-
 @ d57360cb:4fe7d935
2025-02-06 18:31:30Mindfulness often has the misconception that by practicing you can stop your mind from thinking and obtain an empty mind. While one can definitely achieve moments of emptiness in thinking, this view that emptiness is the goal can be the very obstacle in your way leading to frustration with the practice. If we adjust our perspective and see mindfulness as learning to accept the situations we find ourselves in and adjust to them rather than fighting them, we achieve a kind of grace under pressure. The thoughts are part of the practice, just like cars on the road are part of driving, or the danger of a punch is always a threat to a boxer. The difference between the novice and the seasoned is one has accepted and acclimated to the realities of the situation instead of fighting them, in this one finds freedom.
@ d57360cb:4fe7d935
2025-02-06 18:31:30Mindfulness often has the misconception that by practicing you can stop your mind from thinking and obtain an empty mind. While one can definitely achieve moments of emptiness in thinking, this view that emptiness is the goal can be the very obstacle in your way leading to frustration with the practice. If we adjust our perspective and see mindfulness as learning to accept the situations we find ourselves in and adjust to them rather than fighting them, we achieve a kind of grace under pressure. The thoughts are part of the practice, just like cars on the road are part of driving, or the danger of a punch is always a threat to a boxer. The difference between the novice and the seasoned is one has accepted and acclimated to the realities of the situation instead of fighting them, in this one finds freedom. -
 @ ec42c765:328c0600
2025-02-05 23:38:12# カスタム絵文字とは 任意のオリジナル画像を絵文字のように文中に挿入できる機能です。 また、リアクション(Twitterの いいね のような機能)にもカスタム絵文字を使えます。  # カスタム絵文字の対応状況(2025/02/06)  カスタム絵文字を使うためにはカスタム絵文字に対応した[クライアント](https://welcome.nostr-jp.org/tutorial/explore-client.html)を使う必要があります。 ※表は一例です。クライアントは他にもたくさんあります。 使っているクライアントが対応していない場合は、クライアントを変更する、対応するまで待つ、開発者に要望を送る(または自分で実装する)などしましょう。 #### 対応クライアント - [Amethyst](https://play.google.com/store/apps/details?id=com.vitorpamplona.amethyst) - [FreeFrom](https://freefrom.space/) - [nostter](https://nostter.app/) - [Rabbit](https://rabbit.syusui.net/) - [Lumilumi](https://lumilumi.app/) - [Nos Haiku](https://nos-haiku.vercel.app/) - [Snort](https://snort.social/) - [noStrudel](https://nostrudel.ninja/) ここではnostterを使って説明していきます。 # 準備 カスタム絵文字を使うための準備です。 - Nostrエクステンション(NIP-07)を導入する - 使いたいカスタム絵文字をリストに登録する ## Nostrエクステンション(NIP-07)を導入する Nostrエクステンションは使いたいカスタム絵文字を登録する時に必要になります。 また、環境(パソコン、iPhone、androidなど)によって導入方法が違います。 Nostrエクステンションを導入する端末は、実際にNostrを閲覧する端末と違っても構いません(リスト登録はPC、Nostr閲覧はiPhoneなど)。 Nostrエクステンション(NIP-07)の導入方法は以下のページを参照してください。 [ログイン拡張機能 (NIP-07)を使ってみよう | Welcome to Nostr! ~ Nostrをはじめよう! ~ ](https://welcome.nostr-jp.org/tutorial/nip-07.html) 少し面倒ですが、これを導入しておくとNostr上の様々な場面で役立つのでより快適になります。 ## 使いたいカスタム絵文字をリストに登録する 以下のサイトで行います。 [emojito](https://emojito.meme/) 右上の**Get started**からNostrエクステンションでログインしてください。 例として以下のカスタム絵文字を導入してみます。 実際より絵文字が少なく表示されることがありますが、古い状態のデータを取得してしまっているためです。その場合はブラウザの更新ボタンを押してください。 [generalJP | カスタム絵文字](https://emojito.meme/a/naddr1qqykwetwv4exzmz22qqsuamnwvaz7tmev9382tndv5hsyg8vgtrk2svt8kuusk4l7w5g7j3mhet4xhhthhz52gsyr7jn9rqxqqpsgqqqw48qud6u3s)  - 右側の**Options**から**Bookmark**を選択  これでカスタム絵文字を使用するためのリストに登録できます。 # カスタム絵文字を使用する 例としてブラウザから使えるクライアント nostter から使用してみます。 [nostter](https://nostter.app/) nostterにNostrエクステンションでログイン、もしくは秘密鍵を入れてログインしてください。 ## 文章中に使用 1. **投稿**ボタンを押して投稿ウィンドウを表示 2. **顔😀**のボタンを押し、絵文字ウィンドウを表示 3. ***タブ**を押し、カスタム絵文字一覧を表示 4. カスタム絵文字を選択 5. : 記号に挟まれたアルファベットのショートコードとして挿入される  この状態で投稿するとカスタム絵文字として表示されます。 カスタム絵文字対応クライアントを使っている他ユーザーにもカスタム絵文字として表示されます。 対応していないクライアントの場合、ショートコードのまま表示されます。  ショートコードを直接入力することでカスタム絵文字の候補が表示されるのでそこから選択することもできます。  ## リアクションに使用 1. 任意の投稿の**顔😀**のボタンを押し、絵文字ウィンドウを表示 2. ***タブ**を押し、カスタム絵文字一覧を表示 3. カスタム絵文字を選択  カスタム絵文字リアクションを送ることができます。  # カスタム絵文字を探す 先述した[emojito](https://emojito.meme/)からカスタム絵文字を探せます。 例えば任意のユーザーのページ [emojito ロクヨウ](https://emojito.meme/p/npub1a3pvwe2p3v7mnjz6hle63r628wl9w567aw7u23fzqs062v5vqcqqu3sgh3) から探したり、 [emojito Browse all](https://emojito.meme/browse) からnostr全体で最近作成、更新された絵文字を見たりできます。 また、以下のリンクは日本語圏ユーザーが作ったカスタム絵文字を集めたリストです(2025/02/06) ※漏れがあるかもしれません [日本ユーザー作 カスタム絵文字](https://nostviewstr.vercel.app/npub17hczqvxtfv3w69wr6lxrttnpdekwdwel55mld60fr24zwjuu6utqtj8mjx/10030) 各絵文字セットにある**Open in emojito**のリンクからemojitoに飛び、使用リストに追加できます。 ----------- 以上です。 