-

@ da0b9bc3:4e30a4a9
2025-03-06 06:35:31
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/905374
-

@ 6389be64:ef439d32
2025-03-05 21:18:52
Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact.
The Carbon Cascade converts labile into recalcitrant carbon.
During transformation power is generated and lands restored.
Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure)
originally posted at https://stacker.news/items/904996
-

@ 05933d87:81bac46e
2025-03-05 20:17:49
A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).

I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon.
Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen.
The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.

But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.

tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address.
originally posted at https://stacker.news/items/904830
-

@ 2e8970de:63345c7a
2025-03-05 19:50:10

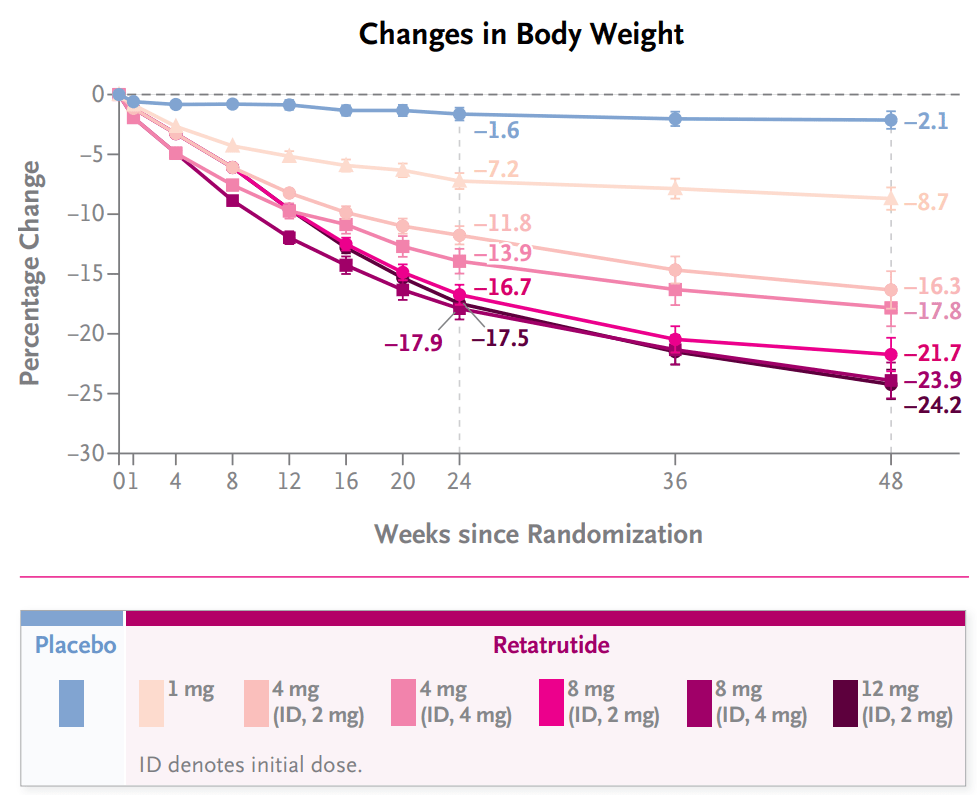
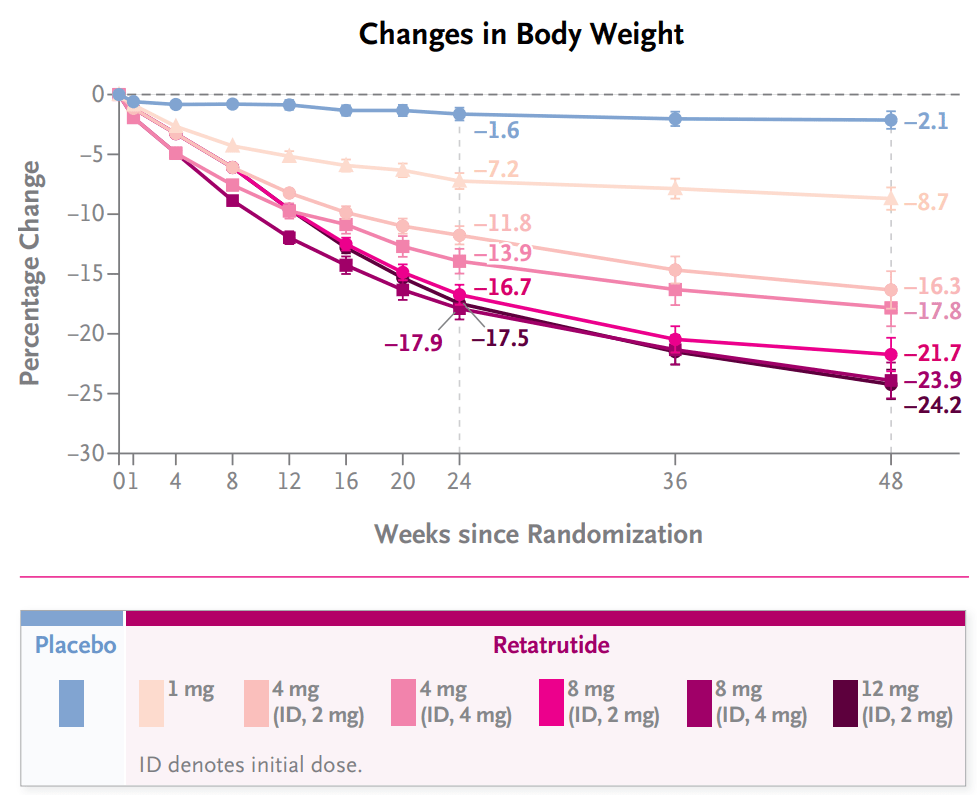
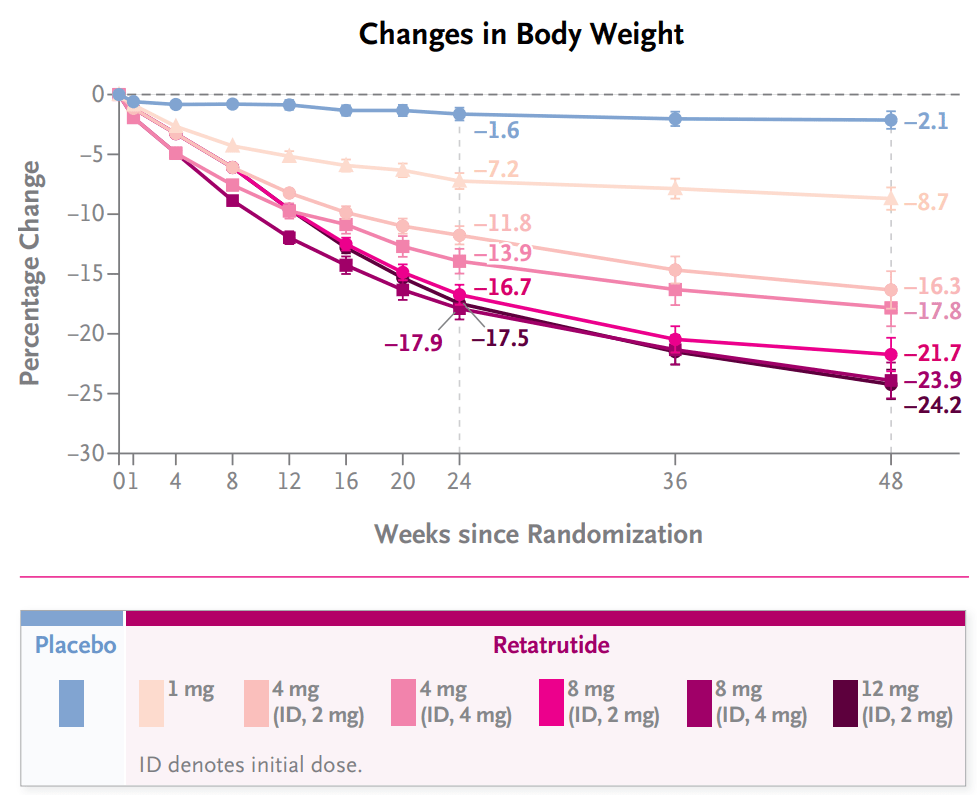
> It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism.
https://www.nejm.org/doi/full/10.1056/NEJMoa2301972
originally posted at https://stacker.news/items/904851
-

@ b4403b24:83542d4e
2025-03-05 19:18:39


I can't believe so many shitcoiners are invited to attend 🫣
originally posted at https://stacker.news/items/904818
-

@ da0b9bc3:4e30a4a9
2025-03-05 07:20:21
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/904251
-

@ 000002de:c05780a7
2025-03-04 19:27:34

I was reminded of this comic this morning. Very relevant to this day.
The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful.
originally posted at https://stacker.news/items/903795
-

@ e968e50b:db2a803a
2025-03-04 19:00:20
[The Bitcoin Trail](https://thebitcointrail.space/)
your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph
your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it
Just shoot me a dm with the amount of sats and your requested epitaph if it applies.
https://thebitcointrail.space/
originally posted at https://stacker.news/items/903776
-

@ e968e50b:db2a803a
2025-03-04 18:34:23
# Spoiler Alert
Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to.
## Now that you've been warned...
I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!?
So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth?
If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.

<sub>like this, but with lasers, right?</sub>
What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story.
Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea?
...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now.
originally posted at https://stacker.news/items/903753
-

@ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01
If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices).
Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these.
* relay.nostr.sc
* nostream.macewan.nz
* paid.nostrified.org
* nostr.karmickoala.info
* yestr.me
* nostr.bitcoinvn.io
* relay.nostr.wf
* relay.nostr.nu
* nostr.sats.li
To purchase and use the relay:
1. Copy and paste the URL above
2. Enter your npub (NOT your private key) and accept the terms
3. Pay the invoice with your lightning wallet
4. Copy and paste the wss:// URL into your favorite Nostr client
5. Enjoy increased reliability, better performance, longer data retention, and less spam!
If you know of any other cheap Nostr relays, feel free to share below!
originally posted at https://stacker.news/items/903683
-

@ 04c915da:3dfbecc9
2025-03-04 17:00:18
This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future.
---
Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community.
**A Jurisdiction with Strong Property Rights**
Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place.
**Abundant Access to Fresh Water**
Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact.
**Grow Your Own Food**
A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming.
**Guns**
The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice.
**A Strong Community You Can Depend On**
No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security.
---
Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts.
-

@ da0b9bc3:4e30a4a9
2025-03-04 08:07:08
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/903264
-

@ da0b9bc3:4e30a4a9
2025-03-03 22:33:47
Hello Stackers!
It's Monday so we're back doing "Meta Music Mondays" 😉.
From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme.
This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better!
Let's have fun.
I give you, the Wurzels.
https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4
Talk Music. Share Tracks. Zap Sats.
originally posted at https://stacker.news/items/902987
-

@ e968e50b:db2a803a
2025-03-03 20:06:21
Just leaving this summary picture up top as that's all I really want to share with this post...

I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month.
I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.

However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.





Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.



Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese.
[^1]: check out @siggy47's great post today on the next variant of that model
[^2]: who was successfully orange pilled in this process, woot!
originally posted at https://stacker.news/items/902849
-

@ 2e8970de:63345c7a
2025-03-03 17:23:07

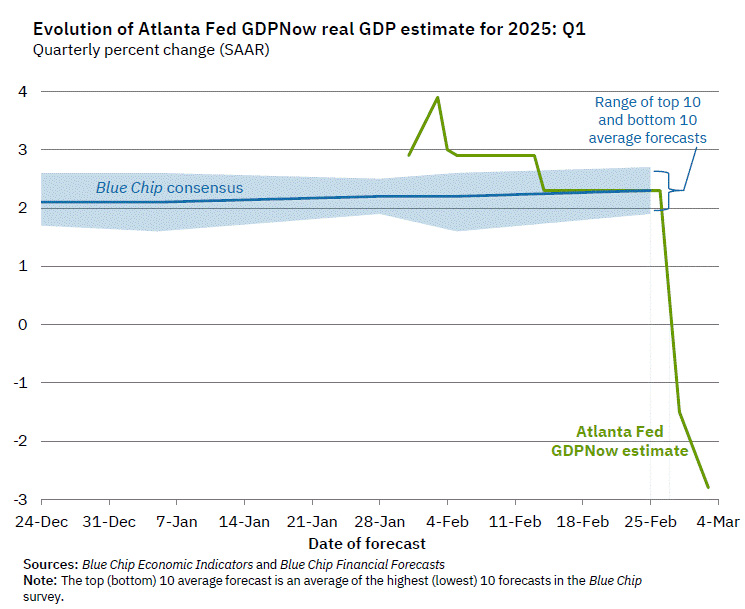
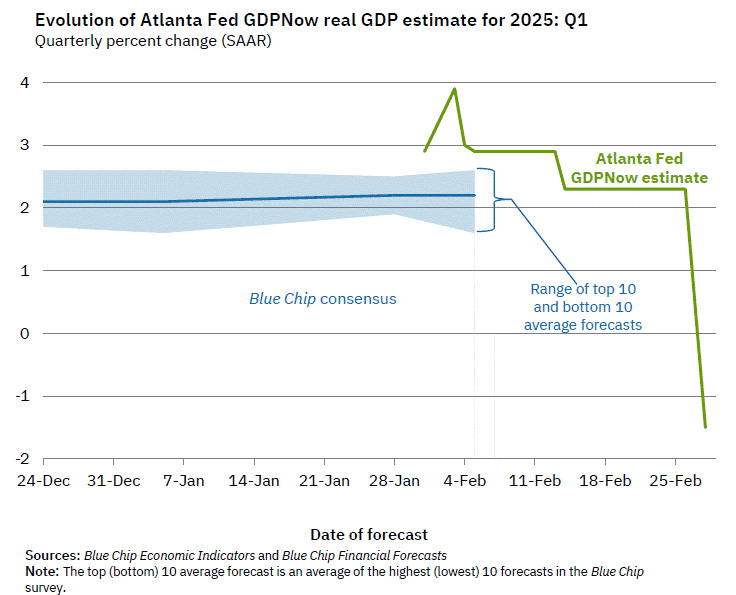
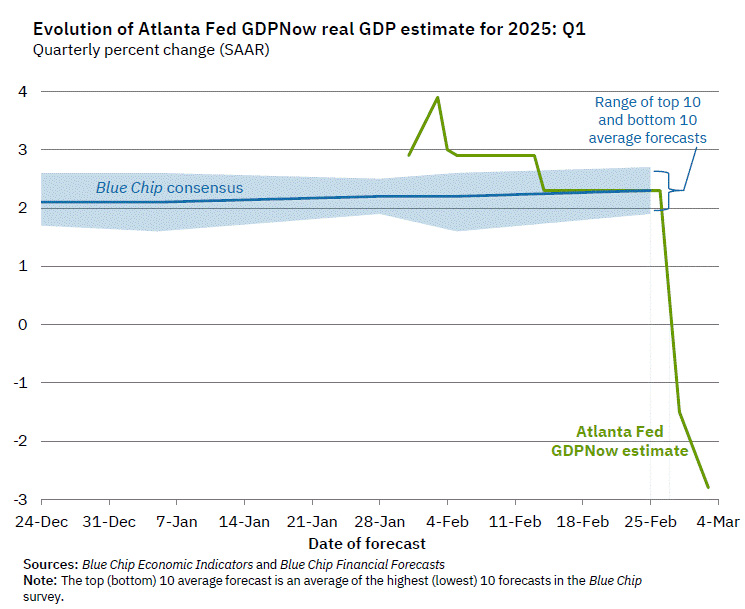
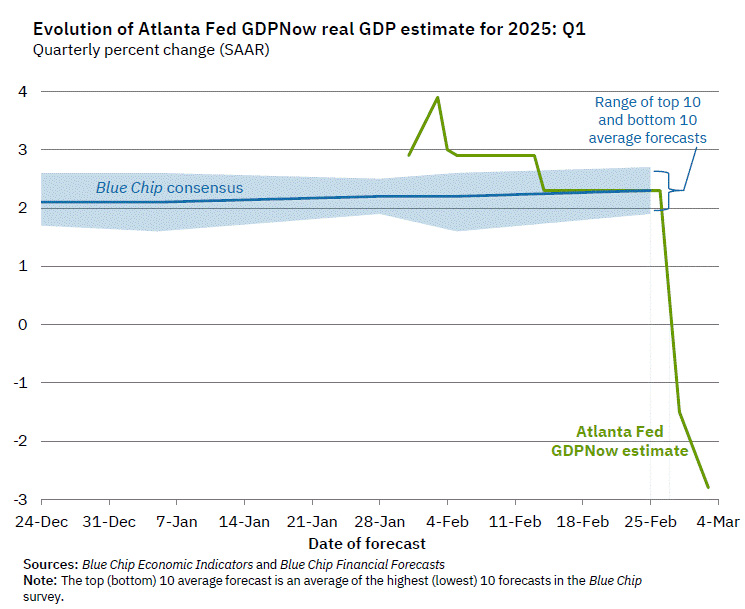
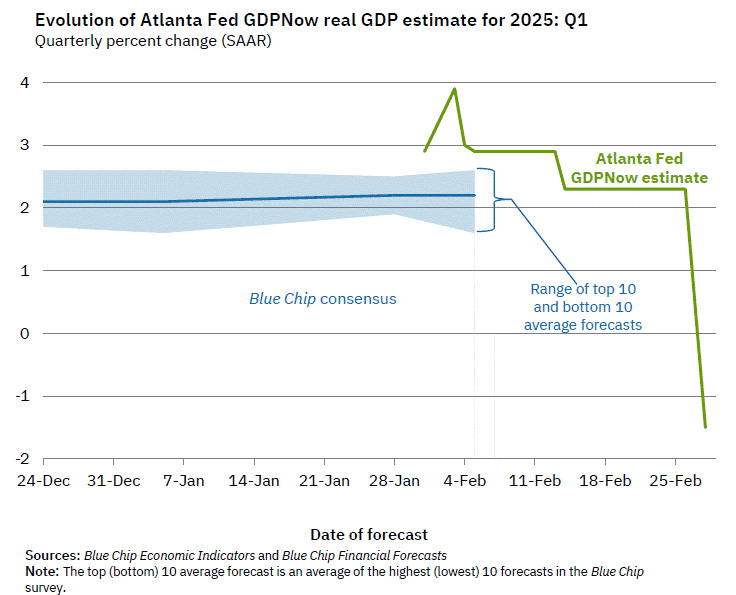
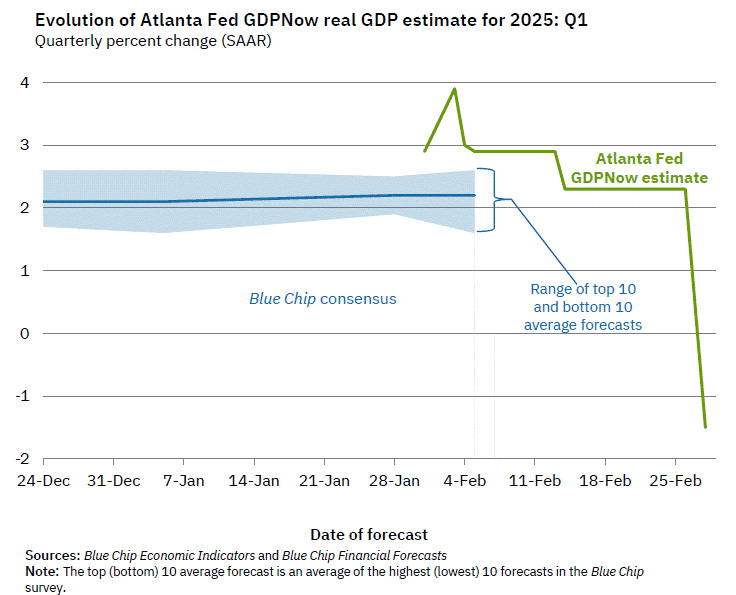
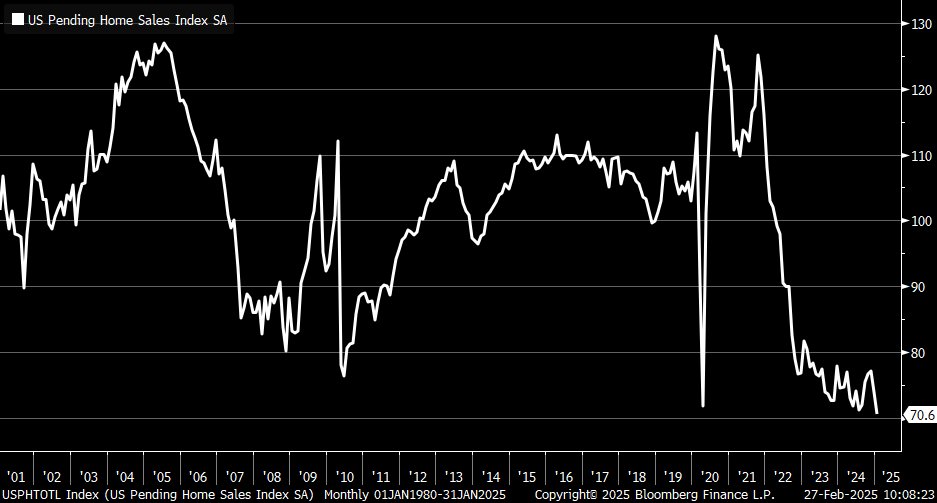
The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%.
Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month!
https://x.com/AtlantaFed/status/1896598929564725716
originally posted at https://stacker.news/items/902707
-

@ da0b9bc3:4e30a4a9
2025-03-03 07:07:32
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/902254
-

@ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17
快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。
链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover)
---
推广链接:
低调云(VPN): https://didiaocloud.xyz
-

@ da0b9bc3:4e30a4a9
2025-03-02 08:12:23
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/901383
-

