-

@ 5d4b6c8d:8a1c1ee3
2025-02-23 01:06:46
Well, my Wemby pick from last month just went up in flames. It's only getting more difficult to figure out who's getting that last spot, now. I want to take KAT, but that would give me the same exact picks as @gnilma with fewer possible points. I'll take his teammate, Jalen Brunson, and hope NY voters pick the wrong Knick.
Remember, older correct predictions are worth more than recent ones, so don't wait too long to get off your bad predictions.
Also, players must play in at least 65 games to be eligible for awards. Luka, AD, and Wemby are not going to be eligible, so you should swap them out if you still have them.
Here's the current state of the competition with your max possible score next to your nym:
| Contestant | MVP | Champ | All NBA | | | | |
|--------------|------|---------|----------|-|-|-|-|
| @Undisciplined 47| SGA| OKC | Jokic | Giannis |Tatum | SGA | Brunson |
| @grayruby 55| Giannis| Cavs| Jokic | Giannis | Luka | Mitchell| Brunson|
| @gnilma 55| SGA| OKC| Jokic | KAT | Giannis | Tatum| SGA |
| @BitcoinAbhi 70 | Luka| Denver| Jokic | Giannis | Luka | Ant| SGA|
| @Bell_curve 63| SGA| Celtics| Jokic | Giannis | Luka | Ant| SGA|
| @0xbitcoiner 70 | Jokic| Pacers| Jokic | Giannis | Luka | Ant| Brunson|
| @Coinsreporter 49| Giannis| Pacers| Jokic | Giannis | Luka | Ant| Brunson|
| @TheMorningStar 49| Luka| Celtics| Jokic | Giannis | Luka | Ant| SGA|
| @onthedeklein 49| Luka| T-Wolves| Jokic | Giannis | Luka | Wemby| SGA|
| @Carresan 49| Luka| Mavs| Jokic | Giannis | Luka | Wemby| SGA|
| @BTC_Bellzer 34| SGA| Celtics| Jokic| Giannis | Tatum| SGA| Brunson |
| @realBitcoinDog 49| Luka| Lakers| Jokic | Giannis | Luka | Ant| SGA|
| @SimpleStacker 42| SGA| Celtics| Jokic| Tatum| Luka | Brunson| SGA|
| @BlokchainB 42| SGA| Knicks| AD| Giannis | Ant| Brunson| SGA|
**Prize**
At least 6k (I'll keep adding zaps to the pot).
If you want to join this contest, just leave your predictions for MVP, Champion, and All-NBA 1st team in the comments. See the [June post](https://stacker.news/items/585231/r/Undisciplined) for more details.
originally posted at https://stacker.news/items/894412
-

@ 6260f29f:2ee2fcd4
2025-02-22 22:46:27
# A title before again
```js
import React, { useEffect, useState } from 'react';
import dynamic from 'next/dynamic';
import { Dialog } from 'primereact/dialog';
import { track } from '@vercel/analytics';
import { LightningAddress } from '@getalby/lightning-tools';
import { useToast } from '@/hooks/useToast';
import { useSession } from 'next-auth/react';
import { ProgressSpinner } from 'primereact/progressspinner';
import axios from 'axios';
import GenericButton from '@/components/buttons/GenericButton';
import useWindowWidth from '@/hooks/useWindowWidth';
import { useRouter } from 'next/router';
const Payment = dynamic(
() => import('@getalby/bitcoin-connect-react').then((mod) => mod.Payment),
{ ssr: false }
);
const ResourcePaymentButton = ({ lnAddress, amount, onSuccess, onError, resourceId }) => {
const [invoice, setInvoice] = useState(null);
const [isLoading, setIsLoading] = useState(false);
const { showToast } = useToast();
const { data: session, status } = useSession();
const [dialogVisible, setDialogVisible] = useState(false);
const router = useRouter();
const windowWidth = useWindowWidth();
const isMobile = windowWidth < 768;
useEffect(() => {
let intervalId;
if (invoice) {
intervalId = setInterval(async () => {
const paid = await invoice.verifyPayment();
if (paid && invoice.preimage) {
clearInterval(intervalId);
// handle success
handlePaymentSuccess({ paid, preimage: invoice.preimage });
}
}, 2000);
} else {
console.error('no invoice');
}
return () => {
if (intervalId) {
clearInterval(intervalId);
}
};
}, [invoice]);
const fetchInvoice = async () => {
setIsLoading(true);
try {
const ln = new LightningAddress(lnAddress);
await ln.fetch();
const invoice = await ln.requestInvoice({ satoshi: amount });
setInvoice(invoice);
setDialogVisible(true);
} catch (error) {
console.error('Error fetching invoice:', error);
showToast('error', 'Invoice Error', 'Failed to fetch the invoice.');
if (onError) onError(error);
}
setIsLoading(false);
};
const handlePaymentSuccess = async (response) => {
try {
const purchaseData = {
userId: session.user.id,
resourceId: resourceId,
amountPaid: parseInt(amount, 10)
};
const result = await axios.post('/api/purchase/resource', purchaseData);
if (result.status === 200) {
track('Resource Payment', { resourceId: resourceId, userId: session?.user?.id });
if (onSuccess) onSuccess(response);
} else {
throw new Error('Failed to update user purchases');
}
} catch (error) {
console.error('Error updating user purchases:', error);
showToast('error', 'Purchase Update Failed', 'Payment was successful, but failed to update user purchases.');
if (onError) onError(error);
}
setDialogVisible(false);
};
return (
<>
<GenericButton
label={`${amount} sats`}
icon="pi pi-wallet"
onClick={() => {
if (status === 'unauthenticated') {
console.log('unauthenticated');
router.push('/auth/signin');
} else {
fetchInvoice();
}
}}
disabled={isLoading}
severity='primary'
rounded
className={`text-[#f8f8ff] text-sm ${isLoading ? 'hidden' : ''}`}
/>
{isLoading && (
<div className='w-full h-full flex items-center justify-center'>
<ProgressSpinner
style={{ width: '30px', height: '30px' }}
strokeWidth="8"
animationDuration=".5s"
/>
</div>
)}
<Dialog
visible={dialogVisible}
onHide={() => setDialogVisible(false)}
header="Make Payment"
style={{ width: isMobile ? '90vw' : '50vw' }}
>
{invoice ? (
<Payment
invoice={invoice.paymentRequest}
onPaid={handlePaymentSuccess}
paymentMethods='all'
title={`Pay ${amount} sats`}
/>
) : (
<p>Loading payment details...</p>
)}
</Dialog>
</>
);
};
export default ResourcePaymentButton;
```
-

@ b8851a06:9b120ba1
2025-02-22 19:43:13
The digital guillotine has fallen. The Bybit hack wasn’t just a theft—it was a surgical strike exposing the fatal flaw of “crypto” that isn’t Bitcoin. This wasn’t a bug. It was a feature of a system designed to fail.
Here’s how North Korea’s Lazarus Group stole $1.5B in ETH, why “decentralized finance” is a joke, and how Bitcoin remains the only exit from this circus.
## I. The Heist: How Centralized “Crypto” Betrayed Its Users
### A. The Multisig Mousetrap (Or: Why You’re Still Using a Bank)
Bybit’s Ethereum cold wallet used multisig, requiring multiple approvals for transactions. Sounds secure, right? Wrong.
• The Con: Hackers didn’t pick the lock; they tricked the keyholders using a UI masking attack. The wallet interface showed “SEND TO BYBIT”, but the smart contract was whispering “SEND TO PYONGYANG.”
• Bitcoin Parallel: Bitcoin’s multisig is enforced on hardware, not a website UI. No browser spoofing, no phishing emails—just raw cryptography.