次:Nostrのカスタム絵文字の**作り方** Yakihonneリンク [Nostrのカスタム絵文字の作り方](https://yakihonne.com/article/_@lokuyow.github.io/1707912490439) Nostrリンク nostr:naddr1qqxnzdesxuunzv358ycrgveeqgswcsk8v4qck0deepdtluag3a9rh0jh2d0wh0w9g53qg8a9x2xqvqqrqsqqqa28r5psx3 ----------- # 仕様 [NIP-30 Custom Emoji](https://github.com/nostr-protocol/nips/blob/master/30.md) [NIP-30 カスタム絵文字(和訳)](https://github.com/nostr-jp/nips-ja/blob/main/30.md)
@ ec42c765:328c0600
2025-02-05 23:38:12# カスタム絵文字とは 任意のオリジナル画像を絵文字のように文中に挿入できる機能です。 また、リアクション(Twitterの いいね のような機能)にもカスタム絵文字を使えます。  # カスタム絵文字の対応状況(2025/02/06)  カスタム絵文字を使うためにはカスタム絵文字に対応した[クライアント](https://welcome.nostr-jp.org/tutorial/explore-client.html)を使う必要があります。 ※表は一例です。クライアントは他にもたくさんあります。 使っているクライアントが対応していない場合は、クライアントを変更する、対応するまで待つ、開発者に要望を送る(または自分で実装する)などしましょう。 #### 対応クライアント - [Amethyst](https://play.google.com/store/apps/details?id=com.vitorpamplona.amethyst) - [FreeFrom](https://freefrom.space/) - [nostter](https://nostter.app/) - [Rabbit](https://rabbit.syusui.net/) - [Lumilumi](https://lumilumi.app/) - [Nos Haiku](https://nos-haiku.vercel.app/) - [Snort](https://snort.social/) - [noStrudel](https://nostrudel.ninja/) ここではnostterを使って説明していきます。 # 準備 カスタム絵文字を使うための準備です。 - Nostrエクステンション(NIP-07)を導入する - 使いたいカスタム絵文字をリストに登録する ## Nostrエクステンション(NIP-07)を導入する Nostrエクステンションは使いたいカスタム絵文字を登録する時に必要になります。 また、環境(パソコン、iPhone、androidなど)によって導入方法が違います。 Nostrエクステンションを導入する端末は、実際にNostrを閲覧する端末と違っても構いません(リスト登録はPC、Nostr閲覧はiPhoneなど)。 Nostrエクステンション(NIP-07)の導入方法は以下のページを参照してください。 [ログイン拡張機能 (NIP-07)を使ってみよう | Welcome to Nostr! ~ Nostrをはじめよう! ~ ](https://welcome.nostr-jp.org/tutorial/nip-07.html) 少し面倒ですが、これを導入しておくとNostr上の様々な場面で役立つのでより快適になります。 ## 使いたいカスタム絵文字をリストに登録する 以下のサイトで行います。 [emojito](https://emojito.meme/) 右上の**Get started**からNostrエクステンションでログインしてください。 例として以下のカスタム絵文字を導入してみます。 実際より絵文字が少なく表示されることがありますが、古い状態のデータを取得してしまっているためです。その場合はブラウザの更新ボタンを押してください。 [generalJP | カスタム絵文字](https://emojito.meme/a/naddr1qqykwetwv4exzmz22qqsuamnwvaz7tmev9382tndv5hsyg8vgtrk2svt8kuusk4l7w5g7j3mhet4xhhthhz52gsyr7jn9rqxqqpsgqqqw48qud6u3s)  - 右側の**Options**から**Bookmark**を選択  これでカスタム絵文字を使用するためのリストに登録できます。 # カスタム絵文字を使用する 例としてブラウザから使えるクライアント nostter から使用してみます。 [nostter](https://nostter.app/) nostterにNostrエクステンションでログイン、もしくは秘密鍵を入れてログインしてください。 ## 文章中に使用 1. **投稿**ボタンを押して投稿ウィンドウを表示 2. **顔😀**のボタンを押し、絵文字ウィンドウを表示 3. ***タブ**を押し、カスタム絵文字一覧を表示 4. カスタム絵文字を選択 5. : 記号に挟まれたアルファベットのショートコードとして挿入される  この状態で投稿するとカスタム絵文字として表示されます。 カスタム絵文字対応クライアントを使っている他ユーザーにもカスタム絵文字として表示されます。 対応していないクライアントの場合、ショートコードのまま表示されます。  ショートコードを直接入力することでカスタム絵文字の候補が表示されるのでそこから選択することもできます。  ## リアクションに使用 1. 任意の投稿の**顔😀**のボタンを押し、絵文字ウィンドウを表示 2. ***タブ**を押し、カスタム絵文字一覧を表示 3. カスタム絵文字を選択  カスタム絵文字リアクションを送ることができます。  # カスタム絵文字を探す 先述した[emojito](https://emojito.meme/)からカスタム絵文字を探せます。 例えば任意のユーザーのページ [emojito ロクヨウ](https://emojito.meme/p/npub1a3pvwe2p3v7mnjz6hle63r628wl9w567aw7u23fzqs062v5vqcqqu3sgh3) から探したり、 [emojito Browse all](https://emojito.meme/browse) からnostr全体で最近作成、更新された絵文字を見たりできます。 また、以下のリンクは日本語圏ユーザーが作ったカスタム絵文字を集めたリストです(2025/02/06) ※漏れがあるかもしれません [日本ユーザー作 カスタム絵文字](https://nostviewstr.vercel.app/npub17hczqvxtfv3w69wr6lxrttnpdekwdwel55mld60fr24zwjuu6utqtj8mjx/10030) 各絵文字セットにある**Open in emojito**のリンクからemojitoに飛び、使用リストに追加できます。 ----------- 以上です。 次:Nostrのカスタム絵文字の**作り方** Yakihonneリンク [Nostrのカスタム絵文字の作り方](https://yakihonne.com/article/_@lokuyow.github.io/1707912490439) Nostrリンク nostr:naddr1qqxnzdesxuunzv358ycrgveeqgswcsk8v4qck0deepdtluag3a9rh0jh2d0wh0w9g53qg8a9x2xqvqqrqsqqqa28r5psx3 ----------- # 仕様 [NIP-30 Custom Emoji](https://github.com/nostr-protocol/nips/blob/master/30.md) [NIP-30 カスタム絵文字(和訳)](https://github.com/nostr-jp/nips-ja/blob/main/30.md) -
 @ fd208ee8:0fd927c1
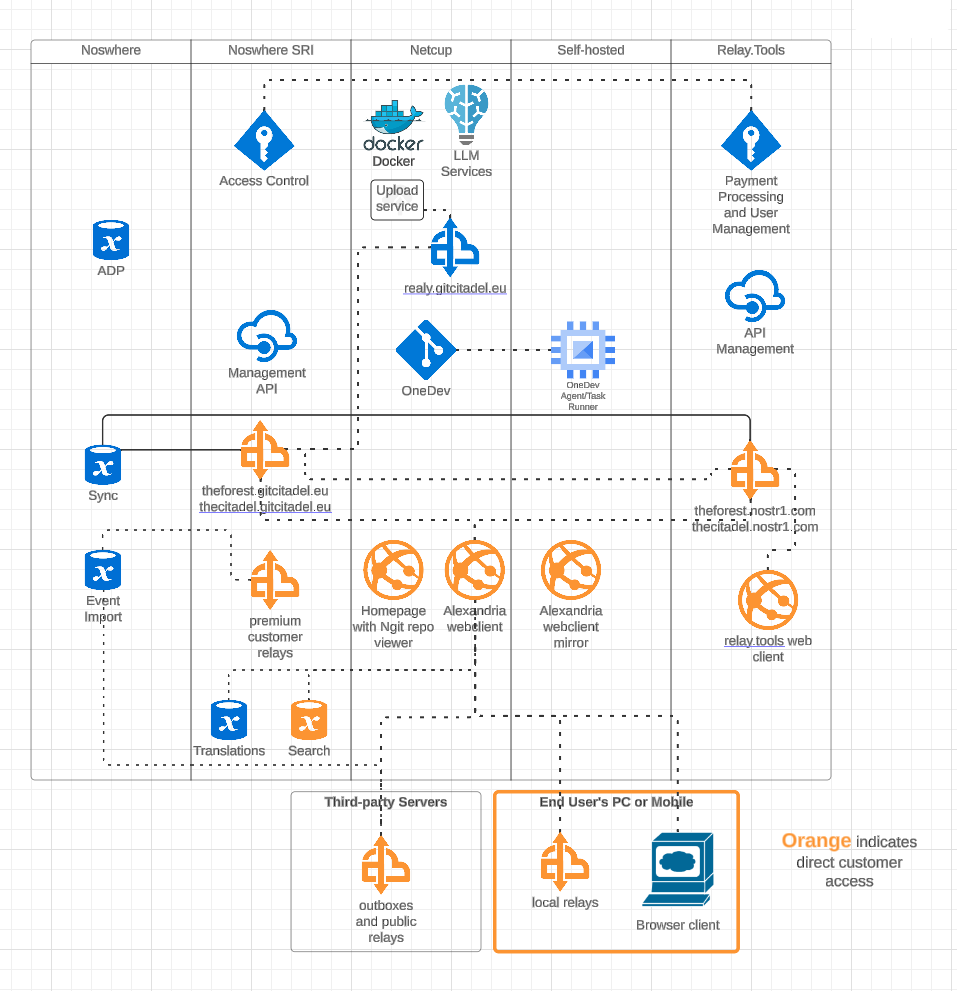
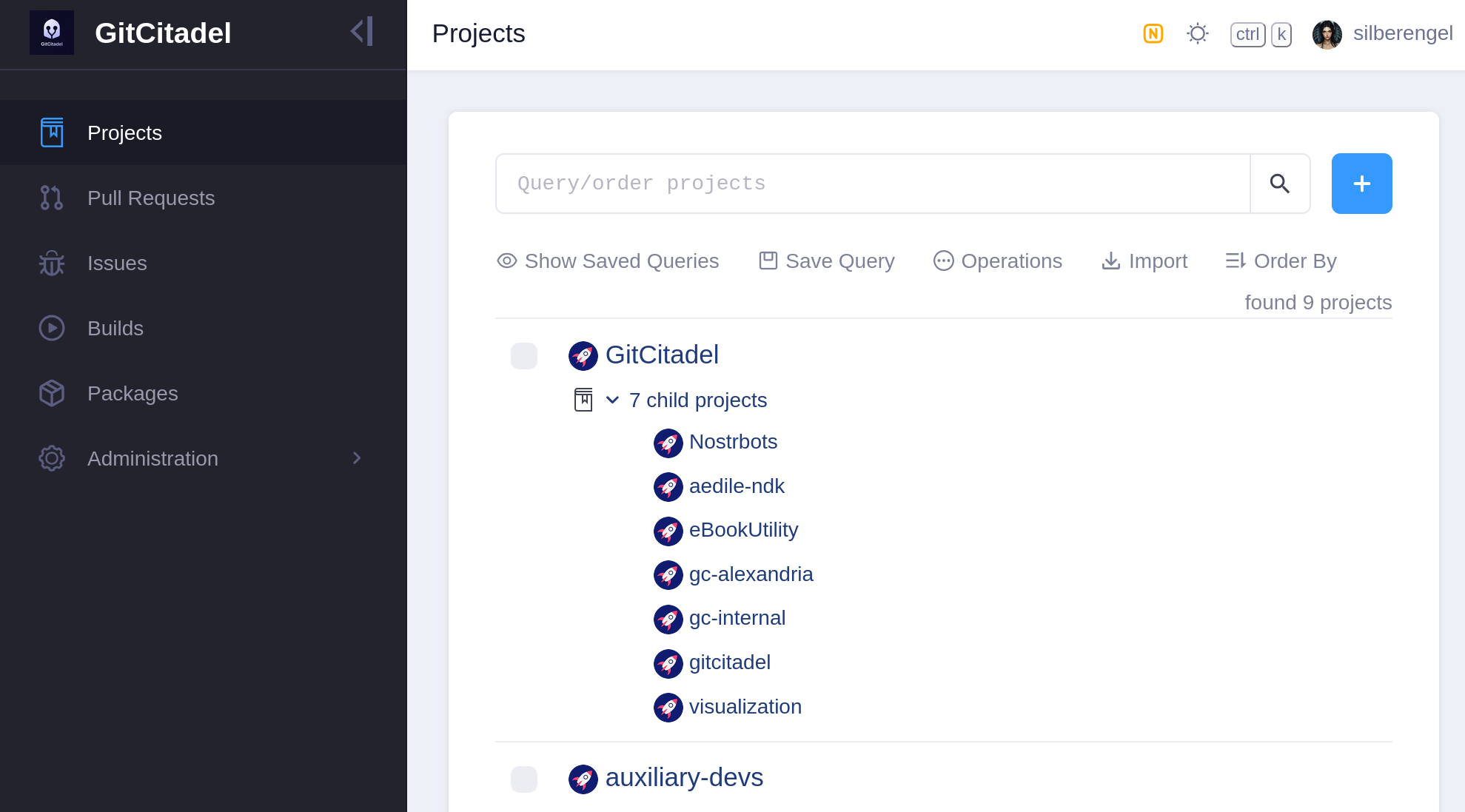
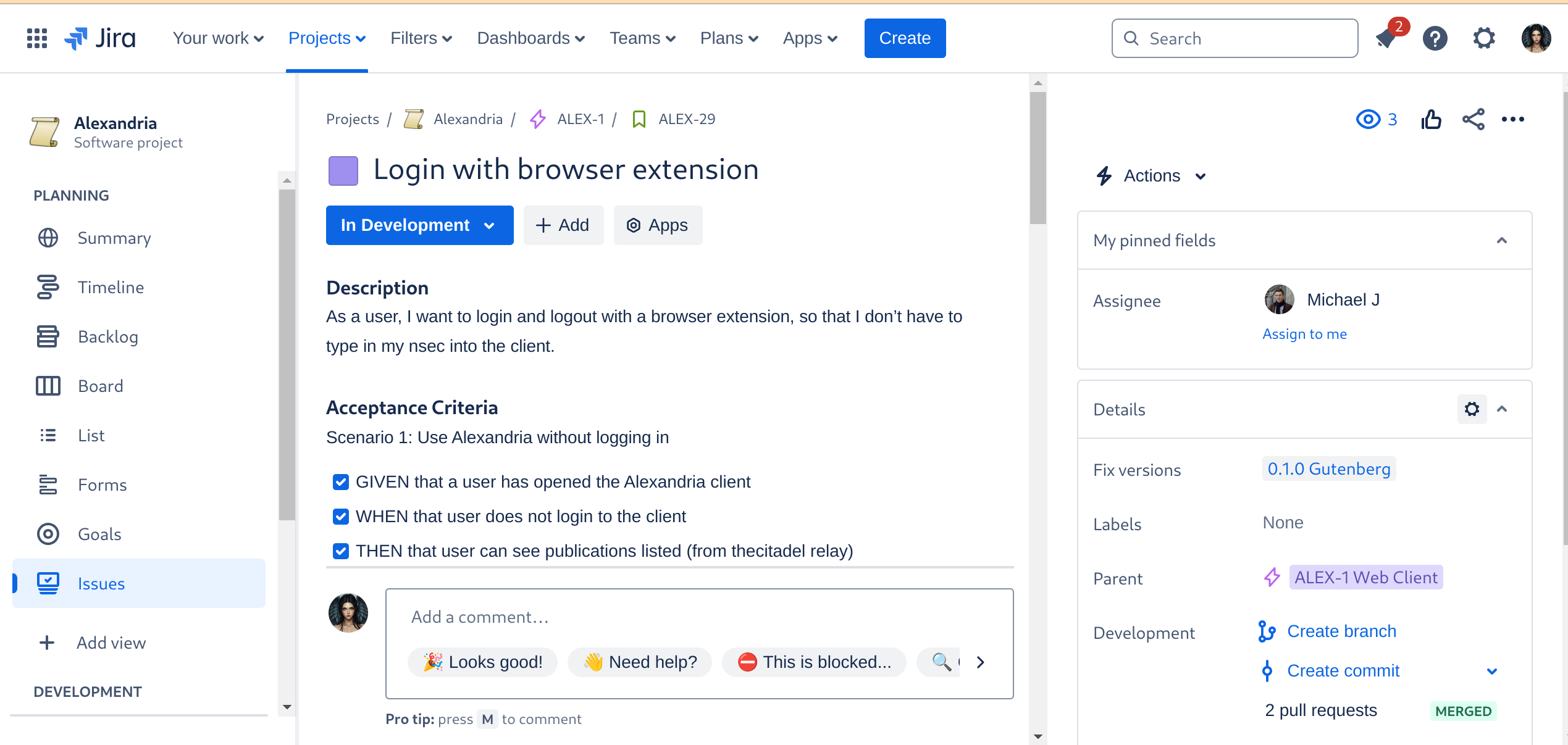
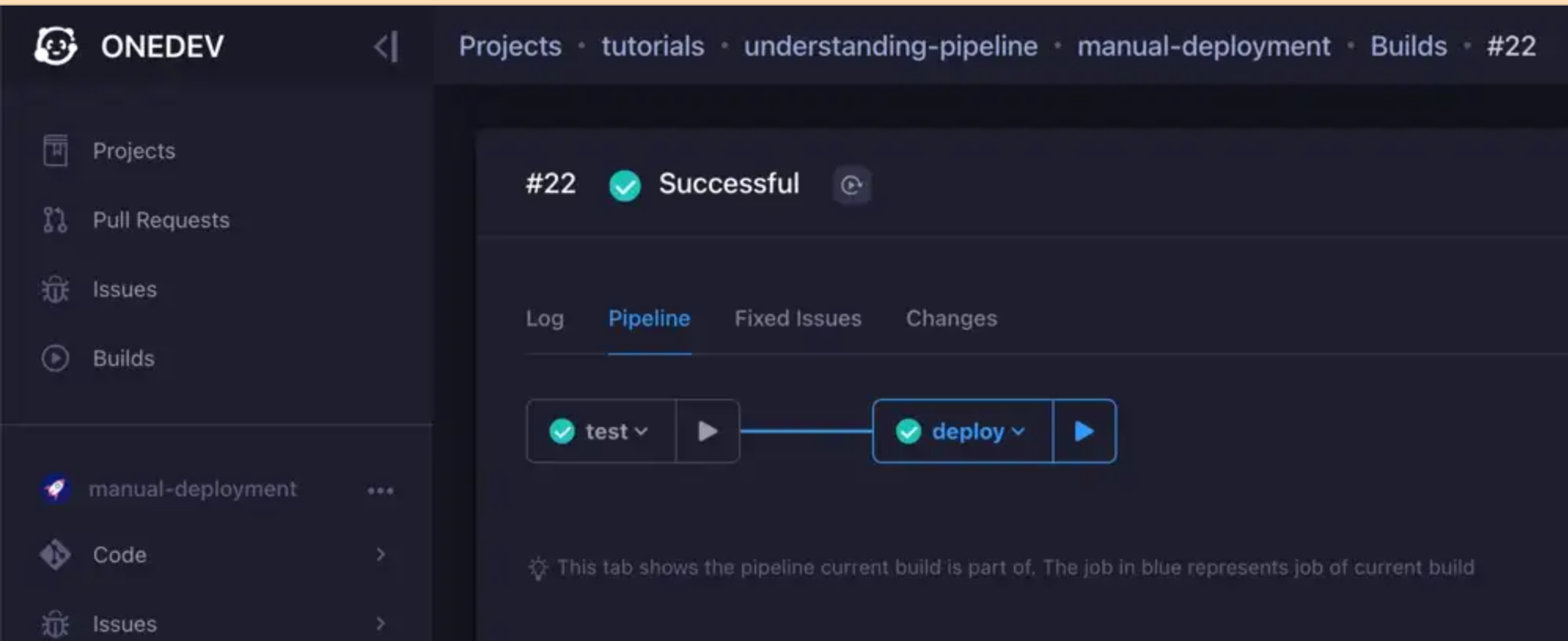
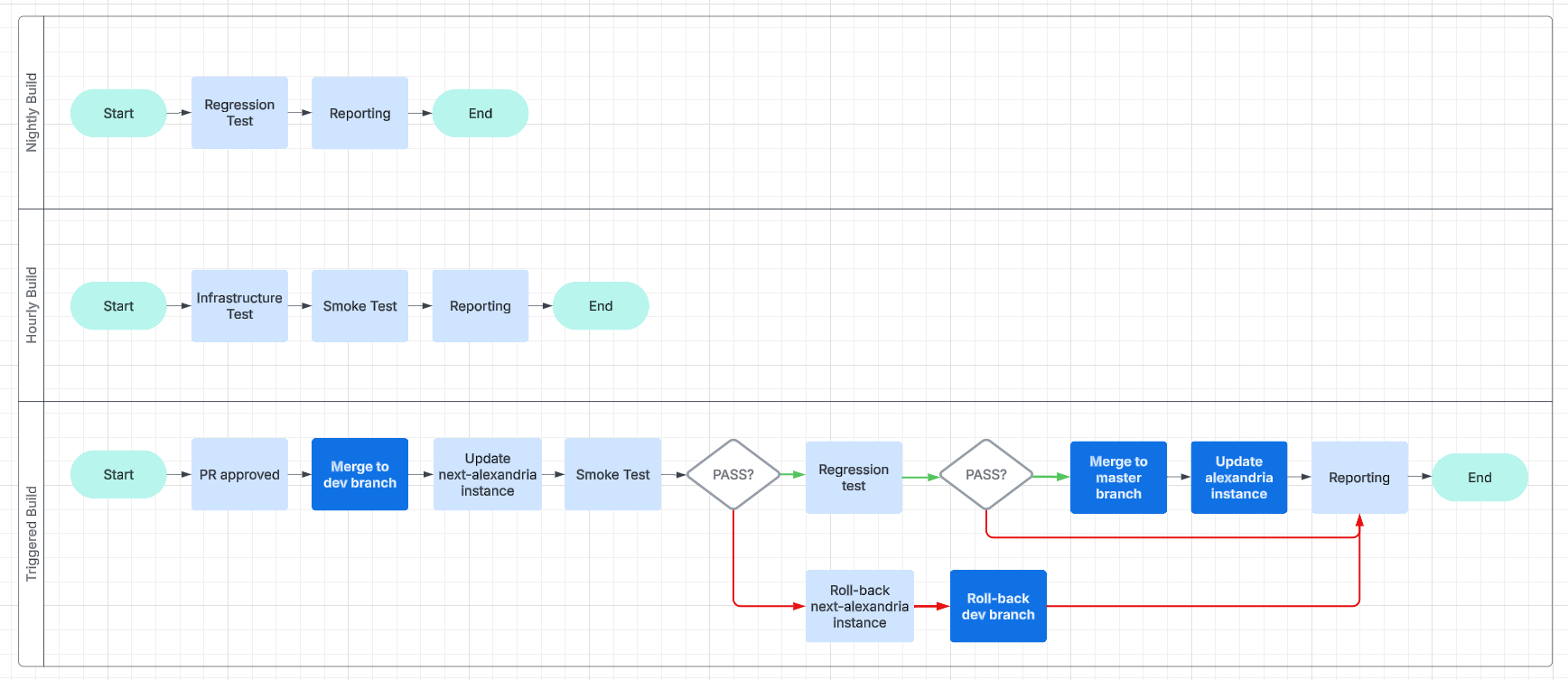
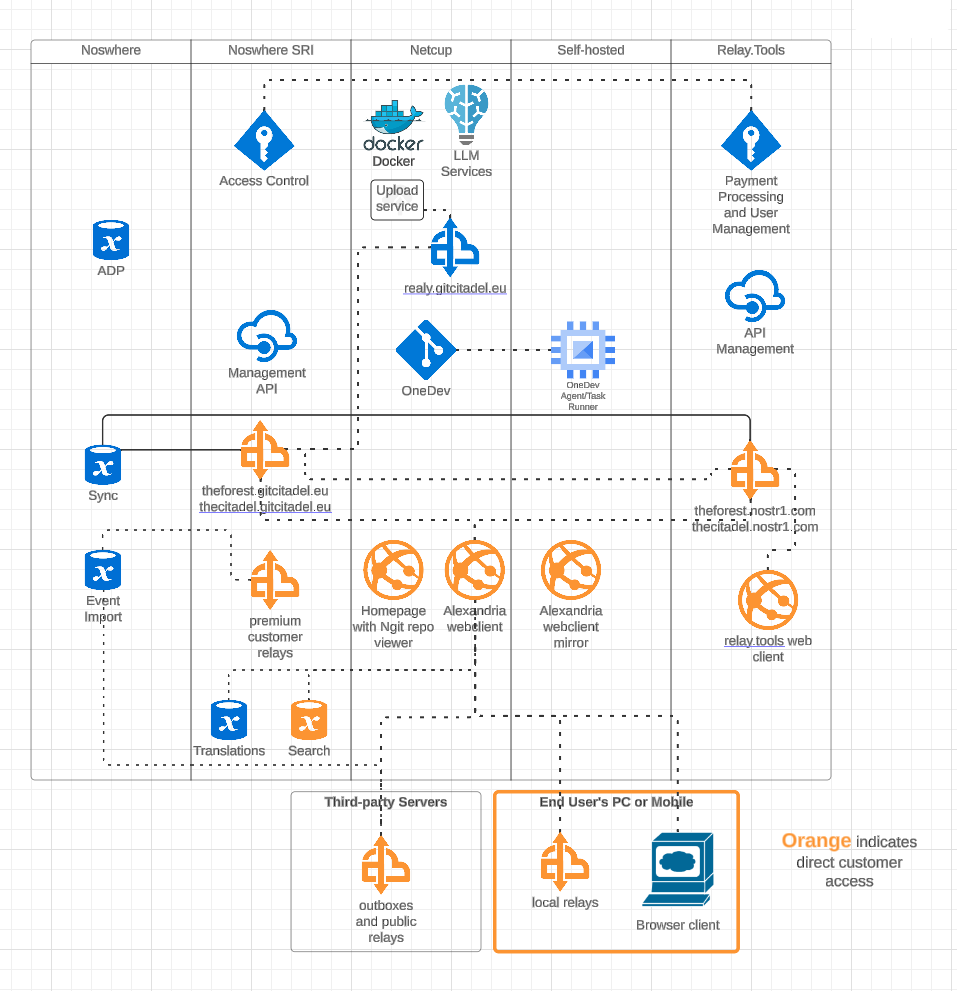
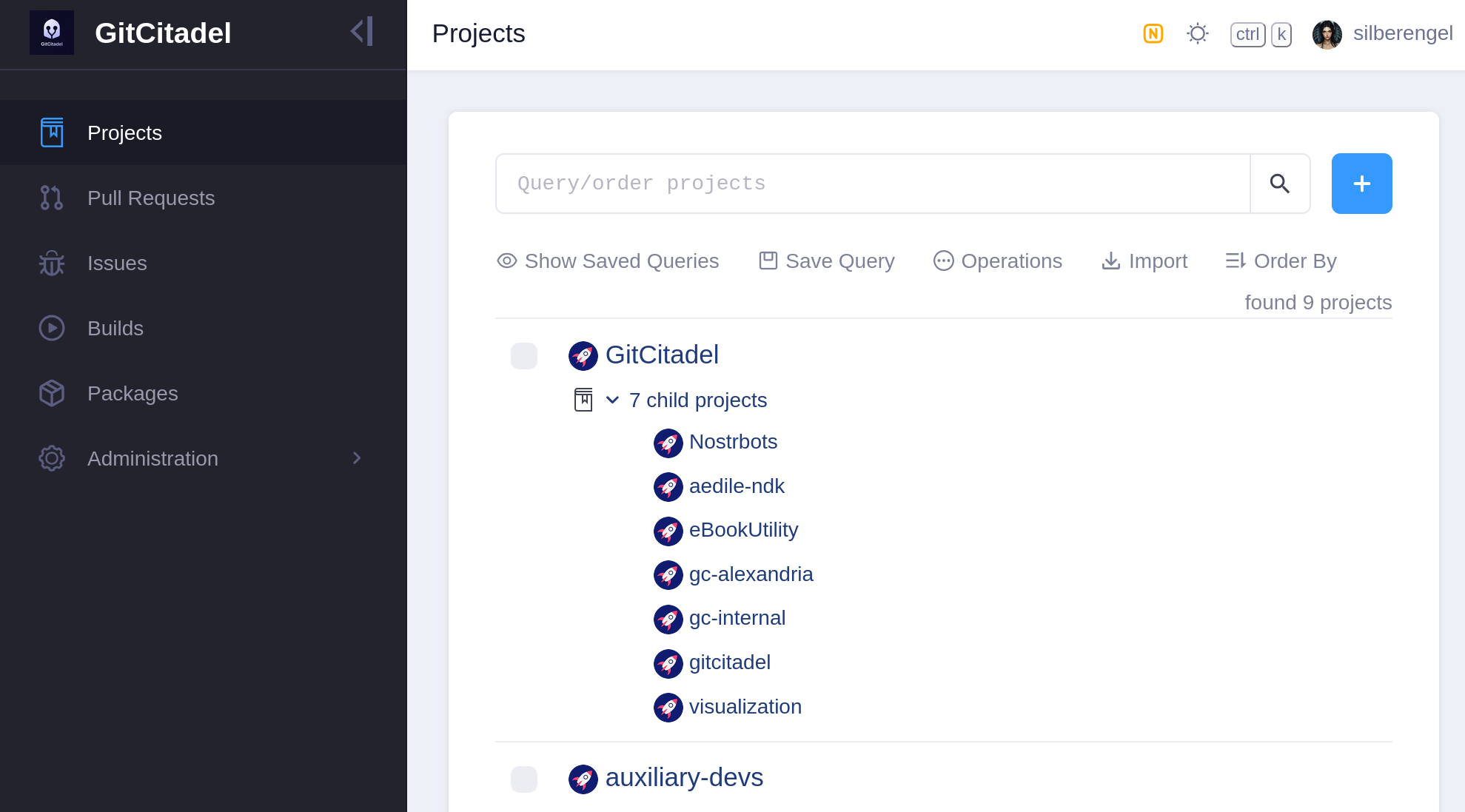
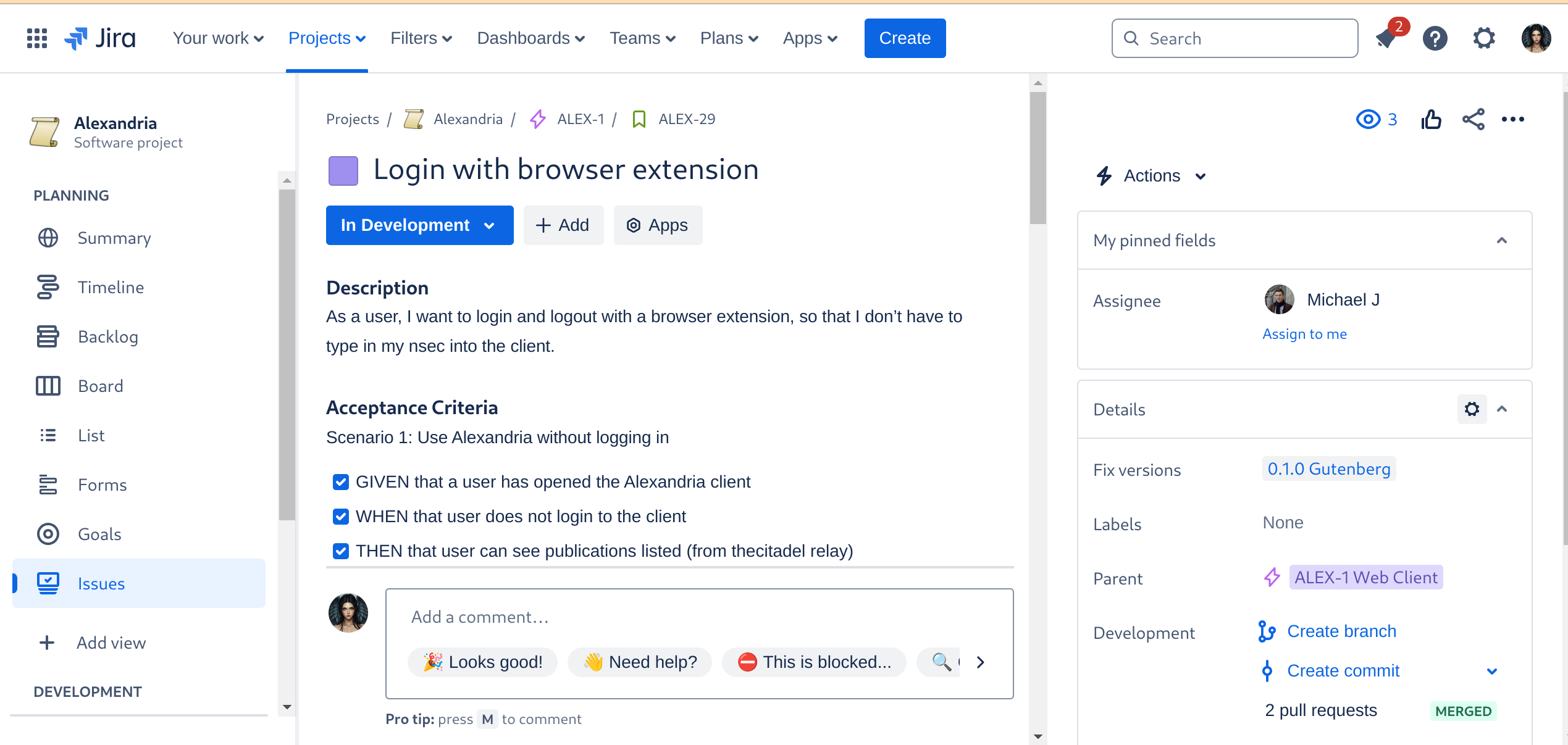
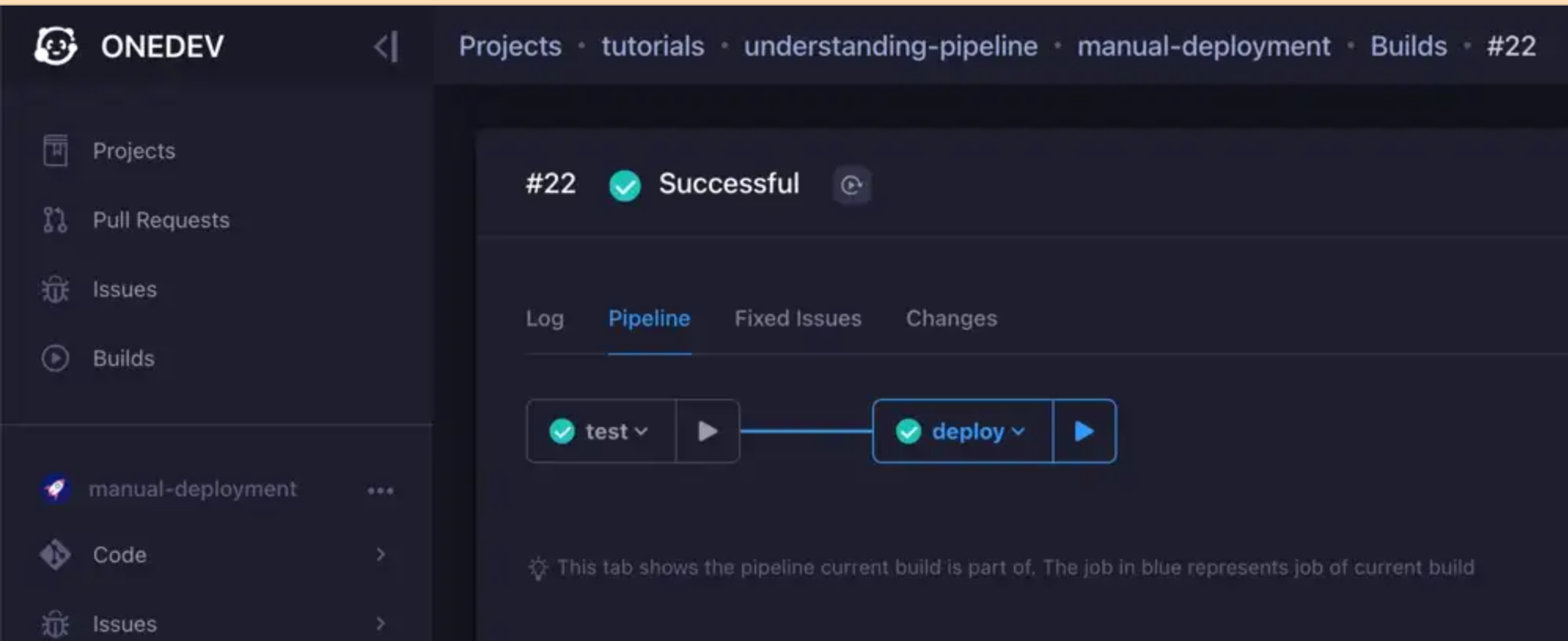
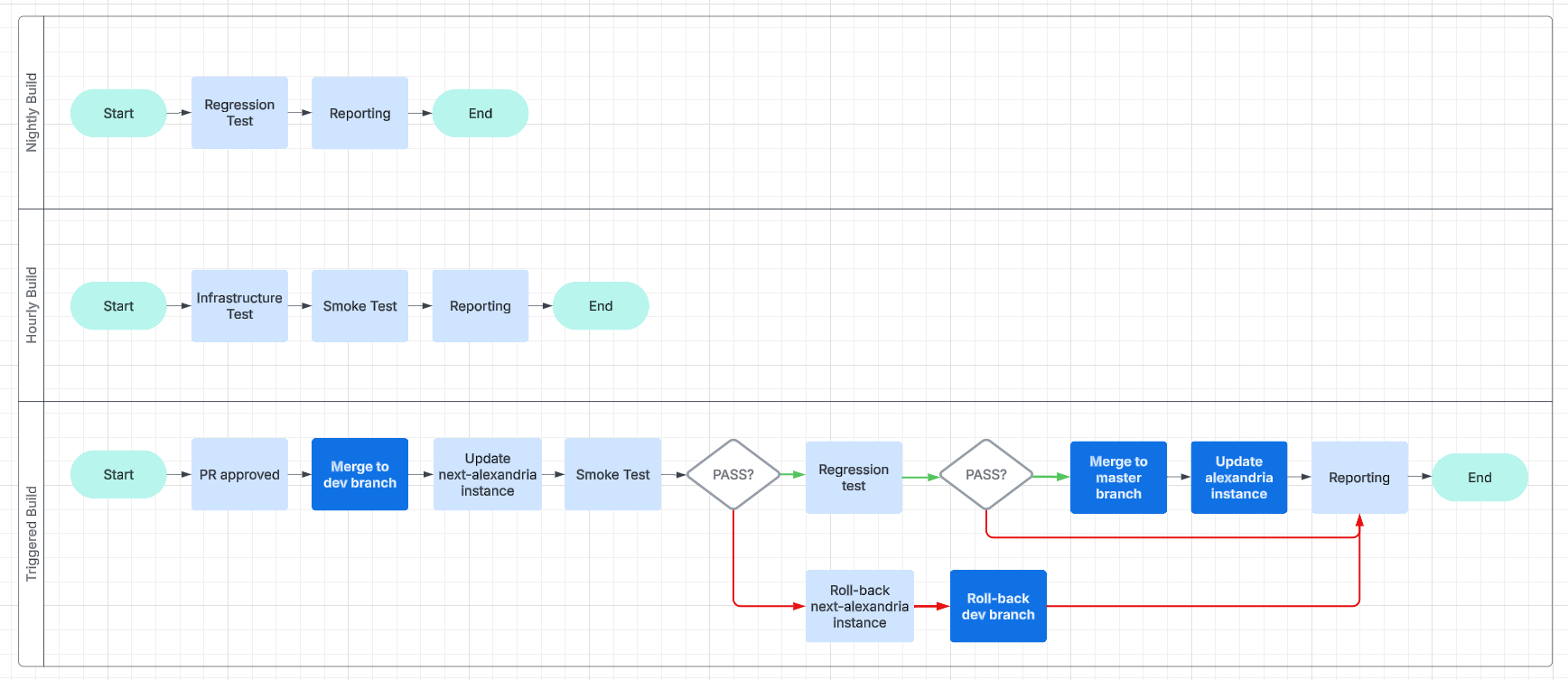
2025-02-02 10:33:19# GitCitadel Development Operations We, at GitCitadel, have been updating, moving, and rearranging our servers, for quite some time. As a rather large, complex, sprawling project, we have the infrastructure setup to match, so we've decided to give you all a quick run-down of what we are doing behind-the-scenes. ## Supplier Coordination  Our first task, this week, was figuring out who would host what where. We have four different locations, where our infra is