@ f33c8a96:5ec6f741
2025-03-01 23:25:22
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/>
</video></div>
# Setting Up Your Code Editor
## Introduction
In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start.
## What is an IDE?
### Definition
An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code.
### Key Components
1. **Code Editor**
- Where you write and edit code
- Provides syntax highlighting
- Helps with code formatting
- Makes code easier to read and write
2. **Compiler/Interpreter**
- Runs your code
- Translates your code into executable instructions
- Helps test your applications
3. **Debugging Tools**
- Help find and fix errors
- Provide error messages and suggestions
- Make problem-solving easier
## Setting Up Visual Studio Code
### Why VS Code?
- Free and open-source
- Lightweight yet powerful
- Excellent community support
- Popular among developers
- Great for beginners and experts alike
### Installation Steps
1. Visit [code.visualstudio.com](https://code.visualstudio.com)
2. Download the version for your operating system
3. Run the installer
4. Follow the installation prompts
### Essential VS Code Features
#### 1. Interface Navigation
- **File Explorer** (Ctrl/Cmd + Shift + E)
- Browse and manage your files
- Create new files and folders
- Navigate your project structure
- **Search** (Ctrl/Cmd + Shift + F)
- Find text across all files
- Replace text globally
- Search with regular expressions
- **Source Control** (Ctrl/Cmd + Shift + G)
- Track changes in your code
- Commit and manage versions
- Integrate with Git
#### 2. Terminal Integration
To open the integrated terminal:
- Use ``` Ctrl + ` ``` (backtick)
- Or View → Terminal from the menu
- Basic terminal commands:
```bash
ls # List files (dir on Windows)
cd # Change directory
clear # Clear terminal
code . # Open VS Code in current directory
```
#### 3. Essential Extensions
Install these extensions to enhance your development experience:
1. **ESLint**
- Helps find and fix code problems
- Enforces coding standards
- Improves code quality
2. **Prettier**
- Automatically formats your code
- Maintains consistent style
- Saves time on formatting
3. **Live Server**
- Runs your web pages locally
- Auto-refreshes on save
- Great for web development
### Important Keyboard Shortcuts
```
Ctrl/Cmd + S # Save file
Ctrl/Cmd + C # Copy
Ctrl/Cmd + V # Paste
Ctrl/Cmd + Z # Undo
Ctrl/Cmd + Shift + P # Command palette
Ctrl/Cmd + P # Quick file open
```
## Writing Your First Code
Let's create and run a simple HTML file:
1. Create a new file (`index.html`)
2. Add basic HTML content:
```html
<h1>Hello World!</h1>
```
3. Save the file (Ctrl/Cmd + S)
4. Open in browser or use Live Server
## Best Practices
### 1. File Organization
- Keep related files together
- Use clear, descriptive names
- Create separate folders for different projects
### 2. Regular Saving
- Save frequently (Ctrl/Cmd + S)
- Watch for the unsaved dot indicator
- Enable auto-save if preferred
### 3. Terminal Usage
- Get comfortable with basic commands
- Use the integrated terminal
- Practice navigation and file operations
## Troubleshooting Common Issues
### 1. Installation Problems
- Ensure you have admin rights
- Check system requirements
- Use official download sources
### 2. Extension Issues
- Keep extensions updated
- Disable conflicting extensions
- Restart VS Code after installation
### 3. Performance
- Don't install too many extensions
- Regular restart of VS Code
- Keep your system updated
## Next Steps
1. **Practice Navigation**
- Create and manage files
- Use the integrated terminal
- Try keyboard shortcuts
2. **Customize Your Editor**
- Explore themes
- Adjust font size
- Configure auto-save
3. **Prepare for Next Lesson**
- Keep VS Code open
- Get comfortable with the interface
- Practice basic operations
## Additional Resources
- [VS Code Documentation](https://code.visualstudio.com/docs)
- [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf)
- [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks)
Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:24:35
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/>
</video></div>
# CSS Fundamentals: Styling Your First Webpage
## Introduction
In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics.
## What is CSS?
### Definition
CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged.
### Key Concepts
1. **Styling Capabilities**
- Fonts and typography
- Colors and backgrounds
- Margins and padding
- Element sizes
- Visual effects
- Layout and positioning
2. **Cascading Nature**
- Styles can be inherited from parent elements
- Multiple styles can apply to the same element
- Specificity determines which styles take precedence
- Styles "cascade" down through your document
## Basic CSS Syntax
```css
selector {
property: value;
}
```
### Example:
```css
h1 {
color: blue;
font-size: 24px;
margin-bottom: 20px;
}
```
## Connecting CSS to HTML
### Method 1: External Stylesheet (Recommended)
```html
<link rel="stylesheet" href="style.css">
```
### Method 2: Internal CSS
```html
<style>
h1 {
color: blue;
}
</style>
```
### Method 3: Inline CSS (Use Sparingly)
```html
<h1 style="color: blue;">Title</h1>
```
## The Box Model
Every HTML element is treated as a box in CSS, with:
```
┌──────────────────────┐
│ Margin │
│ ┌──────────────┐ │
│ │ Border │ │
│ │ ┌──────────┐ │ │
│ │ │ Padding │ │ │
│ │ │ ┌──────┐ │ │ │
│ │ │ │ │ │ │ │
│ │ │ │Content│ │ │ │
│ │ │ │ │ │ │ │
│ │ │ └──────┘ │ │ │
│ │ └──────────┘ │ │
│ └──────────────┘ │
└──────────────────────┘
```
- **Content**: The actual content of the element
- **Padding**: Space between content and border
- **Border**: The border around the padding
- **Margin**: Space outside the border
## CSS Units
### Absolute Units
- `px` - pixels
- `pt` - points
- `cm` - centimeters
- `mm` - millimeters
- `in` - inches
### Relative Units
- `%` - percentage relative to parent
- `em` - relative to font-size
- `rem` - relative to root font-size
- `vh` - viewport height
- `vw` - viewport width
## Practical Example: Styling Our Webpage
### 1. Basic Page Setup
```css
body {
min-height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
flex-direction: column;
}
```
### 2. Header Styling
```css
header {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
```
### 3. Main Content Area
```css
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
flex: 1;
}
```
### 4. Footer Styling
```css
footer {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
```
## Layout with Flexbox
### Basic Concept
Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts.
### Key Properties
```css
.container {
display: flex;
flex-direction: row | column;
justify-content: center | space-between | space-around;
align-items: center | flex-start | flex-end;
}
```
### Common Use Cases
1. Centering content
2. Creating navigation bars
3. Building responsive layouts
4. Equal-height columns
5. Dynamic spacing
## Best Practices
### 1. Organization
- Use consistent naming conventions
- Group related styles together
- Comment your code for clarity
- Keep selectors simple and specific
### 2. Performance
- Avoid unnecessary specificity
- Use shorthand properties when possible
- Minimize redundant code
- Consider load time impact
### 3. Maintainability
- Use external stylesheets
- Follow a consistent formatting style
- Break large stylesheets into logical files
- Document important design decisions
## Debugging CSS
### Common Tools
1. Browser Developer Tools
- Element inspector
- Style inspector
- Box model viewer
### Common Issues
1. Specificity conflicts
2. Inheritance problems
3. Box model confusion
4. Flexbox alignment issues
## Exercises
### 1. Style Modifications
Try modifying these properties in your stylesheet:
```css
/* Change colors */
header {
background-color: #4a90e2;
}
/* Adjust spacing */
main {
padding: 40px;
}
/* Modify typography */
h1 {
font-size: 32px;
font-weight: bold;
}
```
### 2. Layout Challenge
Create a card layout using Flexbox:
```css
.card-container {
display: flex;
justify-content: space-between;
gap: 20px;
}
.card {
flex: 1;
padding: 20px;
background: white;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
```
## Additional Resources
### Learning Tools
1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game
2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials
3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS)
### Practice Projects
1. Style your personal webpage
2. Create a responsive navigation menu
3. Build a flexible card layout
4. Design a custom button style
Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics.
Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:54
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/>
</video></div>
# JavaScript: Building Your First Interactive Web App
## Introduction
In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way.
## Project Overview: Bitcoin Price Tracker
We'll build a web application that:
- Displays current Bitcoin price
- Updates automatically every 3 seconds
- Allows currency switching
- Includes interactive controls
- Shows current date/time
## Core JavaScript Concepts
### 1. Variables and Data Types
```javascript
// Variables can be declared with let or const
let currentCurrency = "USD"; // Can be changed
const interval = 3000; // Cannot be changed
// Basic data types
const price = 45000; // Number
const isVisible = true; // Boolean
const currency = "USD"; // String
```
### 2. DOM Manipulation
```javascript
// Getting elements
const priceElement = document.getElementById('price');
const button = document.getElementById('refresh-button');
// Modifying content
priceElement.textContent = `${price} ${currency}`;
// Changing styles
priceElement.style.display = 'none';
```
### 3. Event Listeners
```javascript
// Basic click handler
button.addEventListener('click', () => {
fetchBitcoinPrice();
});
// Change event for select elements
selector.addEventListener('change', (event) => {
handleCurrencyChange(event.value);
});
```
### 4. Async Operations & Fetch API
```javascript
async function fetchBitcoinPrice() {
try {
const response = await fetch(apiUrl);
const data = await response.json();
updatePrice(data.price);
} catch (error) {
console.error('Error:', error);
}
}
```
## Project Structure
### HTML Setup
```html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bitcoin Price Tracker</title>
<link rel="stylesheet" href="style.css">
<script src="index.js" defer></script>
</head>
<body>
<h1>Current Bitcoin Price</h1>
<p>The price is: <span id="price"></span></p>
<!-- Additional elements -->
</body>
</html>
```
### Core Functionality Implementation
1. **Setting Up the Timer**
```javascript
// Update price every 3 seconds
setInterval(fetchBitcoinPrice, 3000);
// Update date/time every second
setInterval(updateDateTime, 1000);
```
2. **Currency Selection**
```javascript
function handleCurrencyChange(newCurrency) {
currentCurrency = newCurrency;
fetchBitcoinPrice();
}
```
3. **Toggle Visibility**
```javascript
function togglePriceVisibility() {
const price = document.getElementById('price');
price.style.display = price.style.display === 'none'
? 'inline'
: 'none';
}
```
## Best Practices
### 1. Error Handling
- Always use try/catch with async operations
- Provide meaningful error messages
- Handle edge cases gracefully
### 2. Code Organization
- Keep functions focused and small
- Use meaningful variable names
- Group related functionality
- Add comments for clarity
### 3. Performance
- Avoid unnecessary DOM updates
- Use appropriate update intervals
- Clean up intervals when not needed
## Common Challenges & Solutions
### 1. API Issues
```javascript
// Handle API failures gracefully
catch (error) {
priceElement.textContent = 'Price unavailable';
console.error('API Error:', error);
}
```
### 2. Currency Formatting
```javascript
function formatPrice(price, currency) {
return new Intl.NumberFormat('en-US', {
style: 'currency',
currency: currency
}).format(price);
}
```
### 3. Time Zones
```javascript
function getLocalTime() {
return new Date().toLocaleString();
}
```
## Extending the Project
Consider adding these features for practice:
1. Price change indicators (up/down arrows)
2. Historical price chart
3. Multiple cryptocurrency support
4. Price alerts
5. Local storage for settings
## Debugging Tips
### Using Console
```javascript
console.log('Price fetched:', price);
console.error('Error occurred:', error);
console.table(priceHistory);
```
### Chrome DevTools
1. Network tab for API calls
2. Console for errors
3. Elements for DOM inspection
4. Sources for debugging
## Additional Resources
- MDN JavaScript Guide
- JavaScript.info
- CoinGecko API Documentation
- Chrome DevTools Documentation
## Next Steps
1. Add styling with CSS
2. Implement additional features
3. Learn about React for more complex applications
4. Explore other APIs and cryptocurrencies
Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:36
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/>
</video></div>
# Setting Up Git and GitHub: A Developer's Foundation
## Lesson Overview
In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio.
## Prerequisites
- Visual Studio Code installed
- Terminal/Command Line basics
- GitHub account (we'll create one in this lesson)
## Key Learning Objectives
- Understand what Git and GitHub are and why they're essential
- Set up Git locally and connect it to GitHub
- Learn basic Git commands and workflow
- Create your first repository and commit
- Establish good Git habits for your developer journey
## What is Git and GitHub?
### Git: Your Local Version Control
- A version control system that tracks code changes over time
- Prevents accidental overwrites of your work
- Enables multiple developers to work on the same project safely
- Runs locally on your machine
### GitHub: Your Code in the Cloud
- A web-based platform that extends Git
- Cloud storage for your code repositories
- Enables code sharing and collaboration
- Includes features like:
- Issue tracking
- Pull requests
- Project management tools
- Code review capabilities
## Why Use GitHub?
### 1. Portfolio Building
- Acts as your "proof of work" as a developer
- Shows your coding activity through contribution graphs
- Demonstrates your consistency and dedication
- Serves as a public showcase of your projects
### 2. Collaboration and Learning
- Access millions of open-source projects
- Learn from other developers' code
- Contribute to real-world projects
- Get feedback on your code
- Work effectively in teams
### 3. Code Safety and Access
- All your code is safely stored in the cloud
- Access your projects from anywhere
- Never lose your work due to computer issues
## Essential GitHub Terminology
| Term | Definition |
|------|------------|
| Repository (Repo) | A folder containing your project files and version history |
| Commit | A saved change or addition to your code |
| Staging | Marking changes to be included in your next commit |
| Push | Sending your local commits to GitHub |
| Branch | A separate version of your code for new features or experiments |
| Pull Request (PR) | A request to merge changes from one branch to another |
| Clone | Creating a local copy of a remote repository |
| Fork | Creating your own copy of someone else's repository |
## Hands-on Practice
### Setting Up Git
1. Install Git from https://git-scm.com/downloads
2. Configure your identity:
```bash
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
```
### Your First Repository
1. Create a new repository on GitHub named "hello-world"
2. Initialize Git locally:
```bash
git init
git add .
git commit -m "My first commit"
git remote add origin <your-repository-url>
git push -u origin main
```
## Basic Git Workflow Quick Reference
### Pushing Code to GitHub
```bash
# 1. Stage your changes
git add .
# 2. Commit your changes with a message
git commit -m "Describe your changes here"
# 3. Push to GitHub
git push
```
### Getting Code from GitHub
```bash
# If you already have the repository locally:
git pull
# If you need to download a repository:
git clone https://github.com/username/repository.git
```
## Building Good Habits
### Daily Git Practice
- Make it a goal to push code every day
- Even small changes count
- Use your GitHub contribution graph as motivation
- Track your progress over time
### Best Practices
1. Commit often with clear messages
2. Pull before you start working
3. Push your changes when you finish
4. Keep each project in its own repository
5. Include README files to explain your projects
## Common Issues and Solutions
### "No upstream branch" Error
If you see this error when pushing:
```bash
git push --set-upstream origin main
```
### Changes Not Showing Up
1. Check if changes are staged:
```bash
git status
```
2. Make sure you've committed:
```bash
git commit -m "Your message"
```
3. Verify you've pushed:
```bash
git push
```
## Exercise: Start Your Journey
1. Create your GitHub account if you haven't already
2. Set up Git locally using the commands we covered
3. Create your first repository named "hello-world"
4. Make your first commit
5. Push your code to GitHub
6. Make a habit of pushing code daily
## Additional Resources
- [GitHub Documentation](https://docs.github.com)
- [Git Documentation](https://git-scm.com/doc)
- Practice with [GitHub Learning Lab](https://lab.github.com)
## Next Steps
- Start tracking all your code projects with Git
- Begin building your portfolio on GitHub
- Join the open-source community
- Collaborate with other developers
Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:04
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/>
</video></div>
## What is HTML?
HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon.
### Key Concepts
- HTML is a markup language, not a programming language
- It tells browsers how to structure web content
- Every HTML element is like a building block
- Browsers interpret HTML to display content
## The Building Analogy
When building a webpage, think of it like constructing a house:
- **HTML**: The framing and structure (walls, rooms, layout)
- **CSS**: The design elements (paint, decorations, styling)
- **JavaScript**: The functionality (plumbing, electrical, moving parts)
## Basic HTML Structure
### 1. HTML Boilerplate
Every webpage starts with a basic template:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Page Title</title>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
```
### 2. Understanding the Parts
- `<!DOCTYPE html>`: Tells browsers this is an HTML5 document
- `<html>`: The root element of the page
- `<head>`: Contains metadata about the document
- `<body>`: Contains the visible content
## Essential HTML Elements
### 1. Headings
HTML has six levels of headings:
```html
<h1>Main Title</h1>
<h2>Subtitle</h2>
<h3>Section Header</h3>
<!-- ... -->
<h6>Smallest Heading</h6>
```
### 2. Paragraphs
```html
<p>This is a paragraph of text. It can contain as much text as you need.</p>
```
### 3. Images
```html
<img src="path-to-image.jpg" alt="Description of image" width="300">
```
### 4. Links
```html
<a href="https://example.com">Click here</a>
```
## HTML Attributes
Attributes provide additional information or modify HTML elements:
```html
<tag attribute="value">Content</tag>
```
Common attributes:
- `src`: Source path for images
- `href`: Destination for links
- `alt`: Alternative text for images
- `class`: CSS class names
- `id`: Unique identifier
- `style`: Inline CSS styles
## Semantic HTML
### What is Semantic HTML?
Semantic HTML uses meaningful tags that describe their content's purpose. This improves:
- Accessibility
- SEO (Search Engine Optimization)
- Code readability
- Maintainability
### Common Semantic Elements
```html
<header>
<!-- Site header content -->
</header>
<nav>
<!-- Navigation menu -->
</nav>
<main>
<!-- Main content -->
<article>
<!-- Self-contained content -->
</article>
<section>
<!-- Grouped content -->
</section>
</main>
<footer>
<!-- Site footer content -->
</footer>
```
### Non-Semantic vs Semantic Example
Instead of:
```html
<div class="header">
<div class="navigation">
<div class="nav-item">Home</div>
</div>
</div>
```
Use:
```html
<header>
<nav>
<a href="/">Home</a>
</nav>
</header>
```
## Building Your First Webpage
### 1. Basic Structure
```html
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<header>
<h1>Welcome to My First Webpage!</h1>
</header>
<main>
<section>
<h2>About Me</h2>
<p>Hi, I'm learning web development with PlebDevs!</p>
</section>
<section>
<h2>My Interests</h2>
<p>I'm interested in Bitcoin, programming, and building cool stuff!</p>
</section>
</main>
<footer>
<p>Created by [Your Name] - 2024</p>
</footer>
</body>
</html>
```
## Best Practices
### 1. Structure
- Use proper indentation
- Keep code organized and readable
- Use semantic elements when possible
- Include all required elements (`DOCTYPE`, `html`, `head`, `body`)
### 2. Content
- Use appropriate heading levels (start with `h1`)
- Write descriptive `alt` text for images
- Keep content meaningful and organized
- Use comments to explain complex sections
### 3. Accessibility
- Use semantic HTML elements
- Provide alternative text for images
- Maintain a logical heading structure
- Ensure content makes sense when read linearly
## Common Issues and Solutions
### Problem: Images Not Loading
```html
<!-- Wrong -->
<img src="image.jpg">
<!-- Right -->
<img src="./images/image.jpg" alt="Description">
```
### Problem: Links Not Working
```html
<!-- Wrong -->
<a>Click here</a>
<!-- Right -->
<a href="https://example.com">Click here</a>
```
## Next Steps
1. **Practice Building**
- Create a personal webpage about yourself
- Include different types of content (text, images, links)
- Use semantic HTML elements
2. **Experiment with Structure**
- Try different layouts
- Use various HTML elements
- Pay attention to semantic meaning
3. **Prepare for CSS**
- Think about how you want your page to look
- Consider what styles you'll want to add
- Plan your layout structure
## Exercise: Create Your Profile Page
Try creating a simple profile page using what you've learned:
1. Use the HTML boilerplate
2. Add a header with your name
3. Include an "About Me" section
4. Add a photo (if you want)
5. List your interests or goals
6. Add a footer with contact information
Remember to:
- Use semantic HTML
- Include appropriate headings
- Add descriptive alt text for images
- Keep your code clean and well-organized
## Additional Resources
- [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML)
- [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/)
- [W3Schools HTML Tutorial](https://www.w3schools.com/html/)
Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:21:44
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/>
</video></div>
# Welcome to PlebDevs Starter Course
## Course Mission
Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners.
## Course Goals
### Overall PlebDevs Goals
1. Learn how to code
2. Build Bitcoin/Lightning/Nostr apps
3. Become a developer
This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey.
### Starter Course Objectives
1. Give you an easy, high-level overview of the dev journey
2. Get you set up and comfortable in a development environment where you'll write and ship code
3. Give you basic experience in the languages covered in our courses and workshops
There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience.
## What is a PlebDev?
### Origins and Philosophy
I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents:
- **Inclusive Learning**: Anyone can become a developer, regardless of background
- **Growth Mindset**: Embracing the journey from beginner to professional
- **Practical Focus**: Emphasizing real-world application development
- **Community Support**: Learning and growing together
### Key Characteristics
- 🌱 **Growth-Focused**: PlebDevs are always learning and improving
- 🎯 **App-Centric**: Focus on building applications rather than protocol development
- 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines
- 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you!
## Our Learning Approach
### Core Principles
1. **Lower Barriers**
- Simplify complex concepts
- Focus on practical understanding
- Build confidence through action
2. **Project-Based Learning**
- Learn by doing
- Create real applications
- Build a portfolio as you learn
3. **MVP (Minimum Viable Product) Focus**
- Start with core functionality
- Get things working first
- Iterate and improve
4. **Actionable Knowledge**
- Focus on the 20% that delivers 80% of results
- Learn what you can use right away
- Build practical skills
### Teaching Methods
- Detailed concept breakdowns
- Line-by-line code explanations
- Interactive learning
- 1:1 support available
- Community-driven progress
## Course Structure
### The Learning Path
Instead of the traditional bottom-up approach, we use a project-focused method:
```
🏔️ Advanced Skills
🏔️ Projects & Practice
🏔️ Core Concepts
🏔️ Development Environment
🏔️ Getting Started
```
We'll create checkpoints through projects, allowing you to:
- Verify your understanding
- Build your portfolio
- See real progress
- Have reference points for review
## Student Expectations
### What We Expect From You
- **High Agency**: Take ownership of your learning journey
- **Active Participation**: Engage with the material and community
- **Persistence**: Push through challenges
- **Curiosity**: Ask questions and explore concepts
### What You Can Expect From Us
- Clear, practical instruction
- Comprehensive support
- Real-world applications
- Community backing
## Getting Started
### Next Steps
1. Ensure you're ready to commit to learning
2. Set up your development environment (next lesson)
3. Join our community
4. Start building!
## Resources and Support
### Where to Get Help
- plebdevs.com
### Tips for Success
1. Push code daily, even if it is small.
2. Focus on understanding rather than memorizing.
3. Build projects that interest you.
4. Engage with the community.
5. Don't be afraid to ask questions.
## Remember
You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code.
Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀
-

@ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13
Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out:
- Champ - Celtics
- MVP - SGA
- All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson
-----
# Full results
## Champion
- Celtics 5/15
- Thunder 2/15
- Pacers 2/15
- Nuggets 1/15
- Timberwolves 1/15
- Lakers 1/15
- Grizzlies 1/15
- Cavaliers 1/15
- Knicks 1/15
## MVP
- SGA 8/15
- Luka 3/15
- Giannis 2/15
- Jokic 1/15
- Lebron 1/15
## All NBA 1st Team
- Jokic 14/15
- Giannis 14/15
- SGA 13/15
- Ant 8/15
- Brunson 7/15
- Luka 7/15
- Tatum 5/15
- KAT 4/15
- Mitchell 1/15
- Wemby 1/15
- Steph 1/15
originally posted at https://stacker.news/items/901107
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:48:31
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
# PlebDevs ⚡️
A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated.
<br />[https://plebdevs.com](https://plebdevs.com)
## Overview
PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses.
## Technical Implementation
### Nostr Integration
- **Content Distribution**: Implements NIP-23 for rich multimedia content embedding
- **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility
- **Authentication**:
- Multi-method signup (NIP-07, Email, GitHub, Anonymous)
- Ephemeral keypair generation for non-Nostr users
- Account linking and recovery system
- **Lists & Courses**: NIP-51 implementation for structured content organization
- **Monetization**: NIP-99 for digital content sales
- **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments
- **Badge System**: NIP-58 for automated achievement rewards
- **Identity**: NIP-05 for custom platform identities
- **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57
### Platform Architecture
- **Content Management**:
- Draft system with preview capabilities
- Parameterized replaceable events
- Multi-format support (Markdown, Video, Mixed Media)
- Course builder with drag-and-drop ordering
- **User Management**:
- Profile synchronization with Nostr