Ethereum’s multisig is a vault with a touchscreen PIN pad. Bitcoin’s is a mechanical safe with a key only you hold. Guess which one got robbed?
### B. Smart Contracts: Dumb as a Bag of Hammers
The thieves didn’t “hack” Ethereum—they exploited its smart contract complexity.
• Bybit’s security depended on a Safe.global contract. Lazarus simply tricked Bybit into approving a malicious upgrade.
• Imagine a vending machine that’s programmed to take your money but never give you a soda. That’s Ethereum’s “trustless” tech.
Why Bitcoin Wins: Bitcoin doesn’t do “smart contracts” in the Ethereum sense. Its scripting language is deliberately limited—less code, fewer attack vectors.
Ethereum is a Lego tower; Bitcoin is a granite slab. One topples, one doesn’t.
## II. The Laundering: Crypto’s Dirty Little Secret
### A. Mixers, Bridges, and the Art of Spycraft
Once the ETH was stolen, Lazarus laundered it at lightspeed:
1. Mixers (eXch) – Obfuscating transaction trails.
2. Bridges (Chainflip) – Swapping ETH for Bitcoin because that’s the only exit that matters.
Bitcoin Reality Check: Bitcoin’s privacy tools (like CoinJoin) are self-custodial—no third-party mixers. You keep control, not some “decentralized” website waiting to be hacked.
Ethereum’s “bridges” are burning rope ladders. Bitcoin’s privacy? An underground tunnel only you control.
### B. The $1.5B Lie: “Decentralized” Exchanges Are a Myth
Bybit’s “cold wallet” was on Safe.global—a so-called “decentralized” custodian. Translation? A website with extra steps.
• When Safe.global got breached, the private keys were stolen instantly.
• “Decentralized” means nothing if your funds depend on one website, one server, one weak link.
Bitcoin’s Answer: Self-custody. Hardware wallets. Cold storage. No trusted third parties.
Using Safe.global is like hiding your life savings in a gym locker labeled “STEAL ME.”
## III. The Culprits: State-Sponsored Hackers & Crypto’s Original Sin
### A. Lazarus Group: Crypto’s Robin Hood (For Dictators)
North Korea’s hackers didn’t break cryptography—they broke people.
• Phishing emails disguised as job offers.
• Bribes & social engineering targeting insiders.
• DeFi governance manipulation (because Proof-of-Stake is just shareholder voting in disguise).
Bitcoin’s Shield: No CEO to bribe. No “upgrade buttons” to exploit. No governance tokens to manipulate. Code is law—and Bitcoin’s law is written in stone.
Ethereum’s security model is “trust us.” Bitcoin’s is “verify.”
### B. The $3B Elephant: Altcoins Fund Dictators
Since 2017, Lazarus has stolen $3B+ in crypto, funding North Korea’s missile program.
Why? Because Ethereum, Solana, and XRP are built on Proof-of-Stake (PoS)—which centralizes power in the hands of a few rich validators.
• Bitcoin’s Proof-of-Work: Miners secure the network through energy-backed cryptography.
• Altcoins’ Proof-of-Stake: Security is dictated by who owns the most tokens.
Proof-of-Stake secures oligarchs. Proof-of-Work secures money. That’s why Lazarus can drain altcoin treasuries but hasn’t touched Bitcoin’s network.
## IV. Bybit’s Survival: A Centralized Circus
### A. The Bailout: Banks 2.0
Bybit took bridge loans from “undisclosed partners” (read: Wall Street vultures).
• Just like a traditional bank, Bybit printed liquidity out of thin air to stay solvent.
• If that sounds familiar, it’s because crypto exchanges are just banks in hoodies.
Bitcoin Contrast: No loans. No bailouts. No “trust.” Just 21 million coins, mathematically secured.
Bybit’s solvency is a confidence trick. Bitcoin’s solvency is math.
### B. The Great Withdrawal Panic
Within hours, 350,000+ users scrambled to withdraw funds.
A digital bank run—except this isn’t a bank. It’s an exchange that pretended to be decentralized.
Bitcoin fixes this: your wallet isn’t an IOU. It’s actual money.
Bybit = a TikTok influencer promising riches. Bitcoin = the gold in your basement.
## V. The Fallout: Regulators vs Reality
### A. ETH’s 8% Crash vs Bitcoin’s Unshakable Base
Ethereum tanked because it’s a tech stock, not money. Bitcoin? Dropped 2% and stabilized.
No CEO, no headquarters, no attack surface.
### B. The Regulatory Trap
Now the bureaucrats come in demanding:
1. Wallet audits (they don’t understand public ledgers).
2. Mixer bans (criminalizing privacy).
3. KYC everything (turning crypto into a surveillance state).
Bitcoin’s Rebellion: You can’t audit what’s already transparent. You can’t ban what’s unstoppable.
## VI. Conclusion: Burn the Altcoins, Stack the Sats
The Bybit hack isn’t a crypto problem. It’s an altcoin problem.
Ethereum’s smart contracts, DeFi bridges, and “decentralized” wallets are Swiss cheese for hackers. Bitcoin? A titanium vault.
The Only Lessons That Matter:
✅ Multisig isn’t enough unless it’s Bitcoin’s hardware-enforced version.
✅ Complexity kills—every altcoin “innovation” is a security risk waiting to happen.
Lazarus Group won this round because “crypto” ignored Bitcoin’s design. The solution isn’t better regulations—it’s better money.
Burn the tokens. Unplug the servers. Bitcoin is the exit.
Take your money off exchanges. Be sovereign.
-

@ b4403b24:83542d4e
2025-02-22 17:59:03
Chainflip says it has limited some frontend services but can’t fully block transactions as a decentralized protocol.
Over $1.1M in ETH has already been converted.