stored and managed, including two locations from our suppliers. We got that straightened out, quickly, and it's all slowly coming together and being connected and networked. Exciting to watch our DevOps landscape evolve and all of the knowledge-transfer that the interactions provide. ## OneDev Implementation  Our biggest internal infra project this week was the migration of all of our issues from Jira, build scripts from Jenkins, and repos from GitHub to a [self-hosted OneDev instance](https://onedev.gitcitadel.eu). In the future, all of our internal build, test, issue, patch/PR, etc. effort will take place there. We also have a separate repo there for communicating with external developers and suppliers. Our [team's GitHub projects](https://github.com/ShadowySupercode) will be demoted to mirrors and a place for external devs to PR to. Public issues and patches will continue to be managed over our self-hosted [GitWorkshop instance](nostr:naddr1qvzqqqrhnypzplfq3m5v3u5r0q9f255fdeyz8nyac6lagssx8zy4wugxjs8ajf7pqy88wumn8ghj7mn0wvhxcmmv9uqq5emfw33kjarpv3jkcs83wav). We're especially glad to finally escape the GitHub Gulag, and avoid being bled dry by Jira fees, without having to give up the important features that we've come to know and love. So, yay! ## Next Infrasteps ### Automated Testing Now, that we have everything tied up in one, neat, backed-up package, we can finally move on to the nitty-gritty and the dirty work. So, we're rolling up our sleeves and writing the Selenium smoke test for our [Alexandria client](https://next-alexandria.gitcitadel.eu). We'll be running that in Docker containers containing different "typical Nostr" images, such as Chrome browser with Nostr Connect signing extension, or Firefox browser with Nos2x-fox extension. Once we get the Nsec Bunker and Amber logins going, we'll add test cases and images for them, as well. (Yes, we can do Bunker. I hope you are in awe at our powers). We are also designing an automated infrastructure test, that will simply rattle through all the various internal and external websites and relays, to make sure that everything is still online and responsive. After that, a Gherkin-based [Behave feature test](https://behave.readthedocs.io/en/latest/) for Alexandria