- Activity tracking and progress monitoring
- Custom relay configuration
- Wallet connection management
- **Admin Features**:
- Protected admin routes based on pubkey configuration
- Content creation and management interface
- Draft/publish workflow
- Course assembly tools
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:23:15
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
# PlebDevs ⚡️
A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated.
<br />[https://plebdevs.com](https://plebdevs.com)
## Overview
PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses.
## Technical Implementation
### Nostr Integration
- **Content Distribution**: Implements NIP-23 for rich multimedia content embedding
- **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility
- **Authentication**:
- Multi-method signup (NIP-07, Email, GitHub, Anonymous)
- Ephemeral keypair generation for non-Nostr users
- Account linking and recovery system
- **Lists & Courses**: NIP-51 implementation for structured content organization
- **Monetization**: NIP-99 for digital content sales
- **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments
- **Badge System**: NIP-58 for automated achievement rewards
- **Identity**: NIP-05 for custom platform identities
- **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57
### Platform Architecture
- **Content Management**:
- Draft system with preview capabilities
- Parameterized replaceable events
- Multi-format support (Markdown, Video, Mixed Media)
- Course builder with drag-and-drop ordering
- **User Management**:
- Profile synchronization with Nostr
- Activity tracking and progress monitoring
- Custom relay configuration
- Wallet connection management
- **Admin Features**:
- Protected admin routes based on pubkey configuration
- Content creation and management interface
- Draft/publish workflow
- Course assembly tools
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:21:02
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ f33c8a96:5ec6f741
2025-03-01 20:56:43
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ f33c8a96:5ec6f741
2025-03-01 20:50:47
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ f33c8a96:5ec6f741
2025-03-01 20:42:24
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/QY6euaT_G_E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ 5d4b6c8d:8a1c1ee3
2025-03-01 20:37:31
Alright, Fast February has come to an end. It was more impactful than I anticipated, considering daily intermittent dry fasting had been part of my routine for a long time.
I had definitely let the practice slip to the point where I probably wasn't regularly entering ketosis. Now, my food cravings are substantially reduced and it's quite easy for me to confine my eating to a smaller window.
Even with the fiscal fast being over, I just bought some vitamins and coconut milk (no cravings for junk food or snacks). I would have gotten some fruit, too, but it didn't look great. I did notice craving more juicy foods this month, as my dry fasts got longer. Eating more fruit will probably be an adjustment I make going forward.
If you have any practices that have been on autopilot, I recommend occasionally putting some focus on them to make sure they're still doing what you thought they were.
originally posted at https://stacker.news/items/901017
-

@ da0b9bc3:4e30a4a9
2025-03-01 08:36:18
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/900550
-

@ b4403b24:83542d4e
2025-02-28 23:05:36
https://x.com/JacquiHeinrich/status/1895547519117246611
originally posted at https://stacker.news/items/900278
-

@ 2e8970de:63345c7a
2025-02-28 18:22:14
Atlanta Fed is now projecting Q1 GDP -1.5%. Last week it was +2.3%. 4 weeks ago it was +3.9%

https://x.com/AtlantaFed/status/1895508046215852476
originally posted at https://stacker.news/items/899962
-

@ 6260f29f:2ee2fcd4
2025-02-28 18:12:29
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/testr.mp4" type="video/mp4"/>
</video></div>
-

@ b2d670de:907f9d4a
2025-02-28 16:39:38
# onion-service-nostr-relays
A list of nostr relays exposed as onion services.
## The list
| Relay name | Description | Onion url | Operator | Payment URL | Payment options |
| --- | --- | --- | --- | --- | --- |
| nostr.oxtr.dev | Same relay as clearnet relay nostr.oxtr.dev | ws://oxtrdevav64z64yb7x6rjg4ntzqjhedm5b5zjqulugknhzr46ny2qbad.onion | [operator](nostr:nprofile1qqst94nsmefmya53crp5qq39kewrtgndqcynhnzp7j8lcu0qjple6jspz3mhxue69uhkummnw3ezummcw3ezuer9wcq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7jxrgyy) | N/A | N/A |
| relay.snort.social | Same relay as clearnet relay relay.snort.social | wss://skzzn6cimfdv5e2phjc4yr5v7ikbxtn5f7dkwn5c7v47tduzlbosqmqd.onion | [operator](nostr:nprofile1qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmgpzpmhxue69uhkummnw3ezuamfdejszxrhwden5te0wfjkccte9eekummjwsh8xmmrd9skct9tyup) | N/A | N/A |
| nostr.thesamecat.io | Same relay as clearnet relay nostr.thesamecat.io | ws://2jsnlhfnelig5acq6iacydmzdbdmg7xwunm4xl6qwbvzacw4lwrjmlyd.onion | [operator](nostr:npub1wtuh24gpuxjyvnmjwlvxzg8k0elhasagfmmgz0x8vp4ltcy8ples54e7js) | N/A | N/A |
| nostr.land | The nostr.land paid relay (same as clearnet) | ws://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion | [operator](nostr:npub12262qa4uhw7u8gdwlgmntqtv7aye8vdcmvszkqwgs0zchel6mz7s6cgrkj) | [Payment URL](http://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion) | BTC LN |
| bitcoiner.social | No auth required, currently | ws://bitcoinr6de5lkvx4tpwdmzrdfdpla5sya2afwpcabjup2xpi5dulbad.onion | [operator](nostr:npub1an3nz7lczcunpdw6ltjst94hgzcxpppnk7zk3zr2nfcj4yd96kdse6twjd) | N/A | N/A |
| relay.westernbtc.com | The westernbtc.com paid relay | ws://westbtcebhgi4ilxxziefho6bqu5lqwa5ncfjefnfebbhx2cwqx5knyd.onion | [operator](nostr:npub1pc57ls4rad5kvsp733suhzl2d4u9y7h4upt952a2pucnalc59teq33dmza) | [Payment URL](hjar34h5zwgtvxr345q7rncso3dhdaryuxgri3lu7lbhmnzvin72z5ad.onion) | BTC LN |
| freelay.sovbit.host | Free relay for sovbit.host | ws://sovbitm2enxfr5ot6qscwy5ermdffbqscy66wirkbsigvcshumyzbbqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A |
| nostr.sovbit.host | Paid relay for sovbit.host | ws://sovbitgz5uqyh7jwcsudq4sspxlj4kbnurvd3xarkkx2use3k6rlibqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A |
| nostr.wine | 🍷 [nostr.wine](https://nostr.wine) relay | ws://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion) | BTC LN, BTC, Credit Card/CashApp (Stripe) |
| inbox.nostr.wine | 🍷 [inbox.nostr.wine](https://inbox.nostr.wine) relay | ws://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion) | BTC LN, BTC |
| filter.nostr.wine | 🍷 [filter.nostr.wine](https://filter.nostr.wine) proxy relay | ws://winefiltermhqixxzmnzxhrmaufpnfq3rmjcl6ei45iy4aidrngpsyid.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion/add-time) | BTC LN, BTC |
| N/A | N/A | ws://pzfw4uteha62iwkzm3lycabk4pbtcr67cg5ymp5i3xwrpt3t24m6tzad.onion:81 | [operator](nostr:nprofile1q9z8wue69uhky6t5vdhkjmnjxejx2dtvddm8sdr5wpmkgmt6wfjxversd3sn2umevyexzenhwp3kzcn2w4cry7rsdy6kgatvvfskgtn0de5k7m30q9z8wue69uhk77r5wfjx2anpwcmrg73kx3ukydmcxeex5ee5de685ut2dpjkgmf4vg6h56n3w4k82emtde585u35xeh8jvn3vfskgtn0de5k7m30qqs93v545xjl0w8865rhw7kte0mkjxst88rk3k3xj53q4zdxm2zu5ectdn2z6) | N/A | N/A |
| nostr.fractalized.net | Free relay for fractalized.net | ws://xvgox2zzo7cfxcjrd2llrkthvjs5t7efoalu34s6lmkqhvzvrms6ipyd.onion | [operator](nostr:npub1ky4kxtyg0uxgw8g5p5mmedh8c8s6sqny6zmaaqj44gv4rk0plaus3m4fd2) | N/A | N/A |
| nfrelay.app | [nfrelay.app](https://nfrelay.app) aggregator relay (nostr-filter-relay) | ws://nfrelay6saohkmipikquvrn6d64dzxivhmcdcj4d5i7wxis47xwsriyd.onion | [operator](nostr:npub19dn7fq9hlxwjsdtgf28hyakcdmd73cccaf2u7a7vl42echey7ezs2hwja7) | N/A | N/A
| relay.nostr.net | Public relay from nostr.net (Same as clearnet) | ws://nostrnetl6yd5whkldj3vqsxyyaq3tkuspy23a3qgx7cdepb4564qgqd.onion | [operator](https://nostr.at/aljaz@nostr.si) | N/A | N/A |
| nerostrator | Free to read, pay XMR to relay | ws://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion | [operator](nostr:npub19j7zhftjfjnep4xa7zxhevschkqdvem9zr26dq4myhu6d62p3gqs3htnca) |[Payment URL](http://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion) | XMR |
| nostr.girino.org | Public relay from nostr.girino.org | ws://gnostr2jnapk72mnagq3cuykfon73temzp77hcbncn4silgt77boruid.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A |
| wot.girino.org | WoT relay from wot.girino.org | ws://girwot2koy3kvj6fk7oseoqazp5vwbeawocb3m27jcqtah65f2fkl3yd.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A |
| haven.girino.org/{outbox, inbox, chat, private} | Haven smart relay from haven.girino.org | ws://ghaven2hi3qn2riitw7ymaztdpztrvmm337e2pgkacfh3rnscaoxjoad.onion/{outbox, inbox, chat, private} | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A |
| relay.nostpy.lol | Free Web of Trust relay (Same as clearnet) | ws://pemgkkqjqjde7y2emc2hpxocexugbixp42o4zymznil6zfegx5nfp4id.onion | [operator](nostr:nprofile1qy08wumn8ghj7mn0wd68yttsw43zuam9d3kx7unyv4ezumn9wshszxrhwden5te0dehhxarj9enx6apwwa5h5tnzd9az7qpqg5pm4gf8hh7skp2rsnw9h2pvkr32sdnuhkcx9yte7qxmrg6v4txqr5amve) |N/A | N/A |
| Poster.place Nostr Relay | N/A | ws://dmw5wbawyovz7fcahvguwkw4sknsqsalffwctioeoqkvvy7ygjbcuoad.onion | [operator](nostr:nprofile1qqsr836yylem9deatcu08ekfj8qj9f2aypq8ydt0w8dyng8zp8akjsqpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0ds6xxx6y) | N/A | N/A |
| Azzamo Relay | [Azzamo](https://azzamo.net/relays/) Premium Nostr relay. (paid) | ws://q6a7m5qkyonzb5fk5yv4jyu3ar44hqedn7wjopg737lit2ckkhx2nyid.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN |
| Azzamo Inbox Relay | [Azzamo](https://azzamo.net/inbox-relay/) Group and Private message relay. (Freemium) | ws://gp5kiwqfw7t2fwb3rfts2aekoph4x7pj5pv65re2y6hzaujsxewanbqd.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN |
| Noderunners Relay | The official [Noderunners](https://noderunners.network) Nostr Relay. | ws://35vr3xigzjv2xyzfyif6o2gksmkioppy4rmwag7d4bqmwuccs2u4jaid.onion | [operator](nostr:nprofile1qqsqarzpaw2xv4cc36n092krdsj78yll7n2pfx5rv7fzp4n9jhlsl2spz3mhxue69uhhwmm59esh57npd4hjumn9wsq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7tqd6ns) | [Payment URL](https://noderunners.azzamo.net) | BTC LN |
## Contributing
Contributions are encouraged to keep this document alive. Just open a PR and I'll have it tested and merged. The onion URL is the only mandatory column, the rest is just nice-to-have metadata about the relay. Put `N/A` in empty columns.
If you want to contribute anonymously, please contact me on [SimpleX](https://simplex.chat/contact#/?v=2&smp=smp%3A%2F%2F0YuTwO05YJWS8rkjn9eLJDjQhFKvIYd8d4xG8X1blIU%3D%40smp8.simplex.im%2FZ_4q0Nv91wCk8Uekyiaas7NSr-nEDir7%23%2F%3Fv%3D1-2%26dh%3DMCowBQYDK2VuAyEAvdSLn5QEwrfKQswQGTzlwtXeLMXbzxErv-zOJU6D0y8%253D%26srv%3Dbeccx4yfxxbvyhqypaavemqurytl6hozr47wfc7uuecacjqdvwpw2xid.onion) or send a DM on nostr using a disposable npub.
### Operator column
It is generally preferred to use something that includes a NIP-19 string, either just the string or a url that contains the NIP-19 string in it (e.g. an njump url).
-

@ 000002de:c05780a7
2025-02-28 16:36:31
The newly installed FBI Director Kash Patel was sworn in on a Bhagavad Gita (Hindu holy book) NOT a Christian Bible! Guys, its happening! Christian Nationalism is here. We predicted that Trump would introduce a government ruled by Christians for Christians persecuting people of other faiths. Its just a matter of weeks until we are in full blown Handmaids Tale! Time to get out. Get out while you can.
originally posted at https://stacker.news/items/899838
-

@ 5d4b6c8d:8a1c1ee3
2025-02-28 16:00:20
I've been very hopeful that the proposal to replace the IRS, and all of the taxes it collects, with a combination of sales taxes and tariffs, will go through, but just this morning some of the secondary effects of such a change occurred to me. Now, I'm even more hopeful that this happens.
# The Obvious Benefits
My initial reasons for excitement were the obvious ones: consumption based taxes have better incentives than production based taxes (I know tax incidence muddies the waters, but this is still true) and consumption taxes are more avoidable than the slew of individual and corporate taxes currently in place.
# Financial Privacy
One second order benefit occurred to me immediately: Without taxes on income/payroll/inheritance/capital gains/etc. the state loses most of its rational for its rampant invasions of our financial privacy. Since most businesses are already subjected to the invasion of their financial privacy (through state and local sales taxes), this is a huge net positive.
Not only is this better for its own sake, but all of the monitoring that goes into current financial surveillance is costly. Getting all of those transactions costs out of our financial system will be a huge positive.
# No More Benefits Tied to Employment
This is what hit me this morning. The reason Americans get so many benefits through their employers is because they're tax exempted.
Having our healthcare tied to our employer, and largely decided by them, is a huge distortion in the health care market and it radically reduces competition. Without preferential tax treatment, we would just be paid out that money in our salaries and make our own health care choices. As such, expect the current medical-industrial complex to fight this tax reform tooth and nail.
The other element of this that I realized is that retirement accounts will lose the tax penalty, come withdrawal time (obviously depending on which type you have). That'll be a huge boon for many of us, and make up for the impending collapse of Social Security.
# What Else?
I haven't spent much more time thinking through other implications. What other effects will there be if the current tax regime is replaced with sales taxes and tariffs.
originally posted at https://stacker.news/items/899802
-

@ 55f04590:2d385185
2025-02-28 15:52:53
# Loops have been the overarching theme in the last two months of my work.
You see, my book project is incredibly exciting, and whenever I have a large project like this—_a beast_—I have a tendency to become somewhat obsessive, (subconsciously) dedicating every waking hour to feeding it.
I forced myself to step away from it for a bit, working on other projects while letting the book slumber in the back of my head. When I picked the project back up again, I could feel the different pieces it consists of had clicked into place. It always surprises me to see how taking time _away from a project_ can contribute to seeing things more clearly _on the project_.
## A new website for NoGood
During this brief hiatus I found myself digging deeper into the indie & open web. I read articles by people who have been active proponents of an open web—as opposed to the walled gardens we’ve gotten accustomed to tracking us whichever way we surf—and I discovered the concept of tending to a ‘digital garden’. I saw a side of the web I was less exposed to before that aligned perfectly with my values.
As a result, I overhauled the NoGood website. This new version of the website is simple, effective, and static: there is no tracking whatsoever, and it makes no requests to external resources. It only uses system fonts, serves optimised images, and because of that it’s blazing fast. I built it using _11ty_, and you can read more about it [in last month’s blogpost](https://nogood.studio/posts/update/new-website/). Within weeks, NoGood got featured on [DeadSimpleSites](http://deadsimplesites.com), a gallery full of similar websites, which is a welcome bit of recognition.

## Rewarding dialogues
The book’s sections ([_Work_, _Process_, _Context_, _Items_](https://nogood.studio/posts/book/announcement)) are set. The _Context_ section is meant to—well, do what it says on the tin: paint a picture of the context in which my own work was created and construct conversations between my work and that which came before it.
To do so, I’ll carve out space for articles—published under the _Creative Commons_ or share-alike license—that inspired me along the way. I’ll illustrate each article myself, in black and white.
I’ve asked a few people for their permission to publish their articles and have received positive responses from [Cory Doctorow](https://craphound.com/), Jack Dorsey, [Lyn Alden](https://www.lynalden.com/) and [DerGigi](https://dergigi.com/), for which I’m incredibly grateful. Just the ability to have dialogues with these people whose work I’ve admired is a rewarding outcome of me pursuing this project, feeding back into my desire to create a great publication.
In order to do right by the _Creative Commons_ license, I’ll make the _Context_ section available on the NoGood website, too. I may even turn it into a printable zine—more on that later.
## Editing and designing the NoGood book
I primarily work on the book from my studio space, which I share with two other creatives, [Timo](http://timokuilder.com) and [Daniël](http://daniel.pizza).
Daniël designs and builds open-source software for [Ghost](http://ghost.org), writes, and publishes a literary magazine called [_TRANSCRIPT_](http://transcriptmag.store). We share similar values, he knows a thing or two about the open web, and it made perfect sense for us to work together. I’ve hired him to act as an editor for the book, and he now edits my writing (in fact, he edited this update, too!). We’ve had some dialogues about the articles I’m including as well as others I could add, too, and we’ll continue our conversations throughout the design process.
Commissioning him to take on this work has been a relief. It freed up precious headspace, and I’ve started designing the first spreads of the book. Some sections already are very clear, while others still need time to crystallise. Fortunately, clarity comes as a result of chipping away at the work ahead, so I keep at it with renewed energy—updates will now follow more regularly.


## Crowdfunding & production
I have a complete picture of the production costs of the book and I’ve ironed out the logistics. I know which printer will be printing it, and my budget estimates were correct. The current number of [pre-orders](https://geyser.fund/project/nogoodartbook) (53) covers roughly 70% of the production costs, which means I can safely produce the NoGood book—it’s going to print this summer!
200 copies will roll off the press, and I’m really looking forward to it.
Thank you for reading. More soon,
Thomas.
---
#### Previous updates
[The NoGood art book announcement](https://stacker.news/items/736947)
[Update 01 – Humble beginnings](https://stacker.news/items/744898)
[Update 02 – Throwback](https://stacker.news/items/762791)
#### Pre-order a book
The NoGood art book is available [as a pre-order on Geyser](https://geyser.fund/project/nogoodartbook).
originally posted at https://stacker.news/items/899798
-

@ 5d4b6c8d:8a1c1ee3
2025-02-28 15:07:12
# It's *contest-palooza* at ~Stacker_Sports:
- We have [cricket](https://stacker.news/items/898849/r/Undisciplined)
- We'll likely have more cricket soon!
- We have [USA vs the world](https://stacker.news/items/897858/r/Undisciplined)
- We have [soccer](https://stacker.news/items/894320/r/Undisciplined)
- We have [NBA](https://stacker.news/items/894412/r/Undisciplined)
- Coming soon: March Madness, Fantasy Baseball, MLB Survivor Pools, NFL Mock Drafts, and AFL!
# In actual sports news,
- the NBA is hitting the home stretch. The contenders, pretenders, and tankers are sorting themselves out.
- Steph's 56
- Giannis vs Jokic showdown
- Brady tampering for Stafford?
- NFL combine and other offseason activity
- Ovi chasing the Great One
- MLB started spring training games
- New ball/strike review system
# Degenerate Corner
- [Predyx Super Bowl market](https://beta.predyx.com/market/super-bowl-winner-2026-1740263192)
- I'm killing it on Ember. What's my secret?
Plus, whatever stackers drop in the comments.
originally posted at https://stacker.news/items/899748
-

@ 2e8970de:63345c7a
2025-02-28 11:13:32

the silence before the storm
originally posted at https://stacker.news/items/899535
-

@ da0b9bc3:4e30a4a9
2025-02-28 08:39:58
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/899482
-

@ 6389be64:ef439d32
2025-02-27 21:32:12
GA, plebs. The latest episode of Bitcoin And is out, and, as always, the chicanery is running rampant. Let’s break down the biggest topics I covered, and if you want the full, unfiltered rant, make sure to listen to the episode linked below.
## House Democrats’ MEME Act: A Bad Joke?
House Democrats are proposing a bill to ban presidential meme coins, clearly aimed at Trump’s and Melania’s ill-advised token launches. While grifters launching meme coins is bad, this bill is just as ridiculous. If this legislation moves forward, expect a retaliatory strike exposing how politicians like Pelosi and Warren mysteriously amassed their fortunes. Will it pass? Doubtful. But it’s another sign of the government’s obsession with regulating everything except itself.
## Senate Banking’s First Digital Asset Hearing: The Real Target Is You
Cynthia Lummis chaired the first digital asset hearing, and—surprise!—it was all about control. The discussion centered on stablecoins, AML, and KYC regulations, with witnesses suggesting Orwellian measures like freezing stablecoin transactions unless pre-approved by authorities. What was barely mentioned? Bitcoin. They want full oversight of stablecoins, which is really about controlling financial freedom. Expect more nonsense targeting self-custody wallets under the guise of stopping “bad actors.”
## Bank of America and PayPal Want In on Stablecoins
Bank of America’s CEO openly stated they’ll launch a stablecoin as soon as regulation allows. Meanwhile, PayPal’s CEO paid for a hat using Bitcoin—not their own stablecoin, Pi USD. Why wouldn’t he use his own product? Maybe he knows stablecoins aren’t what they’re hyped up to be. Either way, the legacy financial system is gearing up to flood the market with stablecoins, not because they love crypto, but because it’s a tool to extend U.S. dollar dominance.
## MetaPlanet Buys the Dip
Japan’s MetaPlanet issued $13.4M in bonds to buy more Bitcoin, proving once again that institutions see the writing on the wall. Unlike U.S. regulators who obsess over stablecoins, some companies are actually stacking sats.
## UK Expands Crypto Seizure Powers
Across the pond, the UK government is pushing legislation to make it easier to seize and destroy crypto linked to criminal activity. While they frame it as going after the bad guys, it’s another move toward centralized control and financial surveillance.
## Bitcoin Tools & Tech: Arc, SatoChip, and Nunchuk
Some bullish Bitcoin developments: ARC v0.5 is making Bitcoin’s second layer more efficient, SatoChip now supports Taproot and Nostr, and Nunchuk launched a group wallet with chat, making multisig collaboration easier.
## The Bottom Line
The state is coming for financial privacy and control, and stablecoins are their weapon of choice. Bitcoiners need to stay focused, keep their coins in self-custody, and build out parallel systems. Expect more regulatory attacks, but don’t let them distract you—just keep stacking and transacting in ways they can’t control.
**🎧 Listen to the full episode here: [https://fountain.fm/episode/PYITCo18AJnsEkKLz2Ks](Fountain.fm)**
**💰 Support the show by boosting sats on Podcasting 2.0!** and I will see you on the other side.
-

@ 5d4b6c8d:8a1c1ee3
2025-02-27 20:25:29
I've really enjoyed these two months running ~econ. It crystallized that what I most enjoy is reading and commenting. Thankfully, our excellent contributors are giving me ample opportunities.
# Metrics
- Posts: 5th place - 264
- Comments: 6th place - 1653
- Stacking: 3rd place - 149.6k
- Revenue: 6th place - 59.4k
We're still over the breakeven point, but revenue was down from last month (still above the month before I took over, though). That means the new posting fee will be 81 sats, which is halfway back to the previous 108.
# Contest Ideas
Last month, I asked what people thought the best use of previously donated sats was and funding a contest seemed to get the best response.
I'd like to try out a quarterly contest. The prize pool will be whatever sats have been earned, above the breakeven point, until the donated sats have all been paid out.
I'm not sure if this will be a winner-takes-all thing or a top 3. I also don't want to completely defer to zaprank, so what I'll do is list the top 10 posts by zaprank and have people vote on the best post.
Let me know what you think (including if this is an acceptable use of your donations, for those who made donations).
originally posted at https://stacker.news/items/899082
-

@ 6260f29f:2ee2fcd4
2025-02-27 18:05:52
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/div>?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ 6260f29f:2ee2fcd4
2025-02-27 18:01:30
# titleeee
test
-

@ 5d4b6c8d:8a1c1ee3
2025-02-27 17:41:24
Here are today's picks using my proprietary betting strategy at [Freebitcoin](https://freebitco.in/?r=51325722). For details about what Risk Balanced Odds Arbitrage is and why it works see https://stacker.news/items/342765/r/Undisciplined.
There were so many today, that I abandoned the markdown table. I recommend skipping the ones that are taking place within a week (the early bonus isn't great for those).

originally posted at https://stacker.news/items/898935
-

@ da0b9bc3:4e30a4a9
2025-02-27 09:46:41
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/898543
-

@ 000002de:c05780a7
2025-02-26 22:31:11

These people have serious issues.
[Original Sin by Jake Tapper and Alex Thompson](https://sites.prh.com/originalsin)
> From two of America’s most respected journalists, an unflinching and explosive reckoning with one of the most fateful decisions in American political history: Joe Biden’s run for reelection despite evidence of his serious decline—amid desperate efforts to hide the extent of that deterioration
originally posted at https://stacker.news/items/898271
-

@ b2d670de:907f9d4a
2025-02-26 18:27:47
This is a list of nostr clients exposed as onion services. The list is currently actively maintained on [GitHub](https://github.com/0xtrr/onion-service-nostr-clients). Contributions are always appreciated!
| Client name | Onion URL | Source code URL | Admin | Description |
| --- | --- | --- | --- | --- |
| Snort | http://agzj5a4be3kgp6yurijk4q7pm2yh4a5nphdg4zozk365yirf7ahuctyd.onion | https://git.v0l.io/Kieran/snort | [operator](nostr:nprofile1qyvhwumn8ghj7un9d3shjtnndehhyapwwdhkx6tpdshszxnhwden5te0wpuhyctdd9jzuenfv96x5ctx9e3k7mf0qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmg9umdvr) | N/A |
| moStard | http://sifbugd5nwdq77plmidkug4y57zuqwqio3zlyreizrhejhp6bohfwkad.onion/ | https://github.com/rafael-xmr/nostrudel/tree/mostard | [operator](nostr:nprofile1qyv8wumn8ghj7un9d3shjtnddaehgctjvshx7un89uq36amnwvaz7tmzdaehgu3wvf5hgcm0d9h8g7r0ddhjucm0d5hsqgy8wvyzw6l9pn5m47n7tcm5un7t7h5ctx3pjx8nfwh06qq8g6max5zadtyx) | minimalist monero friendly nostrudel fork |
| Nostrudel | http://oxtrnmb4wsb77rmk64q3jfr55fo33luwmsyaoovicyhzgrulleiojsad.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostrnpub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest tagged docker image |
| Nostrudel Next | http://oxtrnnumsflm7hmvb3xqphed2eqpbrt4seflgmdsjnpgc3ejd6iycuyd.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostr:npub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest "next" tagged docker image |
| Nsite | http://q457mvdt5smqj726m4lsqxxdyx7r3v7gufzt46zbkop6mkghpnr7z3qd.onion/ | https://github.com/hzrd149/nsite-ts | [operator](nostr:nprofile1qqszv6q4uryjzr06xfxxew34wwc5hmjfmfpqn229d72gfegsdn2q3fgpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0dsxx2q3a) | Runs nsite. You can read more about nsite [here](https://github.com/lez/nsite). |
| Shopstr | http://6fkdn756yryd5wurkq7ifnexupnfwj6sotbtby2xhj5baythl4cyf2id.onion/ | https://github.com/shopstr-eng/shopstr-hidden-service | [operator](nostr:nprofile1qqsdxm5qs0a8kdk6aejxew9nlx074g7cnedrjeggws0sq03p4s9khmqpz9mhxue69uhkummnw3ezuamfdejj7qgwwaehxw309ahx7uewd3hkctcpzemhxue69uhksctkv4hzucmpd3mxztnyv4mz747p6g5) | Runs the latest `serverless` branch build of Shopstr. |