**Well done to them - not for the heist but for the decision to convert weak money to sound money** 😜
originally posted at https://stacker.news/items/894141
-

@ 2e8970de:63345c7a
2025-02-22 14:41:31

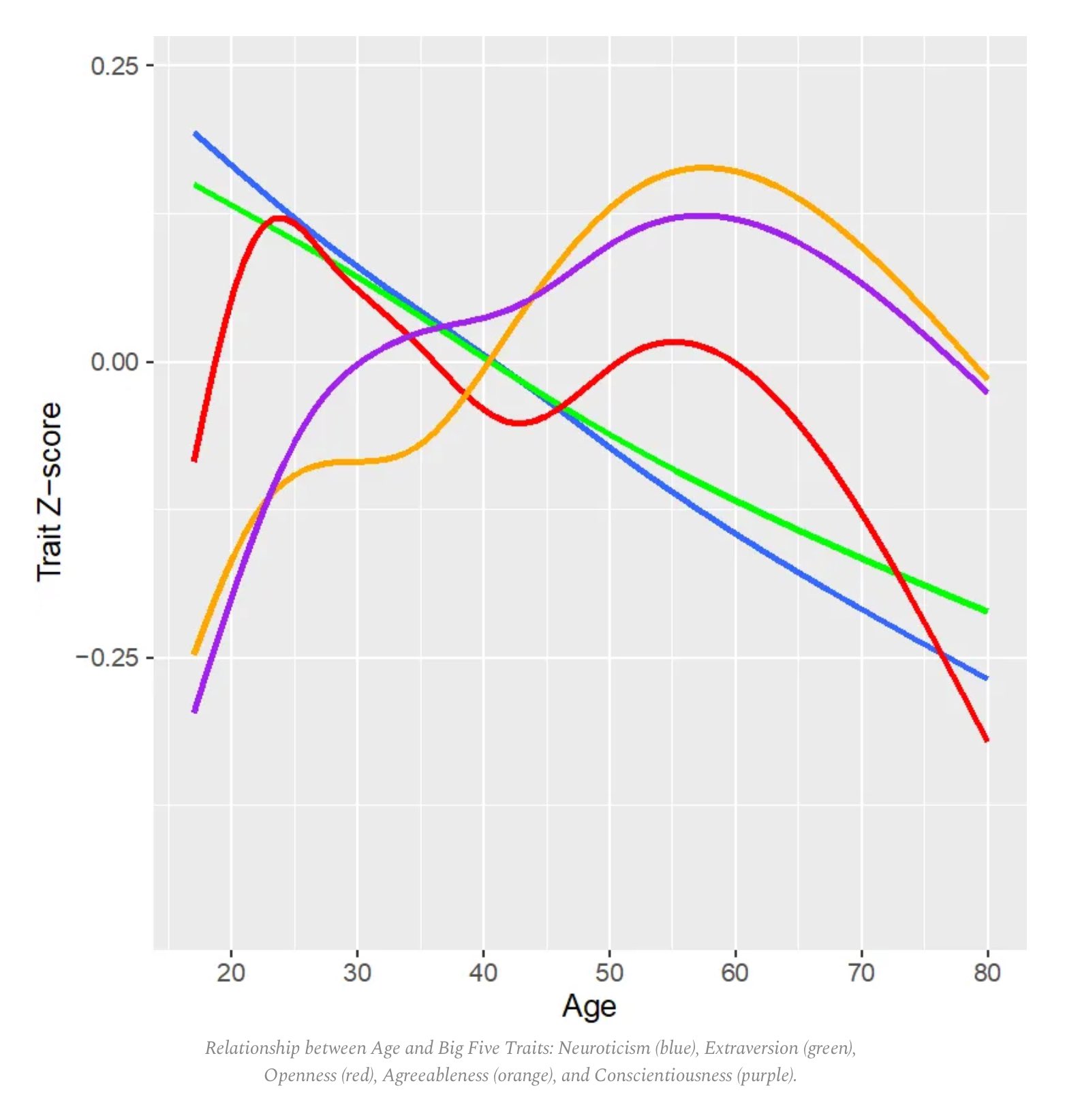
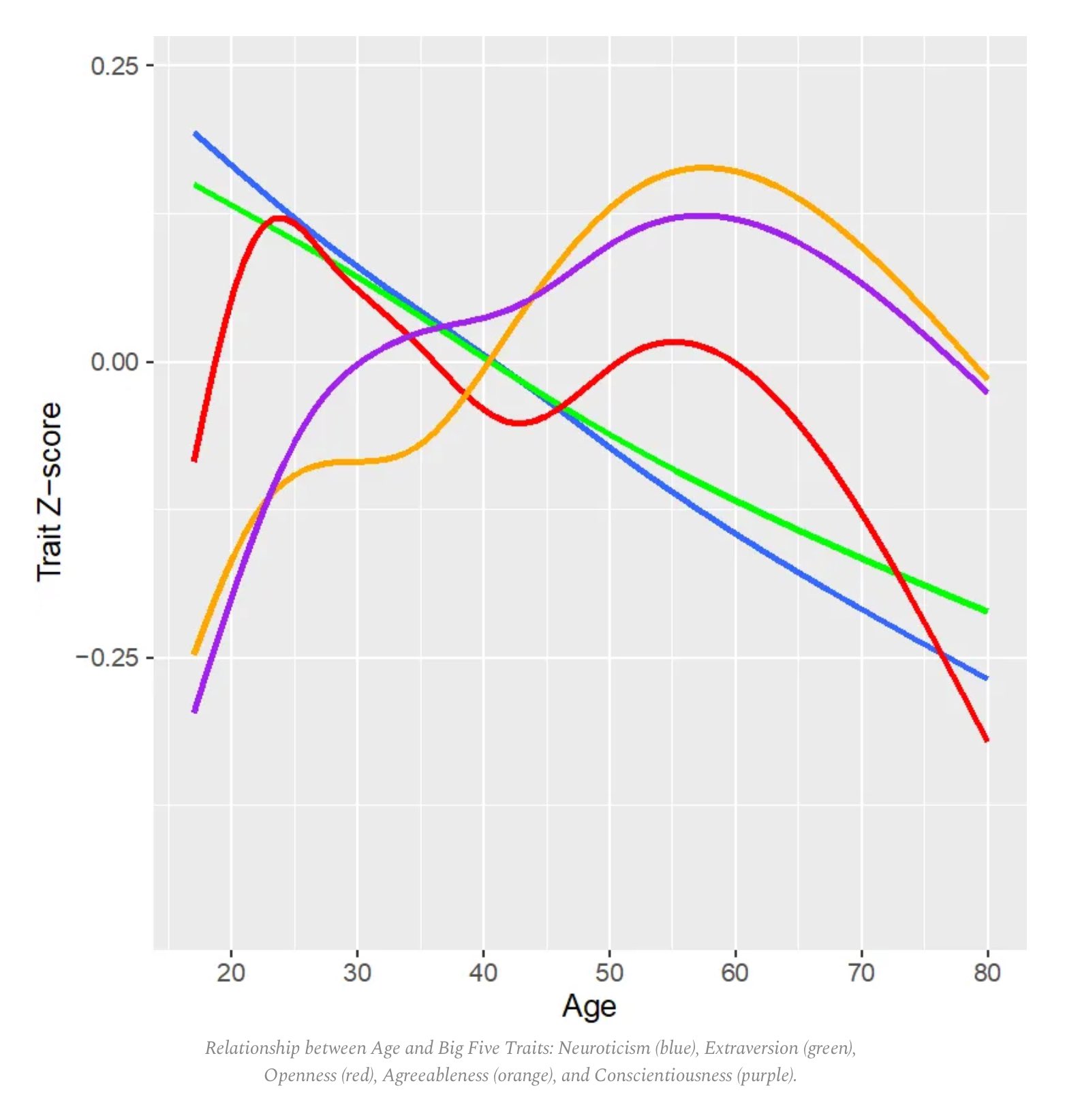
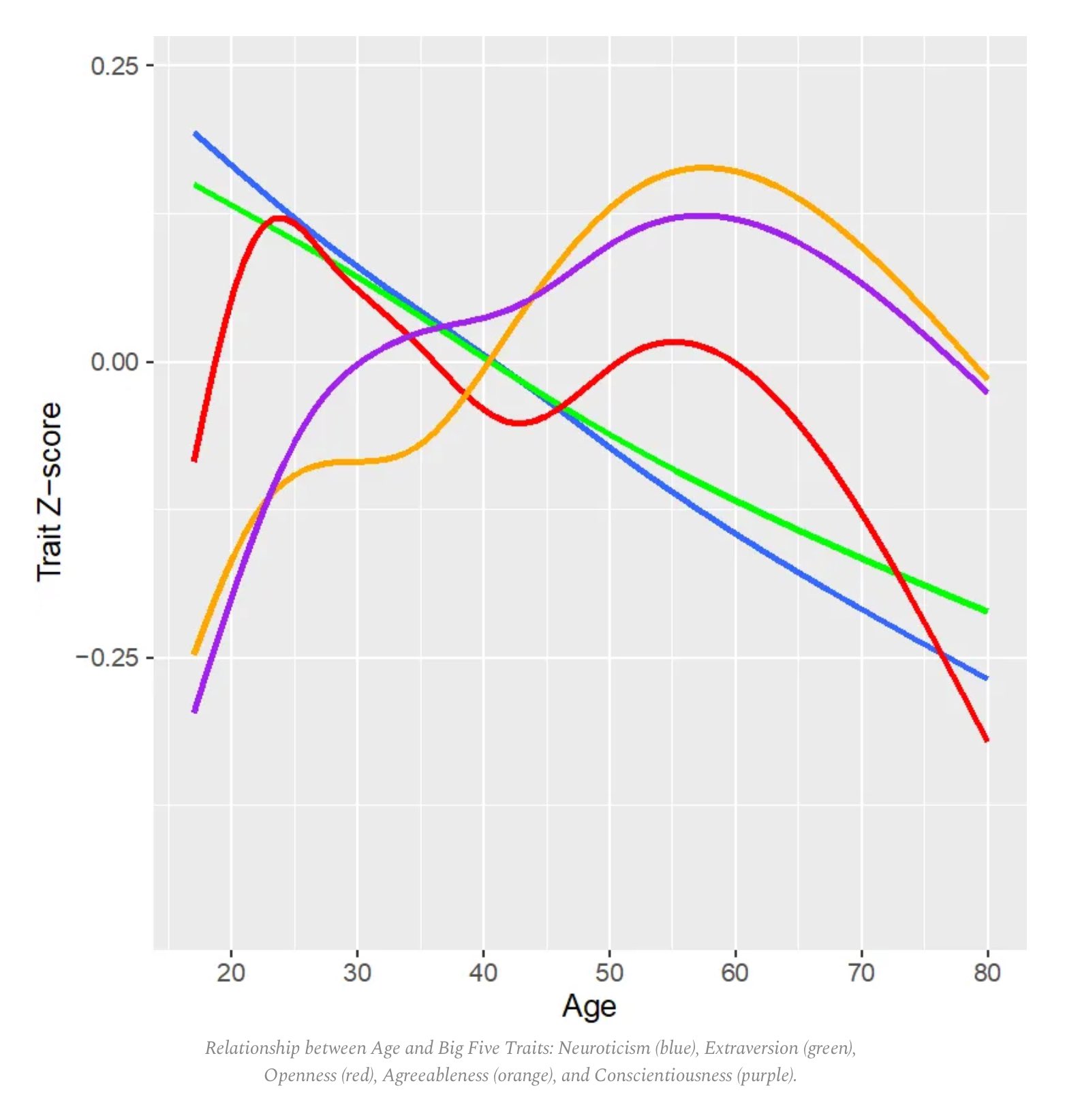
-Blue: Neuroticism
-Green: Extraversion
-Red: Openness to experience
-Orange: Agreeableness
-Purple: Conscientiousness
[sourcs(https://www.stevestewartwilliams.com/p/are-there-age-and-sex-differences)]
originally posted at https://stacker.news/items/893992
-

@ ac6f9572:8a6853dd
2025-02-22 13:01:56
# The old world crumbles. The sovereign rises.

Join #Bitshala at #BitPlebs Summit in Goa — a gathering of builders, creators, educators, and hodlers forging #India’s #Bitcoin future.
Open forums. Un-conference style talks. By @bitshala & @plebstogether
RSVP now: https://lu.ma/cd55r5d4
X: https://x.com/bitshala_org/status/1893252853709365684?s=09
originally posted at https://stacker.news/items/893899
-

@ da0b9bc3:4e30a4a9
2025-02-22 10:55:44
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/893831
-

@ 2e8970de:63345c7a
2025-02-22 09:03:55

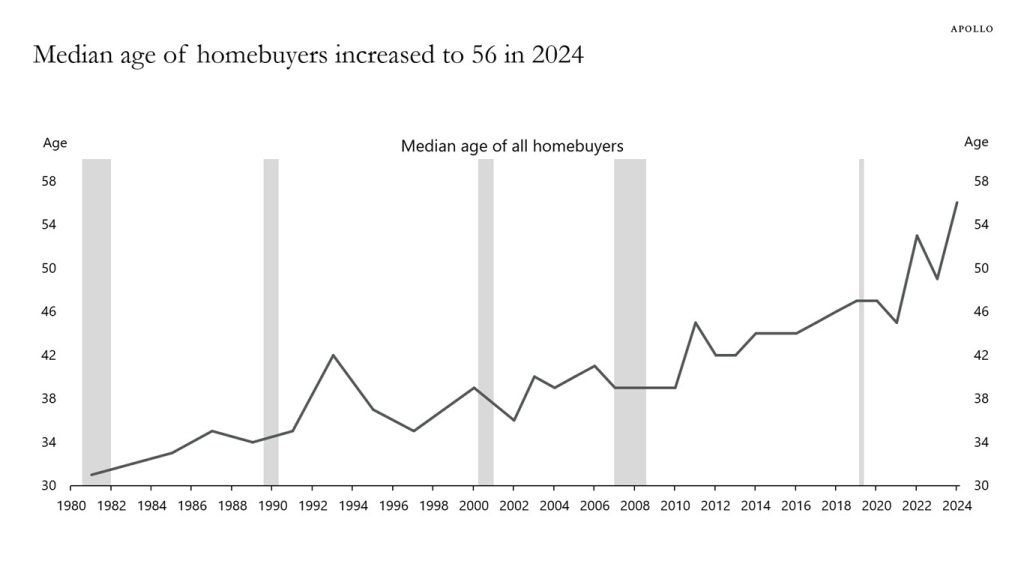
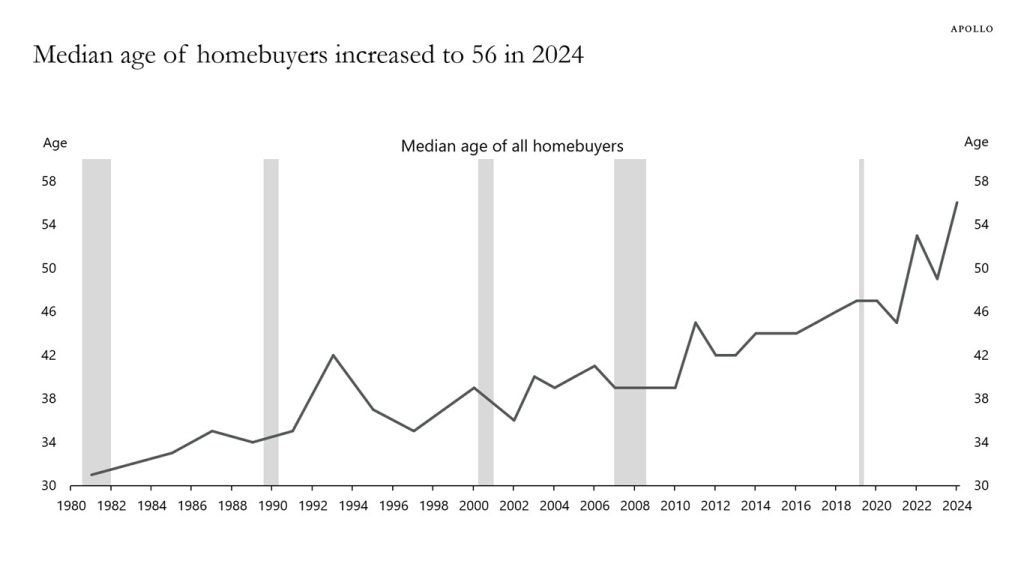
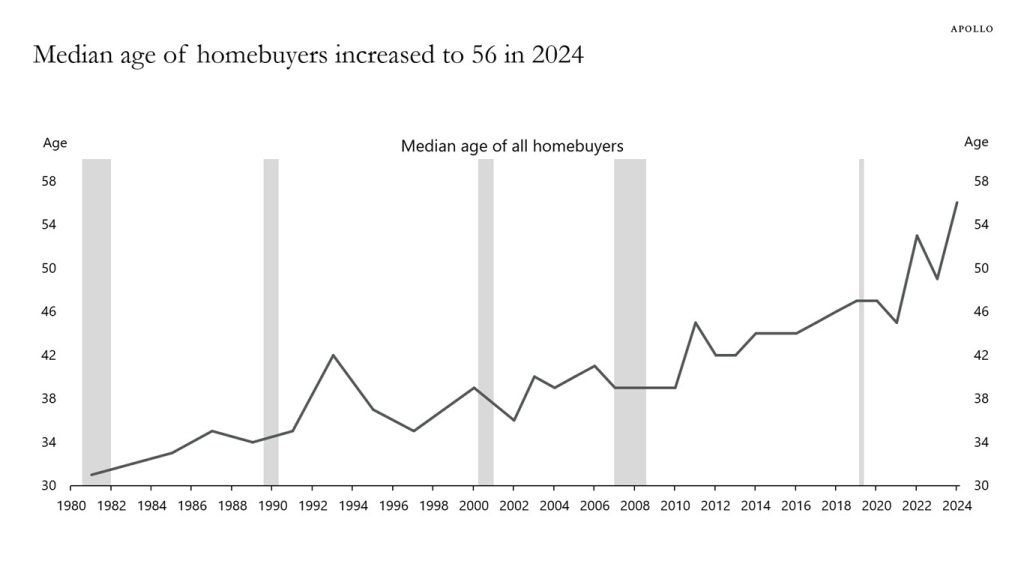
> Rising home prices and high mortgage rates have pushed the median age of homebuyers to a record-high 56 years old in 2024, up from 45 in 2021. In 1981, the median age of homebuyers was 31 years old,
[source](https://www.apolloacademy.com/median-age-of-homebuyers-56/)
originally posted at https://stacker.news/items/893804
 @ 5d4b6c8d:8a1c1ee3
2025-02-23 01:06:46Well, my Wemby pick from last month just went up in flames. It's only getting more difficult to figure out who's getting that last spot, now. I want to take KAT, but that would give me the same exact picks as @gnilma with fewer possible points. I'll take his teammate, Jalen Brunson, and hope NY voters pick the wrong Knick. Remember, older correct predictions are worth more than recent ones, so don't wait too long to get off your bad predictions. Also, players must play in at least 65 games to be eligible for awards. Luka, AD, and Wemby are not going to be eligible, so you should swap them out if you still have them. Here's the current state of the competition with your max possible score next to your nym: | Contestant | MVP | Champ | All NBA | | | | | |--------------|------|---------|----------|-|-|-|-| | @Undisciplined 47| SGA| OKC | Jokic | Giannis |Tatum | SGA | Brunson | | @grayruby 55| Giannis| Cavs| Jokic | Giannis | Luka | Mitchell| Brunson| | @gnilma 55| SGA| OKC| Jokic | KAT | Giannis | Tatum| SGA | | @BitcoinAbhi 70 | Luka| Denver| Jokic | Giannis | Luka | Ant| SGA| | @Bell_curve 63| SGA| Celtics| Jokic | Giannis | Luka | Ant| SGA| | @0xbitcoiner 70 | Jokic| Pacers| Jokic | Giannis | Luka | Ant| Brunson| | @Coinsreporter 49| Giannis| Pacers| Jokic | Giannis | Luka | Ant| Brunson| | @TheMorningStar 49| Luka| Celtics| Jokic | Giannis | Luka | Ant| SGA| | @onthedeklein 49| Luka| T-Wolves| Jokic | Giannis | Luka | Wemby| SGA| | @Carresan 49| Luka| Mavs| Jokic | Giannis | Luka | Wemby| SGA| | @BTC_Bellzer 34| SGA| Celtics| Jokic| Giannis | Tatum| SGA| Brunson | | @realBitcoinDog 49| Luka| Lakers| Jokic | Giannis | Luka | Ant| SGA| | @SimpleStacker 42| SGA| Celtics| Jokic| Tatum| Luka | Brunson| SGA| | @BlokchainB 42| SGA| Knicks| AD| Giannis | Ant| Brunson| SGA| **Prize** At least 6k (I'll keep adding zaps to the pot). If you want to join this contest, just leave your predictions for MVP, Champion, and All-NBA 1st team in the comments. See the [June post](https://stacker.news/items/585231/r/Undisciplined) for more details. originally posted at https://stacker.news/items/894412
@ 5d4b6c8d:8a1c1ee3
