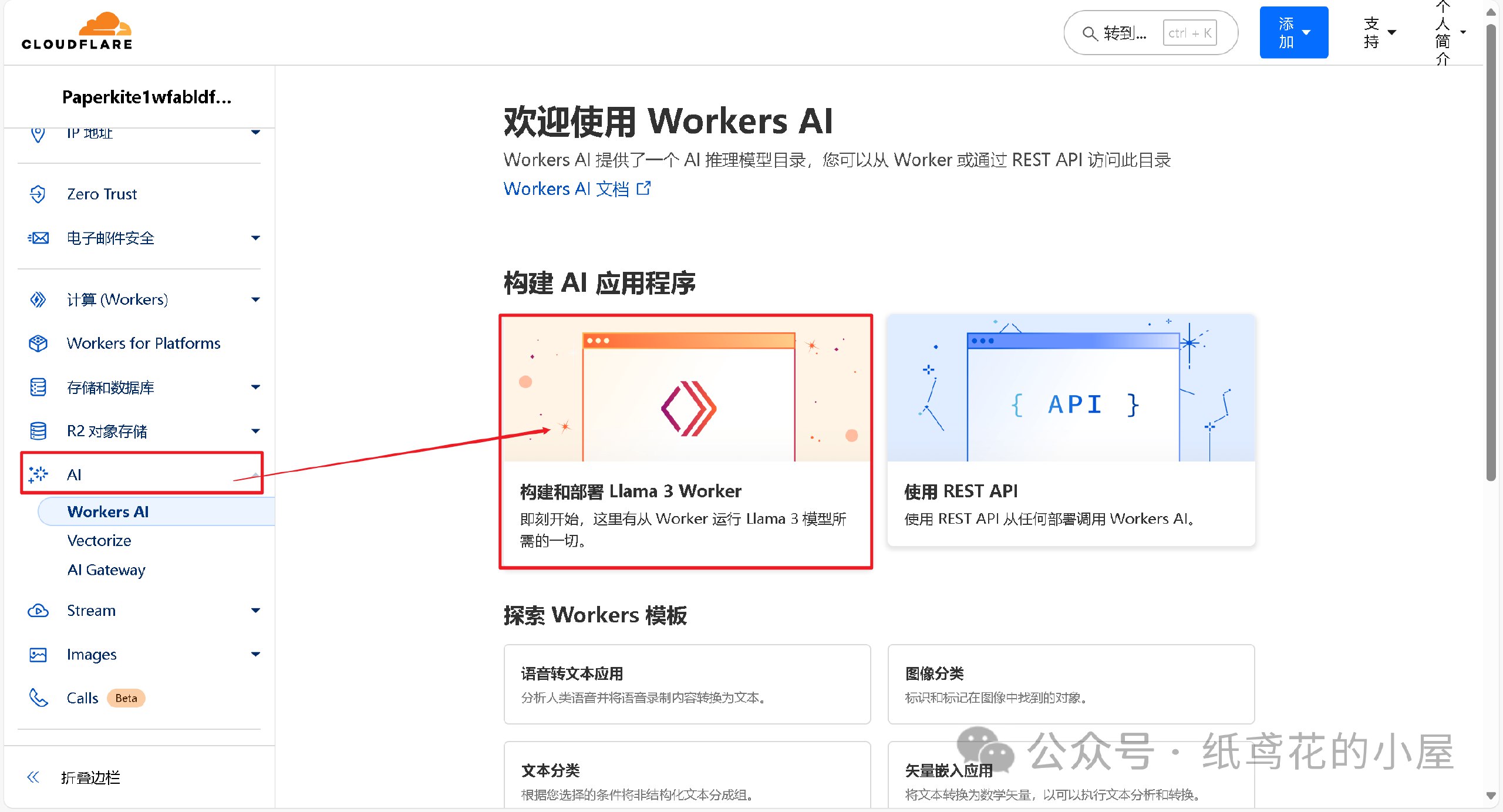
##### 1️⃣ 首先在左侧菜单栏找到【AI】下的【Wokers AI】,选择【Llama 3 Woker】。

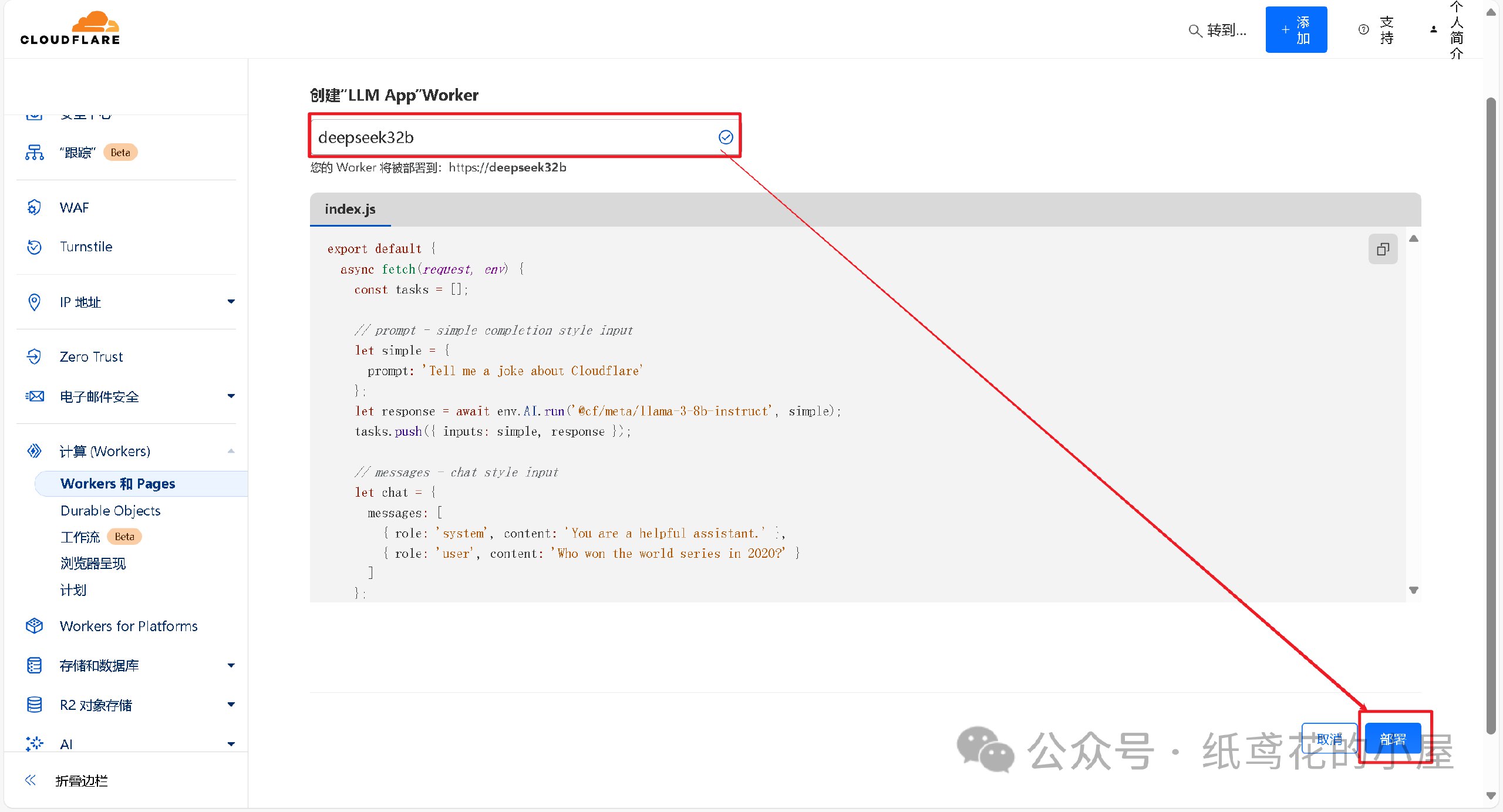
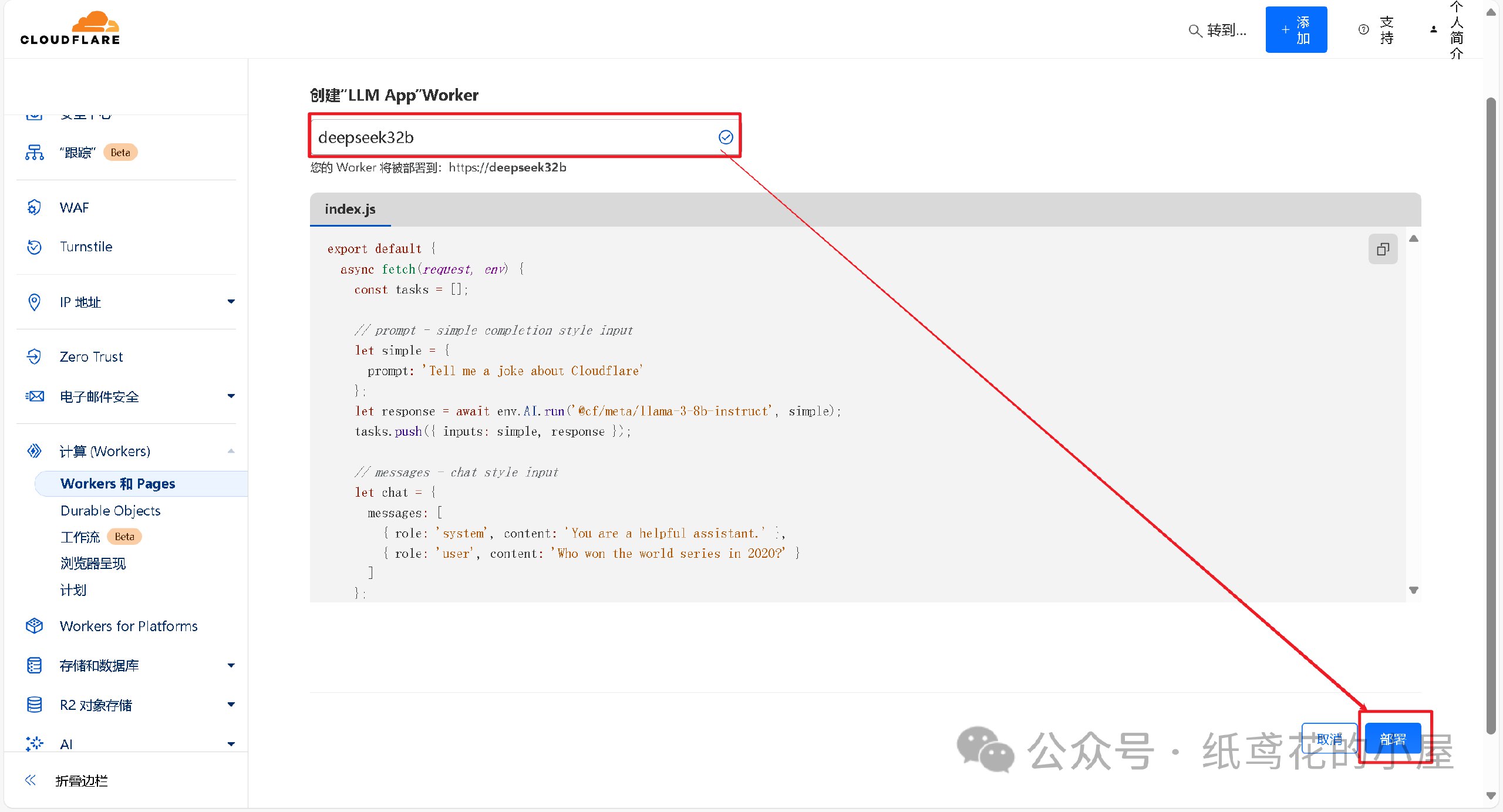
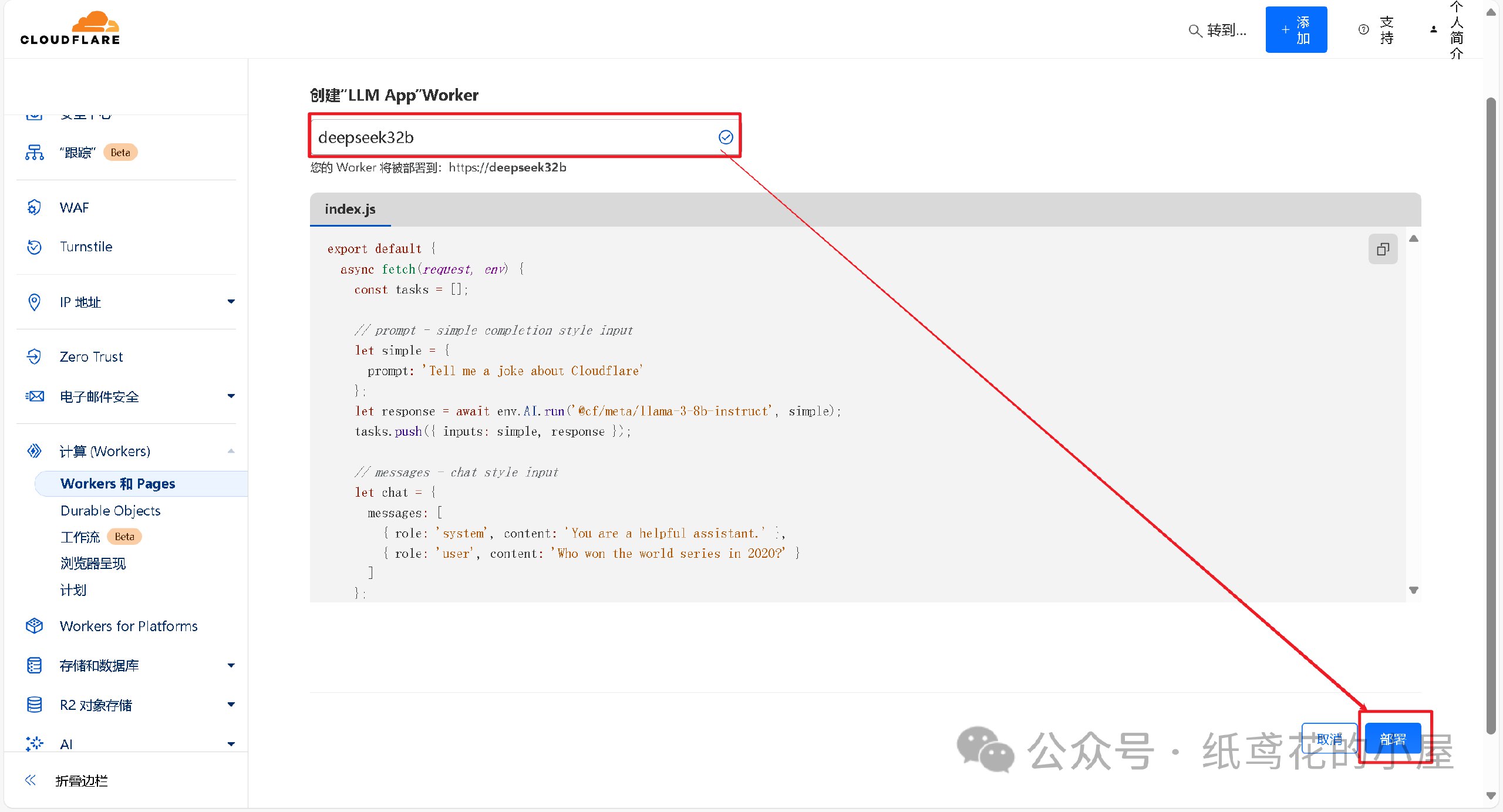
##### 2️⃣ 为项目取一个好听的名字,后点击部署即可。

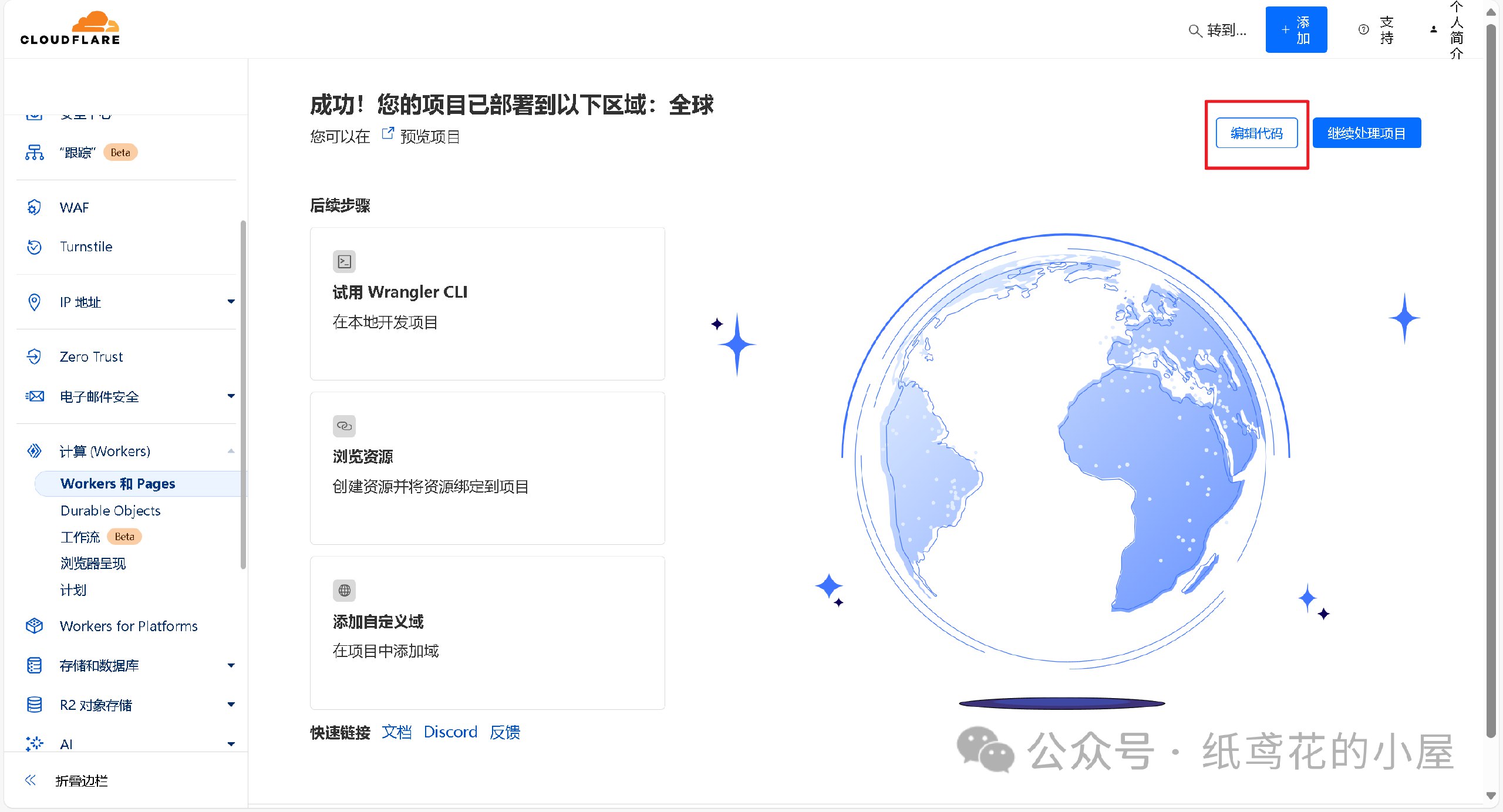
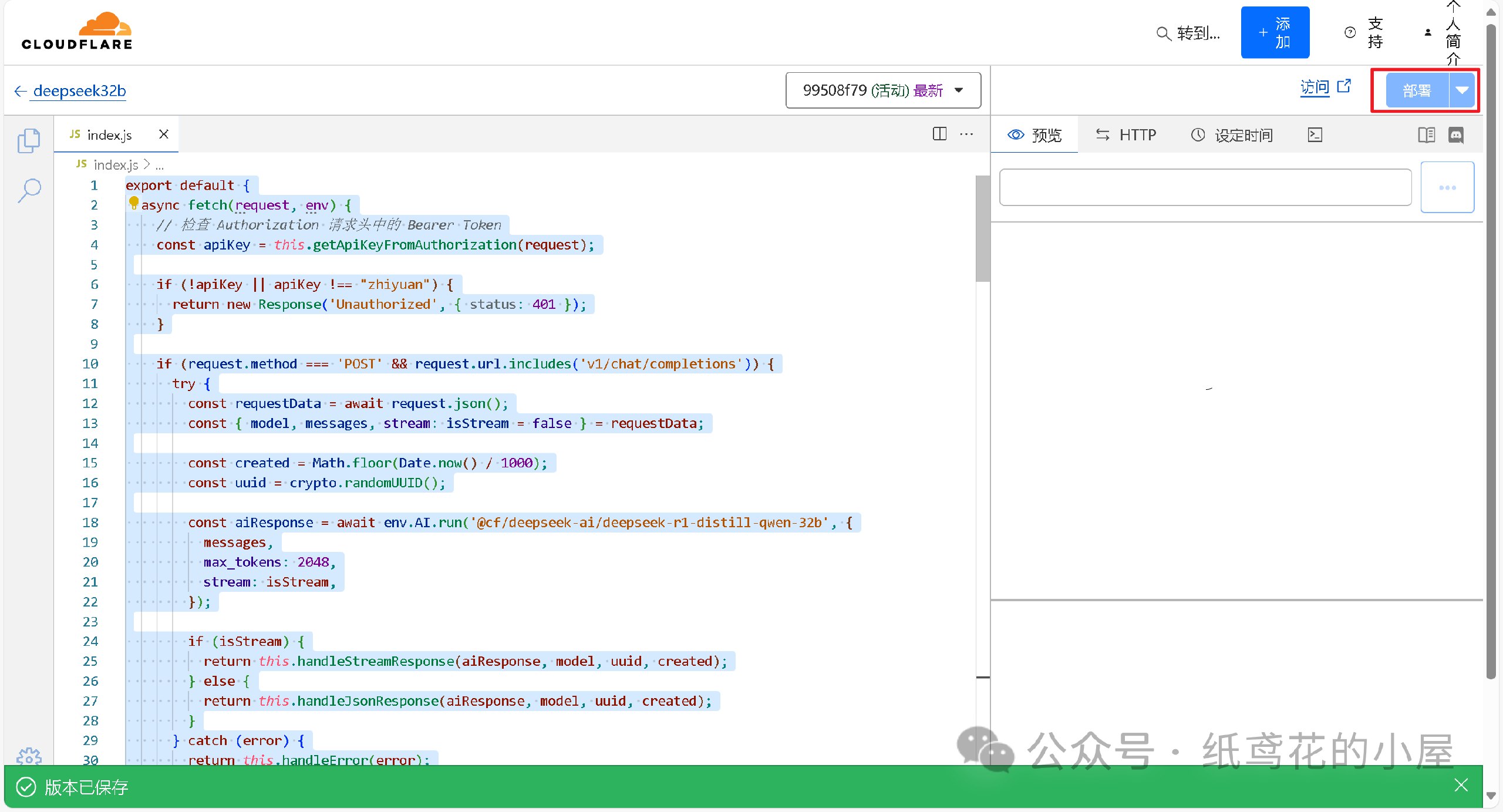
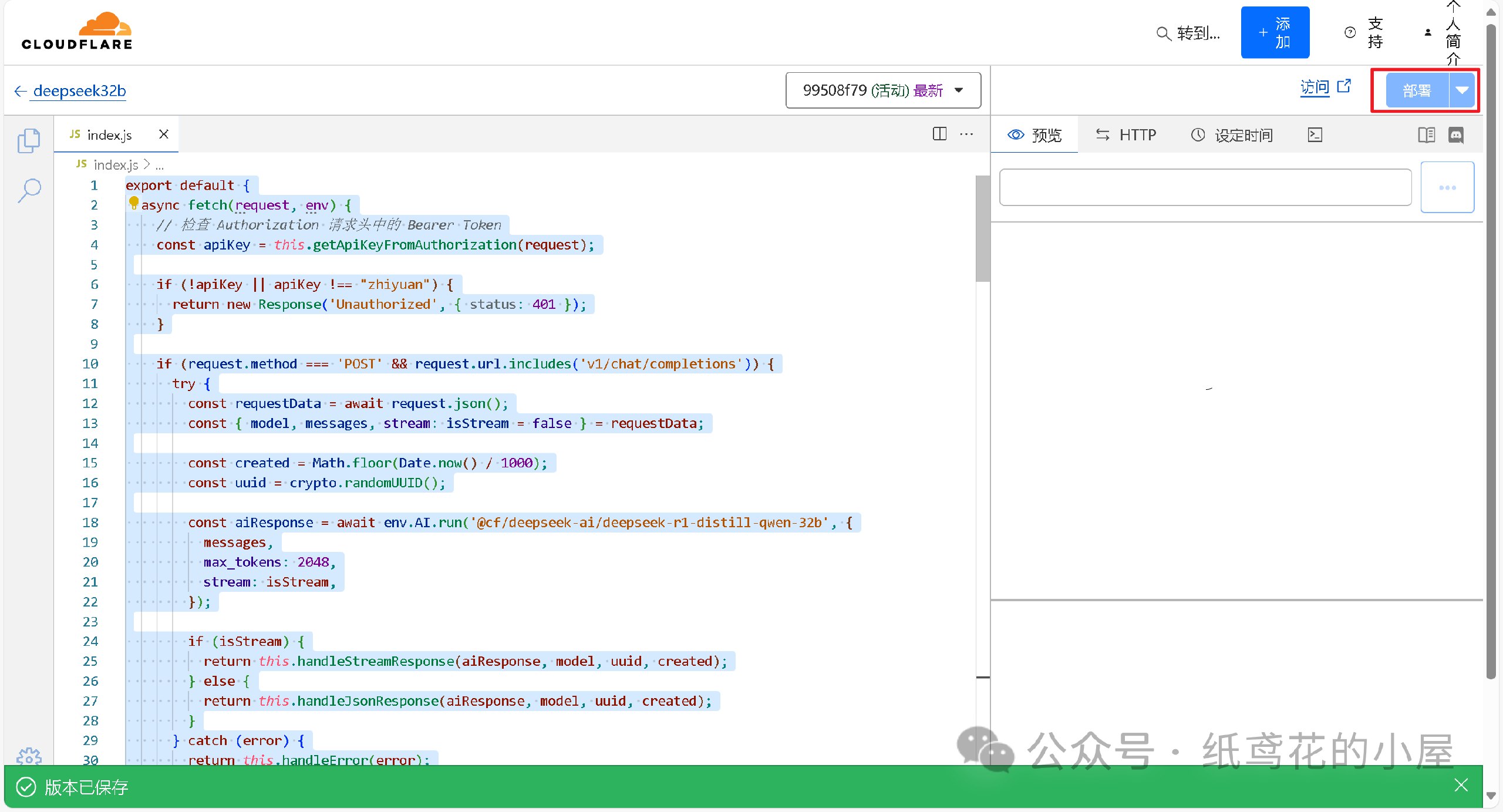
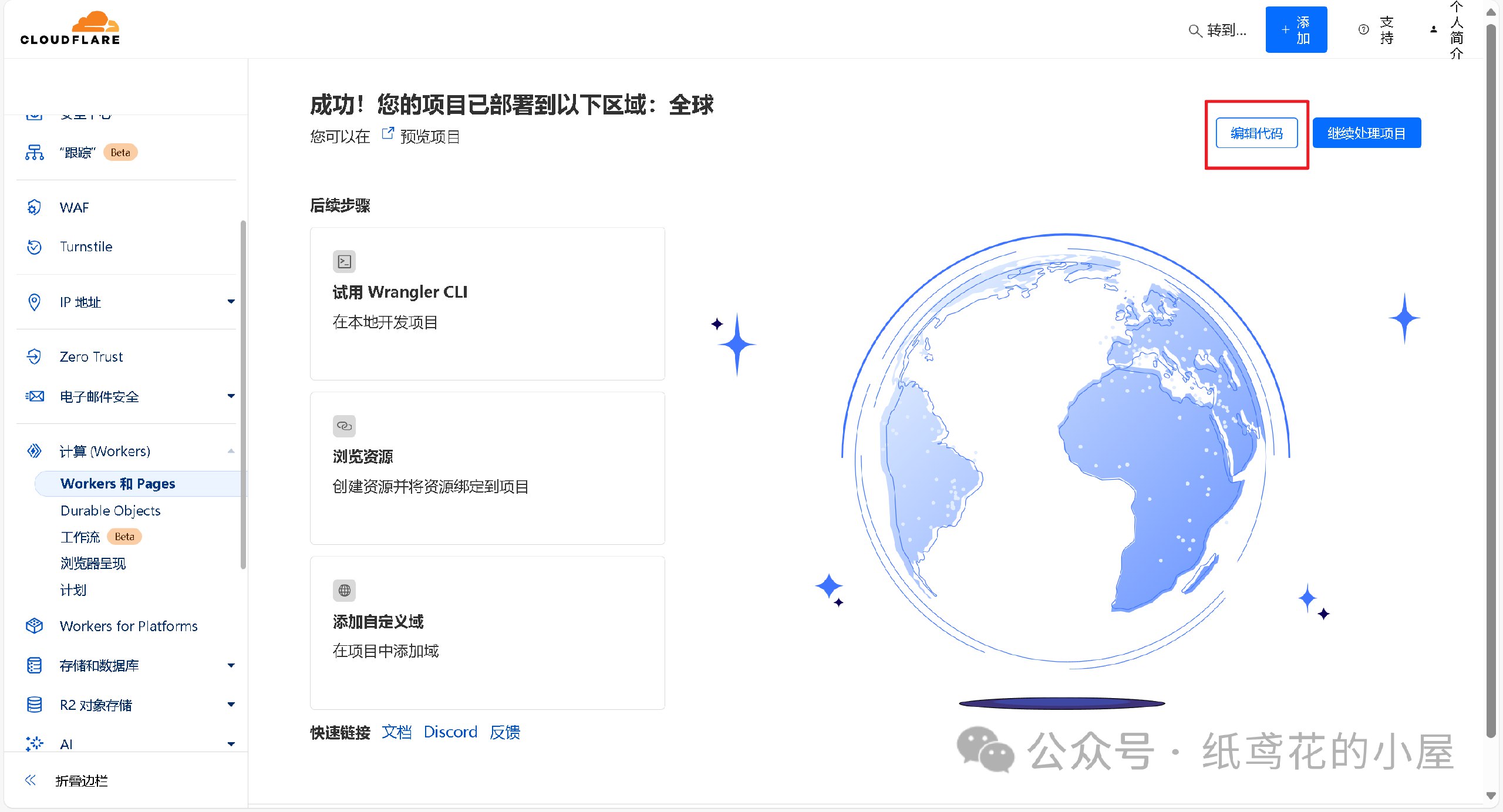
##### 3️⃣ Woker项目初始化部署好后,需要编辑替换掉其原代码。

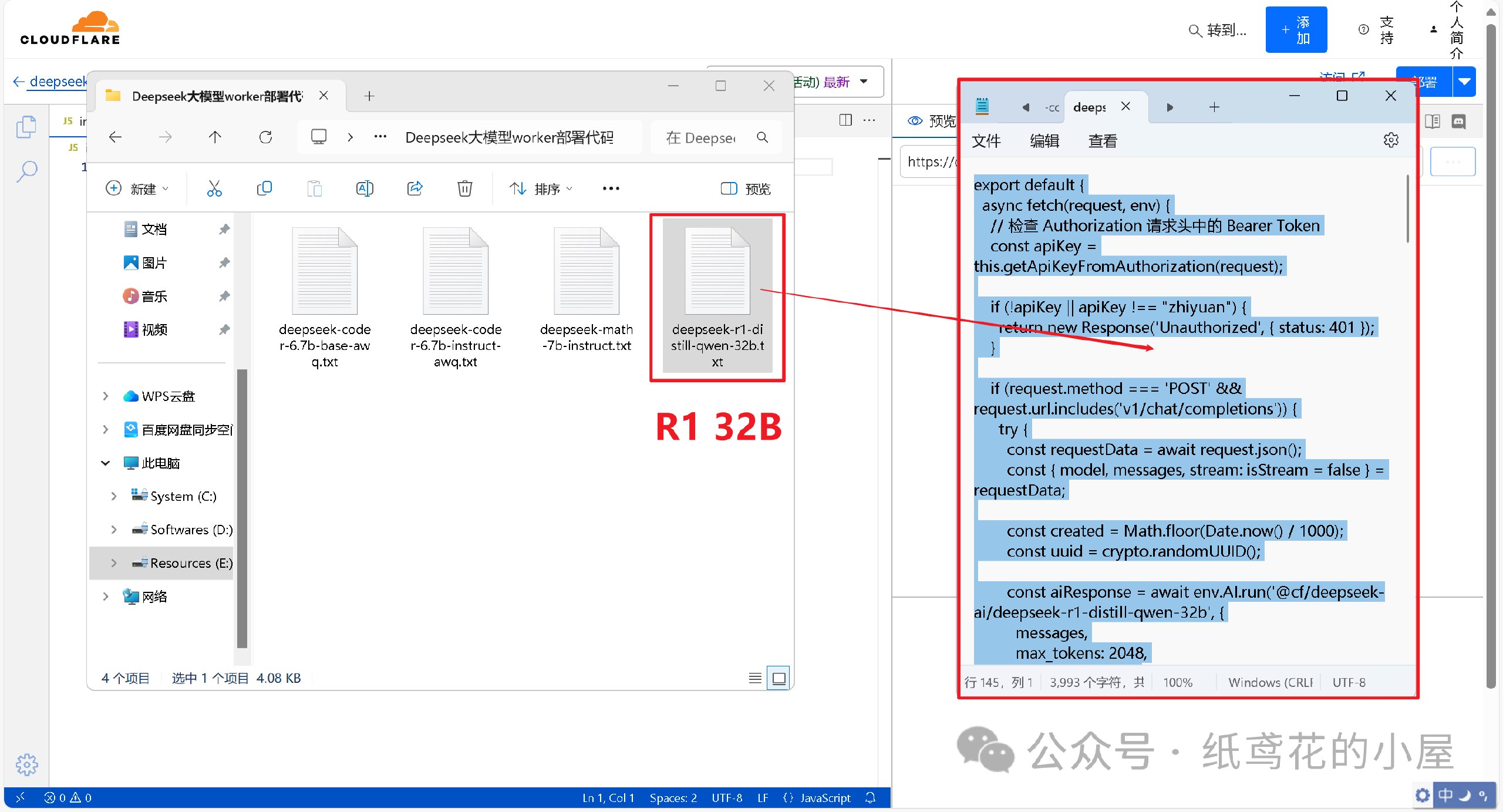
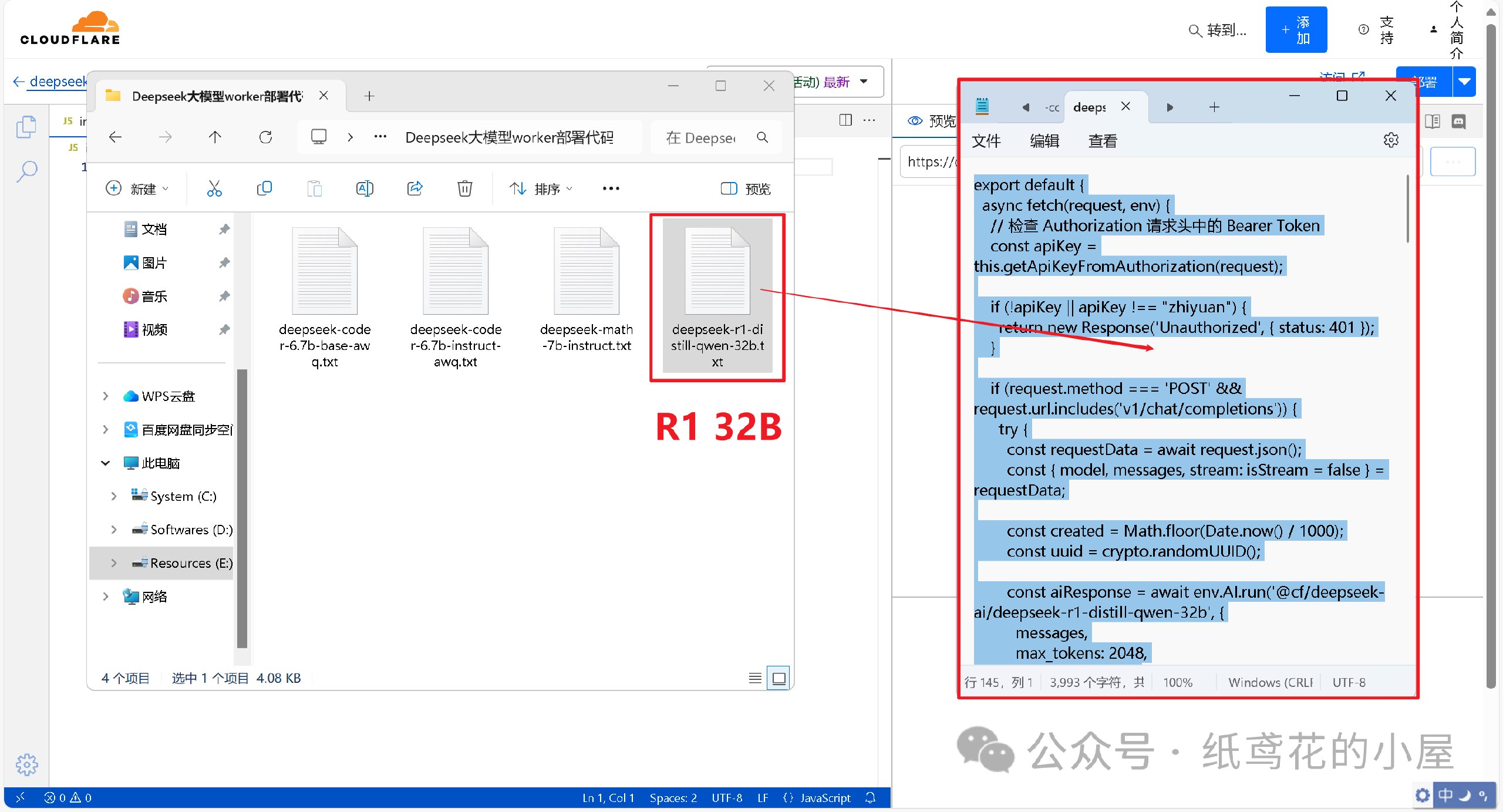
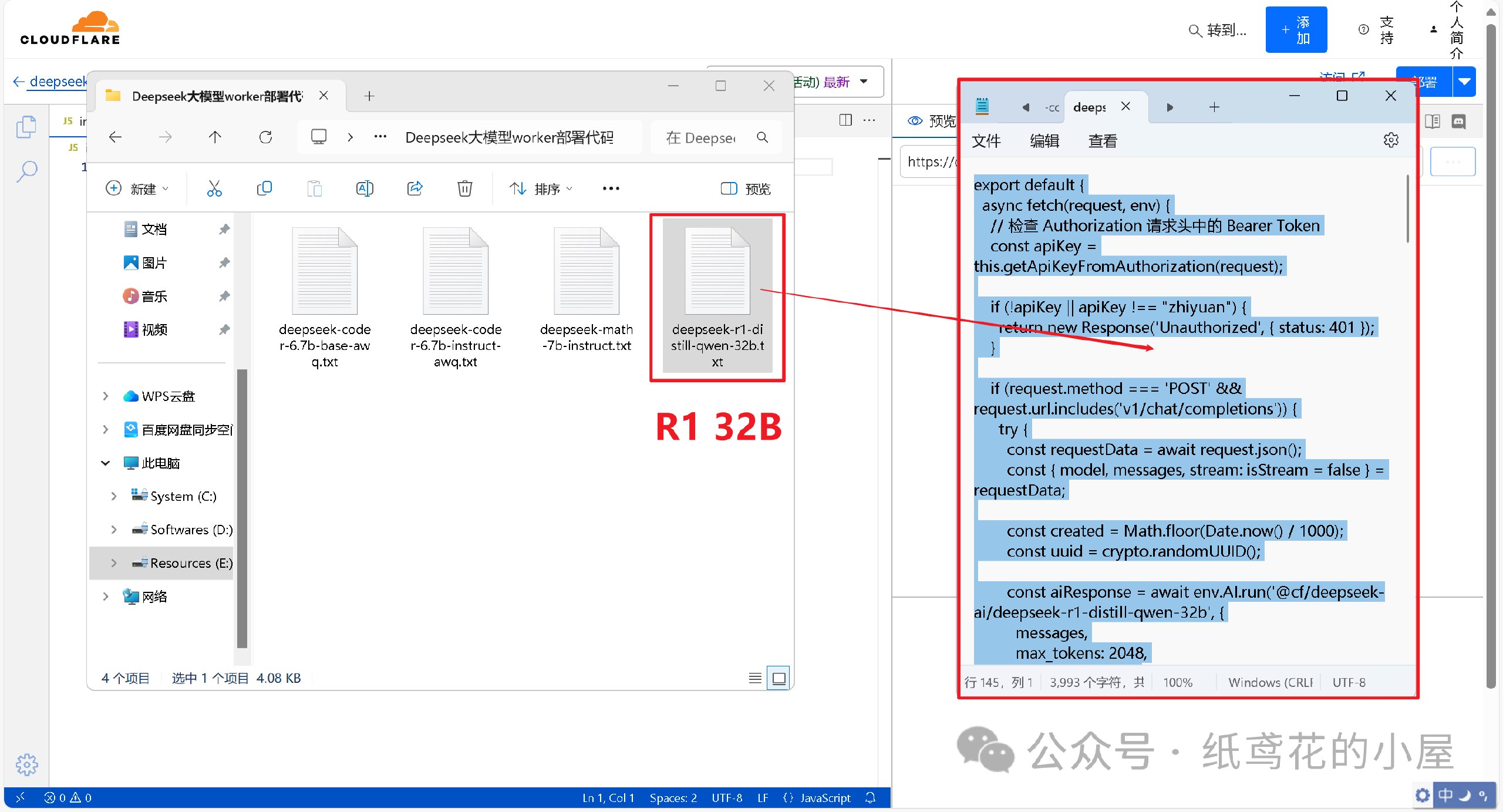