-

@ 2063cd79:57bd1320
2025-02-26 16:08:48
Ich stimme mit Anonymous überein, dass es Probleme mit der tatsächlichen Verwendung von digitalem Bargeld auf kurze Sicht gibt. Aber es hängt in gewissem Maße davon ab, welches Problem man zu lösen versucht.
Eine Sorge, die ich habe, ist, dass der Übergang zum elektronischen Zahlungsverkehr die Privatsphäre einschränken wird, da es einfacher wird, Transaktionen zu protokollieren und aufzuzeichnen. Es könnten Profile angelegt werden, in denen das Ausgabeverhalten eines jeden von uns verfolgt wird.
Schon jetzt wird, wenn ich etwas telefonisch oder elektronisch mit meiner Visa-Karte bestelle, genau aufgezeichnet, wie viel ich ausgegeben habe und wo ich es ausgegeben habe. Im Laufe der Zeit könnten immer mehr Transaktionen auf diese Weise abgewickelt werden, und das Ergebnis könnte einen großen Verlust an Privatsphäre bedeuten.
Die Bezahlung mit Bargeld ist zwar immer noch per Post möglich, aber dies ist unsicher und umständlich. Ich denke, dass die Bequemlichkeit von Kredit- und Debitkarten die Bedenken der meisten Menschen in Bezug auf Privatsphäre ausräumen wird und dass wir uns in einer Situation befinden werden, in der große Mengen an Informationen über das Privatleben aller Leute existieren.
Hier könnte ich mir vorstellen, dass digitales Bargeld eine Rolle spielen könnte. Stellt euch ein Visa-ähnliches System vor, bei dem ich für die Bank nicht anonym bin. Stellt euch in diesem Modell vor, dass mir die Bank einen Kredit gewährt, ganz so wie bei einer Kreditkarte. Allerdings, anstatt mir nur eine Kontonummer zu geben, die ich am Telefon ablese oder in einer E-Mail verschicke, gibt sie mir das Recht, bei Bedarf digitales Bargeld zu verlangen.
Ich habe immer etwas digitales Bargeld beiseite, dass ich für Transaktionen ausgeben kann, wie bereits in früheren Beiträgen beschrieben. Wenn das Geld knapp wird, schicke ich eine E-Mail an die Bank und erhalte mehr digitales Bargeld (dcash). Jeden Monat sende ich einen Check an die Bank, um mein Konto auszugleichen, genauso wie ich es mit meinen Kreditkarten mache. Meine Beziehung zur Bank sind meinen derzeitigen Beziehungen zu den Kreditkartenunternehmen sehr ähnlich: häufige Überweisungen und eine einmalige Rückzahlung jeden Monat per Check.
Das hat mehrere Vorteile gegenüber dem System, auf das wir zusteuern. Es werden keine Aufzeichnungen darüber geführt, wofür ich mein Geld ausgebe. Die Bank weiß nur, wie viel ich jeden Monat abgehoben habe; es könnte sein, dass ich es zu diesem Zeitpunkt ausgegeben habe oder auch nicht. Bei einigen Transaktionen (z.B. Software) könnte ich für den Verkäufer anonym sein; bei anderen könnte der Verkäufer meine wirkliche Adresse kennen, aber dennoch ist keine zentrale Stelle in der Lage, alles zu verfolgen, was ich kaufe.
(Es gibt auch einen Sicherheitsvorteil gegenüber dem lächerlichen aktuellen System, bei dem die Kenntnis über eine 16-stellige Nummer und eines Ablaufdatums es jedem ermöglicht, etwas auf meinen Namen zu bestellen!)
Außerdem sehe ich nicht ein, warum dieses System nicht genauso legal sein sollte wie die derzeitigen Kreditkarten. Der einzige wirkliche Unterschied besteht darin, dass nicht nachverfolgt werden kann, wo die Nutzer ihr Geld ausgeben, und soweit ich weiß, war diese Möglichkeit nie ein wichtiger rechtlicher Aspekt von Kreditkarten. Sicherlich wird heute niemand zugeben, dass die Regierung ein Interesse daran hat, ein Umfeld zu schaffen, in dem jede finanzielle Transaktion nachverfolgt werden kann.
Zugegeben, dies bietet keine vollständige Anonymität. Es ist immer noch möglich, ungefähr zu sehen, wie viel jede Person ausgibt (obwohl nichts eine Person daran hindert, viel mehr Bargeld abzuheben, als sie in einem bestimmten Monat ausgibt, außer vielleicht für Zinsausgaben; aber vielleicht kann sie das zusätzliche digitale Bargel (digicash) selbst verleihen und dafür Zinsen erhalten, um das auszugleichen). Und es orientiert sich an demselben Kunden/ Verkäufer-Modell, das Anonymous kritisierte. Ich behaupte aber, dass dieses Modell heute und in naher Zukunft die Mehrheit der elektronischen Transaktionen ausmachen wird.
Es ist erwähnenswert, dass es nicht trivial ist, ein Anbieter zu werden, der Kreditkarten akzeptiert. Ich habe das mit einem Unternehmen, das ich vor ein paar Jahren betrieben habe, durchgemacht. Wir verkauften Software über den Versandhandel, was die Kreditkartenunternehmen sehr nervös machte. Es gibt zahlreiche Telefonbetrügereien, bei denen Kreditkartennummern über einige Monate hinweg gesammelt werden und dann große Beträge von diesen Karten abgebucht werden. Bis der Kunde seine monatliche Abrechnung erhält und sich beschwert, ist der Verkäufer bereits verschwunden. Um unser Kreditkartenterminal zu bekommen, wandten wir uns an ein Unternehmen, das Start-ups dabei „hilft“. Sie schienen selbst ein ziemlich zwielichtiges Unternehmen zu sein. Wir mussten unseren Antrag dahingehend fälschen, dass wir etwa 50% der Geräte auf Messen verkaufen würden, was offenbar als Verkauf über den Ladentisch zählte. Und wir mussten etwa 3.000 Dollar im Voraus zahlen, als Bestechung, wie es schien. Selbst dann hätten wir es wahrscheinlich nicht geschafft, wenn wir nicht ein Büro im Geschäftsviertel gehabt hätten.
Im Rahmen des digitalen Bargeldsystems könnte dies ein geringeres Problem darstellen. Das Hauptproblem bei digitalem Bargeld sind doppelte Ausgaben, und wenn man bereit ist, eine Online-Überprüfung vorzunehmen (sinnvoll für jedes Unternehmen, das mehr als ein paar Stunden für die Lieferung der Ware benötigt), kann dies vollständig verhindert werden. Es gibt also keine Möglichkeit mehr, dass Händler Kreditkartennummern für spätere Betrügereien sammeln. (Allerdings gibt es immer noch Probleme mit der Nichtlieferung von Waren, so dass nicht alle Risiken beseitigt sind). Dadurch könnte das System schließlich eine größere Verbreitung finden als die derzeitigen Kreditkarten.
Ich weiß nicht, ob dieses System zur Unterstützung von illegalen Aktivitäten, Steuerhinterziehung, Glücksspiel oder Ähnlichem verwendet werden könnte. Das ist nicht der Zweck dieses Vorschlags. Er bietet die Aussicht auf eine Verbesserung der Privatsphäre und der Sicherheit in einem Rahmen, der sogar rechtmäßig sein könnte, und das ist nicht verkehrt.
-----
Englischer Artikel erschienen im Nakamoto Institute: [Digital Cash & Privacy](https://nakamotoinstitute.org/library/digital-cash-and-privacy/here)
-

@ e968e50b:db2a803a
2025-02-26 15:48:31
"When we try to pick out anything by itself, we find it hitched to everything else in the Universe."
-John Muir
He was obviously actually talking about biomes and nature stuff, but doesn't this remind you of the Bitcoin rabbit hole. I came from a macroeconomic interest, but now have all sorts of computer programming, networking, investing, NGU, privacy rights, cryptographic, thermodynamic, and protocol interests that I never thought I'd care about.
Is it that way for you? Did you get into Bitcoin through NGU or some other interest? Have you found new passions because of Bitcoin?
Also, what's everybody here think about John Muir? He seems like he'd be a complicated figure for bitcoiners to evaluate, especially right now. How about his one-time camping buddy, Teddy Roosevelt?
originally posted at https://stacker.news/items/897851
 @ da0b9bc3:4e30a4a9
2025-03-06 06:35:31Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/905374
@ da0b9bc3:4e30a4a9
2025-03-06 06:35:31Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/905374 @ 6389be64:ef439d32
2025-03-05 21:18:52Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact. The Carbon Cascade converts labile into recalcitrant carbon. During transformation power is generated and lands restored. Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure) originally posted at https://stacker.news/items/904996
@ 6389be64:ef439d32
2025-03-05 21:18:52Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact. The Carbon Cascade converts labile into recalcitrant carbon. During transformation power is generated and lands restored. Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure) originally posted at https://stacker.news/items/904996 @ 05933d87:81bac46e
2025-03-05 20:17:49A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).  I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon. Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen. The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.  But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.  tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address. originally posted at https://stacker.news/items/904830
@ 05933d87:81bac46e
2025-03-05 20:17:49A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).  I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon. Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen. The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.  But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.  tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address. originally posted at https://stacker.news/items/904830 @ 2e8970de:63345c7a
2025-03-05 19:50:10 > It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism. https://www.nejm.org/doi/full/10.1056/NEJMoa2301972 originally posted at https://stacker.news/items/904851
@ 2e8970de:63345c7a
2025-03-05 19:50:10 > It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism. https://www.nejm.org/doi/full/10.1056/NEJMoa2301972 originally posted at https://stacker.news/items/904851 @ b4403b24:83542d4e
2025-03-05 19:18:39  I can't believe so many shitcoiners are invited to attend 🫣 originally posted at https://stacker.news/items/904818
@ b4403b24:83542d4e
2025-03-05 19:18:39  I can't believe so many shitcoiners are invited to attend 🫣 originally posted at https://stacker.news/items/904818 @ da0b9bc3:4e30a4a9
2025-03-05 07:20:21Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/904251
@ da0b9bc3:4e30a4a9
2025-03-05 07:20:21Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/904251 @ 000002de:c05780a7
2025-03-04 19:27:34 I was reminded of this comic this morning. Very relevant to this day. The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful. originally posted at https://stacker.news/items/903795
@ 000002de:c05780a7
2025-03-04 19:27:34 I was reminded of this comic this morning. Very relevant to this day. The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful. originally posted at https://stacker.news/items/903795 @ e968e50b:db2a803a
2025-03-04 19:00:20[The Bitcoin Trail](https://thebitcointrail.space/) your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it Just shoot me a dm with the amount of sats and your requested epitaph if it applies. https://thebitcointrail.space/ originally posted at https://stacker.news/items/903776
@ e968e50b:db2a803a
2025-03-04 19:00:20[The Bitcoin Trail](https://thebitcointrail.space/) your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it Just shoot me a dm with the amount of sats and your requested epitaph if it applies. https://thebitcointrail.space/ originally posted at https://stacker.news/items/903776 @ e968e50b:db2a803a
2025-03-04 18:34:23# Spoiler Alert Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to. ## Now that you've been warned... I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!? So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth? If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.  <sub>like this, but with lasers, right?</sub> What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story. Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea? ...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now. originally posted at https://stacker.news/items/903753
@ e968e50b:db2a803a
2025-03-04 18:34:23# Spoiler Alert Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to. ## Now that you've been warned... I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!? So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth? If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.  <sub>like this, but with lasers, right?</sub> What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story. Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea? ...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now. originally posted at https://stacker.news/items/903753 @ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices). Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these. * relay.nostr.sc * nostream.macewan.nz * paid.nostrified.org * nostr.karmickoala.info * yestr.me * nostr.bitcoinvn.io * relay.nostr.wf * relay.nostr.nu * nostr.sats.li To purchase and use the relay: 1. Copy and paste the URL above 2. Enter your npub (NOT your private key) and accept the terms 3. Pay the invoice with your lightning wallet 4. Copy and paste the wss:// URL into your favorite Nostr client 5. Enjoy increased reliability, better performance, longer data retention, and less spam! If you know of any other cheap Nostr relays, feel free to share below! originally posted at https://stacker.news/items/903683
@ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices). Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these. * relay.nostr.sc * nostream.macewan.nz * paid.nostrified.org * nostr.karmickoala.info * yestr.me * nostr.bitcoinvn.io * relay.nostr.wf * relay.nostr.nu * nostr.sats.li To purchase and use the relay: 1. Copy and paste the URL above 2. Enter your npub (NOT your private key) and accept the terms 3. Pay the invoice with your lightning wallet 4. Copy and paste the wss:// URL into your favorite Nostr client 5. Enjoy increased reliability, better performance, longer data retention, and less spam! If you know of any other cheap Nostr relays, feel free to share below! originally posted at https://stacker.news/items/903683 @ 04c915da:3dfbecc9
2025-03-04 17:00:18This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future. --- Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community. **A Jurisdiction with Strong Property Rights** Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place. **Abundant Access to Fresh Water** Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact. **Grow Your Own Food** A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming. **Guns** The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice. **A Strong Community You Can Depend On** No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security. --- Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts.
@ 04c915da:3dfbecc9
2025-03-04 17:00:18This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future. --- Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community. **A Jurisdiction with Strong Property Rights** Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place. **Abundant Access to Fresh Water** Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact. **Grow Your Own Food** A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming. **Guns** The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice. **A Strong Community You Can Depend On** No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security. --- Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts. @ da0b9bc3:4e30a4a9
2025-03-04 08:07:08Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/903264
@ da0b9bc3:4e30a4a9
2025-03-04 08:07:08Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/903264 @ da0b9bc3:4e30a4a9
2025-03-03 22:33:47Hello Stackers! It's Monday so we're back doing "Meta Music Mondays" 😉. From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme. This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better! Let's have fun. I give you, the Wurzels. https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4 Talk Music. Share Tracks. Zap Sats. originally posted at https://stacker.news/items/902987
@ da0b9bc3:4e30a4a9
2025-03-03 22:33:47Hello Stackers! It's Monday so we're back doing "Meta Music Mondays" 😉. From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme. This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better! Let's have fun. I give you, the Wurzels. https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4 Talk Music. Share Tracks. Zap Sats. originally posted at https://stacker.news/items/902987 @ e968e50b:db2a803a
2025-03-03 20:06:21Just leaving this summary picture up top as that's all I really want to share with this post...  I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month. I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.  However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.      Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.    Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese. [^1]: check out @siggy47's great post today on the next variant of that model [^2]: who was successfully orange pilled in this process, woot! originally posted at https://stacker.news/items/902849
@ e968e50b:db2a803a
2025-03-03 20:06:21Just leaving this summary picture up top as that's all I really want to share with this post...  I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month. I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.  However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.      Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.    Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese. [^1]: check out @siggy47's great post today on the next variant of that model [^2]: who was successfully orange pilled in this process, woot! originally posted at https://stacker.news/items/902849 @ 2e8970de:63345c7a
2025-03-03 17:23:07 The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%. Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month! https://x.com/AtlantaFed/status/1896598929564725716 originally posted at https://stacker.news/items/902707
@ 2e8970de:63345c7a
2025-03-03 17:23:07 The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%. Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month! https://x.com/AtlantaFed/status/1896598929564725716 originally posted at https://stacker.news/items/902707 @ da0b9bc3:4e30a4a9
2025-03-03 07:07:32Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/902254
@ da0b9bc3:4e30a4a9
2025-03-03 07:07:32Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/902254 @ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。 链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover) --- 推广链接: 低调云(VPN): https://didiaocloud.xyz
@ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。 链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover) --- 推广链接: 低调云(VPN): https://didiaocloud.xyz @ da0b9bc3:4e30a4a9
2025-03-02 08:12:23Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/901383
@ da0b9bc3:4e30a4a9
2025-03-02 08:12:23Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/901383 @ f33c8a96:5ec6f741
2025-03-01 23:25:22<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/> </video></div> # Setting Up Your Code Editor ## Introduction In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start. ## What is an IDE? ### Definition An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code. ### Key Components 1. **Code Editor** - Where you write and edit code - Provides syntax highlighting - Helps with code formatting - Makes code easier to read and write 2. **Compiler/Interpreter** - Runs your code - Translates your code into executable instructions - Helps test your applications 3. **Debugging Tools** - Help find and fix errors - Provide error messages and suggestions - Make problem-solving easier ## Setting Up Visual Studio Code ### Why VS Code? - Free and open-source - Lightweight yet powerful - Excellent community support - Popular among developers - Great for beginners and experts alike ### Installation Steps 1. Visit [code.visualstudio.com](https://code.visualstudio.com) 2. Download the version for your operating system 3. Run the installer 4. Follow the installation prompts ### Essential VS Code Features #### 1. Interface Navigation - **File Explorer** (Ctrl/Cmd + Shift + E) - Browse and manage your files - Create new files and folders - Navigate your project structure - **Search** (Ctrl/Cmd + Shift + F) - Find text across all files - Replace text globally - Search with regular expressions - **Source Control** (Ctrl/Cmd + Shift + G) - Track changes in your code - Commit and manage versions - Integrate with Git #### 2. Terminal Integration To open the integrated terminal: - Use ``` Ctrl + ` ``` (backtick) - Or View → Terminal from the menu - Basic terminal commands: ```bash ls # List files (dir on Windows) cd # Change directory clear # Clear terminal code . # Open VS Code in current directory ``` #### 3. Essential Extensions Install these extensions to enhance your development experience: 1. **ESLint** - Helps find and fix code problems - Enforces coding standards - Improves code quality 2. **Prettier** - Automatically formats your code - Maintains consistent style - Saves time on formatting 3. **Live Server** - Runs your web pages locally - Auto-refreshes on save - Great for web development ### Important Keyboard Shortcuts ``` Ctrl/Cmd + S # Save file Ctrl/Cmd + C # Copy Ctrl/Cmd + V # Paste Ctrl/Cmd + Z # Undo Ctrl/Cmd + Shift + P # Command palette Ctrl/Cmd + P # Quick file open ``` ## Writing Your First Code Let's create and run a simple HTML file: 1. Create a new file (`index.html`) 2. Add basic HTML content: ```html <h1>Hello World!</h1> ``` 3. Save the file (Ctrl/Cmd + S) 4. Open in browser or use Live Server ## Best Practices ### 1. File Organization - Keep related files together - Use clear, descriptive names - Create separate folders for different projects ### 2. Regular Saving - Save frequently (Ctrl/Cmd + S) - Watch for the unsaved dot indicator - Enable auto-save if preferred ### 3. Terminal Usage - Get comfortable with basic commands - Use the integrated terminal - Practice navigation and file operations ## Troubleshooting Common Issues ### 1. Installation Problems - Ensure you have admin rights - Check system requirements - Use official download sources ### 2. Extension Issues - Keep extensions updated - Disable conflicting extensions - Restart VS Code after installation ### 3. Performance - Don't install too many extensions - Regular restart of VS Code - Keep your system updated ## Next Steps 1. **Practice Navigation** - Create and manage files - Use the integrated terminal - Try keyboard shortcuts 2. **Customize Your Editor** - Explore themes - Adjust font size - Configure auto-save 3. **Prepare for Next Lesson** - Keep VS Code open - Get comfortable with the interface - Practice basic operations ## Additional Resources - [VS Code Documentation](https://code.visualstudio.com/docs) - [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf) - [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks) Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:25:22<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/> </video></div> # Setting Up Your Code Editor ## Introduction In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start. ## What is an IDE? ### Definition An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code. ### Key Components 1. **Code Editor** - Where you write and edit code - Provides syntax highlighting - Helps with code formatting - Makes code easier to read and write 2. **Compiler/Interpreter** - Runs your code - Translates your code into executable instructions - Helps test your applications 3. **Debugging Tools** - Help find and fix errors - Provide error messages and suggestions - Make problem-solving easier ## Setting Up Visual Studio Code ### Why VS Code? - Free and open-source - Lightweight yet powerful - Excellent community support - Popular among developers - Great for beginners and experts alike ### Installation Steps 1. Visit [code.visualstudio.com](https://code.visualstudio.com) 2. Download the version for your operating system 3. Run the installer 4. Follow the installation prompts ### Essential VS Code Features #### 1. Interface Navigation - **File Explorer** (Ctrl/Cmd + Shift + E) - Browse and manage your files - Create new files and folders - Navigate your project structure - **Search** (Ctrl/Cmd + Shift + F) - Find text across all files - Replace text globally - Search with regular expressions - **Source Control** (Ctrl/Cmd + Shift + G) - Track changes in your code - Commit and manage versions - Integrate with Git #### 2. Terminal Integration To open the integrated terminal: - Use ``` Ctrl + ` ``` (backtick) - Or View → Terminal from the menu - Basic terminal commands: ```bash ls # List files (dir on Windows) cd # Change directory clear # Clear terminal code . # Open VS Code in current directory ``` #### 3. Essential Extensions Install these extensions to enhance your development experience: 1. **ESLint** - Helps find and fix code problems - Enforces coding standards - Improves code quality 2. **Prettier** - Automatically formats your code - Maintains consistent style - Saves time on formatting 3. **Live Server** - Runs your web pages locally - Auto-refreshes on save - Great for web development ### Important Keyboard Shortcuts ``` Ctrl/Cmd + S # Save file Ctrl/Cmd + C # Copy Ctrl/Cmd + V # Paste Ctrl/Cmd + Z # Undo Ctrl/Cmd + Shift + P # Command palette Ctrl/Cmd + P # Quick file open ``` ## Writing Your First Code Let's create and run a simple HTML file: 1. Create a new file (`index.html`) 2. Add basic HTML content: ```html <h1>Hello World!