2025-02-23 01:06:46Well, my Wemby pick from last month just went up in flames. It's only getting more difficult to figure out who's getting that last spot, now. I want to take KAT, but that would give me the same exact picks as @gnilma with fewer possible points. I'll take his teammate, Jalen Brunson, and hope NY voters pick the wrong Knick. Remember, older correct predictions are worth more than recent ones, so don't wait too long to get off your bad predictions. Also, players must play in at least 65 games to be eligible for awards. Luka, AD, and Wemby are not going to be eligible, so you should swap them out if you still have them. Here's the current state of the competition with your max possible score next to your nym: | Contestant | MVP | Champ | All NBA | | | | | |--------------|------|---------|----------|-|-|-|-| | @Undisciplined 47| SGA| OKC | Jokic | Giannis |Tatum | SGA | Brunson | | @grayruby 55| Giannis| Cavs| Jokic | Giannis | Luka | Mitchell| Brunson| | @gnilma 55| SGA| OKC| Jokic | KAT | Giannis | Tatum| SGA | | @BitcoinAbhi 70 | Luka| Denver| Jokic | Giannis | Luka | Ant| SGA| | @Bell_curve 63| SGA| Celtics| Jokic | Giannis | Luka | Ant| SGA| | @0xbitcoiner 70 | Jokic| Pacers| Jokic | Giannis | Luka | Ant| Brunson| | @Coinsreporter 49| Giannis| Pacers| Jokic | Giannis | Luka | Ant| Brunson| | @TheMorningStar 49| Luka| Celtics| Jokic | Giannis | Luka | Ant| SGA| | @onthedeklein 49| Luka| T-Wolves| Jokic | Giannis | Luka | Wemby| SGA| | @Carresan 49| Luka| Mavs| Jokic | Giannis | Luka | Wemby| SGA| | @BTC_Bellzer 34| SGA| Celtics| Jokic| Giannis | Tatum| SGA| Brunson | | @realBitcoinDog 49| Luka| Lakers| Jokic | Giannis | Luka | Ant| SGA| | @SimpleStacker 42| SGA| Celtics| Jokic| Tatum| Luka | Brunson| SGA| | @BlokchainB 42| SGA| Knicks| AD| Giannis | Ant| Brunson| SGA| **Prize** At least 6k (I'll keep adding zaps to the pot). If you want to join this contest, just leave your predictions for MVP, Champion, and All-NBA 1st team in the comments. See the [June post](https://stacker.news/items/585231/r/Undisciplined) for more details. originally posted at https://stacker.news/items/894412 @ 6260f29f:2ee2fcd4
2025-02-22 22:46:27# A title before again ```js import React, { useEffect, useState } from 'react'; import dynamic from 'next/dynamic'; import { Dialog } from 'primereact/dialog'; import { track } from '@vercel/analytics'; import { LightningAddress } from '@getalby/lightning-tools'; import { useToast } from '@/hooks/useToast'; import { useSession } from 'next-auth/react'; import { ProgressSpinner } from 'primereact/progressspinner'; import axios from 'axios'; import GenericButton from '@/components/buttons/GenericButton'; import useWindowWidth from '@/hooks/useWindowWidth'; import { useRouter } from 'next/router'; const Payment = dynamic( () => import('@getalby/bitcoin-connect-react').then((mod) => mod.Payment), { ssr: false } ); const ResourcePaymentButton = ({ lnAddress, amount, onSuccess, onError, resourceId }) => { const [invoice, setInvoice] = useState(null); const [isLoading, setIsLoading] = useState(false); const { showToast } = useToast(); const { data: session, status } = useSession(); const [dialogVisible, setDialogVisible] = useState(false); const router = useRouter(); const windowWidth = useWindowWidth(); const isMobile = windowWidth < 768; useEffect(() => { let intervalId; if (invoice) { intervalId = setInterval(async () => { const paid = await invoice.verifyPayment(); if (paid && invoice.preimage) { clearInterval(intervalId); // handle success handlePaymentSuccess({ paid, preimage: invoice.preimage }); } }, 2000); } else { console.error('no invoice'); } return () => { if (intervalId) { clearInterval(intervalId); } }; }, [invoice]); const fetchInvoice = async () => { setIsLoading(true); try { const ln = new LightningAddress(lnAddress); await ln.fetch(); const invoice = await ln.requestInvoice({ satoshi: amount }); setInvoice(invoice); setDialogVisible(true); } catch (error) { console.error('Error fetching invoice:', error); showToast('error', 'Invoice Error', 'Failed to fetch the invoice.'); if (onError) onError(error); } setIsLoading(false); }; const handlePaymentSuccess = async (response) => { try { const purchaseData = { userId: session.user.id, resourceId: resourceId, amountPaid: parseInt(amount, 10) }; const result = await axios.post('/api/purchase/resource', purchaseData); if (result.status === 200) { track('Resource Payment', { resourceId: resourceId, userId: session?.user?.id }); if (onSuccess) onSuccess(response); } else { throw new Error('Failed to update user purchases'); } } catch (error) { console.error('Error updating user purchases:', error); showToast('error', 'Purchase Update Failed', 'Payment was successful, but failed to update user purchases.'); if (onError) onError(error); } setDialogVisible(false); }; return ( <> <GenericButton label={`${amount} sats`} icon="pi pi-wallet" onClick={() => { if (status === 'unauthenticated') { console.log('unauthenticated'); router.push('/auth/signin'); } else { fetchInvoice(); } }} disabled={isLoading} severity='primary' rounded className={`text-[#f8f8ff] text-sm ${isLoading ? 'hidden' : ''}`} /> {isLoading && ( <div className='w-full h-full flex items-center justify-center'> <ProgressSpinner style={{ width: '30px', height: '30px' }} strokeWidth="8" animationDuration=".5s" /> </div> )} <Dialog visible={dialogVisible} onHide={() => setDialogVisible(false)} header="Make Payment" style={{ width: isMobile ? '90vw' : '50vw' }} > {invoice ? ( <Payment invoice={invoice.paymentRequest} onPaid={handlePaymentSuccess} paymentMethods='all' title={`Pay ${amount} sats`} /> ) : ( <p>Loading payment details...</p> )} </Dialog> </> ); }; export default ResourcePaymentButton; ```
@ 6260f29f:2ee2fcd4
2025-02-22 22:46:27# A title before again ```js import React, { useEffect, useState } from 'react'; import dynamic from 'next/dynamic'; import { Dialog } from 'primereact/dialog'; import { track } from '@vercel/analytics'; import { LightningAddress } from '@getalby/lightning-tools'; import { useToast } from '@/hooks/useToast'; import { useSession } from 'next-auth/react'; import { ProgressSpinner } from 'primereact/progressspinner'; import axios from 'axios'; import GenericButton from '@/components/buttons/GenericButton'; import useWindowWidth from '@/hooks/useWindowWidth'; import { useRouter } from 'next/router'; const Payment = dynamic( () => import('@getalby/bitcoin-connect-react').then((mod) => mod.Payment), { ssr: false } ); const ResourcePaymentButton = ({ lnAddress, amount, onSuccess, onError, resourceId }) => { const [invoice, setInvoice] = useState(null); const [isLoading, setIsLoading] = useState(false); const { showToast } = useToast(); const { data: session, status } = useSession(); const [dialogVisible, setDialogVisible] = useState(false); const router = useRouter(); const windowWidth = useWindowWidth(); const isMobile = windowWidth < 768; useEffect(() => { let intervalId; if (invoice) { intervalId = setInterval(async () => { const paid = await invoice.verifyPayment(); if (paid && invoice.preimage) { clearInterval(intervalId); // handle success handlePaymentSuccess({ paid, preimage: invoice.preimage }); } }, 2000); } else { console.error('no invoice'); } return () => { if (intervalId) { clearInterval(intervalId); } }; }, [invoice]); const fetchInvoice = async () => { setIsLoading(true); try { const ln = new LightningAddress(lnAddress); await ln.fetch(); const invoice = await ln.requestInvoice({ satoshi: amount }); setInvoice(invoice); setDialogVisible(true); } catch (error) { console.error('Error fetching invoice:', error); showToast('error', 'Invoice Error', 'Failed to fetch the invoice.'); if (onError) onError(error); } setIsLoading(false); }; const