##### 4️⃣ 解压出提供的代码压缩包,找到【32b】的部署代码,将里面的文本复制出来。
**下载地址:**
📁 [夸克](https://pan.quark.cn/s/2b5aa9ff57f6)
📁 [UC网盘](https://drive.uc.cn/s/a7ff5e03b4d84?public=1)
📁 [迅雷网盘](https://pan.xunlei.com/s/VOJEzm7hLwmhER71rK2wnXArA1?pwd=cefg#)

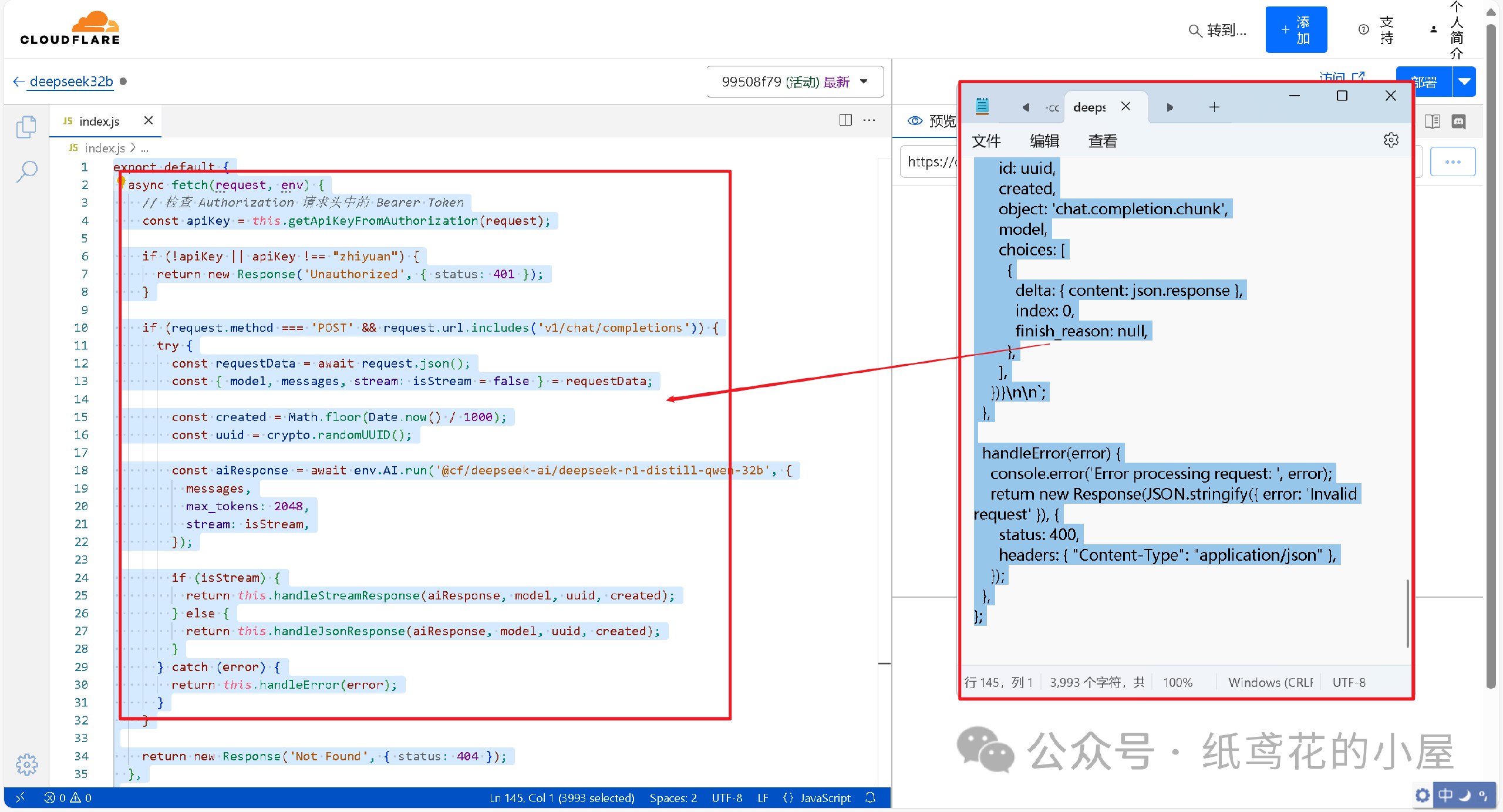
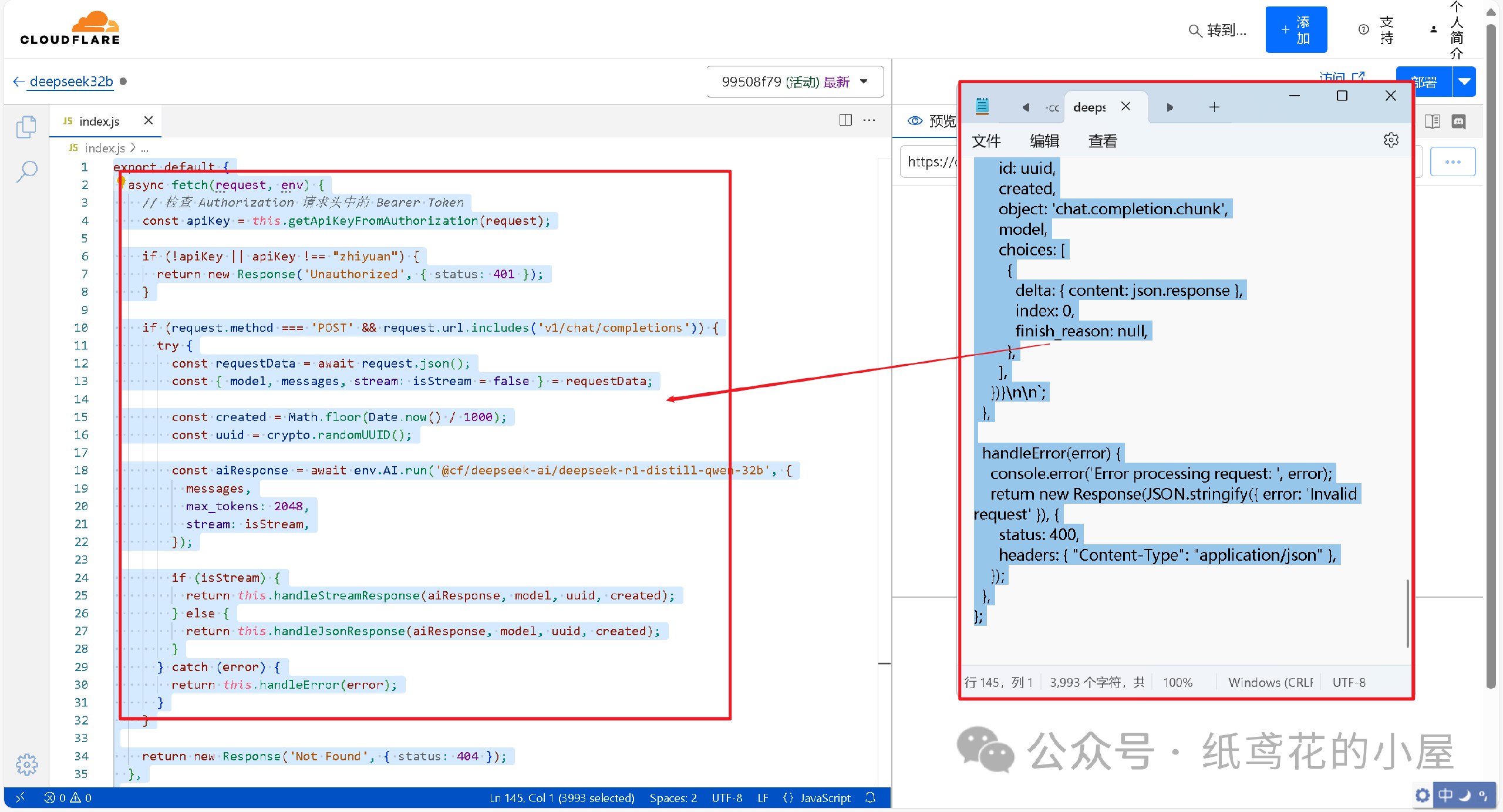
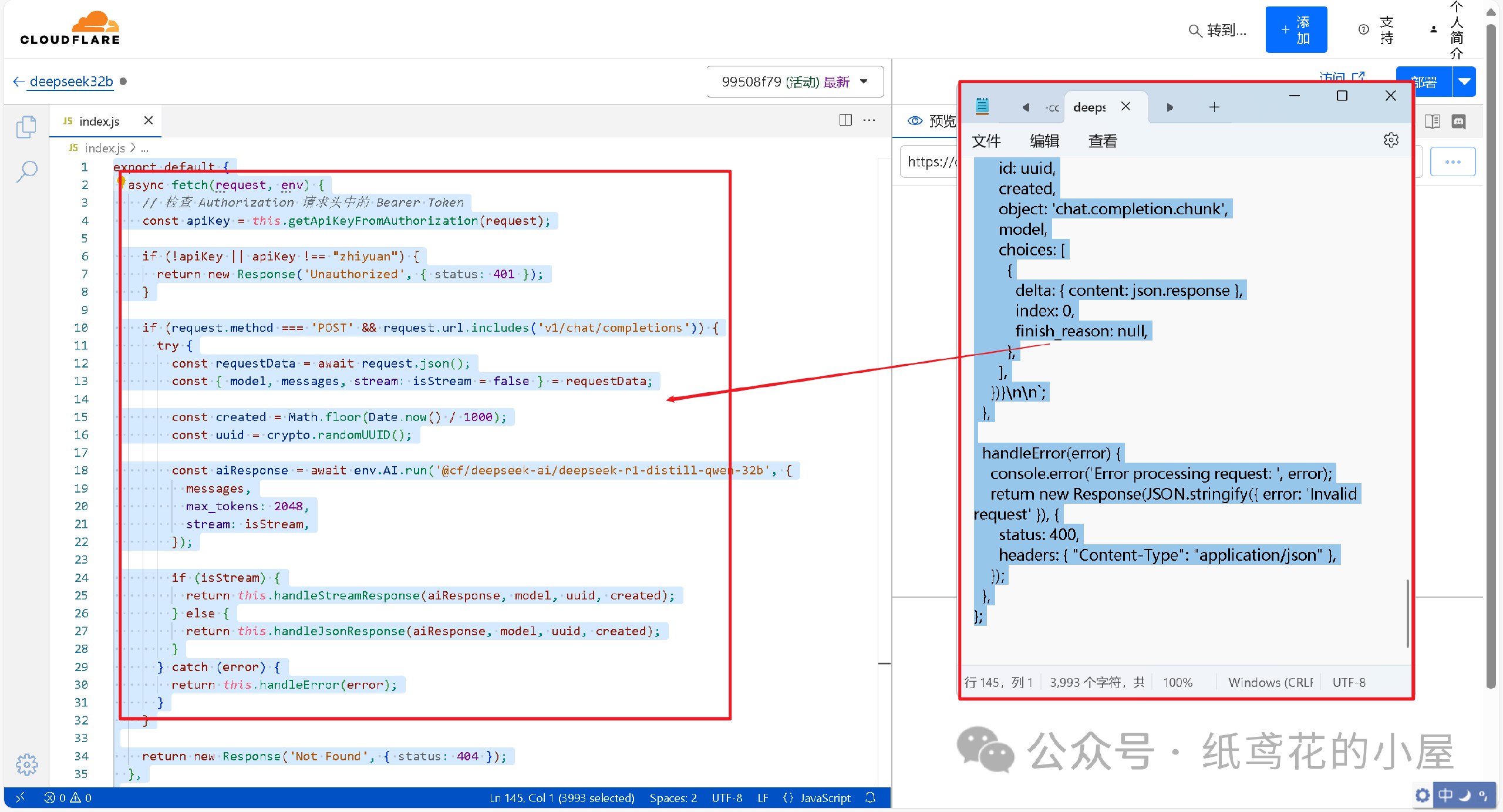
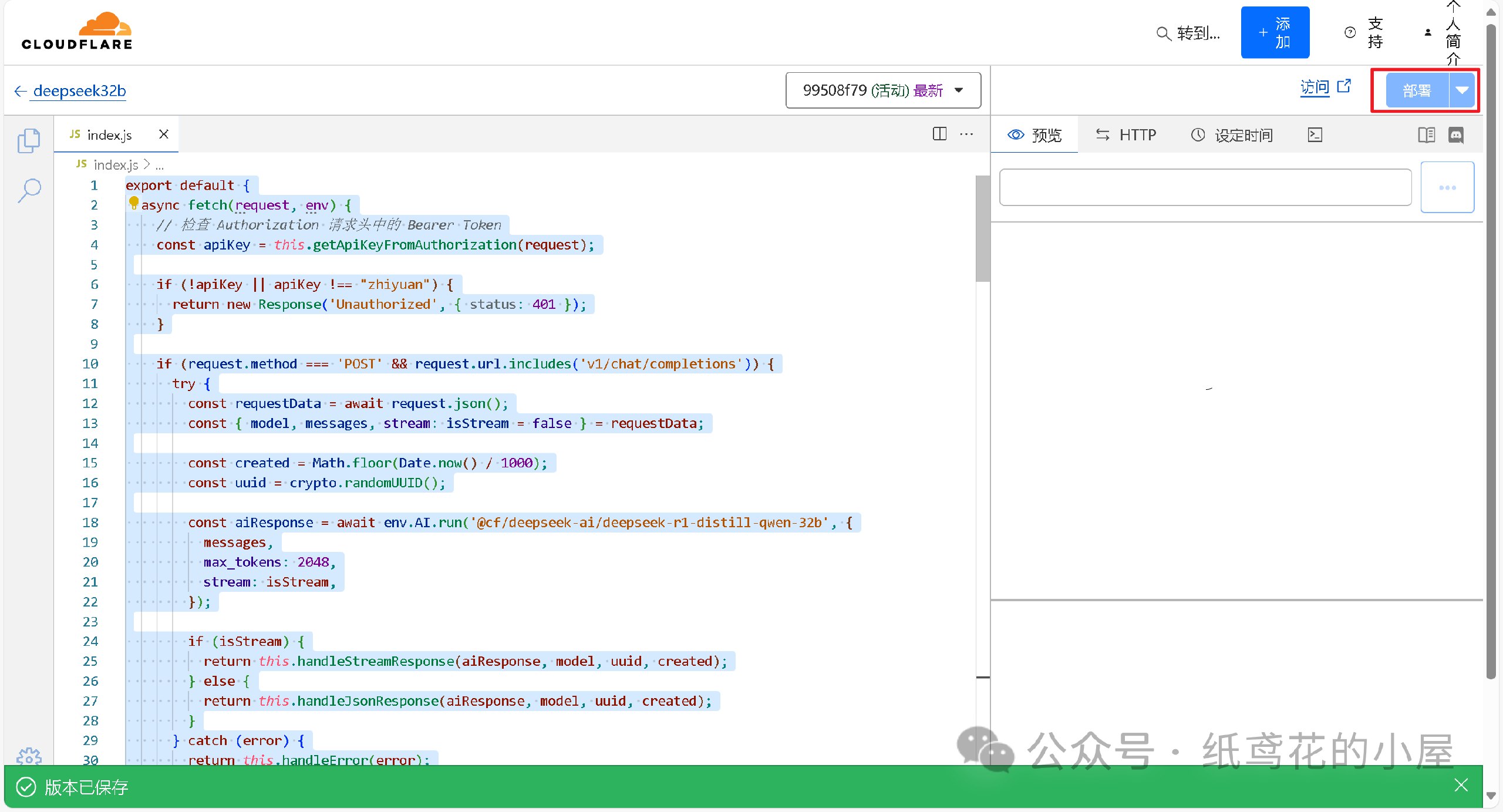
##### 5️⃣ 接第3步,将项目里的原代码清空,粘贴第4步复制好的代码到编辑器。

##### 6️⃣ 代码粘贴完,即可点击右上角的部署按钮。

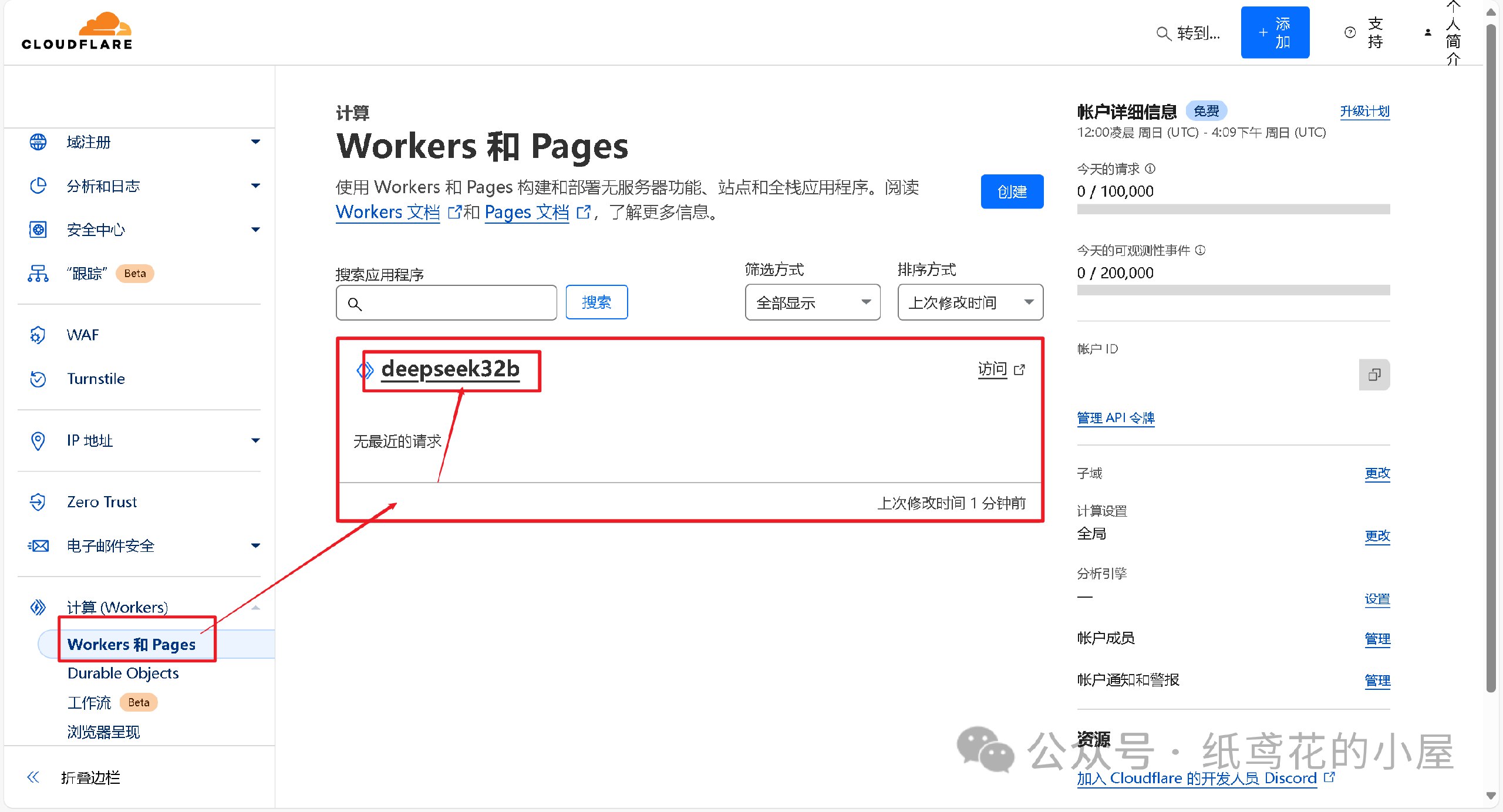
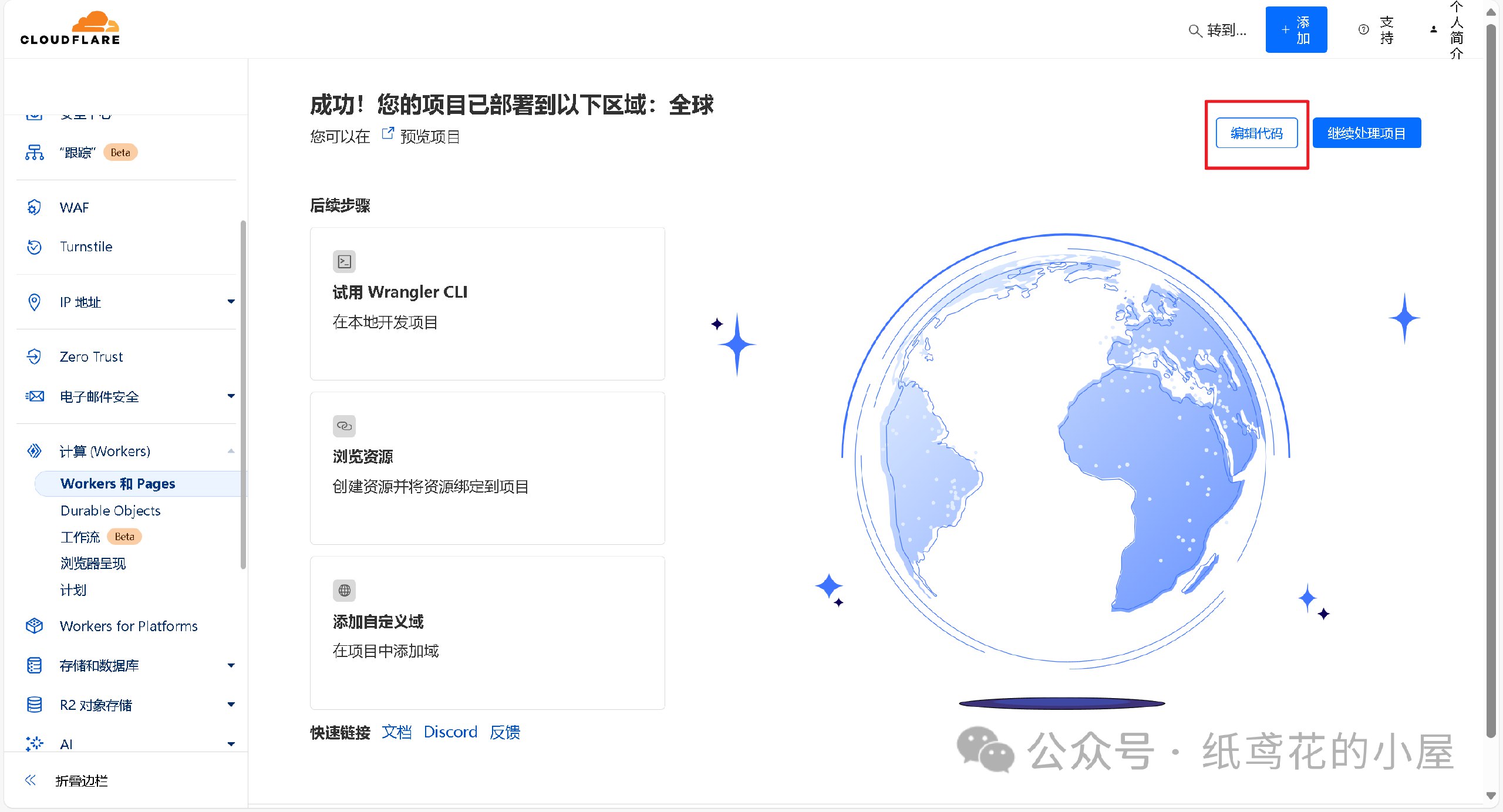
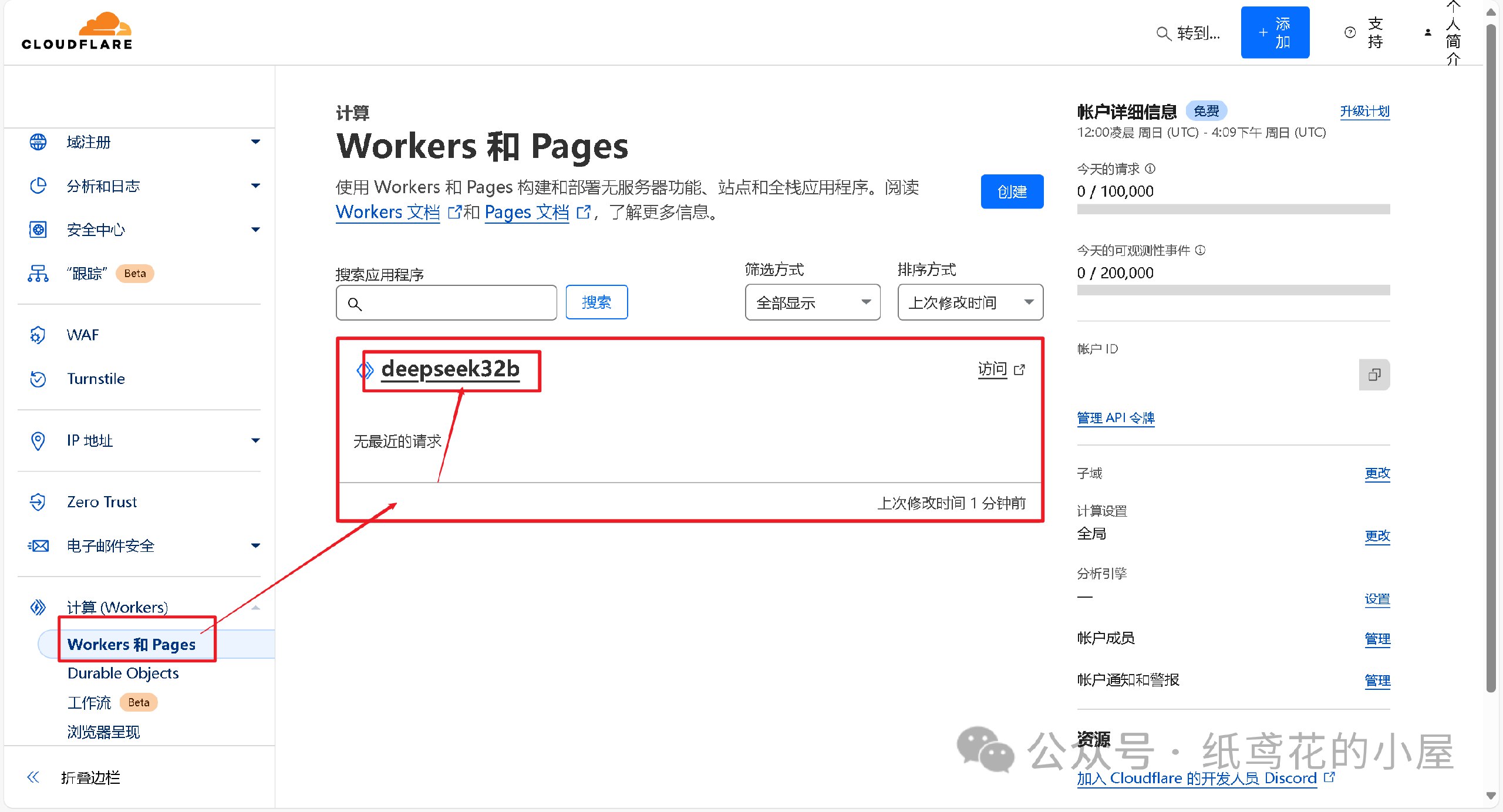
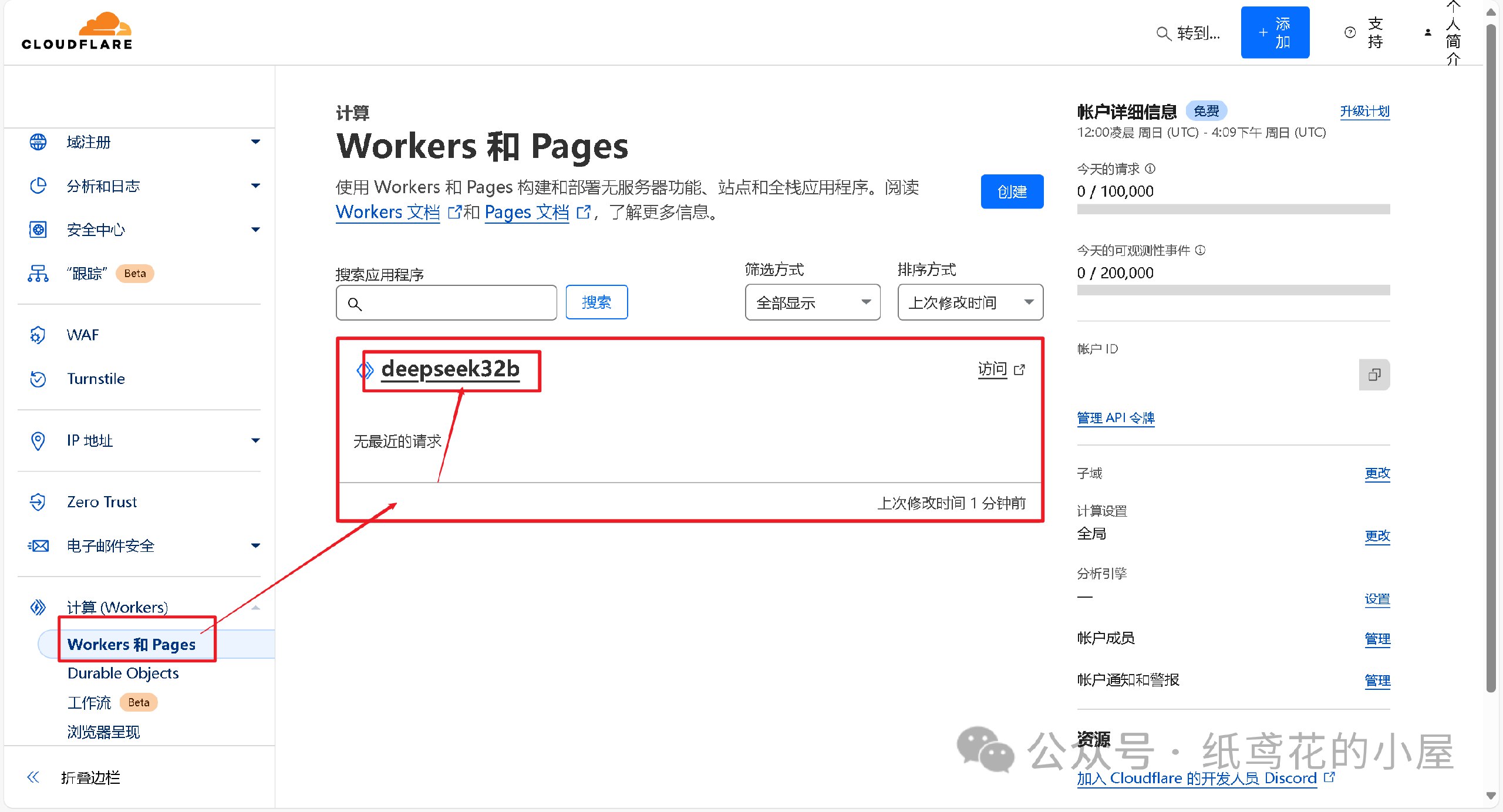