</h1> ``` 3. Save the file (Ctrl/Cmd + S) 4. Open in browser or use Live Server ## Best Practices ### 1. File Organization - Keep related files together - Use clear, descriptive names - Create separate folders for different projects ### 2. Regular Saving - Save frequently (Ctrl/Cmd + S) - Watch for the unsaved dot indicator - Enable auto-save if preferred ### 3. Terminal Usage - Get comfortable with basic commands - Use the integrated terminal - Practice navigation and file operations ## Troubleshooting Common Issues ### 1. Installation Problems - Ensure you have admin rights - Check system requirements - Use official download sources ### 2. Extension Issues - Keep extensions updated - Disable conflicting extensions - Restart VS Code after installation ### 3. Performance - Don't install too many extensions - Regular restart of VS Code - Keep your system updated ## Next Steps 1. **Practice Navigation** - Create and manage files - Use the integrated terminal - Try keyboard shortcuts 2. **Customize Your Editor** - Explore themes - Adjust font size - Configure auto-save 3. **Prepare for Next Lesson** - Keep VS Code open - Get comfortable with the interface - Practice basic operations ## Additional Resources - [VS Code Documentation](https://code.visualstudio.com/docs) - [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf) - [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks) Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:24:35<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/> </video></div> # CSS Fundamentals: Styling Your First Webpage ## Introduction In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics. ## What is CSS? ### Definition CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged. ### Key Concepts 1. **Styling Capabilities** - Fonts and typography - Colors and backgrounds - Margins and padding - Element sizes - Visual effects - Layout and positioning 2. **Cascading Nature** - Styles can be inherited from parent elements - Multiple styles can apply to the same element - Specificity determines which styles take precedence - Styles "cascade" down through your document ## Basic CSS Syntax ```css selector { property: value; } ``` ### Example: ```css h1 { color: blue; font-size: 24px; margin-bottom: 20px; } ``` ## Connecting CSS to HTML ### Method 1: External Stylesheet (Recommended) ```html <link rel="stylesheet" href="style.css"> ``` ### Method 2: Internal CSS ```html <style> h1 { color: blue; } </style> ``` ### Method 3: Inline CSS (Use Sparingly) ```html <h1 style="color: blue;">Title</h1> ``` ## The Box Model Every HTML element is treated as a box in CSS, with: ``` ┌──────────────────────┐ │ Margin │ │ ┌──────────────┐ │ │ │ Border │ │ │ │ ┌──────────┐ │ │ │ │ │ Padding │ │ │ │ │ │ ┌──────┐ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │Content│ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ │ │ └──────────┘ │ │ │ └──────────────┘ │ └──────────────────────┘ ``` - **Content**: The actual content of the element - **Padding**: Space between content and border - **Border**: The border around the padding - **Margin**: Space outside the border ## CSS Units ### Absolute Units - `px` - pixels - `pt` - points - `cm` - centimeters - `mm` - millimeters - `in` - inches ### Relative Units - `%` - percentage relative to parent - `em` - relative to font-size - `rem` - relative to root font-size - `vh` - viewport height - `vw` - viewport width ## Practical Example: Styling Our Webpage ### 1. Basic Page Setup ```css body { min-height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; display: flex; flex-direction: column; } ``` ### 2. Header Styling ```css header { background-color: #333; color: white; padding: 20px; text-align: center; } ``` ### 3. Main Content Area ```css main { max-width: 800px; margin: 0 auto; padding: 20px; flex: 1; } ``` ### 4. Footer Styling ```css footer { background-color: #333; color: white; padding: 10px; text-align: center; } ``` ## Layout with Flexbox ### Basic Concept Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts. ### Key Properties ```css .container { display: flex; flex-direction: row | column; justify-content: center | space-between | space-around; align-items: center | flex-start | flex-end; } ``` ### Common Use Cases 1. Centering content 2. Creating navigation bars 3. Building responsive layouts 4. Equal-height columns 5. Dynamic spacing ## Best Practices ### 1. Organization - Use consistent naming conventions - Group related styles together - Comment your code for clarity - Keep selectors simple and specific ### 2. Performance - Avoid unnecessary specificity - Use shorthand properties when possible - Minimize redundant code - Consider load time impact ### 3. Maintainability - Use external stylesheets - Follow a consistent formatting style - Break large stylesheets into logical files - Document important design decisions ## Debugging CSS ### Common Tools 1. Browser Developer Tools - Element inspector - Style inspector - Box model viewer ### Common Issues 1. Specificity conflicts 2. Inheritance problems 3. Box model confusion 4. Flexbox alignment issues ## Exercises ### 1. Style Modifications Try modifying these properties in your stylesheet: ```css /* Change colors */ header { background-color: #4a90e2; } /* Adjust spacing */ main { padding: 40px; } /* Modify typography */ h1 { font-size: 32px; font-weight: bold; } ``` ### 2. Layout Challenge Create a card layout using Flexbox: ```css .card-container { display: flex; justify-content: space-between; gap: 20px; } .card { flex: 1; padding: 20px; background: white; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); } ``` ## Additional Resources ### Learning Tools 1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game 2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials 3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS) ### Practice Projects 1. Style your personal webpage 2. Create a responsive navigation menu 3. Build a flexible card layout 4. Design a custom button style Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics. Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:24:35<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/> </video></div> # CSS Fundamentals: Styling Your First Webpage ## Introduction In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics. ## What is CSS? ### Definition CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged. ### Key Concepts 1. **Styling Capabilities** - Fonts and typography - Colors and backgrounds - Margins and padding - Element sizes - Visual effects - Layout and positioning 2. **Cascading Nature** - Styles can be inherited from parent elements - Multiple styles can apply to the same element - Specificity determines which styles take precedence - Styles "cascade" down through your document ## Basic CSS Syntax ```css selector { property: value; } ``` ### Example: ```css h1 { color: blue; font-size: 24px; margin-bottom: 20px; } ``` ## Connecting CSS to HTML ### Method 1: External Stylesheet (Recommended) ```html <link rel="stylesheet" href="style.css"> ``` ### Method 2: Internal CSS ```html <style> h1 { color: blue; } </style> ``` ### Method 3: Inline CSS (Use Sparingly) ```html <h1 style="color: blue;">Title</h1> ``` ## The Box Model Every HTML element is treated as a box in CSS, with: ``` ┌──────────────────────┐ │ Margin │ │ ┌──────────────┐ │ │ │ Border │ │ │ │ ┌──────────┐ │ │ │ │ │ Padding │ │ │ │ │ │ ┌──────┐ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │Content│ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ │ │ └──────────┘ │ │ │ └──────────────┘ │ └──────────────────────┘ ``` - **Content**: The actual content of the element - **Padding**: Space between content and border - **Border**: The border around the padding - **Margin**: Space outside the border ## CSS Units ### Absolute Units - `px` - pixels - `pt` - points - `cm` - centimeters - `mm` - millimeters - `in` - inches ### Relative Units - `%` - percentage relative to parent - `em` - relative to font-size - `rem` - relative to root font-size - `vh` - viewport height - `vw` - viewport width ## Practical Example: Styling Our Webpage ### 1. Basic Page Setup ```css body { min-height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; display: flex; flex-direction: column; } ``` ### 2. Header Styling ```css header { background-color: #333; color: white; padding: 20px; text-align: center; } ``` ### 3. Main Content Area ```css main { max-width: 800px; margin: 0 auto; padding: 20px; flex: 1; } ``` ### 4. Footer Styling ```css footer { background-color: #333; color: white; padding: 10px; text-align: center; } ``` ## Layout with Flexbox ### Basic Concept Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts. ### Key Properties ```css .container { display: flex; flex-direction: row | column; justify-content: center | space-between | space-around; align-items: center | flex-start | flex-end; } ``` ### Common Use Cases 1. Centering content 2. Creating navigation bars 3. Building responsive layouts 4. Equal-height columns 5. Dynamic spacing ## Best Practices ### 1. Organization - Use consistent naming conventions - Group related styles together - Comment your code for clarity - Keep selectors simple and specific ### 2. Performance - Avoid unnecessary specificity - Use shorthand properties when possible - Minimize redundant code - Consider load time impact ### 3. Maintainability - Use external stylesheets - Follow a consistent formatting style - Break large stylesheets into logical files - Document important design decisions ## Debugging CSS ### Common Tools 1. Browser Developer Tools - Element inspector - Style inspector - Box model viewer ### Common Issues 1. Specificity conflicts 2. Inheritance problems 3. Box model confusion 4. Flexbox alignment issues ## Exercises ### 1. Style Modifications Try modifying these properties in your stylesheet: ```css /* Change colors */ header { background-color: #4a90e2; } /* Adjust spacing */ main { padding: 40px; } /* Modify typography */ h1 { font-size: 32px; font-weight: bold; } ``` ### 2. Layout Challenge Create a card layout using Flexbox: ```css .card-container { display: flex; justify-content: space-between; gap: 20px; } .card { flex: 1; padding: 20px; background: white; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); } ``` ## Additional Resources ### Learning Tools 1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game 2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials 3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS) ### Practice Projects 1. Style your personal webpage 2. Create a responsive navigation menu 3. Build a flexible card layout 4. Design a custom button style Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics. Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:54<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/> </video></div> # JavaScript: Building Your First Interactive Web App ## Introduction In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way. ## Project Overview: Bitcoin Price Tracker We'll build a web application that: - Displays current Bitcoin price - Updates automatically every 3 seconds - Allows currency switching - Includes interactive controls - Shows current date/time ## Core JavaScript Concepts ### 1. Variables and Data Types ```javascript // Variables can be declared with let or const let currentCurrency = "USD"; // Can be changed const interval = 3000; // Cannot be changed // Basic data types const price = 45000; // Number const isVisible = true; // Boolean const currency = "USD"; // String ``` ### 2. DOM Manipulation ```javascript // Getting elements const priceElement = document.getElementById('price'); const button = document.getElementById('refresh-button'); // Modifying content priceElement.textContent = `${price} ${currency}`; // Changing styles priceElement.style.display = 'none'; ``` ### 3. Event Listeners ```javascript // Basic click handler button.addEventListener('click', () => { fetchBitcoinPrice(); }); // Change event for select elements selector.addEventListener('change', (event) => { handleCurrencyChange(event.value); }); ``` ### 4. Async Operations & Fetch API ```javascript async function fetchBitcoinPrice() { try { const response = await fetch(apiUrl); const data = await response.json(); updatePrice(data.price); } catch (error) { console.error('Error:', error); } } ``` ## Project Structure ### HTML Setup ```html <!DOCTYPE html> <html lang="en"> <head> <title>Bitcoin Price Tracker</title> <link rel="stylesheet" href="style.css"> <script src="index.js" defer></script> </head> <body> <h1>Current Bitcoin Price</h1> <p>The price is: <span id="price"></span></p> <!-- Additional elements --> </body> </html> ``` ### Core Functionality Implementation 1. **Setting Up the Timer** ```javascript // Update price every 3 seconds setInterval(fetchBitcoinPrice, 3000); // Update date/time every second setInterval(updateDateTime, 1000); ``` 2. **Currency Selection** ```javascript function handleCurrencyChange(newCurrency) { currentCurrency = newCurrency; fetchBitcoinPrice(); } ``` 3. **Toggle Visibility** ```javascript function togglePriceVisibility() { const price = document.getElementById('price'); price.style.display = price.style.display === 'none' ? 'inline' : 'none'; } ``` ## Best Practices ### 1. Error Handling - Always use try/catch with async operations - Provide meaningful error messages - Handle edge cases gracefully ### 2. Code Organization - Keep functions focused and small - Use meaningful variable names - Group related functionality - Add comments for clarity ### 3. Performance - Avoid unnecessary DOM updates - Use appropriate update intervals - Clean up intervals when not needed ## Common Challenges & Solutions ### 1. API Issues ```javascript // Handle API failures gracefully catch (error) { priceElement.textContent = 'Price unavailable'; console.error('API Error:', error); } ``` ### 2. Currency Formatting ```javascript function formatPrice(price, currency) { return new Intl.NumberFormat('en-US', { style: 'currency', currency: currency }).format(price); } ``` ### 3. Time Zones ```javascript function getLocalTime() { return new Date().toLocaleString(); } ``` ## Extending the Project Consider adding these features for practice: 1. Price change indicators (up/down arrows) 2. Historical price chart 3. Multiple cryptocurrency support 4. Price alerts 5. Local storage for settings ## Debugging Tips ### Using Console ```javascript console.log('Price fetched:', price); console.error('Error occurred:', error); console.table(priceHistory); ``` ### Chrome DevTools 1. Network tab for API calls 2. Console for errors 3. Elements for DOM inspection 4. Sources for debugging ## Additional Resources - MDN JavaScript Guide - JavaScript.info - CoinGecko API Documentation - Chrome DevTools Documentation ## Next Steps 1. Add styling with CSS 2. Implement additional features 3. Learn about React for more complex applications 4. Explore other APIs and cryptocurrencies Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:54<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/> </video></div> # JavaScript: Building Your First Interactive Web App ## Introduction In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way. ## Project Overview: Bitcoin Price Tracker We'll build a web application that: - Displays current Bitcoin price - Updates automatically every 3 seconds - Allows currency switching - Includes interactive controls - Shows current date/time ## Core JavaScript Concepts ### 1. Variables and Data Types ```javascript // Variables can be declared with let or const let currentCurrency = "USD"; // Can be changed const interval = 3000; // Cannot be changed // Basic data types const price = 45000; // Number const isVisible = true; // Boolean const currency = "USD"; // String ``` ### 2. DOM Manipulation ```javascript // Getting elements const priceElement = document.getElementById('price'); const button = document.getElementById('refresh-button'); // Modifying content priceElement.textContent = `${price} ${currency}`; // Changing styles priceElement.style.display = 'none'; ``` ### 3. Event Listeners ```javascript // Basic click handler button.addEventListener('click', () => { fetchBitcoinPrice(); }); // Change event for select elements selector.addEventListener('change', (event) => { handleCurrencyChange(event.value); }); ``` ### 4. Async Operations & Fetch API ```javascript async function fetchBitcoinPrice() { try { const response = await fetch(apiUrl); const data = await response.json(); updatePrice(data.price); } catch (error) { console.error('Error:', error); } } ``` ## Project Structure ### HTML Setup ```html <!DOCTYPE html> <html lang="en"> <head> <title>Bitcoin Price Tracker</title> <link rel="stylesheet" href="style.css"> <script src="index.js" defer></script> </head> <body> <h1>Current Bitcoin Price</h1> <p>The price is: <span id="price"></span></p> <!-- Additional elements --> </body> </html> ``` ### Core Functionality Implementation 1. **Setting Up the Timer** ```javascript // Update price every 3 seconds setInterval(fetchBitcoinPrice, 3000); // Update date/time every second setInterval(updateDateTime, 1000); ``` 2. **Currency Selection** ```javascript function handleCurrencyChange(newCurrency) { currentCurrency = newCurrency; fetchBitcoinPrice(); } ``` 3. **Toggle Visibility** ```javascript function togglePriceVisibility() { const price = document.getElementById('price'); price.style.display = price.style.display === 'none' ? 'inline' : 'none'; } ``` ## Best Practices ### 1. Error Handling - Always use try/catch with async operations - Provide meaningful error messages - Handle edge cases gracefully ### 2. Code Organization - Keep functions focused and small - Use meaningful variable names - Group related functionality - Add comments for clarity ### 3. Performance - Avoid unnecessary DOM updates - Use appropriate update intervals - Clean up intervals when not needed ## Common Challenges & Solutions ### 1. API Issues ```javascript // Handle API failures gracefully catch (error) { priceElement.textContent = 'Price unavailable'; console.error('API Error:', error); } ``` ### 2. Currency Formatting ```javascript function formatPrice(price, currency) { return new Intl.NumberFormat('en-US', { style: 'currency', currency: currency }).format(price); } ``` ### 3. Time Zones ```javascript function getLocalTime() { return new Date().toLocaleString(); } ``` ## Extending the Project Consider adding these features for practice: 1. Price change indicators (up/down arrows) 2. Historical price chart 3. Multiple cryptocurrency support 4. Price alerts 5. Local storage for settings ## Debugging Tips ### Using Console ```javascript console.log('Price fetched:', price); console.error('Error occurred:', error); console.table(priceHistory); ``` ### Chrome DevTools 1. Network tab for API calls 2. Console for errors 3. Elements for DOM inspection 4. Sources for debugging ## Additional Resources - MDN JavaScript Guide - JavaScript.info - CoinGecko API Documentation - Chrome DevTools Documentation ## Next Steps 1. Add styling with CSS 2. Implement additional features 3. Learn about React for more complex applications 4. Explore other APIs and cryptocurrencies Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:36<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/> </video></div> # Setting Up Git and GitHub: A Developer's Foundation ## Lesson Overview In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio. ## Prerequisites - Visual Studio Code installed - Terminal/Command Line basics - GitHub account (we'll create one in this lesson) ## Key Learning Objectives - Understand what Git and GitHub are and why they're essential - Set up Git locally and connect it to GitHub - Learn basic Git commands and workflow - Create your first repository and commit - Establish good Git habits for your developer journey ## What is Git and GitHub? ### Git: Your Local Version Control - A version control system that tracks code changes over time - Prevents accidental overwrites of your work - Enables multiple developers to work on the same project safely - Runs locally on your machine ### GitHub: Your Code in the Cloud - A web-based platform that extends Git - Cloud storage for your code repositories - Enables code sharing and collaboration - Includes features like: - Issue tracking - Pull requests - Project management tools - Code review capabilities ## Why Use GitHub? ### 1. Portfolio Building - Acts as your "proof of work" as a developer - Shows your coding activity through contribution graphs - Demonstrates your consistency and dedication - Serves as a public showcase of your projects ### 2. Collaboration and Learning - Access millions of open-source projects - Learn from other developers' code - Contribute to real-world projects - Get feedback on your code - Work effectively in teams ### 3. Code Safety and Access - All your code is safely stored in the cloud - Access your projects from anywhere - Never lose your work due to computer issues ## Essential GitHub Terminology | Term | Definition | |------|------------| | Repository (Repo) | A folder containing your project files and version history | | Commit | A saved change or addition to your code | | Staging | Marking changes to be included in your next commit | | Push | Sending your local commits to GitHub | | Branch | A separate version of your code for new features or experiments | | Pull Request (PR) | A request to merge changes from one branch to another | | Clone | Creating a local copy of a remote repository | | Fork | Creating your own copy of someone else's repository | ## Hands-on Practice ### Setting Up Git 1. Install Git from https://git-scm.com/downloads 2. Configure your identity: ```bash git config --global user.name "Your Name" git config --global user.email "your.email@example.com" ``` ### Your First Repository 1. Create a new repository on GitHub named "hello-world" 2. Initialize Git locally: ```bash git init git add . git commit -m "My first commit" git remote add origin <your-repository-url> git push -u origin main ``` ## Basic Git Workflow Quick Reference ### Pushing Code to GitHub ```bash # 1. Stage your changes git add . # 2. Commit your changes with a message git commit -m "Describe your changes here" # 3. Push to GitHub git push ``` ### Getting Code from GitHub ```bash # If you already have the repository locally: git pull # If you need to download a repository: git clone https://github.com/username/repository.git ``` ## Building Good Habits ### Daily Git Practice - Make it a goal to push code every day - Even small changes count - Use your GitHub contribution graph as motivation - Track your progress over time ### Best Practices 1. Commit often with clear messages 2. Pull before you start working 3. Push your changes when you finish 4. Keep each project in its own repository 5. Include README files to explain your projects ## Common Issues and Solutions ### "No upstream branch" Error If you see this error when pushing: ```bash git push --set-upstream origin main ``` ### Changes Not Showing Up 1. Check if changes are staged: ```bash git status ``` 2. Make sure you've committed: ```bash git commit -m "Your message" ``` 3. Verify you've pushed: ```bash git push ``` ## Exercise: Start Your Journey 1. Create your GitHub account if you haven't already 2. Set up Git locally using the commands we covered 3. Create your first repository named "hello-world" 4. Make your first commit 5. Push your code to GitHub 6. Make a habit of pushing code daily ## Additional Resources - [GitHub Documentation](https://docs.github.com) - [Git Documentation](https://git-scm.com/doc) - Practice with [GitHub Learning Lab](https://lab.github.com) ## Next Steps - Start tracking all your code projects with Git - Begin building your portfolio on GitHub - Join the open-source community - Collaborate with other developers Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:36<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/> </video></div> # Setting Up Git and GitHub: A Developer's Foundation ## Lesson Overview In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio. ## Prerequisites - Visual Studio Code installed - Terminal/Command Line basics - GitHub account (we'll create one in this lesson) ## Key Learning Objectives - Understand what Git and GitHub are and why they're essential - Set up Git locally and connect it to GitHub - Learn basic Git commands and workflow - Create your first repository and commit - Establish good Git habits for your developer journey ## What is Git and GitHub? ### Git: Your Local Version Control - A version control system that tracks code changes over time - Prevents accidental overwrites of your work - Enables multiple developers to work on the same project safely - Runs locally on your machine ### GitHub: Your Code in the Cloud - A web-based platform that extends Git - Cloud storage for your code repositories - Enables code sharing and collaboration - Includes features like: - Issue tracking - Pull requests - Project management tools - Code review capabilities ## Why Use GitHub? ### 1. Portfolio Building - Acts as your "proof of work" as a developer - Shows your coding activity through contribution graphs - Demonstrates your consistency and dedication - Serves as a public showcase of your projects ### 2. Collaboration and Learning - Access millions of open-source projects - Learn from other developers' code - Contribute to real-world projects - Get feedback on your code - Work effectively in teams ### 3. Code Safety and Access - All your code is safely stored in the cloud - Access your projects from anywhere - Never lose your work due to computer issues ## Essential GitHub Terminology | Term | Definition | |------|------------| | Repository (Repo) | A folder containing your project files and version history | | Commit | A saved change or addition to your code | | Staging | Marking changes to be included in your next commit | | Push | Sending your local commits to GitHub | | Branch | A separate version of your code for new features or experiments | | Pull Request (PR) | A request to merge changes from one branch to another | | Clone | Creating a local copy of a remote repository | | Fork | Creating your own copy of someone else's repository | ## Hands-on Practice ### Setting Up Git 1. Install Git from https://git-scm.com/downloads 2. Configure your identity: ```bash git config --global user.name "Your Name" git config --global user.email "your.email@example.com" ``` ### Your First Repository 1. Create a new repository on GitHub named "hello-world" 2. Initialize Git locally: ```bash git init git add . git commit -m "My first commit" git remote add origin <your-repository-url> git push -u origin main ``` ## Basic Git Workflow Quick Reference ### Pushing Code to GitHub ```bash # 1. Stage your changes git add . # 2. Commit your changes with a message git commit -m "Describe your changes here" # 3. Push to GitHub git push ``` ### Getting Code from GitHub ```bash # If you already have the repository locally: git pull # If you need to download a repository: git clone https://github.com/username/repository.git ``` ## Building Good Habits ### Daily Git Practice - Make it a goal to push code every day - Even small changes count - Use your GitHub contribution graph as motivation - Track your progress over time ### Best Practices 1. Commit often with clear messages 2. Pull before you start working 3. Push your changes when you finish 4. Keep each project in its own repository 5. Include README files to explain your projects ## Common Issues and Solutions ### "No upstream branch" Error If you see this error when pushing: ```bash git push --set-upstream origin main ``` ### Changes Not Showing Up 1. Check if changes are staged: ```bash git status ``` 2. Make sure you've committed: ```bash git commit -m "Your message" ``` 3. Verify you've pushed: ```bash git push ``` ## Exercise: Start Your Journey 1. Create your GitHub account if you haven't already 2. Set up Git locally using the commands we covered 3. Create your first repository named "hello-world" 4. Make your first commit 5. Push your code to GitHub 6. Make a habit of pushing code daily ## Additional Resources - [GitHub Documentation](https://docs.github.com) - [Git Documentation](https://git-scm.com/doc) - Practice with [GitHub Learning Lab](https://lab.github.com) ## Next Steps - Start tracking all your code projects with Git - Begin building your portfolio on GitHub - Join the open-source community - Collaborate with other developers Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:04<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/> </video></div> ## What is HTML? HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon. ### Key Concepts - HTML is a markup language, not a programming language - It tells browsers how to structure web content - Every HTML element is like a building block - Browsers interpret HTML to display content ## The Building Analogy When building a webpage, think of it like constructing a house: - **HTML**: The framing and structure (walls, rooms, layout) - **CSS**: The design elements (paint, decorations, styling) - **JavaScript**: The functionality (plumbing, electrical, moving parts) ## Basic HTML Structure ### 1. HTML Boilerplate Every webpage starts with a basic template: ```html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Your Page Title</title> </head> <body> <!-- Your content goes here --> </body> </html> ``` ### 2. Understanding the Parts - `<!DOCTYPE html>`: Tells browsers this is an HTML5 document - `<html>`: The root element of the page - `<head>`: Contains metadata about the document - `<body>`: Contains the visible content ## Essential HTML Elements ### 1. Headings HTML has six levels of headings: ```html <h1>Main Title</h1> <h2>Subtitle</h2> <h3>Section Header</h3> <!-- ... --> <h6>Smallest Heading</h6> ``` ### 2. Paragraphs ```html <p>This is a paragraph of text. It can contain as much text as you need.</p> ``` ### 3. Images ```html <img src="path-to-image.jpg" alt="Description of image" width="300"> ``` ### 4. Links ```html <a href="https://example.com">Click here</a> ``` ## HTML Attributes Attributes provide additional information or modify HTML elements: ```html <tag attribute="value">Content</tag> ``` Common attributes: - `src`: Source path for images - `href`: Destination for links - `alt`: Alternative text for images - `class`: CSS class names - `id`: Unique identifier - `style`: Inline CSS styles ## Semantic HTML ### What is Semantic HTML? Semantic HTML uses meaningful tags that describe their content's purpose. This improves: - Accessibility - SEO (Search Engine Optimization) - Code readability - Maintainability ### Common Semantic Elements ```html <header> <!