handlePaymentSuccess = async (response) => { try { const purchaseData = { userId: session.user.id, resourceId: resourceId, amountPaid: parseInt(amount, 10) }; const result = await axios.post('/api/purchase/resource', purchaseData); if (result.status === 200) { track('Resource Payment', { resourceId: resourceId, userId: session?.user?.id }); if (onSuccess) onSuccess(response); } else { throw new Error('Failed to update user purchases'); } } catch (error) { console.error('Error updating user purchases:', error); showToast('error', 'Purchase Update Failed', 'Payment was successful, but failed to update user purchases.'); if (onError) onError(error); } setDialogVisible(false); }; return ( <> <GenericButton label={`${amount} sats`} icon="pi pi-wallet" onClick={() => { if (status === 'unauthenticated') { console.log('unauthenticated'); router.push('/auth/signin'); } else { fetchInvoice(); } }} disabled={isLoading} severity='primary' rounded className={`text-[#f8f8ff] text-sm ${isLoading ? 'hidden' : ''}`} /> {isLoading && ( <div className='w-full h-full flex items-center justify-center'> <ProgressSpinner style={{ width: '30px', height: '30px' }} strokeWidth="8" animationDuration=".5s" /> </div> )} <Dialog visible={dialogVisible} onHide={() => setDialogVisible(false)} header="Make Payment" style={{ width: isMobile ? '90vw' : '50vw' }} > {invoice ? ( <Payment invoice={invoice.paymentRequest} onPaid={handlePaymentSuccess} paymentMethods='all' title={`Pay ${amount} sats`} /> ) : ( <p>Loading payment details...</p> )} </Dialog> </> ); }; export default ResourcePaymentButton; ``` @ b8851a06:9b120ba1
2025-02-22 19:43:13The digital guillotine has fallen. The Bybit hack wasn’t just a theft—it was a surgical strike exposing the fatal flaw of “crypto” that isn’t Bitcoin. This wasn’t a bug. It was a feature of a system designed to fail. Here’s how North Korea’s Lazarus Group stole $1.5B in ETH, why “decentralized finance” is a joke, and how Bitcoin remains the only exit from this circus. ## I. The Heist: How Centralized “Crypto” Betrayed Its Users ### A. The Multisig Mousetrap (Or: Why You’re Still Using a Bank) Bybit’s Ethereum cold wallet used multisig, requiring multiple approvals for transactions. Sounds secure, right? Wrong. • The Con: Hackers didn’t pick the lock; they tricked the keyholders using a UI masking attack. The wallet interface showed “SEND TO BYBIT”, but the smart contract was whispering “SEND TO PYONGYANG.” • Bitcoin Parallel: Bitcoin’s multisig is enforced on hardware, not a website UI. No browser spoofing, no phishing emails—just raw cryptography. Ethereum’s multisig is a vault with a touchscreen PIN pad. Bitcoin’s is a mechanical safe with a key only you hold. Guess which one got robbed? ### B. Smart Contracts: Dumb as a Bag of Hammers The thieves didn’t “hack” Ethereum—they exploited its smart contract complexity. • Bybit’s security depended on a Safe.global contract. Lazarus simply tricked Bybit into approving a malicious upgrade. • Imagine a vending machine that’s programmed to take your money but never give you a soda. That’s Ethereum’s “trustless” tech. Why Bitcoin Wins: Bitcoin doesn’t do “smart contracts” in the Ethereum sense. Its scripting language is deliberately limited—less code, fewer attack vectors. Ethereum is a Lego tower; Bitcoin is a granite slab. One topples, one doesn’t. ## II. The Laundering: Crypto’s Dirty Little Secret ### A. Mixers, Bridges, and the Art of Spycraft Once the ETH was stolen, Lazarus laundered it at lightspeed: 1. Mixers (eXch) – Obfuscating transaction trails. 