##### 7️⃣ 回到仪表盘,点击部署完的项目名称。

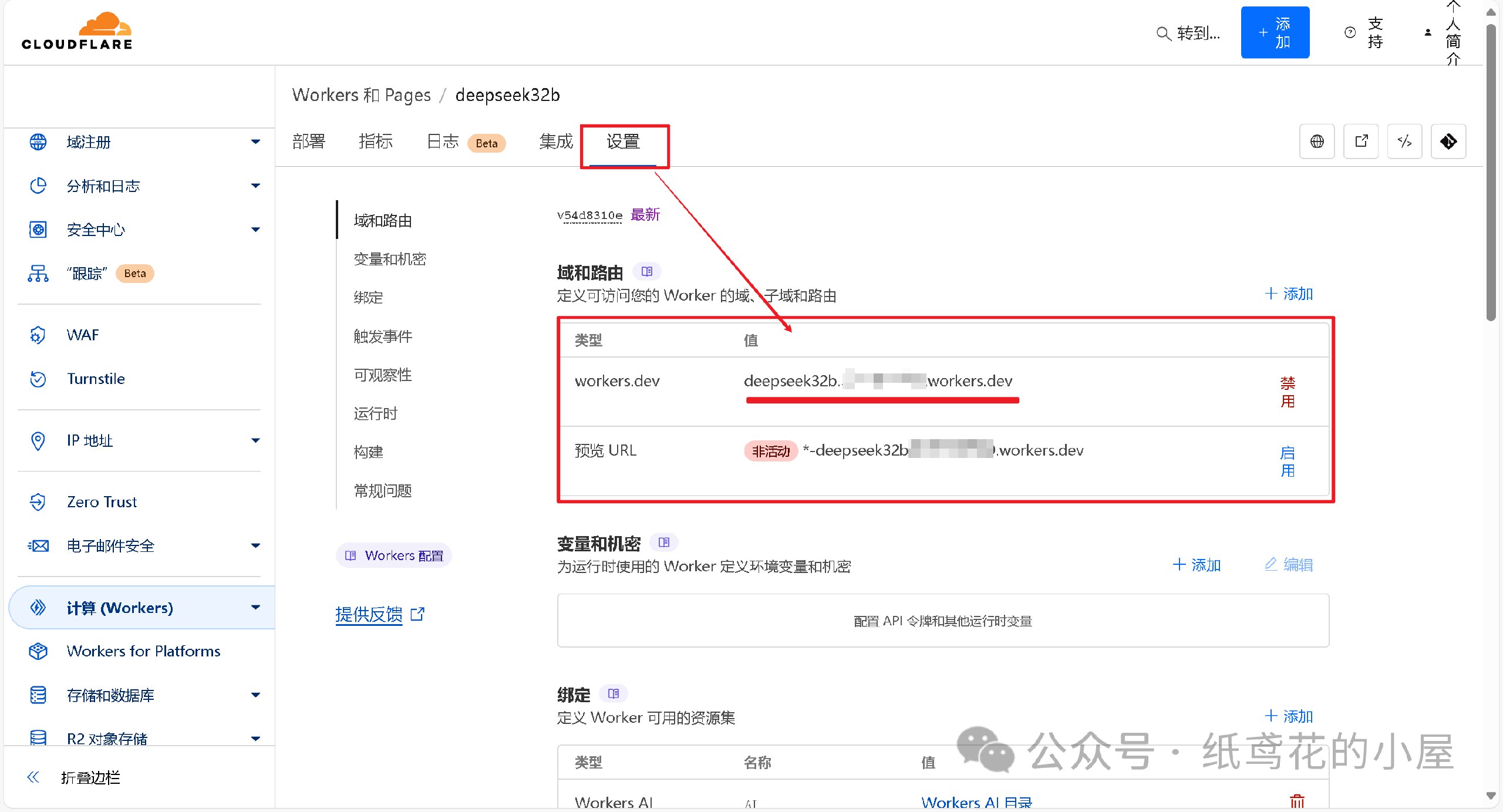
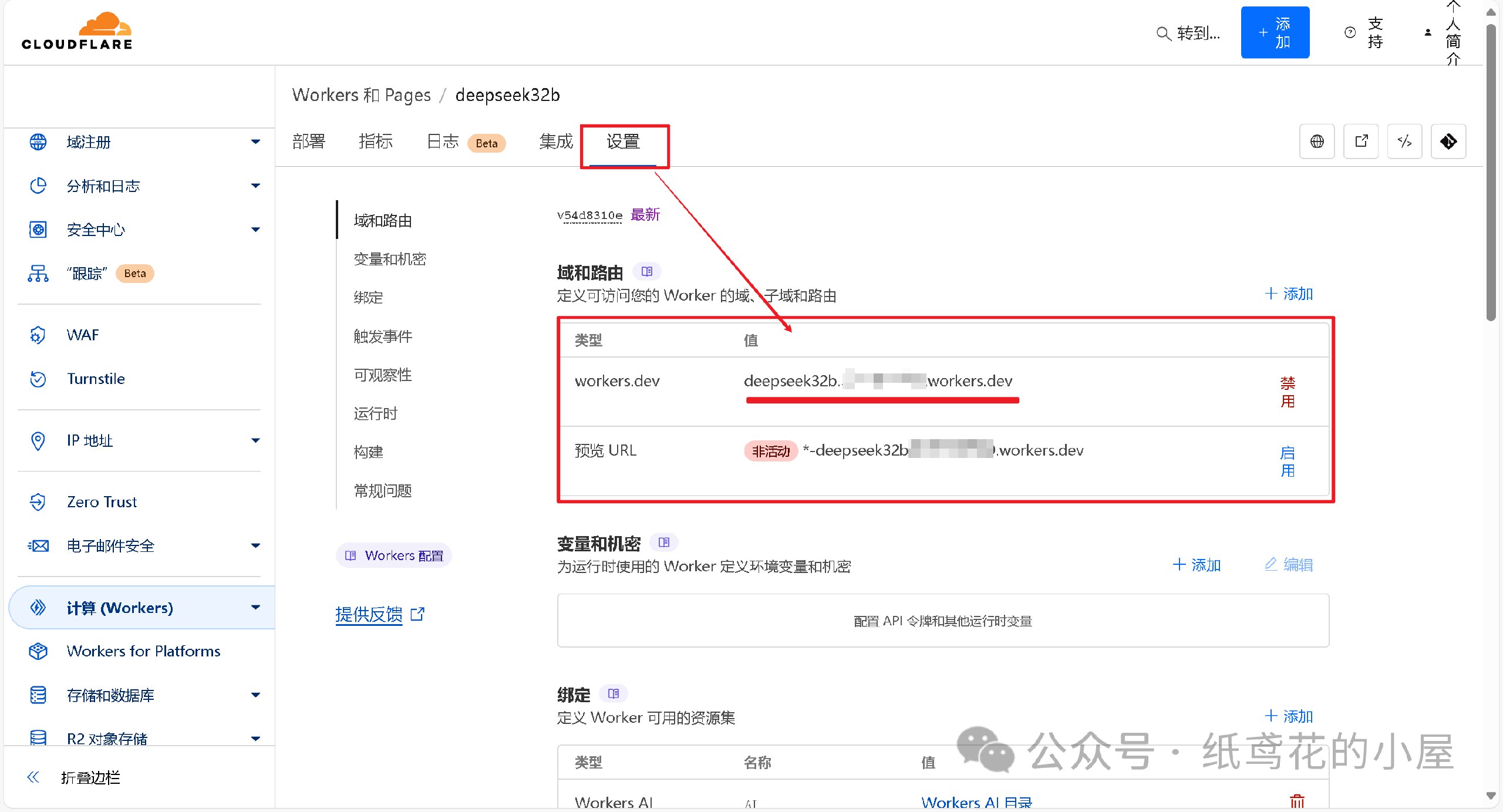
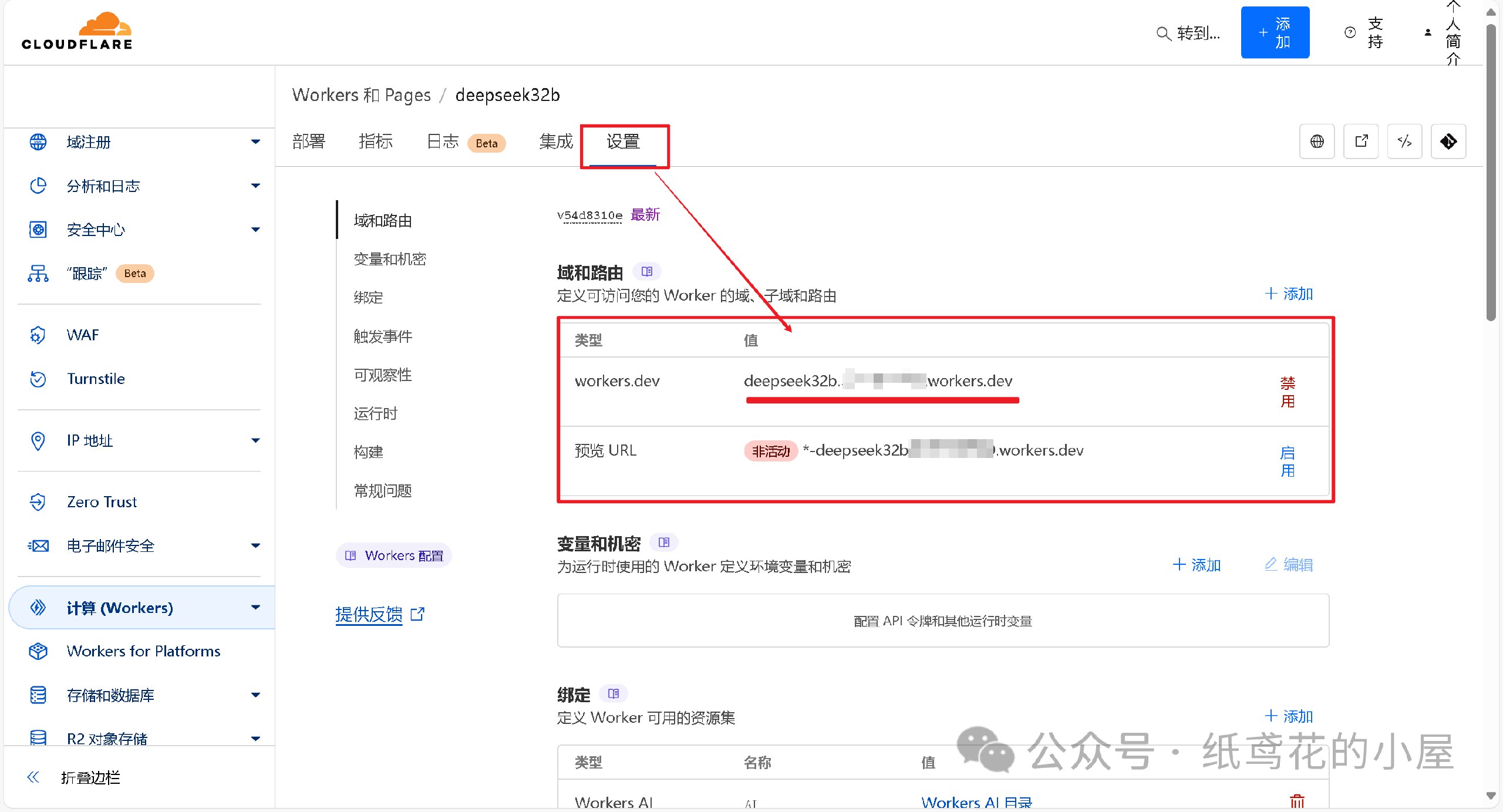
##### 8️⃣ 查看【设置】,找到平台分配的项目网址,复制好备用。

---
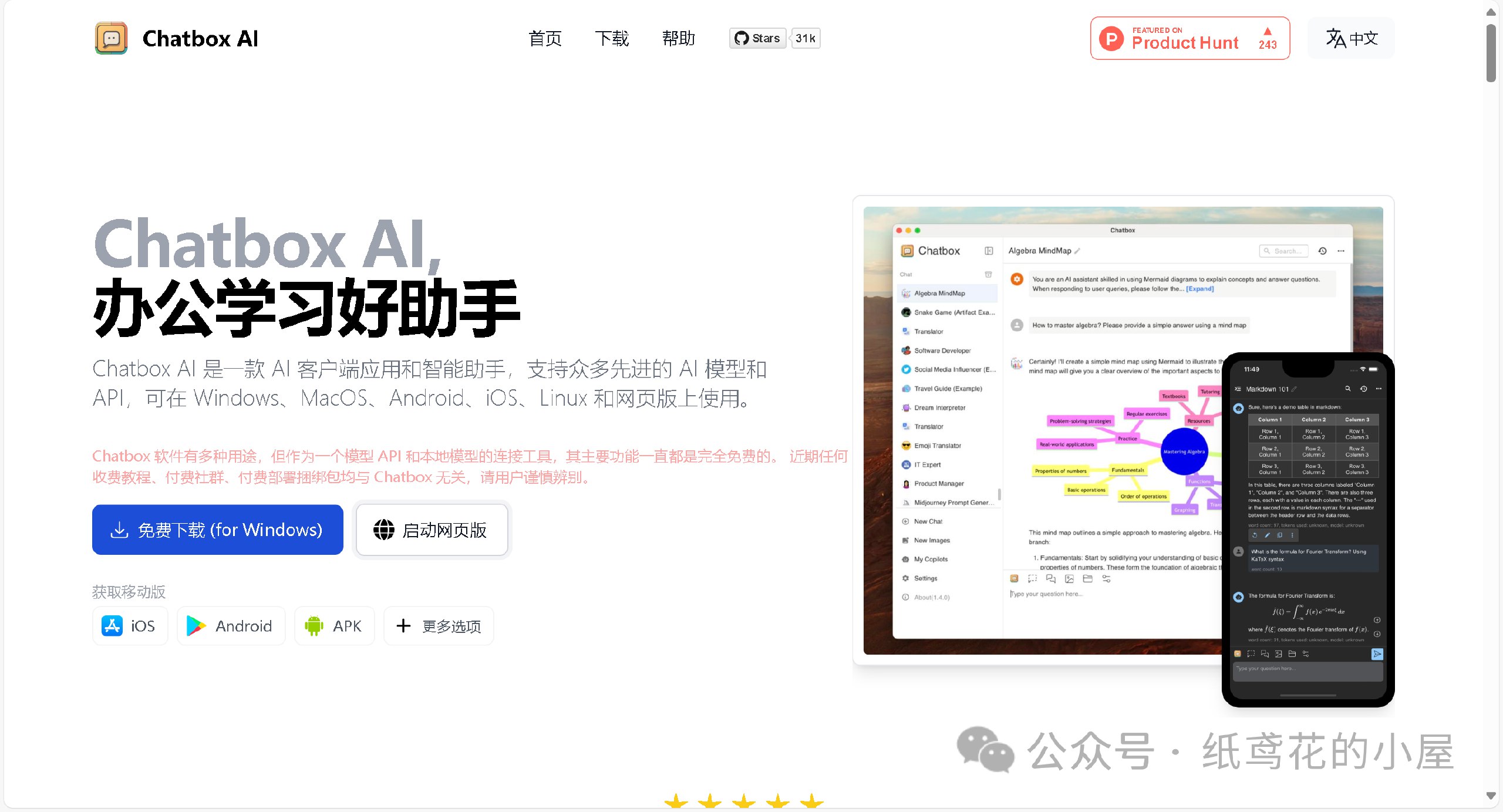
#### 💻 三、选择可用的UI软件,这边使用Chatbox AI演示。
##### 1️⃣ 根据自己使用的平台下载对应的安装包,博主也一并打包好了全平台的软件安装包。

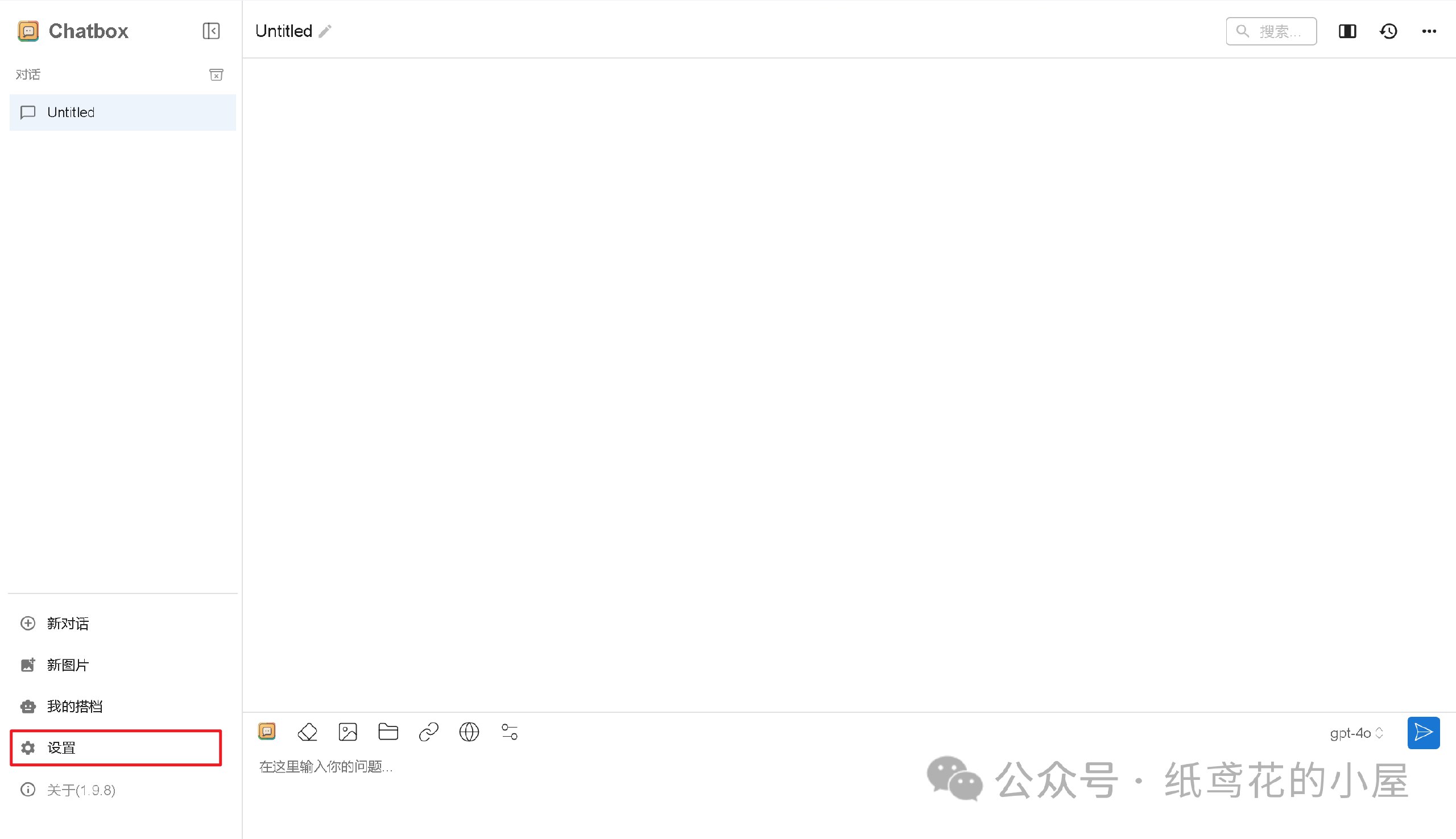
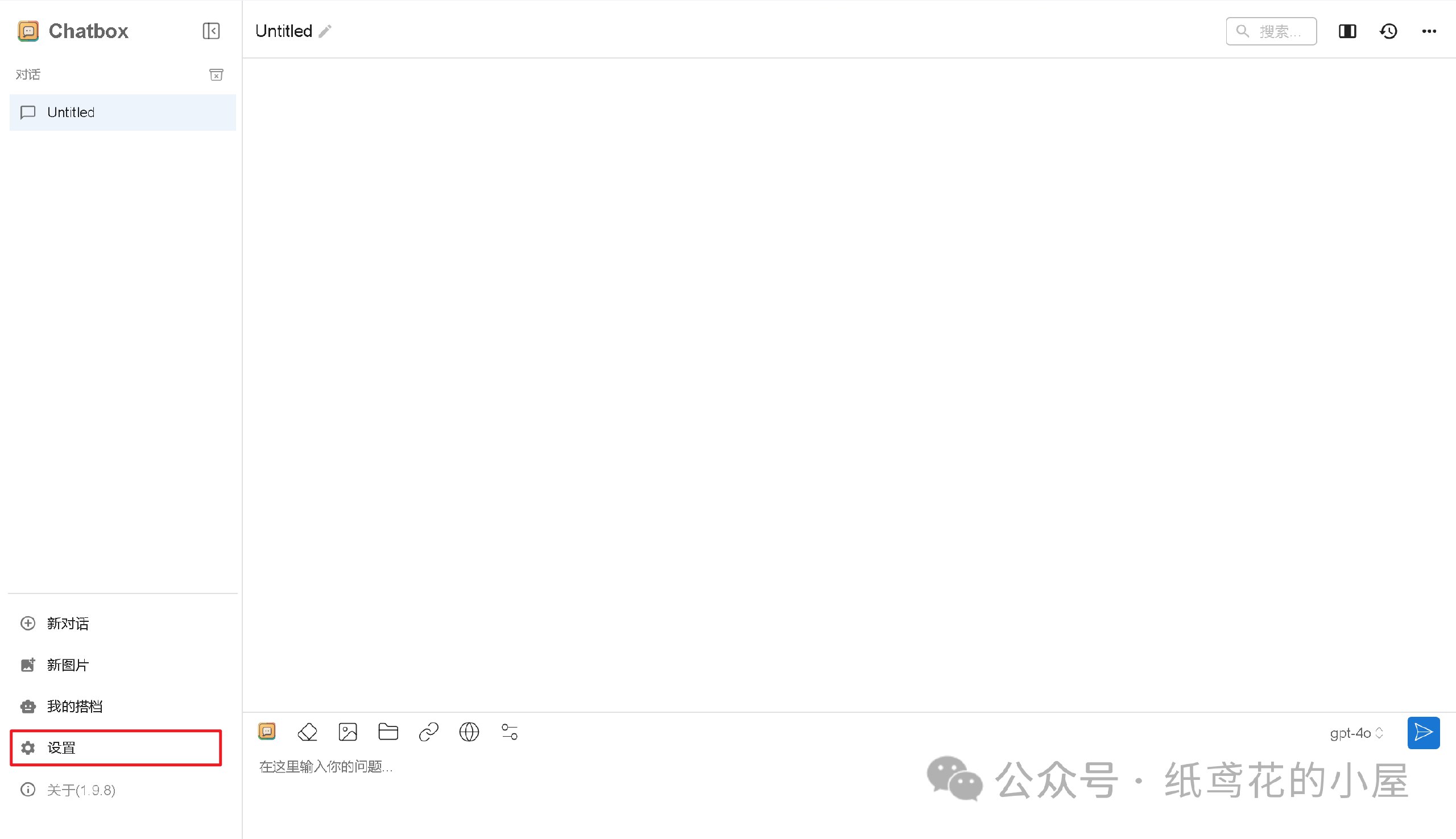
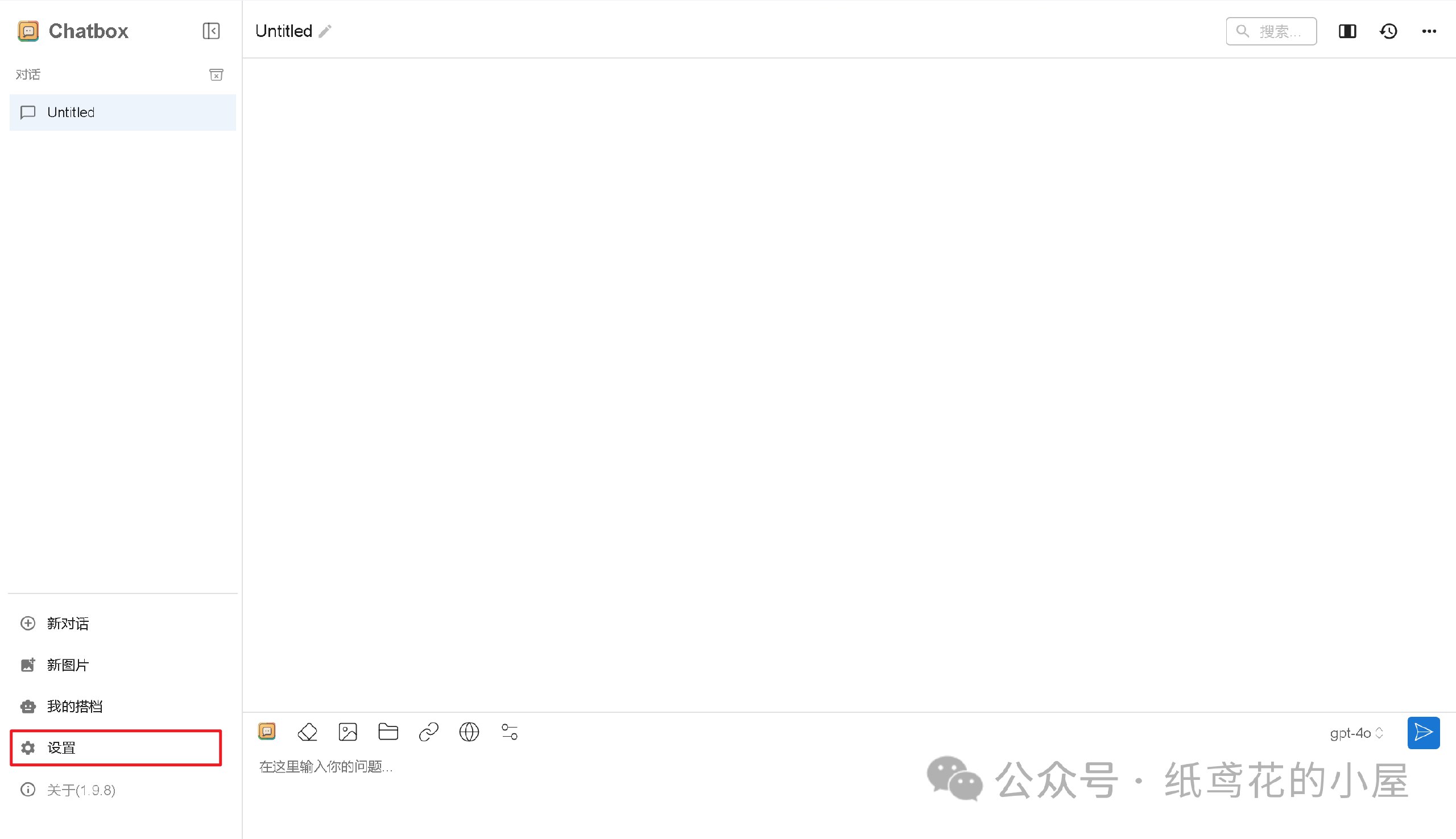
##### 2️⃣ 打开安装好的Chatbox,点击左下角的设置。

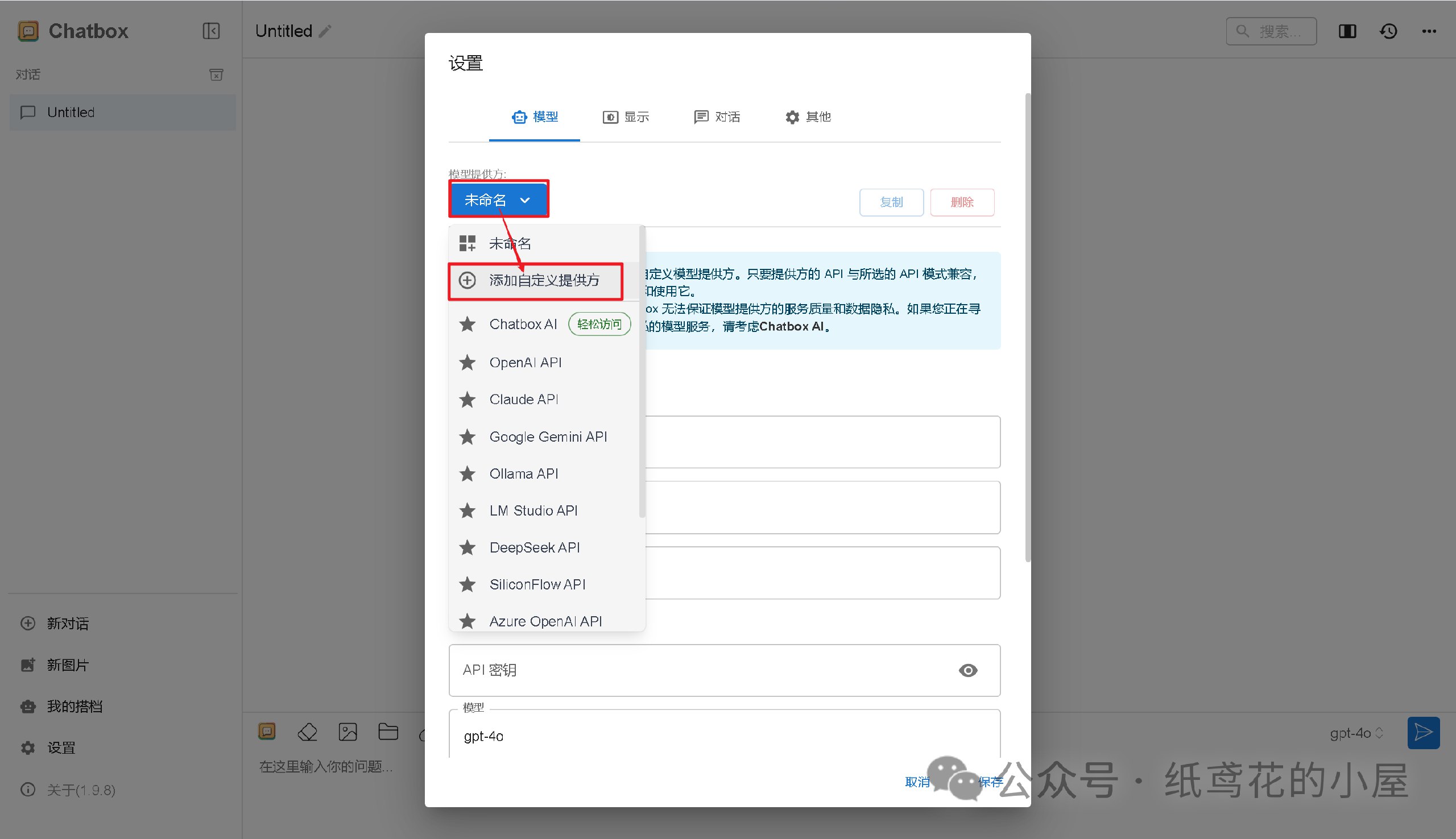
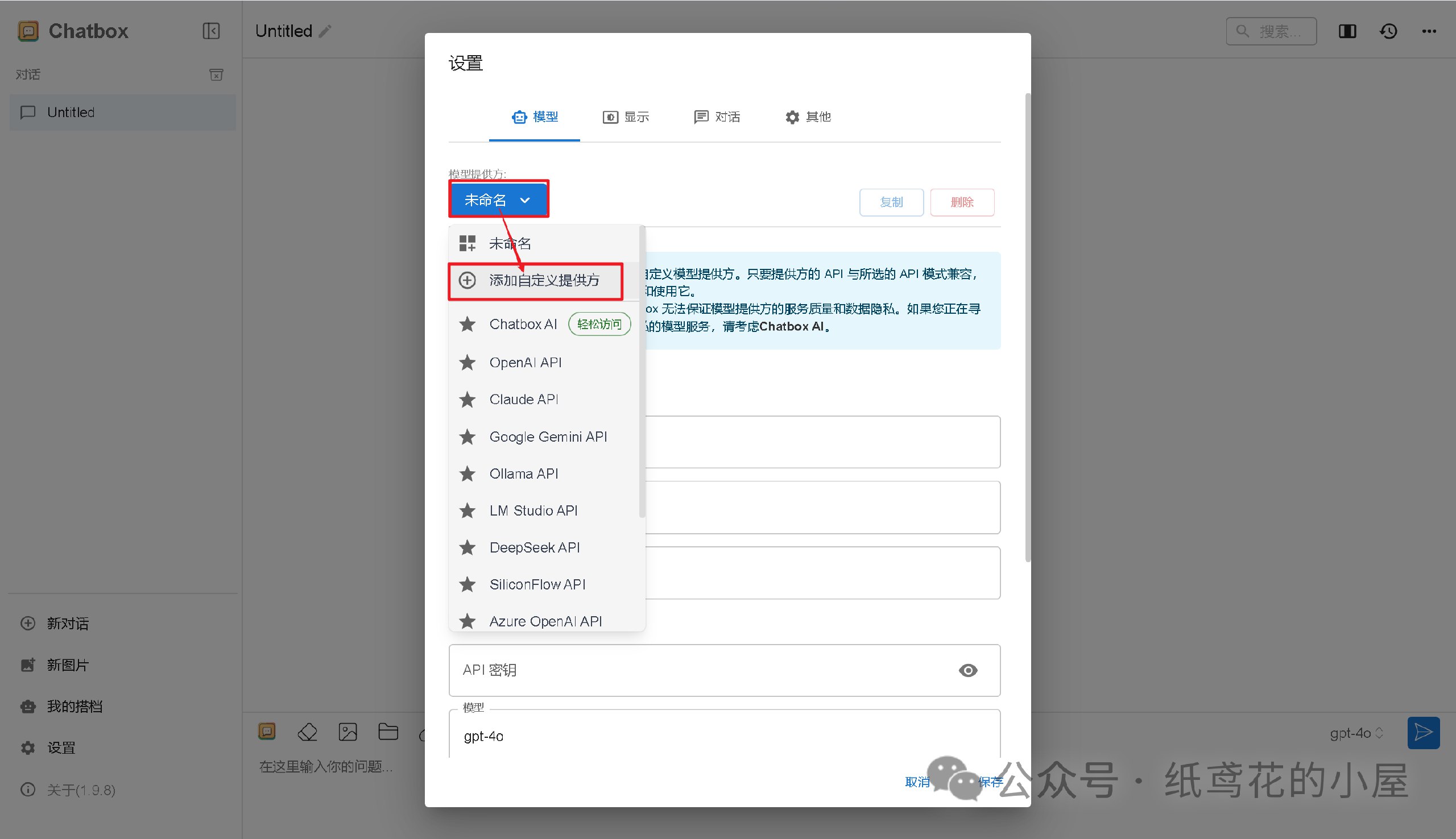
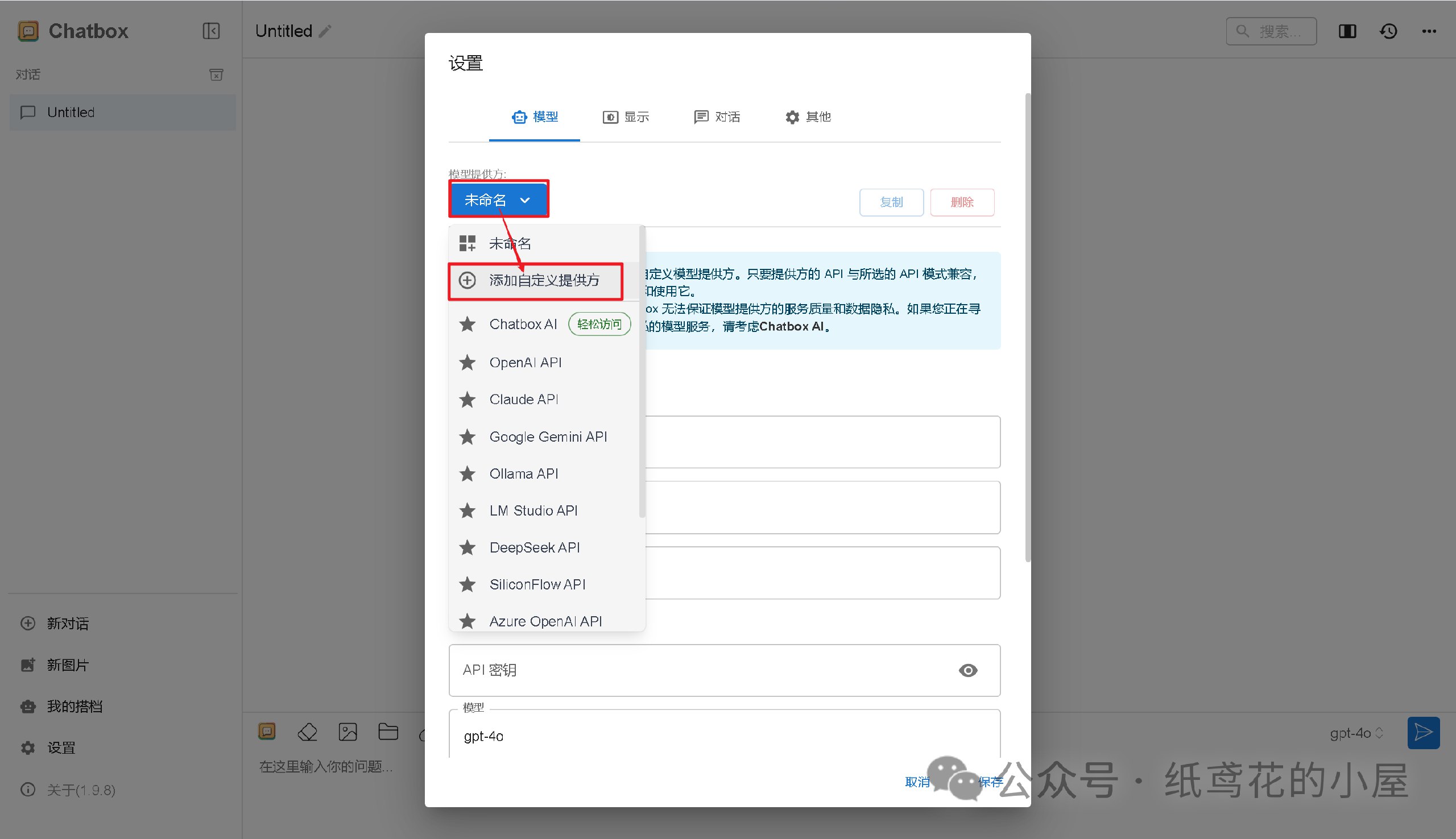