-- Site header content --> </header> <nav> <!-- Navigation menu --> </nav> <main> <!-- Main content --> <article> <!-- Self-contained content --> </article> <section> <!-- Grouped content --> </section> </main> <footer> <!-- Site footer content --> </footer> ``` ### Non-Semantic vs Semantic Example Instead of: ```html <div class="header"> <div class="navigation"> <div class="nav-item">Home</div> </div> </div> ``` Use: ```html <header> <nav> <a href="/">Home</a> </nav> </header> ``` ## Building Your First Webpage ### 1. Basic Structure ```html <!DOCTYPE html> <html> <head> <title>My First Webpage</title> </head> <body> <header> <h1>Welcome to My First Webpage!</h1> </header> <main> <section> <h2>About Me</h2> <p>Hi, I'm learning web development with PlebDevs!</p> </section> <section> <h2>My Interests</h2> <p>I'm interested in Bitcoin, programming, and building cool stuff!</p> </section> </main> <footer> <p>Created by [Your Name] - 2024</p> </footer> </body> </html> ``` ## Best Practices ### 1. Structure - Use proper indentation - Keep code organized and readable - Use semantic elements when possible - Include all required elements (`DOCTYPE`, `html`, `head`, `body`) ### 2. Content - Use appropriate heading levels (start with `h1`) - Write descriptive `alt` text for images - Keep content meaningful and organized - Use comments to explain complex sections ### 3. Accessibility - Use semantic HTML elements - Provide alternative text for images - Maintain a logical heading structure - Ensure content makes sense when read linearly ## Common Issues and Solutions ### Problem: Images Not Loading ```html <!-- Wrong --> <img src="image.jpg"> <!-- Right --> <img src="./images/image.jpg" alt="Description"> ``` ### Problem: Links Not Working ```html <!-- Wrong --> <a>Click here</a> <!-- Right --> <a href="https://example.com">Click here</a> ``` ## Next Steps 1. **Practice Building** - Create a personal webpage about yourself - Include different types of content (text, images, links) - Use semantic HTML elements 2. **Experiment with Structure** - Try different layouts - Use various HTML elements - Pay attention to semantic meaning 3. **Prepare for CSS** - Think about how you want your page to look - Consider what styles you'll want to add - Plan your layout structure ## Exercise: Create Your Profile Page Try creating a simple profile page using what you've learned: 1. Use the HTML boilerplate 2. Add a header with your name 3. Include an "About Me" section 4. Add a photo (if you want) 5. List your interests or goals 6. Add a footer with contact information Remember to: - Use semantic HTML - Include appropriate headings - Add descriptive alt text for images - Keep your code clean and well-organized ## Additional Resources - [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML) - [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/) - [W3Schools HTML Tutorial](https://www.w3schools.com/html/) Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:04<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/> </video></div> ## What is HTML? HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon. ### Key Concepts - HTML is a markup language, not a programming language - It tells browsers how to structure web content - Every HTML element is like a building block - Browsers interpret HTML to display content ## The Building Analogy When building a webpage, think of it like constructing a house: - **HTML**: The framing and structure (walls, rooms, layout) - **CSS**: The design elements (paint, decorations, styling) - **JavaScript**: The functionality (plumbing, electrical, moving parts) ## Basic HTML Structure ### 1. HTML Boilerplate Every webpage starts with a basic template: ```html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Your Page Title</title> </head> <body> <!-- Your content goes here --> </body> </html> ``` ### 2. Understanding the Parts - `<!DOCTYPE html>`: Tells browsers this is an HTML5 document - `<html>`: The root element of the page - `<head>`: Contains metadata about the document - `<body>`: Contains the visible content ## Essential HTML Elements ### 1. Headings HTML has six levels of headings: ```html <h1>Main Title</h1> <h2>Subtitle</h2> <h3>Section Header</h3> <!-- ... --> <h6>Smallest Heading</h6> ``` ### 2. Paragraphs ```html <p>This is a paragraph of text. It can contain as much text as you need.</p> ``` ### 3. Images ```html <img src="path-to-image.jpg" alt="Description of image" width="300"> ``` ### 4. Links ```html <a href="https://example.com">Click here</a> ``` ## HTML Attributes Attributes provide additional information or modify HTML elements: ```html <tag attribute="value">Content</tag> ``` Common attributes: - `src`: Source path for images - `href`: Destination for links - `alt`: Alternative text for images - `class`: CSS class names - `id`: Unique identifier - `style`: Inline CSS styles ## Semantic HTML ### What is Semantic HTML? Semantic HTML uses meaningful tags that describe their content's purpose. This improves: - Accessibility - SEO (Search Engine Optimization) - Code readability - Maintainability ### Common Semantic Elements ```html <header> <!-- Site header content --> </header> <nav> <!-- Navigation menu --> </nav> <main> <!-- Main content --> <article> <!-- Self-contained content --> </article> <section> <!-- Grouped content --> </section> </main> <footer> <!-- Site footer content --> </footer> ``` ### Non-Semantic vs Semantic Example Instead of: ```html <div class="header"> <div class="navigation"> <div class="nav-item">Home</div> </div> </div> ``` Use: ```html <header> <nav> <a href="/">Home</a> </nav> </header> ``` ## Building Your First Webpage ### 1. Basic Structure ```html <!DOCTYPE html> <html> <head> <title>My First Webpage</title> </head> <body> <header> <h1>Welcome to My First Webpage!</h1> </header> <main> <section> <h2>About Me</h2> <p>Hi, I'm learning web development with PlebDevs!</p> </section> <section> <h2>My Interests</h2> <p>I'm interested in Bitcoin, programming, and building cool stuff!</p> </section> </main> <footer> <p>Created by [Your Name] - 2024</p> </footer> </body> </html> ``` ## Best Practices ### 1. Structure - Use proper indentation - Keep code organized and readable - Use semantic elements when possible - Include all required elements (`DOCTYPE`, `html`, `head`, `body`) ### 2. Content - Use appropriate heading levels (start with `h1`) - Write descriptive `alt` text for images - Keep content meaningful and organized - Use comments to explain complex sections ### 3. Accessibility - Use semantic HTML elements - Provide alternative text for images - Maintain a logical heading structure - Ensure content makes sense when read linearly ## Common Issues and Solutions ### Problem: Images Not Loading ```html <!-- Wrong --> <img src="image.jpg"> <!-- Right --> <img src="./images/image.jpg" alt="Description"> ``` ### Problem: Links Not Working ```html <!-- Wrong --> <a>Click here</a> <!-- Right --> <a href="https://example.com">Click here</a> ``` ## Next Steps 1. **Practice Building** - Create a personal webpage about yourself - Include different types of content (text, images, links) - Use semantic HTML elements 2. **Experiment with Structure** - Try different layouts - Use various HTML elements - Pay attention to semantic meaning 3. **Prepare for CSS** - Think about how you want your page to look - Consider what styles you'll want to add - Plan your layout structure ## Exercise: Create Your Profile Page Try creating a simple profile page using what you've learned: 1. Use the HTML boilerplate 2. Add a header with your name 3. Include an "About Me" section 4. Add a photo (if you want) 5. List your interests or goals 6. Add a footer with contact information Remember to: - Use semantic HTML - Include appropriate headings - Add descriptive alt text for images - Keep your code clean and well-organized ## Additional Resources - [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML) - [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/) - [W3Schools HTML Tutorial](https://www.w3schools.com/html/) Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:21:44<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/> </video></div> # Welcome to PlebDevs Starter Course ## Course Mission Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners. ## Course Goals ### Overall PlebDevs Goals 1. Learn how to code 2. Build Bitcoin/Lightning/Nostr apps 3. Become a developer This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey. ### Starter Course Objectives 1. Give you an easy, high-level overview of the dev journey 2. Get you set up and comfortable in a development environment where you'll write and ship code 3. Give you basic experience in the languages covered in our courses and workshops There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience. ## What is a PlebDev? ### Origins and Philosophy I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents: - **Inclusive Learning**: Anyone can become a developer, regardless of background - **Growth Mindset**: Embracing the journey from beginner to professional - **Practical Focus**: Emphasizing real-world application development - **Community Support**: Learning and growing together ### Key Characteristics - 🌱 **Growth-Focused**: PlebDevs are always learning and improving - 🎯 **App-Centric**: Focus on building applications rather than protocol development - 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines - 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you! ## Our Learning Approach ### Core Principles 1. **Lower Barriers** - Simplify complex concepts - Focus on practical understanding - Build confidence through action 2. **Project-Based Learning** - Learn by doing - Create real applications - Build a portfolio as you learn 3. **MVP (Minimum Viable Product) Focus** - Start with core functionality - Get things working first - Iterate and improve 4. **Actionable Knowledge** - Focus on the 20% that delivers 80% of results - Learn what you can use right away - Build practical skills ### Teaching Methods - Detailed concept breakdowns - Line-by-line code explanations - Interactive learning - 1:1 support available - Community-driven progress ## Course Structure ### The Learning Path Instead of the traditional bottom-up approach, we use a project-focused method: ``` 🏔️ Advanced Skills 🏔️ Projects & Practice 🏔️ Core Concepts 🏔️ Development Environment 🏔️ Getting Started ``` We'll create checkpoints through projects, allowing you to: - Verify your understanding - Build your portfolio - See real progress - Have reference points for review ## Student Expectations ### What We Expect From You - **High Agency**: Take ownership of your learning journey - **Active Participation**: Engage with the material and community - **Persistence**: Push through challenges - **Curiosity**: Ask questions and explore concepts ### What You Can Expect From Us - Clear, practical instruction - Comprehensive support - Real-world applications - Community backing ## Getting Started ### Next Steps 1. Ensure you're ready to commit to learning 2. Set up your development environment (next lesson) 3. Join our community 4. Start building! ## Resources and Support ### Where to Get Help - plebdevs.com ### Tips for Success 1. Push code daily, even if it is small. 2. Focus on understanding rather than memorizing. 3. Build projects that interest you. 4. Engage with the community. 5. Don't be afraid to ask questions. ## Remember You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code. Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:21:44<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/> </video></div> # Welcome to PlebDevs Starter Course ## Course Mission Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners. ## Course Goals ### Overall PlebDevs Goals 1. Learn how to code 2. Build Bitcoin/Lightning/Nostr apps 3. Become a developer This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey. ### Starter Course Objectives 1. Give you an easy, high-level overview of the dev journey 2. Get you set up and comfortable in a development environment where you'll write and ship code 3. Give you basic experience in the languages covered in our courses and workshops There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience. ## What is a PlebDev? ### Origins and Philosophy I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents: - **Inclusive Learning**: Anyone can become a developer, regardless of background - **Growth Mindset**: Embracing the journey from beginner to professional - **Practical Focus**: Emphasizing real-world application development - **Community Support**: Learning and growing together ### Key Characteristics - 🌱 **Growth-Focused**: PlebDevs are always learning and improving - 🎯 **App-Centric**: Focus on building applications rather than protocol development - 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines - 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you! ## Our Learning Approach ### Core Principles 1. **Lower Barriers** - Simplify complex concepts - Focus on practical understanding - Build confidence through action 2. **Project-Based Learning** - Learn by doing - Create real applications - Build a portfolio as you learn 3. **MVP (Minimum Viable Product) Focus** - Start with core functionality - Get things working first - Iterate and improve 4. **Actionable Knowledge** - Focus on the 20% that delivers 80% of results - Learn what you can use right away - Build practical skills ### Teaching Methods - Detailed concept breakdowns - Line-by-line code explanations - Interactive learning - 1:1 support available - Community-driven progress ## Course Structure ### The Learning Path Instead of the traditional bottom-up approach, we use a project-focused method: ``` 🏔️ Advanced Skills 🏔️ Projects & Practice 🏔️ Core Concepts 🏔️ Development Environment 🏔️ Getting Started ``` We'll create checkpoints through projects, allowing you to: - Verify your understanding - Build your portfolio - See real progress - Have reference points for review ## Student Expectations ### What We Expect From You - **High Agency**: Take ownership of your learning journey - **Active Participation**: Engage with the material and community - **Persistence**: Push through challenges - **Curiosity**: Ask questions and explore concepts ### What You Can Expect From Us - Clear, practical instruction - Comprehensive support - Real-world applications - Community backing ## Getting Started ### Next Steps 1. Ensure you're ready to commit to learning 2. Set up your development environment (next lesson) 3. Join our community 4. Start building! ## Resources and Support ### Where to Get Help - plebdevs.com ### Tips for Success 1. Push code daily, even if it is small. 2. Focus on understanding rather than memorizing. 3. Build projects that interest you. 4. Engage with the community. 5. Don't be afraid to ask questions. ## Remember You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code. Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀 @ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out: - Champ - Celtics - MVP - SGA - All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson ----- # Full results ## Champion - Celtics 5/15 - Thunder 2/15 - Pacers 2/15 - Nuggets 1/15 - Timberwolves 1/15 - Lakers 1/15 - Grizzlies 1/15 - Cavaliers 1/15 - Knicks 1/15 ## MVP - SGA 8/15 - Luka 3/15 - Giannis 2/15 - Jokic 1/15 - Lebron 1/15 ## All NBA 1st Team - Jokic 14/15 - Giannis 14/15 - SGA 13/15 - Ant 8/15 - Brunson 7/15 - Luka 7/15 - Tatum 5/15 - KAT 4/15 - Mitchell 1/15 - Wemby 1/15 - Steph 1/15 originally posted at https://stacker.news/items/901107
@ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out: - Champ - Celtics - MVP - SGA - All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson ----- # Full results ## Champion - Celtics 5/15 - Thunder 2/15 - Pacers 2/15 - Nuggets 1/15 - Timberwolves 1/15 - Lakers 1/15 - Grizzlies 1/15 - Cavaliers 1/15 - Knicks 1/15 ## MVP - SGA 8/15 - Luka 3/15 - Giannis 2/15 - Jokic 1/15 - Lebron 1/15 ## All NBA 1st Team - Jokic 14/15 - Giannis 14/15 - SGA 13/15 - Ant 8/15 - Brunson 7/15 - Luka 7/15 - Tatum 5/15 - KAT 4/15 - Mitchell 1/15 - Wemby 1/15 - Steph 1/15 originally posted at https://stacker.news/items/901107 @ 6260f29f:2ee2fcd4
2025-03-01 22:48:31<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools
@ 6260f29f:2ee2fcd4
2025-03-01 22:48:31<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools @ 6260f29f:2ee2fcd4
2025-03-01 22:23:15<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools
@ 6260f29f:2ee2fcd4
2025-03-01 22:23:15<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools @ 6260f29f:2ee2fcd4
2025-03-01 22:21:02<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ 6260f29f:2ee2fcd4
2025-03-01 22:21:02<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ f33c8a96:5ec6f741
2025-03-01 20:56:43<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ f33c8a96:5ec6f741
2025-03-01 20:56:43<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ f33c8a96:5ec6f741
2025-03-01 20:50:47<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ f33c8a96:5ec6f741
2025-03-01 20:50:47<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ f33c8a96:5ec6f741
2025-03-01 20:42:24<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/QY6euaT_G_E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ f33c8a96:5ec6f741
2025-03-01 20:42:24<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/QY6euaT_G_E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ 5d4b6c8d:8a1c1ee3
2025-03-01 20:37:31Alright, Fast February has come to an end. It was more impactful than I anticipated, considering daily intermittent dry fasting had been part of my routine for a long time. I had definitely let the practice slip to the point where I probably wasn't regularly entering ketosis. Now, my food cravings are substantially reduced and it's quite easy for me to confine my eating to a smaller window. Even with the fiscal fast being over, I just bought some vitamins and coconut milk (no cravings for junk food or snacks). I would have gotten some fruit, too, but it didn't look great. I did notice craving more juicy foods this month, as my dry fasts got longer. Eating more fruit will probably be an adjustment I make going forward. If you have any practices that have been on autopilot, I recommend occasionally putting some focus on them to make sure they're still doing what you thought they were. originally posted at https://stacker.news/items/901017
@ 5d4b6c8d:8a1c1ee3
2025-03-01 20:37:31Alright, Fast February has come to an end. It was more impactful than I anticipated, considering daily intermittent dry fasting had been part of my routine for a long time. I had definitely let the practice slip to the point where I probably wasn't regularly entering ketosis. Now, my food cravings are substantially reduced and it's quite easy for me to confine my eating to a smaller window. Even with the fiscal fast being over, I just bought some vitamins and coconut milk (no cravings for junk food or snacks). I would have gotten some fruit, too, but it didn't look great. I did notice craving more juicy foods this month, as my dry fasts got longer. Eating more fruit will probably be an adjustment I make going forward. If you have any practices that have been on autopilot, I recommend occasionally putting some focus on them to make sure they're still doing what you thought they were. originally posted at https://stacker.news/items/901017 @ da0b9bc3:4e30a4a9
2025-03-01 08:36:18Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/900550
@ da0b9bc3:4e30a4a9
2025-03-01 08:36:18Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/900550 @ b4403b24:83542d4e
2025-02-28 23:05:36https://x.com/JacquiHeinrich/status/1895547519117246611 originally posted at https://stacker.news/items/900278
@ b4403b24:83542d4e
2025-02-28 23:05:36https://x.com/JacquiHeinrich/status/1895547519117246611 originally posted at https://stacker.news/items/900278 @ 2e8970de:63345c7a
2025-02-28 18:22:14Atlanta Fed is now projecting Q1 GDP -1.5%. Last week it was +2.3%. 4 weeks ago it was +3.9%  https://x.com/AtlantaFed/status/1895508046215852476 originally posted at https://stacker.news/items/899962
@ 2e8970de:63345c7a
2025-02-28 18:22:14Atlanta Fed is now projecting Q1 GDP -1.5%. Last week it was +2.3%. 4 weeks ago it was +3.9%  https://x.com/AtlantaFed/status/1895508046215852476 originally posted at https://stacker.news/items/899962 @ 6260f29f:2ee2fcd4
2025-02-28 18:12:29<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/testr.mp4" type="video/mp4"/> </video></div>
@ 6260f29f:2ee2fcd4
2025-02-28 18:12:29<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/testr.mp4" type="video/mp4"/> </video></div> @ b2d670de:907f9d4a
2025-02-28 16:39:38# onion-service-nostr-relays A list of nostr relays exposed as onion services. ## The list | Relay name | Description | Onion url | Operator | Payment URL | Payment options | | --- | --- | --- | --- | --- | --- | | nostr.oxtr.dev | Same relay as clearnet relay nostr.oxtr.dev | ws://oxtrdevav64z64yb7x6rjg4ntzqjhedm5b5zjqulugknhzr46ny2qbad.onion | [operator](nostr:nprofile1qqst94nsmefmya53crp5qq39kewrtgndqcynhnzp7j8lcu0qjple6jspz3mhxue69uhkummnw3ezummcw3ezuer9wcq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7jxrgyy) | N/A | N/A | | relay.snort.social | Same relay as clearnet relay relay.snort.social | wss://skzzn6cimfdv5e2phjc4yr5v7ikbxtn5f7dkwn5c7v47tduzlbosqmqd.onion | [operator](nostr:nprofile1qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmgpzpmhxue69uhkummnw3ezuamfdejszxrhwden5te0wfjkccte9eekummjwsh8xmmrd9skct9tyup) | N/A | N/A | | nostr.thesamecat.io | Same relay as clearnet relay nostr.thesamecat.io | ws://2jsnlhfnelig5acq6iacydmzdbdmg7xwunm4xl6qwbvzacw4lwrjmlyd.onion | [operator](nostr:npub1wtuh24gpuxjyvnmjwlvxzg8k0elhasagfmmgz0x8vp4ltcy8ples54e7js) | N/A | N/A | | nostr.land | The nostr.land paid relay (same as clearnet) | ws://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion | [operator](nostr:npub12262qa4uhw7u8gdwlgmntqtv7aye8vdcmvszkqwgs0zchel6mz7s6cgrkj) | [Payment URL](http://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion) | BTC LN | | bitcoiner.social | No auth required, currently | ws://bitcoinr6de5lkvx4tpwdmzrdfdpla5sya2afwpcabjup2xpi5dulbad.onion | [operator](nostr:npub1an3nz7lczcunpdw6ltjst94hgzcxpppnk7zk3zr2nfcj4yd96kdse6twjd) | N/A | N/A | | relay.westernbtc.com | The westernbtc.com paid relay | ws://westbtcebhgi4ilxxziefho6bqu5lqwa5ncfjefnfebbhx2cwqx5knyd.onion | [operator](nostr:npub1pc57ls4rad5kvsp733suhzl2d4u9y7h4upt952a2pucnalc59teq33dmza) | [Payment URL](hjar34h5zwgtvxr345q7rncso3dhdaryuxgri3lu7lbhmnzvin72z5ad.onion) | BTC LN | | freelay.sovbit.host | Free relay for sovbit.host | ws://sovbitm2enxfr5ot6qscwy5ermdffbqscy66wirkbsigvcshumyzbbqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A | | nostr.sovbit.host | Paid relay for sovbit.host | ws://sovbitgz5uqyh7jwcsudq4sspxlj4kbnurvd3xarkkx2use3k6rlibqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A | | nostr.wine | 🍷 [nostr.wine](https://nostr.wine) relay | ws://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion) | BTC LN, BTC, Credit Card/CashApp (Stripe) | | inbox.nostr.wine | 🍷 [inbox.nostr.wine](https://inbox.nostr.wine) relay | ws://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion) | BTC LN, BTC | | filter.nostr.wine | 🍷 [filter.nostr.wine](https://filter.nostr.wine) proxy relay | ws://winefiltermhqixxzmnzxhrmaufpnfq3rmjcl6ei45iy4aidrngpsyid.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion/add-time) | BTC LN, BTC | | N/A | N/A | ws://pzfw4uteha62iwkzm3lycabk4pbtcr67cg5ymp5i3xwrpt3t24m6tzad.onion:81 | [operator](nostr:nprofile1q9z8wue69uhky6t5vdhkjmnjxejx2dtvddm8sdr5wpmkgmt6wfjxversd3sn2umevyexzenhwp3kzcn2w4cry7rsdy6kgatvvfskgtn0de5k7m30q9z8wue69uhk77r5wfjx2anpwcmrg73kx3ukydmcxeex5ee5de685ut2dpjkgmf4vg6h56n3w4k82emtde585u35xeh8jvn3vfskgtn0de5k7m30qqs93v545xjl0w8865rhw7kte0mkjxst88rk3k3xj53q4zdxm2zu5ectdn2z6) | N/A | N/A | | nostr.fractalized.net | Free relay for fractalized.net | ws://xvgox2zzo7cfxcjrd2llrkthvjs5t7efoalu34s6lmkqhvzvrms6ipyd.onion | [operator](nostr:npub1ky4kxtyg0uxgw8g5p5mmedh8c8s6sqny6zmaaqj44gv4rk0plaus3m4fd2) | N/A | N/A | | nfrelay.app | [nfrelay.app](https://nfrelay.app) aggregator relay (nostr-filter-relay) | ws://nfrelay6saohkmipikquvrn6d64dzxivhmcdcj4d5i7wxis47xwsriyd.onion | [operator](nostr:npub19dn7fq9hlxwjsdtgf28hyakcdmd73cccaf2u7a7vl42echey7ezs2hwja7) | N/A | N/A | relay.nostr.net | Public relay from nostr.net (Same as clearnet) | ws://nostrnetl6yd5whkldj3vqsxyyaq3tkuspy23a3qgx7cdepb4564qgqd.onion | [operator](https://nostr.at/aljaz@nostr.si) | N/A | N/A | | nerostrator | Free to read, pay XMR to relay | ws://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion | [operator](nostr:npub19j7zhftjfjnep4xa7zxhevschkqdvem9zr26dq4myhu6d62p3gqs3htnca) |[Payment URL](http://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion) | XMR | | nostr.girino.org | Public relay from nostr.girino.org | ws://gnostr2jnapk72mnagq3cuykfon73temzp77hcbncn4silgt77boruid.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | wot.girino.org | WoT relay from wot.girino.org | ws://girwot2koy3kvj6fk7oseoqazp5vwbeawocb3m27jcqtah65f2fkl3yd.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | haven.girino.org/{outbox, inbox, chat, private} | Haven smart relay from haven.girino.org | ws://ghaven2hi3qn2riitw7ymaztdpztrvmm337e2pgkacfh3rnscaoxjoad.onion/{outbox, inbox, chat, private} | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | relay.nostpy.lol | Free Web of Trust relay (Same as clearnet) | ws://pemgkkqjqjde7y2emc2hpxocexugbixp42o4zymznil6zfegx5nfp4id.onion | [operator](nostr:nprofile1qy08wumn8ghj7mn0wd68yttsw43zuam9d3kx7unyv4ezumn9wshszxrhwden5te0dehhxarj9enx6apwwa5h5tnzd9az7qpqg5pm4gf8hh7skp2rsnw9h2pvkr32sdnuhkcx9yte7qxmrg6v4txqr5amve) |N/A | N/A | | Poster.place Nostr Relay | N/A | ws://dmw5wbawyovz7fcahvguwkw4sknsqsalffwctioeoqkvvy7ygjbcuoad.onion | [operator](nostr:nprofile1qqsr836yylem9deatcu08ekfj8qj9f2aypq8ydt0w8dyng8zp8akjsqpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0ds6xxx6y) | N/A | N/A | | Azzamo Relay | [Azzamo](https://azzamo.net/relays/) Premium Nostr relay. (paid) | ws://q6a7m5qkyonzb5fk5yv4jyu3ar44hqedn7wjopg737lit2ckkhx2nyid.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN | | Azzamo Inbox Relay | [Azzamo](https://azzamo.net/inbox-relay/) Group and Private message relay. (Freemium) | ws://gp5kiwqfw7t2fwb3rfts2aekoph4x7pj5pv65re2y6hzaujsxewanbqd.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN | | Noderunners Relay | The official [Noderunners](https://noderunners.network) Nostr Relay. | ws://35vr3xigzjv2xyzfyif6o2gksmkioppy4rmwag7d4bqmwuccs2u4jaid.onion | [operator](nostr:nprofile1qqsqarzpaw2xv4cc36n092krdsj78yll7n2pfx5rv7fzp4n9jhlsl2spz3mhxue69uhhwmm59esh57npd4hjumn9wsq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7tqd6ns) | [Payment URL](https://noderunners.azzamo.net) | BTC LN | ## Contributing Contributions are encouraged to keep this document alive. Just open a PR and I'll have it tested and merged. The onion URL is the only mandatory column, the rest is just nice-to-have metadata about the relay. Put `N/A` in empty columns. If you want to contribute anonymously, please contact me on [SimpleX](https://simplex.chat/contact#/?v=2&smp=smp%3A%2F%2F0YuTwO05YJWS8rkjn9eLJDjQhFKvIYd8d4xG8X1blIU%3D%40smp8.simplex.im%2FZ_4q0Nv91wCk8Uekyiaas7NSr-nEDir7%23%2F%3Fv%3D1-2%26dh%3DMCowBQYDK2VuAyEAvdSLn5QEwrfKQswQGTzlwtXeLMXbzxErv-zOJU6D0y8%253D%26srv%3Dbeccx4yfxxbvyhqypaavemqurytl6hozr47wfc7uuecacjqdvwpw2xid.onion) or send a DM on nostr using a disposable npub. ### Operator column It is generally preferred to use something that includes a NIP-19 string, either just the string or a url that contains the NIP-19 string in it (e.g. an njump url).
@ b2d670de:907f9d4a