2. Bridges (Chainflip) – Swapping ETH for Bitcoin because that’s the only exit that matters. Bitcoin Reality Check: Bitcoin’s privacy tools (like CoinJoin) are self-custodial—no third-party mixers. You keep control, not some “decentralized” website waiting to be hacked. Ethereum’s “bridges” are burning rope ladders. Bitcoin’s privacy? An underground tunnel only you control. ### B. The $1.5B Lie: “Decentralized” Exchanges Are a Myth Bybit’s “cold wallet” was on Safe.global—a so-called “decentralized” custodian. Translation? A website with extra steps. • When Safe.global got breached, the private keys were stolen instantly. • “Decentralized” means nothing if your funds depend on one website, one server, one weak link. Bitcoin’s Answer: Self-custody. Hardware wallets. Cold storage. No trusted third parties. Using Safe.global is like hiding your life savings in a gym locker labeled “STEAL ME.” ## III. The Culprits: State-Sponsored Hackers & Crypto’s Original Sin ### A. Lazarus Group: Crypto’s Robin Hood (For Dictators) North Korea’s hackers didn’t break cryptography—they broke people. • Phishing emails disguised as job offers. • Bribes & social engineering targeting insiders. • DeFi governance manipulation (because Proof-of-Stake is just shareholder voting in disguise). Bitcoin’s Shield: No CEO to bribe. No “upgrade buttons” to exploit. No governance tokens to manipulate. Code is law—and Bitcoin’s law is written in stone. Ethereum’s security model is “trust us.” Bitcoin’s is “verify.” ### B. The $3B Elephant: Altcoins Fund Dictators Since 2017, Lazarus has stolen $3B+ in crypto, funding North Korea’s missile program. Why? Because Ethereum, Solana, and XRP are built on Proof-of-Stake (PoS)—which centralizes power in the hands of a few rich validators. • Bitcoin’s Proof-of-Work: Miners secure the network through energy-backed cryptography. • Altcoins’ Proof-of-Stake: Security is dictated by who owns the most tokens. Proof-of-Stake secures oligarchs. Proof-of-Work secures money. That’s why Lazarus can drain altcoin treasuries but hasn’t touched Bitcoin’s network. ## IV. Bybit’s Survival: A Centralized Circus ### A. The Bailout: Banks 2.0 Bybit took bridge loans from “undisclosed partners” (read: Wall Street vultures). • Just like a traditional bank, Bybit printed liquidity out of thin air to stay solvent. • If that sounds familiar, it’s because crypto exchanges are just banks in hoodies. Bitcoin Contrast: No loans. No bailouts. No “trust.” Just 21 million coins, mathematically secured. Bybit’s solvency is a confidence trick. Bitcoin’s solvency is math. ### B. The Great Withdrawal Panic Within hours, 350,000+ users scrambled to withdraw funds. A digital bank run—except this isn’t a bank. It’s an exchange that pretended to be decentralized. Bitcoin fixes this: your wallet isn’t an IOU. It’s actual money. Bybit = a TikTok influencer promising riches. Bitcoin = the gold in your basement. ## V. The Fallout: Regulators vs Reality ### A. ETH’s 8% Crash vs Bitcoin’s Unshakable Base Ethereum tanked because it’s a tech stock, not money. Bitcoin? Dropped 2% and stabilized. No CEO, no headquarters, no attack surface. ### B. The Regulatory Trap Now the bureaucrats come in demanding: 1. Wallet audits (they don’t understand public ledgers). 2. Mixer bans (criminalizing privacy). 3. KYC everything (turning crypto into a surveillance state). Bitcoin’s Rebellion: You can’t audit what’s already transparent. You can’t ban what’s unstoppable. ## VI. Conclusion: Burn the Altcoins, Stack the Sats The Bybit hack isn’t a crypto problem. It’s an altcoin problem. Ethereum’s smart contracts, DeFi bridges, and “decentralized” wallets are Swiss cheese for hackers. Bitcoin? A titanium vault. The Only Lessons That Matter: ✅ Multisig isn’t enough unless it’s Bitcoin’s hardware-enforced version. ✅ Complexity kills—every altcoin “innovation” is a security risk waiting to happen. Lazarus Group won this round because “crypto” ignored Bitcoin’s design. The solution isn’t better regulations—it’s better money. Burn the tokens. Unplug the servers. Bitcoin is the exit. Take your money off exchanges. Be sovereign.