is planned, so that we can prevent regression of completed functionality, from one release to the next. The Gherkin scenarios are written and attached to our stories before development begins (we use acceptance tests as requirements), a manual test-execution is then completed, in order to set the story to *Done*. These completed scenarios will be automated, following each release, with the resulting script linked to from the origin story.  ### Automated Builds As the crowning glory of every DevOps tool chain stands the build automation. This is where everything gets tied together, straightened out, configured, tested, measured, and -- if everything passes the quality gates -- released. I don't have to tell you how much time developers spend staring at the build process display, praying that it all goes through and they can celebrate a Green Wave.  We are currently designing the various builds, but the ones we have defined for the Alexandria client will be a continuous delivery pipeline, like so:  This will make it easier for us to work and collaborate asynchronously and without unnecessary delays. ### Expanding the Status Page  And, finally, we get to the point of all of this busyness: reporting. We are going to have beautiful reports, and we are going to post them online, on our [status page](https://status.gitcitadel.com). We will use bots, to inform Nostriches of the current status of our systems, so go ahead and follow our [GitCitadel DevOps npub](nostr:npub16p0fdr2xccfs07hykx92t0cascac69xjuwaq38kjqy3aawt5hx8s82feyj), to make sure you don't miss out on the IT action. ## Building on stone All in all, we're really happy with the way things are humming along, now, and the steady increase in our productivity, as all the foundational work we've put in starts to pay off. It's getting easier and easier to add new team members, repos, or features/fixes, so we should be able to scale up and out from here. Our GitCitadel is built on a firm foundation. Happy building!
@ fd208ee8:0fd927c1