2025-02-28 16:39:38# onion-service-nostr-relays A list of nostr relays exposed as onion services. ## The list | Relay name | Description | Onion url | Operator | Payment URL | Payment options | | --- | --- | --- | --- | --- | --- | | nostr.oxtr.dev | Same relay as clearnet relay nostr.oxtr.dev | ws://oxtrdevav64z64yb7x6rjg4ntzqjhedm5b5zjqulugknhzr46ny2qbad.onion | [operator](nostr:nprofile1qqst94nsmefmya53crp5qq39kewrtgndqcynhnzp7j8lcu0qjple6jspz3mhxue69uhkummnw3ezummcw3ezuer9wcq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7jxrgyy) | N/A | N/A | | relay.snort.social | Same relay as clearnet relay relay.snort.social | wss://skzzn6cimfdv5e2phjc4yr5v7ikbxtn5f7dkwn5c7v47tduzlbosqmqd.onion | [operator](nostr:nprofile1qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmgpzpmhxue69uhkummnw3ezuamfdejszxrhwden5te0wfjkccte9eekummjwsh8xmmrd9skct9tyup) | N/A | N/A | | nostr.thesamecat.io | Same relay as clearnet relay nostr.thesamecat.io | ws://2jsnlhfnelig5acq6iacydmzdbdmg7xwunm4xl6qwbvzacw4lwrjmlyd.onion | [operator](nostr:npub1wtuh24gpuxjyvnmjwlvxzg8k0elhasagfmmgz0x8vp4ltcy8ples54e7js) | N/A | N/A | | nostr.land | The nostr.land paid relay (same as clearnet) | ws://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion | [operator](nostr:npub12262qa4uhw7u8gdwlgmntqtv7aye8vdcmvszkqwgs0zchel6mz7s6cgrkj) | [Payment URL](http://nostrland2gdw7g3y77ctftovvil76vquipymo7tsctlxpiwknevzfid.onion) | BTC LN | | bitcoiner.social | No auth required, currently | ws://bitcoinr6de5lkvx4tpwdmzrdfdpla5sya2afwpcabjup2xpi5dulbad.onion | [operator](nostr:npub1an3nz7lczcunpdw6ltjst94hgzcxpppnk7zk3zr2nfcj4yd96kdse6twjd) | N/A | N/A | | relay.westernbtc.com | The westernbtc.com paid relay | ws://westbtcebhgi4ilxxziefho6bqu5lqwa5ncfjefnfebbhx2cwqx5knyd.onion | [operator](nostr:npub1pc57ls4rad5kvsp733suhzl2d4u9y7h4upt952a2pucnalc59teq33dmza) | [Payment URL](hjar34h5zwgtvxr345q7rncso3dhdaryuxgri3lu7lbhmnzvin72z5ad.onion) | BTC LN | | freelay.sovbit.host | Free relay for sovbit.host | ws://sovbitm2enxfr5ot6qscwy5ermdffbqscy66wirkbsigvcshumyzbbqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A | | nostr.sovbit.host | Paid relay for sovbit.host | ws://sovbitgz5uqyh7jwcsudq4sspxlj4kbnurvd3xarkkx2use3k6rlibqd.onion | [operator](nostr:npub1gnwpctdec0aa00hfy4lvadftu08ccs9677mr73h9ddv2zvw8fu9smmerrq) | N/A | N/A | | nostr.wine | 🍷 [nostr.wine](https://nostr.wine) relay | ws://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion) | BTC LN, BTC, Credit Card/CashApp (Stripe) | | inbox.nostr.wine | 🍷 [inbox.nostr.wine](https://inbox.nostr.wine) relay | ws://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://wineinboxkayswlofkugkjwhoyi744qvlzdxlmdvwe7cei2xxy4gc6ad.onion) | BTC LN, BTC | | filter.nostr.wine | 🍷 [filter.nostr.wine](https://filter.nostr.wine) proxy relay | ws://winefiltermhqixxzmnzxhrmaufpnfq3rmjcl6ei45iy4aidrngpsyid.onion | [operator](nostr:npub1fyvwkve2gxm3h2d8fvwuvsnkell4jtj4zpae8w4w8zhn2g89t96s0tsfuk) | [Payment URL](http://nostrwinemdptvqukjttinajfeedhf46hfd5bz2aj2q5uwp7zros3nad.onion/add-time) | BTC LN, BTC | | N/A | N/A | ws://pzfw4uteha62iwkzm3lycabk4pbtcr67cg5ymp5i3xwrpt3t24m6tzad.onion:81 | [operator](nostr:nprofile1q9z8wue69uhky6t5vdhkjmnjxejx2dtvddm8sdr5wpmkgmt6wfjxversd3sn2umevyexzenhwp3kzcn2w4cry7rsdy6kgatvvfskgtn0de5k7m30q9z8wue69uhk77r5wfjx2anpwcmrg73kx3ukydmcxeex5ee5de685ut2dpjkgmf4vg6h56n3w4k82emtde585u35xeh8jvn3vfskgtn0de5k7m30qqs93v545xjl0w8865rhw7kte0mkjxst88rk3k3xj53q4zdxm2zu5ectdn2z6) | N/A | N/A | | nostr.fractalized.net | Free relay for fractalized.net | ws://xvgox2zzo7cfxcjrd2llrkthvjs5t7efoalu34s6lmkqhvzvrms6ipyd.onion | [operator](nostr:npub1ky4kxtyg0uxgw8g5p5mmedh8c8s6sqny6zmaaqj44gv4rk0plaus3m4fd2) | N/A | N/A | | nfrelay.app | [nfrelay.app](https://nfrelay.app) aggregator relay (nostr-filter-relay) | ws://nfrelay6saohkmipikquvrn6d64dzxivhmcdcj4d5i7wxis47xwsriyd.onion | [operator](nostr:npub19dn7fq9hlxwjsdtgf28hyakcdmd73cccaf2u7a7vl42echey7ezs2hwja7) | N/A | N/A | relay.nostr.net | Public relay from nostr.net (Same as clearnet) | ws://nostrnetl6yd5whkldj3vqsxyyaq3tkuspy23a3qgx7cdepb4564qgqd.onion | [operator](https://nostr.at/aljaz@nostr.si) | N/A | N/A | | nerostrator | Free to read, pay XMR to relay | ws://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion | [operator](nostr:npub19j7zhftjfjnep4xa7zxhevschkqdvem9zr26dq4myhu6d62p3gqs3htnca) |[Payment URL](http://nerostrrgb5fhj6dnzhjbgmnkpy2berdlczh6tuh2jsqrjok3j4zoxid.onion) | XMR | | nostr.girino.org | Public relay from nostr.girino.org | ws://gnostr2jnapk72mnagq3cuykfon73temzp77hcbncn4silgt77boruid.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | wot.girino.org | WoT relay from wot.girino.org | ws://girwot2koy3kvj6fk7oseoqazp5vwbeawocb3m27jcqtah65f2fkl3yd.onion | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | haven.girino.org/{outbox, inbox, chat, private} | Haven smart relay from haven.girino.org | ws://ghaven2hi3qn2riitw7ymaztdpztrvmm337e2pgkacfh3rnscaoxjoad.onion/{outbox, inbox, chat, private} | [operator](nostr:npub18lav8fkgt8424rxamvk8qq4xuy9n8mltjtgztv2w44hc5tt9vets0hcfsz) | N/A | N/A | | relay.nostpy.lol | Free Web of Trust relay (Same as clearnet) | ws://pemgkkqjqjde7y2emc2hpxocexugbixp42o4zymznil6zfegx5nfp4id.onion | [operator](nostr:nprofile1qy08wumn8ghj7mn0wd68yttsw43zuam9d3kx7unyv4ezumn9wshszxrhwden5te0dehhxarj9enx6apwwa5h5tnzd9az7qpqg5pm4gf8hh7skp2rsnw9h2pvkr32sdnuhkcx9yte7qxmrg6v4txqr5amve) |N/A | N/A | | Poster.place Nostr Relay | N/A | ws://dmw5wbawyovz7fcahvguwkw4sknsqsalffwctioeoqkvvy7ygjbcuoad.onion | [operator](nostr:nprofile1qqsr836yylem9deatcu08ekfj8qj9f2aypq8ydt0w8dyng8zp8akjsqpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0ds6xxx6y) | N/A | N/A | | Azzamo Relay | [Azzamo](https://azzamo.net/relays/) Premium Nostr relay. (paid) | ws://q6a7m5qkyonzb5fk5yv4jyu3ar44hqedn7wjopg737lit2ckkhx2nyid.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN | | Azzamo Inbox Relay | [Azzamo](https://azzamo.net/inbox-relay/) Group and Private message relay. (Freemium) | ws://gp5kiwqfw7t2fwb3rfts2aekoph4x7pj5pv65re2y6hzaujsxewanbqd.onion | [operator](nostr:npub1jjn20zj6awa6gz73423zxjqszvkzmqqyhwghwctvgy7ncrwlxg8qdavknm) | [Payment URL](https://azzamo.net/pay) | BTC LN | | Noderunners Relay | The official [Noderunners](https://noderunners.network) Nostr Relay. | ws://35vr3xigzjv2xyzfyif6o2gksmkioppy4rmwag7d4bqmwuccs2u4jaid.onion | [operator](nostr:nprofile1qqsqarzpaw2xv4cc36n092krdsj78yll7n2pfx5rv7fzp4n9jhlsl2spz3mhxue69uhhwmm59esh57npd4hjumn9wsq3gamnwvaz7tmjv4kxz7fwv3sk6atn9e5k7tqd6ns) | [Payment URL](https://noderunners.azzamo.net) | BTC LN | ## Contributing Contributions are encouraged to keep this document alive. Just open a PR and I'll have it tested and merged. The onion URL is the only mandatory column, the rest is just nice-to-have metadata about the relay. Put `N/A` in empty columns. If you want to contribute anonymously, please contact me on [SimpleX](https://simplex.chat/contact#/?v=2&smp=smp%3A%2F%2F0YuTwO05YJWS8rkjn9eLJDjQhFKvIYd8d4xG8X1blIU%3D%40smp8.simplex.im%2FZ_4q0Nv91wCk8Uekyiaas7NSr-nEDir7%23%2F%3Fv%3D1-2%26dh%3DMCowBQYDK2VuAyEAvdSLn5QEwrfKQswQGTzlwtXeLMXbzxErv-zOJU6D0y8%253D%26srv%3Dbeccx4yfxxbvyhqypaavemqurytl6hozr47wfc7uuecacjqdvwpw2xid.onion) or send a DM on nostr using a disposable npub. ### Operator column It is generally preferred to use something that includes a NIP-19 string, either just the string or a url that contains the NIP-19 string in it (e.g. an njump url). @ 000002de:c05780a7
2025-02-28 16:36:31The newly installed FBI Director Kash Patel was sworn in on a Bhagavad Gita (Hindu holy book) NOT a Christian Bible! Guys, its happening! Christian Nationalism is here. We predicted that Trump would introduce a government ruled by Christians for Christians persecuting people of other faiths. Its just a matter of weeks until we are in full blown Handmaids Tale! Time to get out. Get out while you can. originally posted at https://stacker.news/items/899838
@ 000002de:c05780a7
2025-02-28 16:36:31The newly installed FBI Director Kash Patel was sworn in on a Bhagavad Gita (Hindu holy book) NOT a Christian Bible! Guys, its happening! Christian Nationalism is here. We predicted that Trump would introduce a government ruled by Christians for Christians persecuting people of other faiths. Its just a matter of weeks until we are in full blown Handmaids Tale! Time to get out. Get out while you can. originally posted at https://stacker.news/items/899838 @ 5d4b6c8d:8a1c1ee3
2025-02-28 16:00:20I've been very hopeful that the proposal to replace the IRS, and all of the taxes it collects, with a combination of sales taxes and tariffs, will go through, but just this morning some of the secondary effects of such a change occurred to me. Now, I'm even more hopeful that this happens. # The Obvious Benefits My initial reasons for excitement were the obvious ones: consumption based taxes have better incentives than production based taxes (I know tax incidence muddies the waters, but this is still true) and consumption taxes are more avoidable than the slew of individual and corporate taxes currently in place. # Financial Privacy One second order benefit occurred to me immediately: Without taxes on income/payroll/inheritance/capital gains/etc. the state loses most of its rational for its rampant invasions of our financial privacy. Since most businesses are already subjected to the invasion of their financial privacy (through state and local sales taxes), this is a huge net positive. Not only is this better for its own sake, but all of the monitoring that goes into current financial surveillance is costly. Getting all of those transactions costs out of our financial system will be a huge positive. # No More Benefits Tied to Employment This is what hit me this morning. The reason Americans get so many benefits through their employers is because they're tax exempted. Having our healthcare tied to our employer, and largely decided by them, is a huge distortion in the health care market and it radically reduces competition. Without preferential tax treatment, we would just be paid out that money in our salaries and make our own health care choices. As such, expect the current medical-industrial complex to fight this tax reform tooth and nail. The other element of this that I realized is that retirement accounts will lose the tax penalty, come withdrawal time (obviously depending on which type you have). That'll be a huge boon for many of us, and make up for the impending collapse of Social Security. # What Else? I haven't spent much more time thinking through other implications. What other effects will there be if the current tax regime is replaced with sales taxes and tariffs. originally posted at https://stacker.news/items/899802
@ 5d4b6c8d:8a1c1ee3
2025-02-28 16:00:20I've been very hopeful that the proposal to replace the IRS, and all of the taxes it collects, with a combination of sales taxes and tariffs, will go through, but just this morning some of the secondary effects of such a change occurred to me. Now, I'm even more hopeful that this happens. # The Obvious Benefits My initial reasons for excitement were the obvious ones: consumption based taxes have better incentives than production based taxes (I know tax incidence muddies the waters, but this is still true) and consumption taxes are more avoidable than the slew of individual and corporate taxes currently in place. # Financial Privacy One second order benefit occurred to me immediately: Without taxes on income/payroll/inheritance/capital gains/etc. the state loses most of its rational for its rampant invasions of our financial privacy. Since most businesses are already subjected to the invasion of their financial privacy (through state and local sales taxes), this is a huge net positive. Not only is this better for its own sake, but all of the monitoring that goes into current financial surveillance is costly. Getting all of those transactions costs out of our financial system will be a huge positive. # No More Benefits Tied to Employment This is what hit me this morning. The reason Americans get so many benefits through their employers is because they're tax exempted. Having our healthcare tied to our employer, and largely decided by them, is a huge distortion in the health care market and it radically reduces competition. Without preferential tax treatment, we would just be paid out that money in our salaries and make our own health care choices. As such, expect the current medical-industrial complex to fight this tax reform tooth and nail. The other element of this that I realized is that retirement accounts will lose the tax penalty, come withdrawal time (obviously depending on which type you have). That'll be a huge boon for many of us, and make up for the impending collapse of Social Security. # What Else? I haven't spent much more time thinking through other implications. What other effects will there be if the current tax regime is replaced with sales taxes and tariffs. originally posted at https://stacker.news/items/899802 @ 55f04590:2d385185
2025-02-28 15:52:53# Loops have been the overarching theme in the last two months of my work. You see, my book project is incredibly exciting, and whenever I have a large project like this—_a beast_—I have a tendency to become somewhat obsessive, (subconsciously) dedicating every waking hour to feeding it. I forced myself to step away from it for a bit, working on other projects while letting the book slumber in the back of my head. When I picked the project back up again, I could feel the different pieces it consists of had clicked into place. It always surprises me to see how taking time _away from a project_ can contribute to seeing things more clearly _on the project_. ## A new website for NoGood During this brief hiatus I found myself digging deeper into the indie & open web. I read articles by people who have been active proponents of an open web—as opposed to the walled gardens we’ve gotten accustomed to tracking us whichever way we surf—and I discovered the concept of tending to a ‘digital garden’. I saw a side of the web I was less exposed to before that aligned perfectly with my values. As a result, I overhauled the NoGood website. This new version of the website is simple, effective, and static: there is no tracking whatsoever, and it makes no requests to external resources. It only uses system fonts, serves optimised images, and because of that it’s blazing fast. I built it using _11ty_, and you can read more about it [in last month’s blogpost](https://nogood.studio/posts/update/new-website/). Within weeks, NoGood got featured on [DeadSimpleSites](http://deadsimplesites.com), a gallery full of similar websites, which is a welcome bit of recognition.  ## Rewarding dialogues The book’s sections ([_Work_, _Process_, _Context_, _Items_](https://nogood.studio/posts/book/announcement)) are set. The _Context_ section is meant to—well, do what it says on the tin: paint a picture of the context in which my own work was created and construct conversations between my work and that which came before it. To do so, I’ll carve out space for articles—published under the _Creative Commons_ or share-alike license—that inspired me along the way. I’ll illustrate each article myself, in black and white. I’ve asked a few people for their permission to publish their articles and have received positive responses from [Cory Doctorow](https://craphound.com/), Jack Dorsey, [Lyn Alden](https://www.lynalden.com/) and [DerGigi](https://dergigi.com/), for which I’m incredibly grateful. Just the ability to have dialogues with these people whose work I’ve admired is a rewarding outcome of me pursuing this project, feeding back into my desire to create a great publication. In order to do right by the _Creative Commons_ license, I’ll make the _Context_ section available on the NoGood website, too. I may even turn it into a printable zine—more on that later. ## Editing and designing the NoGood book I primarily work on the book from my studio space, which I share with two other creatives, [Timo](http://timokuilder.com) and [Daniël](http://daniel.pizza). Daniël designs and builds open-source software for [Ghost](http://ghost.org), writes, and publishes a literary magazine called [_TRANSCRIPT_](http://transcriptmag.store). We share similar values, he knows a thing or two about the open web, and it made perfect sense for us to work together. I’ve hired him to act as an editor for the book, and he now edits my writing (in fact, he edited this update, too!). We’ve had some dialogues about the articles I’m including as well as others I could add, too, and we’ll continue our conversations throughout the design process. Commissioning him to take on this work has been a relief. It freed up precious headspace, and I’ve started designing the first spreads of the book. Some sections already are very clear, while others still need time to crystallise. Fortunately, clarity comes as a result of chipping away at the work ahead, so I keep at it with renewed energy—updates will now follow more regularly.   ## Crowdfunding & production I have a complete picture of the production costs of the book and I’ve ironed out the logistics. I know which printer will be printing it, and my budget estimates were correct. The current number of [pre-orders](https://geyser.fund/project/nogoodartbook) (53) covers roughly 70% of the production costs, which means I can safely produce the NoGood book—it’s going to print this summer! 200 copies will roll off the press, and I’m really looking forward to it. Thank you for reading. More soon, Thomas. --- #### Previous updates [The NoGood art book announcement](https://stacker.news/items/736947) [Update 01 – Humble beginnings](https://stacker.news/items/744898) [Update 02 – Throwback](https://stacker.news/items/762791) #### Pre-order a book The NoGood art book is available [as a pre-order on Geyser](https://geyser.fund/project/nogoodartbook). originally posted at https://stacker.news/items/899798
@ 55f04590:2d385185
2025-02-28 15:52:53# Loops have been the overarching theme in the last two months of my work. You see, my book project is incredibly exciting, and whenever I have a large project like this—_a beast_—I have a tendency to become somewhat obsessive, (subconsciously) dedicating every waking hour to feeding it. I forced myself to step away from it for a bit, working on other projects while letting the book slumber in the back of my head. When I picked the project back up again, I could feel the different pieces it consists of had clicked into place. It always surprises me to see how taking time _away from a project_ can contribute to seeing things more clearly _on the project_. ## A new website for NoGood During this brief hiatus I found myself digging deeper into the indie & open web. I read articles by people who have been active proponents of an open web—as opposed to the walled gardens we’ve gotten accustomed to tracking us whichever way we surf—and I discovered the concept of tending to a ‘digital garden’. I saw a side of the web I was less exposed to before that aligned perfectly with my values. As a result, I overhauled the NoGood website. This new version of the website is simple, effective, and static: there is no tracking whatsoever, and it makes no requests to external resources. It only uses system fonts, serves optimised images, and because of that it’s blazing fast. I built it using _11ty_, and you can read more about it [in last month’s blogpost](https://nogood.studio/posts/update/new-website/). Within weeks, NoGood got featured on [DeadSimpleSites](http://deadsimplesites.com), a gallery full of similar websites, which is a welcome bit of recognition.  ## Rewarding dialogues The book’s sections ([_Work_, _Process_, _Context_, _Items_](https://nogood.studio/posts/book/announcement)) are set. The _Context_ section is meant to—well, do what it says on the tin: paint a picture of the context in which my own work was created and construct conversations between my work and that which came before it. To do so, I’ll carve out space for articles—published under the _Creative Commons_ or share-alike license—that inspired me along the way. I’ll illustrate each article myself, in black and white. I’ve asked a few people for their permission to publish their articles and have received positive responses from [Cory Doctorow](https://craphound.com/), Jack Dorsey, [Lyn Alden](https://www.lynalden.com/) and [DerGigi](https://dergigi.com/), for which I’m incredibly grateful. Just the ability to have dialogues with these people whose work I’ve admired is a rewarding outcome of me pursuing this project, feeding back into my desire to create a great publication. In order to do right by the _Creative Commons_ license, I’ll make the _Context_ section available on the NoGood website, too. I may even turn it into a printable zine—more on that later. ## Editing and designing the NoGood book I primarily work on the book from my studio space, which I share with two other creatives, [Timo](http://timokuilder.com) and [Daniël](http://daniel.pizza). Daniël designs and builds open-source software for [Ghost](http://ghost.org), writes, and publishes a literary magazine called [_TRANSCRIPT_](http://transcriptmag.store). We share similar values, he knows a thing or two about the open web, and it made perfect sense for us to work together. I’ve hired him to act as an editor for the book, and he now edits my writing (in fact, he edited this update, too!). We’ve had some dialogues about the articles I’m including as well as others I could add, too, and we’ll continue our conversations throughout the design process. Commissioning him to take on this work has been a relief. It freed up precious headspace, and I’ve started designing the first spreads of the book. Some sections already are very clear, while others still need time to crystallise. Fortunately, clarity comes as a result of chipping away at the work ahead, so I keep at it with renewed energy—updates will now follow more regularly.   ## Crowdfunding & production I have a complete picture of the production costs of the book and I’ve ironed out the logistics. I know which printer will be printing it, and my budget estimates were correct. The current number of [pre-orders](https://geyser.fund/project/nogoodartbook) (53) covers roughly 70% of the production costs, which means I can safely produce the NoGood book—it’s going to print this summer! 200 copies will roll off the press, and I’m really looking forward to it. Thank you for reading. More soon, Thomas. --- #### Previous updates [The NoGood art book announcement](https://stacker.news/items/736947) [Update 01 – Humble beginnings](https://stacker.news/items/744898) [Update 02 – Throwback](https://stacker.news/items/762791) #### Pre-order a book The NoGood art book is available [as a pre-order on Geyser](https://geyser.fund/project/nogoodartbook). originally posted at https://stacker.news/items/899798 @ 5d4b6c8d:8a1c1ee3
2025-02-28 15:07:12# It's *contest-palooza* at ~Stacker_Sports: - We have [cricket](https://stacker.news/items/898849/r/Undisciplined) - We'll likely have more cricket soon! - We have [USA vs the world](https://stacker.news/items/897858/r/Undisciplined) - We have [soccer](https://stacker.news/items/894320/r/Undisciplined) - We have [NBA](https://stacker.news/items/894412/r/Undisciplined) - Coming soon: March Madness, Fantasy Baseball, MLB Survivor Pools, NFL Mock Drafts, and AFL! # In actual sports news, - the NBA is hitting the home stretch. The contenders, pretenders, and tankers are sorting themselves out. - Steph's 56 - Giannis vs Jokic showdown - Brady tampering for Stafford? - NFL combine and other offseason activity - Ovi chasing the Great One - MLB started spring training games - New ball/strike review system # Degenerate Corner - [Predyx Super Bowl market](https://beta.predyx.com/market/super-bowl-winner-2026-1740263192) - I'm killing it on Ember. What's my secret? Plus, whatever stackers drop in the comments. originally posted at https://stacker.news/items/899748
@ 5d4b6c8d:8a1c1ee3
2025-02-28 15:07:12# It's *contest-palooza* at ~Stacker_Sports: - We have [cricket](https://stacker.news/items/898849/r/Undisciplined) - We'll likely have more cricket soon! - We have [USA vs the world](https://stacker.news/items/897858/r/Undisciplined) - We have [soccer](https://stacker.news/items/894320/r/Undisciplined) - We have [NBA](https://stacker.news/items/894412/r/Undisciplined) - Coming soon: March Madness, Fantasy Baseball, MLB Survivor Pools, NFL Mock Drafts, and AFL! # In actual sports news, - the NBA is hitting the home stretch. The contenders, pretenders, and tankers are sorting themselves out. - Steph's 56 - Giannis vs Jokic showdown - Brady tampering for Stafford? - NFL combine and other offseason activity - Ovi chasing the Great One - MLB started spring training games - New ball/strike review system # Degenerate Corner - [Predyx Super Bowl market](https://beta.predyx.com/market/super-bowl-winner-2026-1740263192) - I'm killing it on Ember. What's my secret? Plus, whatever stackers drop in the comments. originally posted at https://stacker.news/items/899748 @ 2e8970de:63345c7a
2025-02-28 11:13:32 the silence before the storm originally posted at https://stacker.news/items/899535
@ 2e8970de:63345c7a
2025-02-28 11:13:32 the silence before the storm originally posted at https://stacker.news/items/899535 @ da0b9bc3:4e30a4a9
2025-02-28 08:39:58Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/899482
@ da0b9bc3:4e30a4a9
2025-02-28 08:39:58Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/899482 @ 6389be64:ef439d32
2025-02-27 21:32:12GA, plebs. The latest episode of Bitcoin And is out, and, as always, the chicanery is running rampant. Let’s break down the biggest topics I covered, and if you want the full, unfiltered rant, make sure to listen to the episode linked below. ## House Democrats’ MEME Act: A Bad Joke? House Democrats are proposing a bill to ban presidential meme coins, clearly aimed at Trump’s and Melania’s ill-advised token launches. While grifters launching meme coins is bad, this bill is just as ridiculous. If this legislation moves forward, expect a retaliatory strike exposing how politicians like Pelosi and Warren mysteriously amassed their fortunes. Will it pass? Doubtful. But it’s another sign of the government’s obsession with regulating everything except itself. ## Senate Banking’s First Digital Asset Hearing: The Real Target Is You Cynthia Lummis chaired the first digital asset hearing, and—surprise!—it was all about control. The discussion centered on stablecoins, AML, and KYC regulations, with witnesses suggesting Orwellian measures like freezing stablecoin transactions unless pre-approved by authorities. What was barely mentioned? Bitcoin. They want full oversight of stablecoins, which is really about controlling financial freedom. Expect more nonsense targeting self-custody wallets under the guise of stopping “bad actors.” ## Bank of America and PayPal Want In on Stablecoins Bank of America’s CEO openly stated they’ll launch a stablecoin as soon as regulation allows. Meanwhile, PayPal’s CEO paid for a hat using Bitcoin—not their own stablecoin, Pi USD. Why wouldn’t he use his own product? Maybe he knows stablecoins aren’t what they’re hyped up to be. Either way, the legacy financial system is gearing up to flood the market with stablecoins, not because they love crypto, but because it’s a tool to extend U.S. dollar dominance. ## MetaPlanet Buys the Dip Japan’s MetaPlanet issued $13.4M in bonds to buy more Bitcoin, proving once again that institutions see the writing on the wall. Unlike U.S. regulators who obsess over stablecoins, some companies are actually stacking sats. ## UK Expands Crypto Seizure Powers Across the pond, the UK government is pushing legislation to make it easier to seize and destroy crypto linked to criminal activity. While they frame it as going after the bad guys, it’s another move toward centralized control and financial surveillance. ## Bitcoin Tools & Tech: Arc, SatoChip, and Nunchuk Some bullish Bitcoin developments: ARC v0.5 is making Bitcoin’s second layer more efficient, SatoChip now supports Taproot and Nostr, and Nunchuk launched a group wallet with chat, making multisig collaboration easier. ## The Bottom Line The state is coming for financial privacy and control, and stablecoins are their weapon of choice. Bitcoiners need to stay focused, keep their coins in self-custody, and build out parallel systems. Expect more regulatory attacks, but don’t let them distract you—just keep stacking and transacting in ways they can’t control. **🎧 Listen to the full episode here: [https://fountain.fm/episode/PYITCo18AJnsEkKLz2Ks](Fountain.fm)** **💰 Support the show by boosting sats on Podcasting 2.0!** and I will see you on the other side.