@ b8851a06:9b120ba1
2025-02-22 19:43:13The digital guillotine has fallen. The Bybit hack wasn’t just a theft—it was a surgical strike exposing the fatal flaw of “crypto” that isn’t Bitcoin. This wasn’t a bug. It was a feature of a system designed to fail. Here’s how North Korea’s Lazarus Group stole $1.5B in ETH, why “decentralized finance” is a joke, and how Bitcoin remains the only exit from this circus. ## I. The Heist: How Centralized “Crypto” Betrayed Its Users ### A. The Multisig Mousetrap (Or: Why You’re Still Using a Bank) Bybit’s Ethereum cold wallet used multisig, requiring multiple approvals for transactions. Sounds secure, right? Wrong. • The Con: Hackers didn’t pick the lock; they tricked the keyholders using a UI masking attack. The wallet interface showed “SEND TO BYBIT”, but the smart contract was whispering “SEND TO PYONGYANG.” • Bitcoin Parallel: Bitcoin’s multisig is enforced on hardware, not a website UI. No browser spoofing, no phishing emails—just raw cryptography. Ethereum’s multisig is a vault with a touchscreen PIN pad. Bitcoin’s is a mechanical safe with a key only you hold. Guess which one got robbed? ### B. Smart Contracts: Dumb as a Bag of Hammers The thieves didn’t “hack” Ethereum—they exploited its smart contract complexity. • Bybit’s security depended on a Safe.global contract. Lazarus simply tricked Bybit into approving a malicious upgrade. • Imagine a vending machine that’s programmed to take your money but never give you a soda. That’s Ethereum’s “trustless” tech. Why Bitcoin Wins: Bitcoin doesn’t do “smart contracts” in the Ethereum sense. Its scripting language is deliberately limited—less code, fewer attack vectors. Ethereum is a Lego tower; Bitcoin is a granite slab. One topples, one doesn’t. ## II. The Laundering: Crypto’s Dirty Little Secret ### A. Mixers, Bridges, and the Art of Spycraft Once the ETH was stolen, Lazarus laundered it at lightspeed: 1. Mixers (eXch) – Obfuscating transaction trails. 2. Bridges (Chainflip) – Swapping ETH for Bitcoin because that’s the only exit that matters. Bitcoin Reality Check: Bitcoin’s privacy tools (like CoinJoin) are self-custodial—no third-party mixers. You keep control, not some “decentralized” website waiting to be hacked. Ethereum’s “bridges” are burning rope ladders. Bitcoin’s privacy? An underground tunnel only you control. ### B. The $1.5B Lie: “Decentralized” Exchanges Are a Myth Bybit’s “cold wallet” was on Safe.global—a so-called “decentralized” custodian. Translation? A website with extra steps. • When Safe.global got breached, the private keys were stolen instantly. • “Decentralized” means nothing if your funds depend on one website, one server, one weak link. Bitcoin’s Answer: Self-custody. Hardware wallets. Cold storage. No trusted third parties. Using Safe.global is like hiding your life savings in a gym locker labeled “STEAL ME.” ## III. The Culprits: State-Sponsored Hackers & Crypto’s Original Sin ### A. Lazarus Group: Crypto’s Robin Hood (For Dictators) North Korea’s hackers didn’t break cryptography—they broke people. • Phishing emails disguised as job offers. • Bribes & social engineering targeting insiders. • DeFi governance manipulation (because Proof-of-Stake is just shareholder voting in disguise). Bitcoin’s Shield: No CEO to bribe. No “upgrade buttons” to exploit. No governance tokens to manipulate. Code is law—and Bitcoin’s law is written in stone. Ethereum’s security model is “trust us.” Bitcoin’s is “verify.” ### B. The $3B Elephant: Altcoins Fund Dictators Since 2017, Lazarus has stolen $3B+ in crypto, funding North Korea’s missile program. Why? Because Ethereum, Solana, and XRP are built on Proof-of-Stake (PoS)—which centralizes power in the hands of a few rich validators. • Bitcoin’s Proof-of-Work: Miners secure the network through energy-backed cryptography. • Altcoins’ Proof-of-Stake: Security is dictated by who owns the most tokens. Proof-of-Stake secures oligarchs. Proof-of-Work secures money. That’s why Lazarus can drain altcoin treasuries but hasn’t touched Bitcoin’s network. ## IV. Bybit’s Survival: A Centralized Circus ### A. The Bailout: Banks 2.0 Bybit took bridge loans from “undisclosed partners” (read: Wall Street vultures). • Just like a traditional bank, Bybit printed liquidity out of thin air to stay solvent. • If that sounds familiar, it’s because crypto exchanges are just banks in hoodies. Bitcoin Contrast: No loans. No bailouts. No “trust.” Just 21 million coins, mathematically secured. Bybit’s solvency is a confidence trick. Bitcoin’s solvency is math. ### B. The Great Withdrawal Panic Within hours, 350,000+ users scrambled to withdraw funds. A digital bank run—except this isn’t a bank. It’s an exchange that pretended to be decentralized. Bitcoin fixes this: your wallet isn’t an IOU. It’s actual money. Bybit = a TikTok influencer promising riches. Bitcoin = the gold in your basement. ## V. The Fallout: Regulators vs Reality ### A. ETH’s 8% Crash vs Bitcoin’s Unshakable Base Ethereum tanked because it’s a tech stock, not money. Bitcoin? Dropped 2% and stabilized. No CEO, no headquarters, no attack surface. ### B. The Regulatory Trap Now the bureaucrats come in demanding: 1. Wallet audits (they don’t understand public ledgers). 2. Mixer bans (criminalizing privacy). 3. KYC everything (turning crypto into a surveillance state). Bitcoin’s Rebellion: You can’t audit what’s already transparent. You can’t ban what’s unstoppable. ## VI. Conclusion: Burn the Altcoins, Stack the Sats The Bybit hack isn’t a crypto problem. It’s an altcoin problem. Ethereum’s smart contracts, DeFi bridges, and “decentralized” wallets are Swiss cheese for hackers. Bitcoin? A titanium vault. The Only Lessons That Matter: ✅ Multisig isn’t enough unless it’s Bitcoin’s hardware-enforced version. ✅ Complexity kills—every altcoin “innovation” is a security risk waiting to happen. Lazarus Group won this round because “crypto” ignored Bitcoin’s design. The solution isn’t better regulations—it’s better money. Burn the tokens. Unplug the servers. Bitcoin is the exit. Take your money off exchanges. Be sovereign. @ b4403b24:83542d4e
2025-02-22 17:59:03Chainflip says it has limited some frontend services but can’t fully block transactions as a decentralized protocol. Over $1.1M in ETH has already been converted.  **Well done to them - not for the heist but for the decision to convert weak money to sound money** 😜 originally posted at https://stacker.news/items/894141
@ b4403b24:83542d4e
2025-02-22 17:59:03Chainflip says it has limited some frontend services but can’t fully block transactions as a decentralized protocol. Over $1.1M in ETH has already been converted.  **Well done to them - not for the heist but for the decision to convert weak money to sound money** 😜 originally posted at https://stacker.news/items/894141 @ 2e8970de:63345c7a
2025-02-22 14:41:31 -Blue: Neuroticism -Green: Extraversion -Red: Openness to experience -Orange: Agreeableness -Purple: Conscientiousness [sourcs(https://www.stevestewartwilliams.com/p/are-there-age-and-sex-differences)] originally posted at https://stacker.news/items/893992
@ 2e8970de:63345c7a
2025-02-22 14:41:31 -Blue: Neuroticism -Green: Extraversion -Red: Openness to experience -Orange: Agreeableness -Purple: Conscientiousness [sourcs(https://www.stevestewartwilliams.com/p/are-there-age-and-sex-differences)] originally posted at https://stacker.news/items/893992 @ ac6f9572:8a6853dd
2025-02-22 13:01:56# The old world crumbles. The sovereign rises.  Join #Bitshala at #BitPlebs Summit in Goa — a gathering of builders, creators, educators, and hodlers forging #India’s #Bitcoin future. Open forums. Un-conference style talks. By @bitshala & @plebstogether RSVP now: https://lu.ma/cd55r5d4 X: https://x.com/bitshala_org/status/1893252853709365684?s=09 originally posted at https://stacker.news/items/893899
@ ac6f9572:8a6853dd
2025-02-22 13:01:56# The old world crumbles. The sovereign rises.  Join #Bitshala at #BitPlebs Summit in Goa — a gathering of builders, creators, educators, and hodlers forging #India’s #Bitcoin future. Open forums. Un-conference style talks. By @bitshala & @plebstogether RSVP now: https://lu.ma/cd55r5d4 X: https://x.com/bitshala_org/status/1893252853709365684?s=09 originally posted at https://stacker.news/items/893899 @ da0b9bc3:4e30a4a9
2025-02-22 10:55:44Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/893831
@ da0b9bc3:4e30a4a9
2025-02-22 10:55:44Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/893831 @ 2e8970de:63345c7a
2025-02-22 09:03:55 > Rising home prices and high mortgage rates have pushed the median age of homebuyers to a record-high 56 years old in 2024, up from 45 in 2021. In 1981, the median age of homebuyers was 31 years old, [source](https://www.apolloacademy.com/median-age-of-homebuyers-56/) originally posted at https://stacker.news/items/893804
@ 2e8970de:63345c7a
2025-02-22 09:03:55 > Rising home prices and high mortgage rates have pushed the median age of homebuyers to a record-high 56 years old in 2024, up from 45 in 2021. In 1981, the median age of homebuyers was 31 years old, [source](https://www.apolloacademy.com/median-age-of-homebuyers-56/) originally posted at https://stacker.news/items/893804