2025-02-02 10:33:19# GitCitadel Development Operations We, at GitCitadel, have been updating, moving, and rearranging our servers, for quite some time. As a rather large, complex, sprawling project, we have the infrastructure setup to match, so we've decided to give you all a quick run-down of what we are doing behind-the-scenes. ## Supplier Coordination  Our first task, this week, was figuring out who would host what where. We have four different locations, where our infra is stored and managed, including two locations from our suppliers. We got that straightened out, quickly, and it's all slowly coming together and being connected and networked. Exciting to watch our DevOps landscape evolve and all of the knowledge-transfer that the interactions provide. ## OneDev Implementation  Our biggest internal infra project this week was the migration of all of our issues from Jira, build scripts from Jenkins, and repos from GitHub to a [self-hosted OneDev instance](https://onedev.gitcitadel.eu). In the future, all of our internal build, test, issue, patch/PR, etc. effort will take place there. We also have a separate repo there for communicating with external developers and suppliers. Our [team's GitHub projects](https://github.com/ShadowySupercode) will be demoted to mirrors and a place for external devs to PR to. Public issues and patches will continue to be managed over our self-hosted [GitWorkshop instance](nostr:naddr1qvzqqqrhnypzplfq3m5v3u5r0q9f255fdeyz8nyac6lagssx8zy4wugxjs8ajf7pqy88wumn8ghj7mn0wvhxcmmv9uqq5emfw33kjarpv3jkcs83wav). We're especially glad to finally escape the GitHub Gulag, and avoid being bled dry by Jira fees, without having to give up the important features that we've come to know and love. So, yay! ## Next Infrasteps ### Automated Testing Now, that we have everything tied up in one, neat, backed-up package, we can finally move on to the nitty-gritty and the dirty work. So, we're rolling up our sleeves and writing the Selenium smoke test for our [Alexandria client](https://next-alexandria.gitcitadel.eu). We'll be running that in Docker containers containing different "typical Nostr" images, such as Chrome browser with Nostr Connect signing extension, or Firefox browser with Nos2x-fox extension. Once we get the Nsec Bunker and Amber logins going, we'll add test cases and images for them, as well. (Yes, we can do Bunker. I hope you are in awe at our powers). We are also designing an automated infrastructure test, that