##### 3️⃣ 选择【添加自定义提供方】。

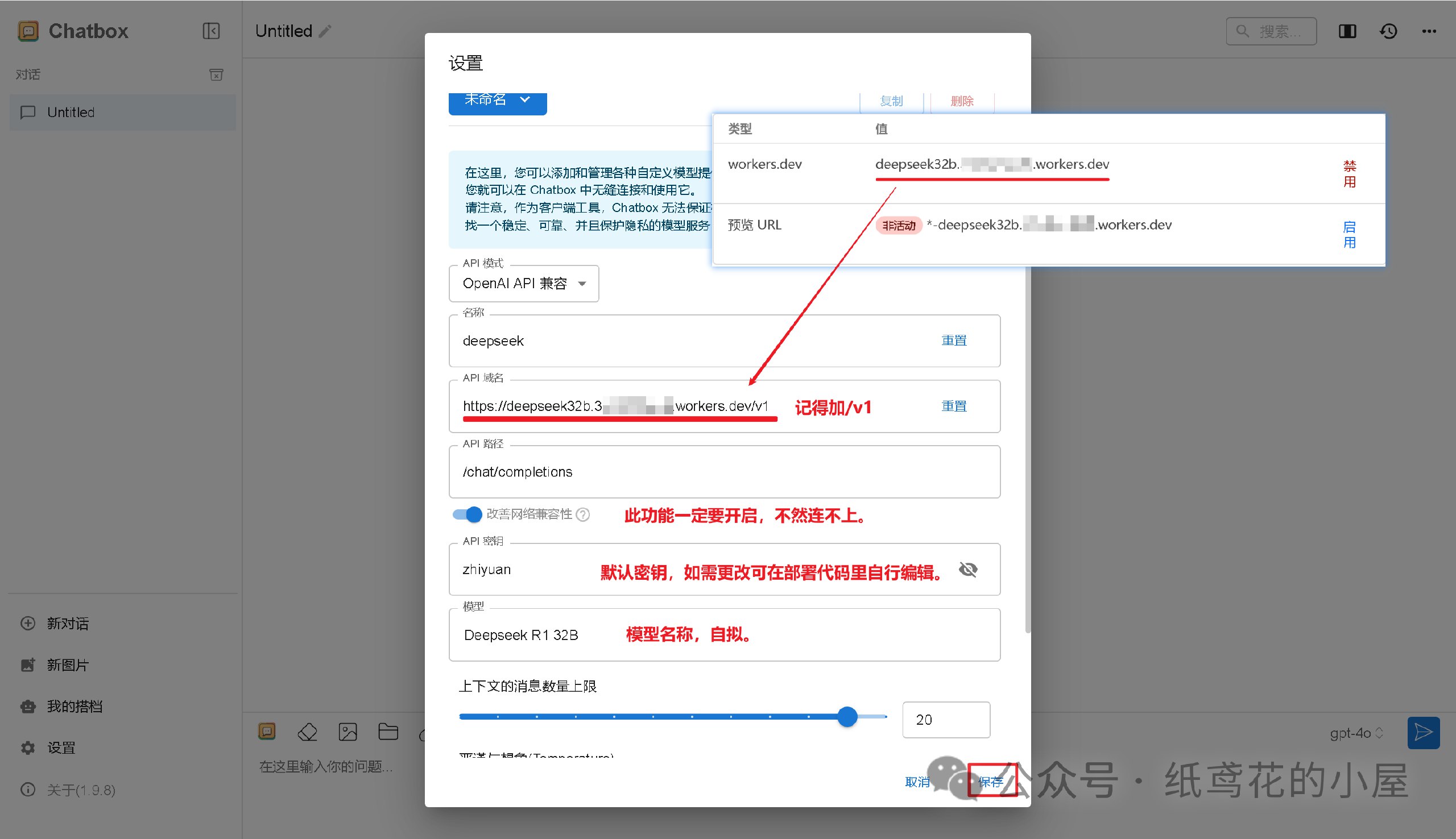
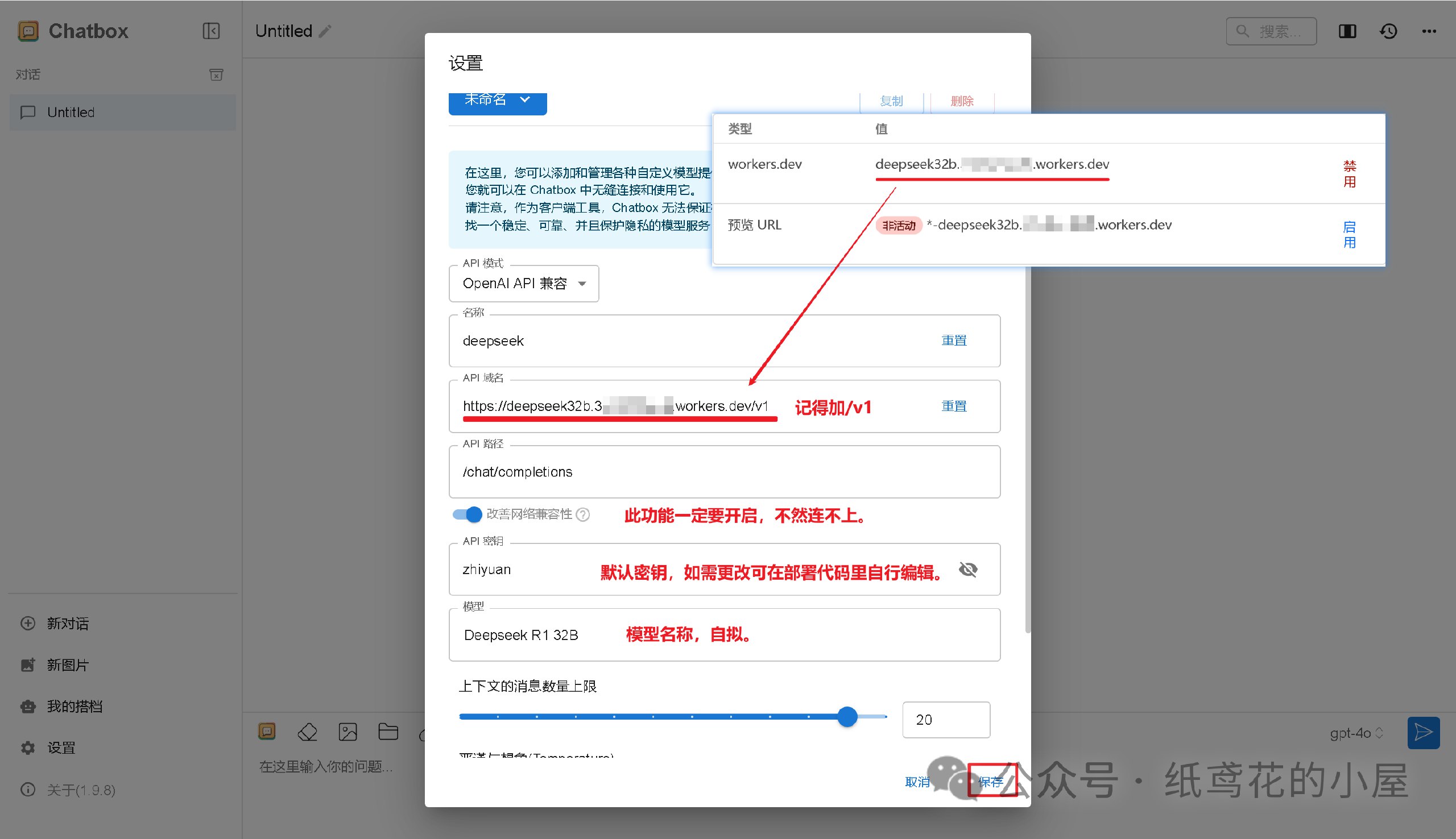
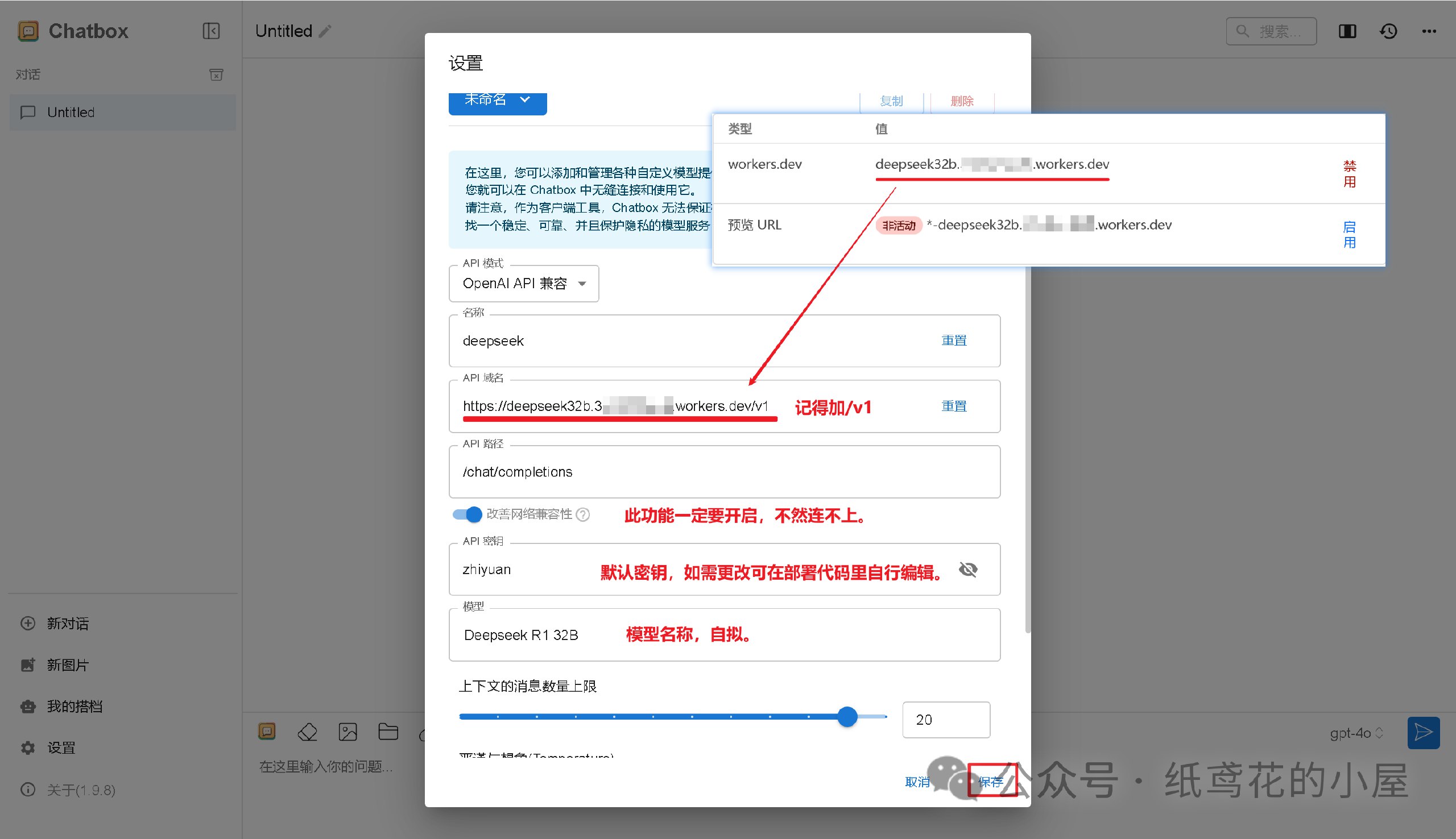
##### 4️⃣ 按照图片说明填写即可,【API域名】为之前复制的项目网址(加/v1);【改善网络兼容性】功能务必开启;【API密钥】默认为”zhiyuan“,可自行修改;填写完毕后保存即可。

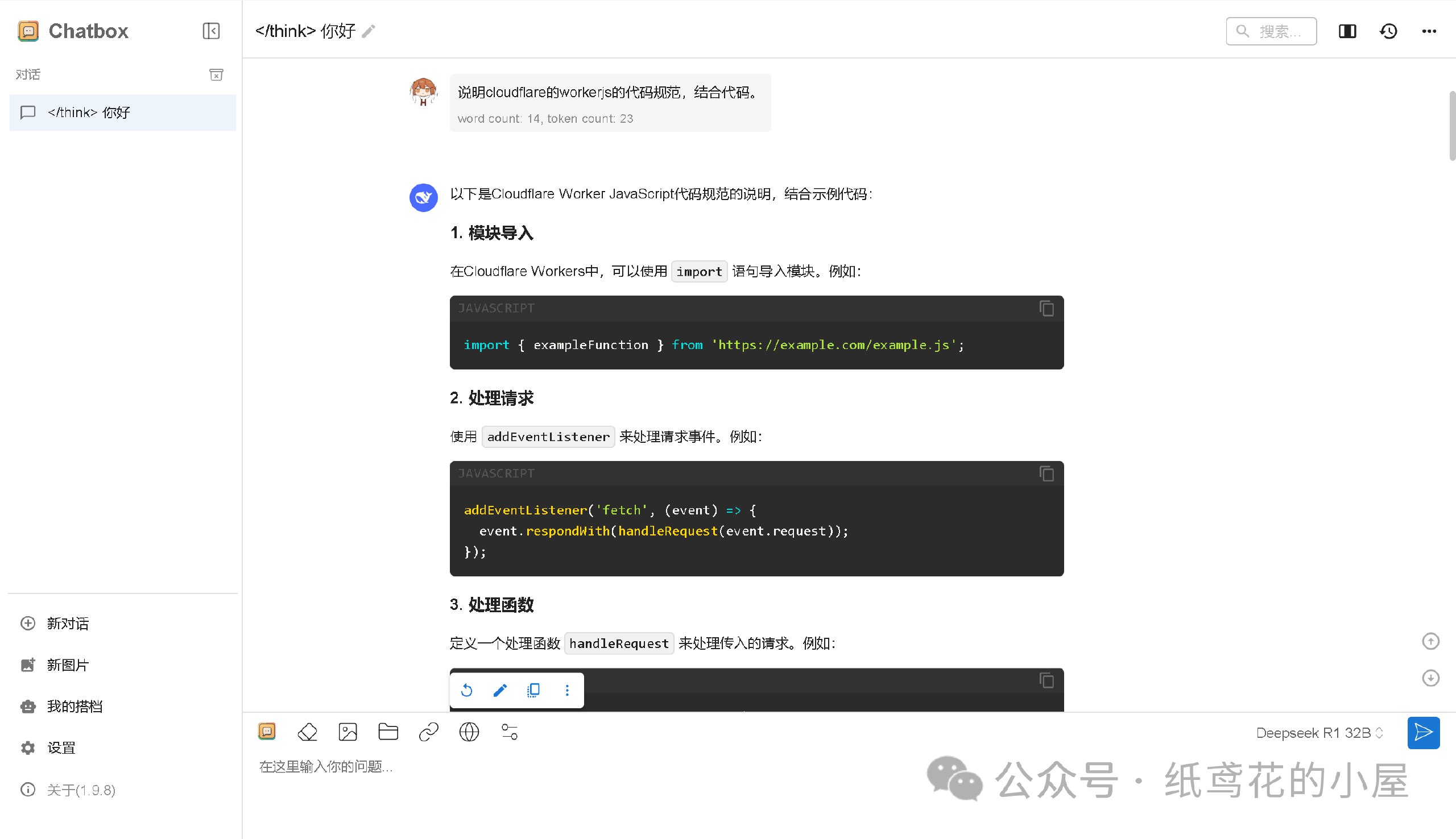
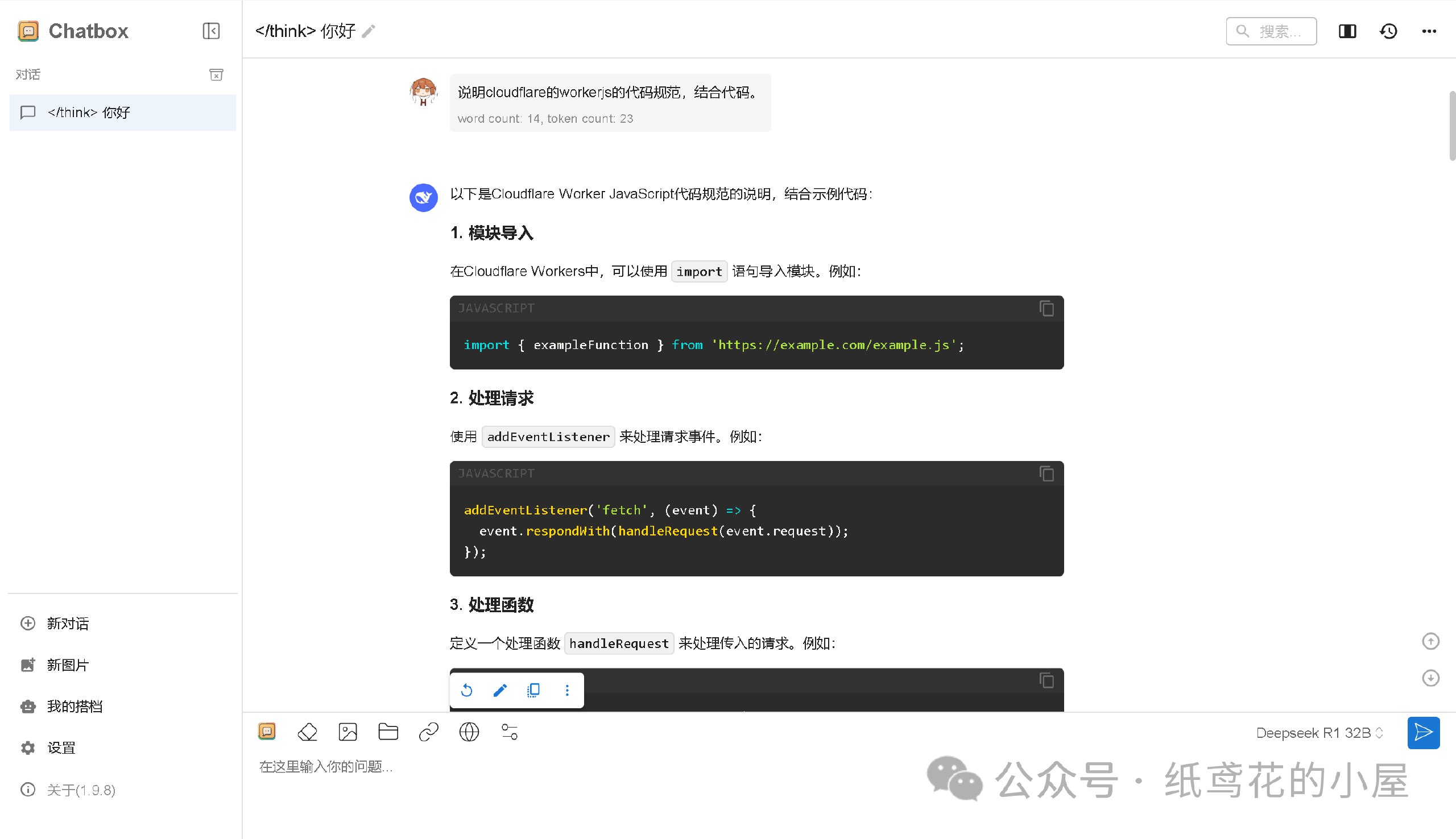
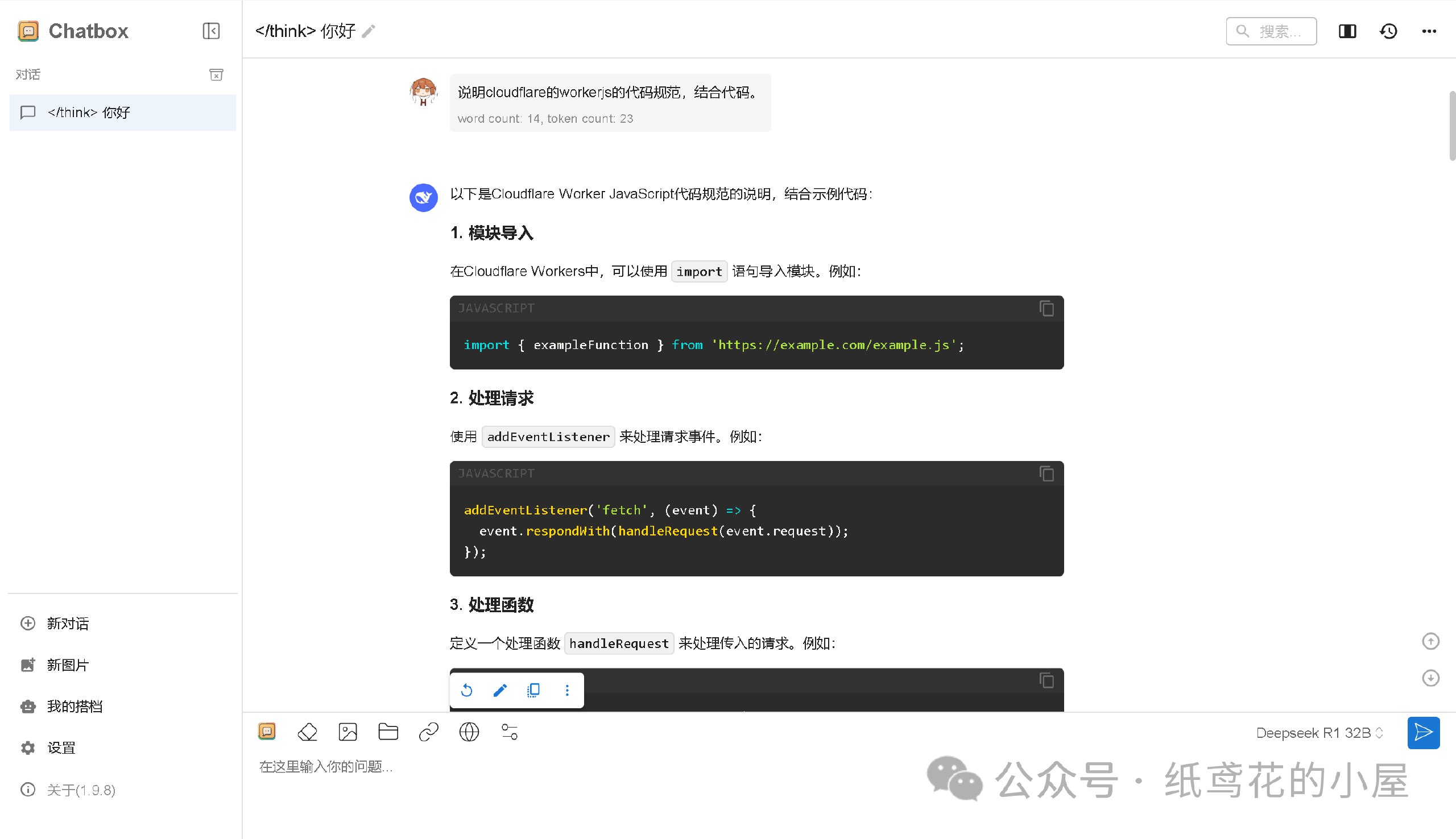
##### 5️⃣ Cloudflare项目部署好后,就能正常使用了,接口仿照OpenAI API具有较强的兼容性,能导入到很多支持AI功能的软件或插件中。


##### 6️⃣ Cloudflare的域名默认被墙了,需要自己准备一个域名设置。
---
**转自微信公众号:纸鸢花的小屋**
**推广:低调云(梯子VPN)**
。www.didiaocloud.xyz
 @ Lepidus