@ 6389be64:ef439d32
2025-02-27 21:32:12GA, plebs. The latest episode of Bitcoin And is out, and, as always, the chicanery is running rampant. Let’s break down the biggest topics I covered, and if you want the full, unfiltered rant, make sure to listen to the episode linked below. ## House Democrats’ MEME Act: A Bad Joke? House Democrats are proposing a bill to ban presidential meme coins, clearly aimed at Trump’s and Melania’s ill-advised token launches. While grifters launching meme coins is bad, this bill is just as ridiculous. If this legislation moves forward, expect a retaliatory strike exposing how politicians like Pelosi and Warren mysteriously amassed their fortunes. Will it pass? Doubtful. But it’s another sign of the government’s obsession with regulating everything except itself. ## Senate Banking’s First Digital Asset Hearing: The Real Target Is You Cynthia Lummis chaired the first digital asset hearing, and—surprise!—it was all about control. The discussion centered on stablecoins, AML, and KYC regulations, with witnesses suggesting Orwellian measures like freezing stablecoin transactions unless pre-approved by authorities. What was barely mentioned? Bitcoin. They want full oversight of stablecoins, which is really about controlling financial freedom. Expect more nonsense targeting self-custody wallets under the guise of stopping “bad actors.” ## Bank of America and PayPal Want In on Stablecoins Bank of America’s CEO openly stated they’ll launch a stablecoin as soon as regulation allows. Meanwhile, PayPal’s CEO paid for a hat using Bitcoin—not their own stablecoin, Pi USD. Why wouldn’t he use his own product? Maybe he knows stablecoins aren’t what they’re hyped up to be. Either way, the legacy financial system is gearing up to flood the market with stablecoins, not because they love crypto, but because it’s a tool to extend U.S. dollar dominance. ## MetaPlanet Buys the Dip Japan’s MetaPlanet issued $13.4M in bonds to buy more Bitcoin, proving once again that institutions see the writing on the wall. Unlike U.S. regulators who obsess over stablecoins, some companies are actually stacking sats. ## UK Expands Crypto Seizure Powers Across the pond, the UK government is pushing legislation to make it easier to seize and destroy crypto linked to criminal activity. While they frame it as going after the bad guys, it’s another move toward centralized control and financial surveillance. ## Bitcoin Tools & Tech: Arc, SatoChip, and Nunchuk Some bullish Bitcoin developments: ARC v0.5 is making Bitcoin’s second layer more efficient, SatoChip now supports Taproot and Nostr, and Nunchuk launched a group wallet with chat, making multisig collaboration easier. ## The Bottom Line The state is coming for financial privacy and control, and stablecoins are their weapon of choice. Bitcoiners need to stay focused, keep their coins in self-custody, and build out parallel systems. Expect more regulatory attacks, but don’t let them distract you—just keep stacking and transacting in ways they can’t control. **🎧 Listen to the full episode here: [https://fountain.fm/episode/PYITCo18AJnsEkKLz2Ks](Fountain.fm)** **💰 Support the show by boosting sats on Podcasting 2.0!** and I will see you on the other side. @ 5d4b6c8d:8a1c1ee3
2025-02-27 20:25:29I've really enjoyed these two months running ~econ. It crystallized that what I most enjoy is reading and commenting. Thankfully, our excellent contributors are giving me ample opportunities. # Metrics - Posts: 5th place - 264 - Comments: 6th place - 1653 - Stacking: 3rd place - 149.6k - Revenue: 6th place - 59.4k We're still over the breakeven point, but revenue was down from last month (still above the month before I took over, though). That means the new posting fee will be 81 sats, which is halfway back to the previous 108. # Contest Ideas Last month, I asked what people thought the best use of previously donated sats was and funding a contest seemed to get the best response. I'd like to try out a quarterly contest. The prize pool will be whatever sats have been earned, above the breakeven point, until the donated sats have all been paid out. I'm not sure if this will be a winner-takes-all thing or a top 3. I also don't want to completely defer to zaprank, so what I'll do is list the top 10 posts by zaprank and have people vote on the best post. Let me know what you think (including if this is an acceptable use of your donations, for those who made donations). originally posted at https://stacker.news/items/899082
@ 5d4b6c8d:8a1c1ee3
2025-02-27 20:25:29I've really enjoyed these two months running ~econ. It crystallized that what I most enjoy is reading and commenting. Thankfully, our excellent contributors are giving me ample opportunities. # Metrics - Posts: 5th place - 264 - Comments: 6th place - 1653 - Stacking: 3rd place - 149.6k - Revenue: 6th place - 59.4k We're still over the breakeven point, but revenue was down from last month (still above the month before I took over, though). That means the new posting fee will be 81 sats, which is halfway back to the previous 108. # Contest Ideas Last month, I asked what people thought the best use of previously donated sats was and funding a contest seemed to get the best response. I'd like to try out a quarterly contest. The prize pool will be whatever sats have been earned, above the breakeven point, until the donated sats have all been paid out. I'm not sure if this will be a winner-takes-all thing or a top 3. I also don't want to completely defer to zaprank, so what I'll do is list the top 10 posts by zaprank and have people vote on the best post. Let me know what you think (including if this is an acceptable use of your donations, for those who made donations). originally posted at https://stacker.news/items/899082 @ 6260f29f:2ee2fcd4
2025-02-27 18:05:52<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/div>?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ 6260f29f:2ee2fcd4
2025-02-27 18:05:52<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/div>?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ 6260f29f:2ee2fcd4
2025-02-27 18:01:30# titleeee test
@ 6260f29f:2ee2fcd4
2025-02-27 18:01:30# titleeee test @ 5d4b6c8d:8a1c1ee3
2025-02-27 17:41:24Here are today's picks using my proprietary betting strategy at [Freebitcoin](https://freebitco.in/?r=51325722). For details about what Risk Balanced Odds Arbitrage is and why it works see https://stacker.news/items/342765/r/Undisciplined. There were so many today, that I abandoned the markdown table. I recommend skipping the ones that are taking place within a week (the early bonus isn't great for those).  originally posted at https://stacker.news/items/898935
@ 5d4b6c8d:8a1c1ee3
2025-02-27 17:41:24Here are today's picks using my proprietary betting strategy at [Freebitcoin](https://freebitco.in/?r=51325722). For details about what Risk Balanced Odds Arbitrage is and why it works see https://stacker.news/items/342765/r/Undisciplined. There were so many today, that I abandoned the markdown table. I recommend skipping the ones that are taking place within a week (the early bonus isn't great for those).  originally posted at https://stacker.news/items/898935 @ da0b9bc3:4e30a4a9
2025-02-27 09:46:41Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/898543
@ da0b9bc3:4e30a4a9
2025-02-27 09:46:41Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/898543 @ 000002de:c05780a7
2025-02-26 22:31:11 These people have serious issues. [Original Sin by Jake Tapper and Alex Thompson](https://sites.prh.com/originalsin) > From two of America’s most respected journalists, an unflinching and explosive reckoning with one of the most fateful decisions in American political history: Joe Biden’s run for reelection despite evidence of his serious decline—amid desperate efforts to hide the extent of that deterioration originally posted at https://stacker.news/items/898271
@ 000002de:c05780a7
2025-02-26 22:31:11 These people have serious issues. [Original Sin by Jake Tapper and Alex Thompson](https://sites.prh.com/originalsin) > From two of America’s most respected journalists, an unflinching and explosive reckoning with one of the most fateful decisions in American political history: Joe Biden’s run for reelection despite evidence of his serious decline—amid desperate efforts to hide the extent of that deterioration originally posted at https://stacker.news/items/898271 @ b2d670de:907f9d4a
2025-02-26 18:27:47This is a list of nostr clients exposed as onion services. The list is currently actively maintained on [GitHub](https://github.com/0xtrr/onion-service-nostr-clients). Contributions are always appreciated! | Client name | Onion URL | Source code URL | Admin | Description | | --- | --- | --- | --- | --- | | Snort | http://agzj5a4be3kgp6yurijk4q7pm2yh4a5nphdg4zozk365yirf7ahuctyd.onion | https://git.v0l.io/Kieran/snort | [operator](nostr:nprofile1qyvhwumn8ghj7un9d3shjtnndehhyapwwdhkx6tpdshszxnhwden5te0wpuhyctdd9jzuenfv96x5ctx9e3k7mf0qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmg9umdvr) | N/A | | moStard | http://sifbugd5nwdq77plmidkug4y57zuqwqio3zlyreizrhejhp6bohfwkad.onion/ | https://github.com/rafael-xmr/nostrudel/tree/mostard | [operator](nostr:nprofile1qyv8wumn8ghj7un9d3shjtnddaehgctjvshx7un89uq36amnwvaz7tmzdaehgu3wvf5hgcm0d9h8g7r0ddhjucm0d5hsqgy8wvyzw6l9pn5m47n7tcm5un7t7h5ctx3pjx8nfwh06qq8g6max5zadtyx) | minimalist monero friendly nostrudel fork | | Nostrudel | http://oxtrnmb4wsb77rmk64q3jfr55fo33luwmsyaoovicyhzgrulleiojsad.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostrnpub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest tagged docker image | | Nostrudel Next | http://oxtrnnumsflm7hmvb3xqphed2eqpbrt4seflgmdsjnpgc3ejd6iycuyd.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostr:npub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest "next" tagged docker image | | Nsite | http://q457mvdt5smqj726m4lsqxxdyx7r3v7gufzt46zbkop6mkghpnr7z3qd.onion/ | https://github.com/hzrd149/nsite-ts | [operator](nostr:nprofile1qqszv6q4uryjzr06xfxxew34wwc5hmjfmfpqn229d72gfegsdn2q3fgpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0dsxx2q3a) | Runs nsite. You can read more about nsite [here](https://github.com/lez/nsite). | | Shopstr | http://6fkdn756yryd5wurkq7ifnexupnfwj6sotbtby2xhj5baythl4cyf2id.onion/ | https://github.com/shopstr-eng/shopstr-hidden-service | [operator](nostr:nprofile1qqsdxm5qs0a8kdk6aejxew9nlx074g7cnedrjeggws0sq03p4s9khmqpz9mhxue69uhkummnw3ezuamfdejj7qgwwaehxw309ahx7uewd3hkctcpzemhxue69uhksctkv4hzucmpd3mxztnyv4mz747p6g5) | Runs the latest `serverless` branch build of Shopstr. |
@ b2d670de:907f9d4a
2025-02-26 18:27:47This is a list of nostr clients exposed as onion services. The list is currently actively maintained on [GitHub](https://github.com/0xtrr/onion-service-nostr-clients). Contributions are always appreciated! | Client name | Onion URL | Source code URL | Admin | Description | | --- | --- | --- | --- | --- | | Snort | http://agzj5a4be3kgp6yurijk4q7pm2yh4a5nphdg4zozk365yirf7ahuctyd.onion | https://git.v0l.io/Kieran/snort | [operator](nostr:nprofile1qyvhwumn8ghj7un9d3shjtnndehhyapwwdhkx6tpdshszxnhwden5te0wpuhyctdd9jzuenfv96x5ctx9e3k7mf0qqsx8lnrrrw9skpulctgzruxm5y7rzlaw64tcf9qpqww9pt0xvzsfmg9umdvr) | N/A | | moStard | http://sifbugd5nwdq77plmidkug4y57zuqwqio3zlyreizrhejhp6bohfwkad.onion/ | https://github.com/rafael-xmr/nostrudel/tree/mostard | [operator](nostr:nprofile1qyv8wumn8ghj7un9d3shjtnddaehgctjvshx7un89uq36amnwvaz7tmzdaehgu3wvf5hgcm0d9h8g7r0ddhjucm0d5hsqgy8wvyzw6l9pn5m47n7tcm5un7t7h5ctx3pjx8nfwh06qq8g6max5zadtyx) | minimalist monero friendly nostrudel fork | | Nostrudel | http://oxtrnmb4wsb77rmk64q3jfr55fo33luwmsyaoovicyhzgrulleiojsad.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostrnpub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest tagged docker image | | Nostrudel Next | http://oxtrnnumsflm7hmvb3xqphed2eqpbrt4seflgmdsjnpgc3ejd6iycuyd.onion/ | https://github.com/hzrd149/nostrudel | [operator](nostr:npub1ktt8phjnkfmfrsxrgqpztdjuxk3x6psf80xyray0l3c7pyrln49qhkyhz0) | Runs latest "next" tagged docker image | | Nsite | http://q457mvdt5smqj726m4lsqxxdyx7r3v7gufzt46zbkop6mkghpnr7z3qd.onion/ | https://github.com/hzrd149/nsite-ts | [operator](nostr:nprofile1qqszv6q4uryjzr06xfxxew34wwc5hmjfmfpqn229d72gfegsdn2q3fgpz3mhxue69uhhyetvv9ujuerpd46hxtnfduqs6amnwvaz7tmwdaejumr0dsxx2q3a) | Runs nsite. You can read more about nsite [here](https://github.com/lez/nsite). | | Shopstr | http://6fkdn756yryd5wurkq7ifnexupnfwj6sotbtby2xhj5baythl4cyf2id.onion/ | https://github.com/shopstr-eng/shopstr-hidden-service | [operator](nostr:nprofile1qqsdxm5qs0a8kdk6aejxew9nlx074g7cnedrjeggws0sq03p4s9khmqpz9mhxue69uhkummnw3ezuamfdejj7qgwwaehxw309ahx7uewd3hkctcpzemhxue69uhksctkv4hzucmpd3mxztnyv4mz747p6g5) | Runs the latest `serverless` branch build of Shopstr. | @ 2063cd79:57bd1320
2025-02-26 16:08:48Ich stimme mit Anonymous überein, dass es Probleme mit der tatsächlichen Verwendung von digitalem Bargeld auf kurze Sicht gibt. Aber es hängt in gewissem Maße davon ab, welches Problem man zu lösen versucht. Eine Sorge, die ich habe, ist, dass der Übergang zum elektronischen Zahlungsverkehr die Privatsphäre einschränken wird, da es einfacher wird, Transaktionen zu protokollieren und aufzuzeichnen. Es könnten Profile angelegt werden, in denen das Ausgabeverhalten eines jeden von uns verfolgt wird. Schon jetzt wird, wenn ich etwas telefonisch oder elektronisch mit meiner Visa-Karte bestelle, genau aufgezeichnet, wie viel ich ausgegeben habe und wo ich es ausgegeben habe. Im Laufe der Zeit könnten immer mehr Transaktionen auf diese Weise abgewickelt werden, und das Ergebnis könnte einen großen Verlust an Privatsphäre bedeuten. Die Bezahlung mit Bargeld ist zwar immer noch per Post möglich, aber dies ist unsicher und umständlich. Ich denke, dass die Bequemlichkeit von Kredit- und Debitkarten die Bedenken der meisten Menschen in Bezug auf Privatsphäre ausräumen wird und dass wir uns in einer Situation befinden werden, in der große Mengen an Informationen über das Privatleben aller Leute existieren. Hier könnte ich mir vorstellen, dass digitales Bargeld eine Rolle spielen könnte. Stellt euch ein Visa-ähnliches System vor, bei dem ich für die Bank nicht anonym bin. Stellt euch in diesem Modell vor, dass mir die Bank einen Kredit gewährt, ganz so wie bei einer Kreditkarte. Allerdings, anstatt mir nur eine Kontonummer zu geben, die ich am Telefon ablese oder in einer E-Mail verschicke, gibt sie mir das Recht, bei Bedarf digitales Bargeld zu verlangen. Ich habe immer etwas digitales Bargeld beiseite, dass ich für Transaktionen ausgeben kann, wie bereits in früheren Beiträgen beschrieben. Wenn das Geld knapp wird, schicke ich eine E-Mail an die Bank und erhalte mehr digitales Bargeld (dcash). Jeden Monat sende ich einen Check an die Bank, um mein Konto auszugleichen, genauso wie ich es mit meinen Kreditkarten mache. Meine Beziehung zur Bank sind meinen derzeitigen Beziehungen zu den Kreditkartenunternehmen sehr ähnlich: häufige Überweisungen und eine einmalige Rückzahlung jeden Monat per Check. Das hat mehrere Vorteile gegenüber dem System, auf das wir zusteuern. Es werden keine Aufzeichnungen darüber geführt, wofür ich mein Geld ausgebe. Die Bank weiß nur, wie viel ich jeden Monat abgehoben habe; es könnte sein, dass ich es zu diesem Zeitpunkt ausgegeben habe oder auch nicht. Bei einigen Transaktionen (z.B. Software) könnte ich für den Verkäufer anonym sein; bei anderen könnte der Verkäufer meine wirkliche Adresse kennen, aber dennoch ist keine zentrale Stelle in der Lage, alles zu verfolgen, was ich kaufe. (Es gibt auch einen Sicherheitsvorteil gegenüber dem lächerlichen aktuellen System, bei dem die Kenntnis über eine 16-stellige Nummer und eines Ablaufdatums es jedem ermöglicht, etwas auf meinen Namen zu bestellen!) Außerdem sehe ich nicht ein, warum dieses System nicht genauso legal sein sollte wie die derzeitigen Kreditkarten. Der einzige wirkliche Unterschied besteht darin, dass nicht nachverfolgt werden kann, wo die Nutzer ihr Geld ausgeben, und soweit ich weiß, war diese Möglichkeit nie ein wichtiger rechtlicher Aspekt von Kreditkarten. Sicherlich wird heute niemand zugeben, dass die Regierung ein Interesse daran hat, ein Umfeld zu schaffen, in dem jede finanzielle Transaktion nachverfolgt werden kann. Zugegeben, dies bietet keine vollständige Anonymität. Es ist immer noch möglich, ungefähr zu sehen, wie viel jede Person ausgibt (obwohl nichts eine Person daran hindert, viel mehr Bargeld abzuheben, als sie in einem bestimmten Monat ausgibt, außer vielleicht für Zinsausgaben; aber vielleicht kann sie das zusätzliche digitale Bargel (digicash) selbst verleihen und dafür Zinsen erhalten, um das auszugleichen). Und es orientiert sich an demselben Kunden/ Verkäufer-Modell, das Anonymous kritisierte. Ich behaupte aber, dass dieses Modell heute und in naher Zukunft die Mehrheit der elektronischen Transaktionen ausmachen wird. Es ist erwähnenswert, dass es nicht trivial ist, ein Anbieter zu werden, der Kreditkarten akzeptiert. Ich habe das mit einem Unternehmen, das ich vor ein paar Jahren betrieben habe, durchgemacht. Wir verkauften Software über den Versandhandel, was die Kreditkartenunternehmen sehr nervös machte. Es gibt zahlreiche Telefonbetrügereien, bei denen Kreditkartennummern über einige Monate hinweg gesammelt werden und dann große Beträge von diesen Karten abgebucht werden. Bis der Kunde seine monatliche Abrechnung erhält und sich beschwert, ist der Verkäufer bereits verschwunden. Um unser Kreditkartenterminal zu bekommen, wandten wir uns an ein Unternehmen, das Start-ups dabei „hilft“. Sie schienen selbst ein ziemlich zwielichtiges Unternehmen zu sein. Wir mussten unseren Antrag dahingehend fälschen, dass wir etwa 50% der Geräte auf Messen verkaufen würden, was offenbar als Verkauf über den Ladentisch zählte. Und wir mussten etwa 3.000 Dollar im Voraus zahlen, als Bestechung, wie es schien. Selbst dann hätten wir es wahrscheinlich nicht geschafft, wenn wir nicht ein Büro im Geschäftsviertel gehabt hätten. Im Rahmen des digitalen Bargeldsystems könnte dies ein geringeres Problem darstellen. Das Hauptproblem bei digitalem Bargeld sind doppelte Ausgaben, und wenn man bereit ist, eine Online-Überprüfung vorzunehmen (sinnvoll für jedes Unternehmen, das mehr als ein paar Stunden für die Lieferung der Ware benötigt), kann dies vollständig verhindert werden. Es gibt also keine Möglichkeit mehr, dass Händler Kreditkartennummern für spätere Betrügereien sammeln. (Allerdings gibt es immer noch Probleme mit der Nichtlieferung von Waren, so dass nicht alle Risiken beseitigt sind). Dadurch könnte das System schließlich eine größere Verbreitung finden als die derzeitigen Kreditkarten. Ich weiß nicht, ob dieses System zur Unterstützung von illegalen Aktivitäten, Steuerhinterziehung, Glücksspiel oder Ähnlichem verwendet werden könnte. Das ist nicht der Zweck dieses Vorschlags. Er bietet die Aussicht auf eine Verbesserung der Privatsphäre und der Sicherheit in einem Rahmen, der sogar rechtmäßig sein könnte, und das ist nicht verkehrt. ----- Englischer Artikel erschienen im Nakamoto Institute: [Digital Cash & Privacy](https://nakamotoinstitute.org/library/digital-cash-and-privacy/here)
@ 2063cd79:57bd1320
2025-02-26 16:08:48Ich stimme mit Anonymous überein, dass es Probleme mit der tatsächlichen Verwendung von digitalem Bargeld auf kurze Sicht gibt. Aber es hängt in gewissem Maße davon ab, welches Problem man zu lösen versucht. Eine Sorge, die ich habe, ist, dass der Übergang zum elektronischen Zahlungsverkehr die Privatsphäre einschränken wird, da es einfacher wird, Transaktionen zu protokollieren und aufzuzeichnen. Es könnten Profile angelegt werden, in denen das Ausgabeverhalten eines jeden von uns verfolgt wird. Schon jetzt wird, wenn ich etwas telefonisch oder elektronisch mit meiner Visa-Karte bestelle, genau aufgezeichnet, wie viel ich ausgegeben habe und wo ich es ausgegeben habe. Im Laufe der Zeit könnten immer mehr Transaktionen auf diese Weise abgewickelt werden, und das Ergebnis könnte einen großen Verlust an Privatsphäre bedeuten. Die Bezahlung mit Bargeld ist zwar immer noch per Post möglich, aber dies ist unsicher und umständlich. Ich denke, dass die Bequemlichkeit von Kredit- und Debitkarten die Bedenken der meisten Menschen in Bezug auf Privatsphäre ausräumen wird und dass wir uns in einer Situation befinden werden, in der große Mengen an Informationen über das Privatleben aller Leute existieren. Hier könnte ich mir vorstellen, dass digitales Bargeld eine Rolle spielen könnte. Stellt euch ein Visa-ähnliches System vor, bei dem ich für die Bank nicht anonym bin. Stellt euch in diesem Modell vor, dass mir die Bank einen Kredit gewährt, ganz so wie bei einer Kreditkarte. Allerdings, anstatt mir nur eine Kontonummer zu geben, die ich am Telefon ablese oder in einer E-Mail verschicke, gibt sie mir das Recht, bei Bedarf digitales Bargeld zu verlangen. Ich habe immer etwas digitales Bargeld beiseite, dass ich für Transaktionen ausgeben kann, wie bereits in früheren Beiträgen beschrieben. Wenn das Geld knapp wird, schicke ich eine E-Mail an die Bank und erhalte mehr digitales Bargeld (dcash). Jeden Monat sende ich einen Check an die Bank, um mein Konto auszugleichen, genauso wie ich es mit meinen Kreditkarten mache. Meine Beziehung zur Bank sind meinen derzeitigen Beziehungen zu den Kreditkartenunternehmen sehr ähnlich: häufige Überweisungen und eine einmalige Rückzahlung jeden Monat per Check. Das hat mehrere Vorteile gegenüber dem System, auf das wir zusteuern. Es werden keine Aufzeichnungen darüber geführt, wofür ich mein Geld ausgebe. Die Bank weiß nur, wie viel ich jeden Monat abgehoben habe; es könnte sein, dass ich es zu diesem Zeitpunkt ausgegeben habe oder auch nicht. Bei einigen Transaktionen (z.B. Software) könnte ich für den Verkäufer anonym sein; bei anderen könnte der Verkäufer meine wirkliche Adresse kennen, aber dennoch ist keine zentrale Stelle in der Lage, alles zu verfolgen, was ich kaufe. (Es gibt auch einen Sicherheitsvorteil gegenüber dem lächerlichen aktuellen System, bei dem die Kenntnis über eine 16-stellige Nummer und eines Ablaufdatums es jedem ermöglicht, etwas auf meinen Namen zu bestellen!) Außerdem sehe ich nicht ein, warum dieses System nicht genauso legal sein sollte wie die derzeitigen Kreditkarten. Der einzige wirkliche Unterschied besteht darin, dass nicht nachverfolgt werden kann, wo die Nutzer ihr Geld ausgeben, und soweit ich weiß, war diese Möglichkeit nie ein wichtiger rechtlicher Aspekt von Kreditkarten. Sicherlich wird heute niemand zugeben, dass die Regierung ein Interesse daran hat, ein Umfeld zu schaffen, in dem jede finanzielle Transaktion nachverfolgt werden kann. Zugegeben, dies bietet keine vollständige Anonymität. Es ist immer noch möglich, ungefähr zu sehen, wie viel jede Person ausgibt (obwohl nichts eine Person daran hindert, viel mehr Bargeld abzuheben, als sie in einem bestimmten Monat ausgibt, außer vielleicht für Zinsausgaben; aber vielleicht kann sie das zusätzliche digitale Bargel (digicash) selbst verleihen und dafür Zinsen erhalten, um das auszugleichen). Und es orientiert sich an demselben Kunden/ Verkäufer-Modell, das Anonymous kritisierte. Ich behaupte aber, dass dieses Modell heute und in naher Zukunft die Mehrheit der elektronischen Transaktionen ausmachen wird. Es ist erwähnenswert, dass es nicht trivial ist, ein Anbieter zu werden, der Kreditkarten akzeptiert. Ich habe das mit einem Unternehmen, das ich vor ein paar Jahren betrieben habe, durchgemacht. Wir verkauften Software über den Versandhandel, was die Kreditkartenunternehmen sehr nervös machte. Es gibt zahlreiche Telefonbetrügereien, bei denen Kreditkartennummern über einige Monate hinweg gesammelt werden und dann große Beträge von diesen Karten abgebucht werden. Bis der Kunde seine monatliche Abrechnung erhält und sich beschwert, ist der Verkäufer bereits verschwunden. Um unser Kreditkartenterminal zu bekommen, wandten wir uns an ein Unternehmen, das Start-ups dabei „hilft“. Sie schienen selbst ein ziemlich zwielichtiges Unternehmen zu sein. Wir mussten unseren Antrag dahingehend fälschen, dass wir etwa 50% der Geräte auf Messen verkaufen würden, was offenbar als Verkauf über den Ladentisch zählte. Und wir mussten etwa 3.000 Dollar im Voraus zahlen, als Bestechung, wie es schien. Selbst dann hätten wir es wahrscheinlich nicht geschafft, wenn wir nicht ein Büro im Geschäftsviertel gehabt hätten. Im Rahmen des digitalen Bargeldsystems könnte dies ein geringeres Problem darstellen. Das Hauptproblem bei digitalem Bargeld sind doppelte Ausgaben, und wenn man bereit ist, eine Online-Überprüfung vorzunehmen (sinnvoll für jedes Unternehmen, das mehr als ein paar Stunden für die Lieferung der Ware benötigt), kann dies vollständig verhindert werden. Es gibt also keine Möglichkeit mehr, dass Händler Kreditkartennummern für spätere Betrügereien sammeln. (Allerdings gibt es immer noch Probleme mit der Nichtlieferung von Waren, so dass nicht alle Risiken beseitigt sind). Dadurch könnte das System schließlich eine größere Verbreitung finden als die derzeitigen Kreditkarten. Ich weiß nicht, ob dieses System zur Unterstützung von illegalen Aktivitäten, Steuerhinterziehung, Glücksspiel oder Ähnlichem verwendet werden könnte. Das ist nicht der Zweck dieses Vorschlags. Er bietet die Aussicht auf eine Verbesserung der Privatsphäre und der Sicherheit in einem Rahmen, der sogar rechtmäßig sein könnte, und das ist nicht verkehrt. ----- Englischer Artikel erschienen im Nakamoto Institute: [Digital Cash & Privacy](https://nakamotoinstitute.org/library/digital-cash-and-privacy/here) @ e968e50b:db2a803a
2025-02-26 15:48:31"When we try to pick out anything by itself, we find it hitched to everything else in the Universe." -John Muir He was obviously actually talking about biomes and nature stuff, but doesn't this remind you of the Bitcoin rabbit hole. I came from a macroeconomic interest, but now have all sorts of computer programming, networking, investing, NGU, privacy rights, cryptographic, thermodynamic, and protocol interests that I never thought I'd care about. Is it that way for you? Did you get into Bitcoin through NGU or some other interest? Have you found new passions because of Bitcoin? Also, what's everybody here think about John Muir? He seems like he'd be a complicated figure for bitcoiners to evaluate, especially right now. How about his one-time camping buddy, Teddy Roosevelt? originally posted at https://stacker.news/items/897851
@ e968e50b:db2a803a
2025-02-26 15:48:31"When we try to pick out anything by itself, we find it hitched to everything else in the Universe." -John Muir He was obviously actually talking about biomes and nature stuff, but doesn't this remind you of the Bitcoin rabbit hole. I came from a macroeconomic interest, but now have all sorts of computer programming, networking, investing, NGU, privacy rights, cryptographic, thermodynamic, and protocol interests that I never thought I'd care about. Is it that way for you? Did you get into Bitcoin through NGU or some other interest? Have you found new passions because of Bitcoin? Also, what's everybody here think about John Muir? He seems like he'd be a complicated figure for bitcoiners to evaluate, especially right now. How about his one-time camping buddy, Teddy Roosevelt? originally posted at https://stacker.news/items/897851