will simply rattle through all the various internal and external websites and relays, to make sure that everything is still online and responsive. After that, a Gherkin-based [Behave feature test](https://behave.readthedocs.io/en/latest/) for Alexandria is planned, so that we can prevent regression of completed functionality, from one release to the next. The Gherkin scenarios are written and attached to our stories before development begins (we use acceptance tests as requirements), a manual test-execution is then completed, in order to set the story to *Done*. These completed scenarios will be automated, following each release, with the resulting script linked to from the origin story.  ### Automated Builds As the crowning glory of every DevOps tool chain stands the build automation. This is where everything gets tied together, straightened out, configured, tested, measured, and -- if everything passes the quality gates -- released. I don't have to tell you how much time developers spend staring at the build process display, praying that it all goes through and they can celebrate a Green Wave.  We are currently designing the various builds, but the ones we have defined for the Alexandria client will be a continuous delivery pipeline, like so:  This will make it easier for us to work and collaborate asynchronously and without unnecessary delays. ### Expanding the Status Page  And, finally, we get to the point of all of this busyness: reporting. We are going to have beautiful reports, and we are going to post them online, on our [status page](https://status.gitcitadel.com). We will use bots, to inform Nostriches of the current status of our systems, so go ahead and follow our [GitCitadel DevOps npub](nostr:npub16p0fdr2xccfs07hykx92t0cascac69xjuwaq38kjqy3aawt5hx8s82feyj), to make sure you don't miss out on the IT action. ## Building on stone All in all, we're really happy with the way things are humming along, now, and the steady increase in our productivity, as all the foundational work we've put in starts to pay off. It's getting easier and easier to add new team members, repos, or features/fixes, so we should be able to scale up and out from here. Our GitCitadel is built on a firm foundation. Happy building!