2025-02-17 15:23:11### 🌟 深度探索:在Cloudflare上免费部署DeepSeek-R1 32B大模型 #### 🌍 一、 注册或登录Cloudflare平台(CF老手可跳过) ##### 1️⃣ 进入Cloudflare平台官网: 。www.cloudflare.com/zh-cn/ 登录或者注册账号。  ##### 2️⃣ 新注册的用户会让你选择域名,无视即可,直接点下面的Start building。  ##### 3️⃣ 进入仪表盘后,界面可能会显示英文,在右上角切换到[简体中文]即可。  --- #### 🚀 二、正式开始部署Deepseek API项目。 ##### 1️⃣ 首先在左侧菜单栏找到【AI】下的【Wokers AI】,选择【Llama 3 Woker】。  ##### 2️⃣ 为项目取一个好听的名字,后点击部署即可。  ##### 3️⃣ Woker项目初始化部署好后,需要编辑替换掉其原代码。  ##### 4️⃣ 解压出提供的代码压缩包,找到【32b】的部署代码,将里面的文本复制出来。 **下载地址:** 📁 [夸克](https://pan.quark.cn/s/2b5aa9ff57f6) 📁 [UC网盘](https://drive.uc.cn/s/a7ff5e03b4d84?public=1) 📁 [迅雷网盘](https://pan.xunlei.com/s/VOJEzm7hLwmhER71rK2wnXArA1?pwd=cefg#)  ##### 5️⃣ 接第3步,将项目里的原代码清空,粘贴第4步复制好的代码到编辑器。  ##### 6️⃣ 代码粘贴完,即可点击右上角的部署按钮。  ##### 7️⃣ 回到仪表盘,点击部署完的项目名称。  ##### 8️⃣ 查看【设置】,找到平台分配的项目网址,复制好备用。  --- #### 💻 三、选择可用的UI软件,这边使用Chatbox AI演示。 ##### 1️⃣ 根据自己使用的平台下载对应的安装包,博主也一并打包好了全平台的软件安装包。  ##### 2️⃣ 打开安装好的Chatbox,点击左下角的设置。  ##### 3️⃣ 选择【添加自定义提供方】。  ##### 4️⃣ 按照图片说明填写即可,【API域名】为之前复制的项目网址(加/v1);【改善网络兼容性】功能务必开启;【API密钥】默认为”zhiyuan“,可自行修改;填写完毕后保存即可。  ##### 5️⃣ Cloudflare项目部署好后,就能正常使用了,接口仿照OpenAI API具有较强的兼容性,能导入到很多支持AI功能的软件或插件中。   ##### 6️⃣ Cloudflare的域名默认被墙了,需要自己准备一个域名设置。 --- **转自微信公众号:纸鸢花的小屋** **推广:低调云(梯子VPN)** 。www.didiaocloud.xyz
@ Lepidus
2025-02-17 15:23:11### 🌟 深度探索:在Cloudflare上免费部署DeepSeek-R1 32B大模型 #### 🌍 一、 注册或登录Cloudflare平台(CF老手可跳过) ##### 1️⃣ 进入Cloudflare平台官网: 。www.cloudflare.com/zh-cn/ 登录或者注册账号。  ##### 2️⃣ 新注册的用户会让你选择域名,无视即可,直接点下面的Start building。  ##### 3️⃣ 进入仪表盘后,界面可能会显示英文,在右上角切换到[简体中文]即可。  --- #### 🚀 二、正式开始部署Deepseek API项目。 ##### 1️⃣ 首先在左侧菜单栏找到【AI】下的【Wokers AI】,选择【Llama 3 Woker】。  ##### 2️⃣ 为项目取一个好听的名字,后点击部署即可。  ##### 3️⃣ Woker项目初始化部署好后,需要编辑替换掉其原代码。  ##### 4️⃣ 解压出提供的代码压缩包,找到【32b】的部署代码,将里面的文本复制出来。 **下载地址:** 📁 [夸克](https://pan.quark.cn/s/2b5aa9ff57f6) 📁 [UC网盘](https://drive.uc.cn/s/a7ff5e03b4d84?public=1) 📁 [迅雷网盘](https://pan.xunlei.com/s/VOJEzm7hLwmhER71rK2wnXArA1?pwd=cefg#)  ##### 5️⃣ 接第3步,将项目里的原代码清空,粘贴第4步复制好的代码到编辑器。  ##### 6️⃣ 代码粘贴完,即可点击右上角的部署按钮。  ##### 7️⃣ 回到仪表盘,点击部署完的项目名称。  ##### 8️⃣ 查看【设置】,找到平台分配的项目网址,复制好备用。  --- #### 💻 三、选择可用的UI软件,这边使用Chatbox AI演示。 ##### 1️⃣ 根据自己使用的平台下载对应的安装包,博主也一并打包好了全平台的软件安装包。  ##### 2️⃣ 打开安装好的Chatbox,点击左下角的设置。  ##### 3️⃣ 选择【添加自定义提供方】。  ##### 4️⃣ 按照图片说明填写即可,【API域名】为之前复制的项目网址(加/v1);【改善网络兼容性】功能务必开启;【API密钥】默认为”zhiyuan“,可自行修改;填写完毕后保存即可。  ##### 5️⃣ Cloudflare项目部署好后,就能正常使用了,接口仿照OpenAI API具有较强的兼容性,能导入到很多支持AI功能的软件或插件中。   ##### 6️⃣ Cloudflare的域名默认被墙了,需要自己准备一个域名设置。 --- **转自微信公众号:纸鸢花的小屋** **推广:低调云(梯子VPN)** 。www.didiaocloud.xyz