-

@ da0b9bc3:4e30a4a9
2025-03-07 06:27:17
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/906261
-

@ d34e832d:383f78d0
2025-03-07 01:47:15
---
_A comprehensive system for archiving and managing large datasets efficiently on Linux._
---
## **1. Planning Your Data Archiving Strategy**
Before starting, define the structure of your archive:
✅ **What are you storing?** Books, PDFs, videos, software, research papers, backups, etc.
✅ **How often will you access the data?** Frequently accessed data should be on SSDs, while deep archives can remain on HDDs.
✅ **What organization method will you use?** Folder hierarchy and indexing are critical for retrieval.
---
## **2. Choosing the Right Storage Setup**
Since you plan to use **2TB HDDs and store them away**, here are Linux-friendly storage solutions:
### **📀 Offline Storage: Hard Drives & Optical Media**
✔ **External HDDs (2TB each)** – Use `ext4` or `XFS` for best performance.
✔ **M-DISC Blu-rays (100GB per disc)** – Excellent for long-term storage.
✔ **SSD (for fast access archives)** – More durable than HDDs but pricier.
### **🛠 Best Practices for Hard Drive Storage on Linux**
🔹 **Use `smartctl` to monitor drive health**
```bash
sudo apt install smartmontools
sudo smartctl -a /dev/sdX
```
🔹 **Store drives vertically in anti-static bags.**
🔹 **Rotate drives periodically** to prevent degradation.
🔹 **Keep in a cool, dry, dark place.**
### **☁ Cloud Backup (Optional)**
✔ **Arweave** – Decentralized storage for public data.
✔ **rclone + Backblaze B2/Wasabi** – Cheap, encrypted backups.
✔ **Self-hosted options** – Nextcloud, Syncthing, IPFS.
---
## **3. Organizing and Indexing Your Data**
### **📂 Folder Structure (Linux-Friendly)**
Use a clear hierarchy:
```plaintext
📁 /mnt/archive/
📁 Books/
📁 Fiction/
📁 Non-Fiction/
📁 Software/
📁 Research_Papers/
📁 Backups/
```
💡 **Use YYYY-MM-DD format for filenames**
✅ `2025-01-01_Backup_ProjectX.tar.gz`
✅ `2024_Complete_Library_Fiction.epub`
### **📑 Indexing Your Archives**
Use Linux tools to catalog your archive:
✔ **Generate a file index of a drive:**
```bash
find /mnt/DriveX > ~/Indexes/DriveX_index.txt
```
✔ **Use `locate` for fast searches:**
```bash
sudo updatedb # Update database
locate filename
```
✔ **Use `Recoll` for full-text search:**
```bash
sudo apt install recoll
recoll
```
🚀 **Store index files on a "Master Archive Index" USB drive.**
---
## **4. Compressing & Deduplicating Data**
To **save space and remove duplicates**, use:
✔ **Compression Tools:**
- `tar -cvf archive.tar folder/ && zstd archive.tar` (fast, modern compression)
- `7z a archive.7z folder/` (best for text-heavy files)
✔ **Deduplication Tools:**
- `fdupes -r /mnt/archive/` (finds duplicate files)
- `rdfind -deleteduplicates true /mnt/archive/` (removes duplicates automatically)
💡 **Use `par2` to create parity files for recovery:**
```bash
par2 create -r10 file.par2 file.ext
```
This helps reconstruct corrupted archives.
---
## **5. Ensuring Long-Term Data Integrity**
Data can degrade over time. Use **checksums** to verify files.
✔ **Generate Checksums:**
```bash
sha256sum filename.ext > filename.sha256
```
✔ **Verify Data Integrity Periodically:**
```bash
sha256sum -c filename.sha256
```
🔹 Use `SnapRAID` for multi-disk redundancy:
```bash
sudo apt install snapraid
snapraid sync
snapraid scrub
```
🔹 Consider **ZFS or Btrfs** for automatic error correction:
```bash
sudo apt install zfsutils-linux
zpool create archivepool /dev/sdX
```
---
## **6. Accessing Your Data Efficiently**
Even when archived, you may need to access files quickly.
✔ **Use Symbolic Links to "fake" files still being on your system:**
```bash
ln -s /mnt/driveX/mybook.pdf ~/Documents/
```
✔ **Use a Local Search Engine (`Recoll`):**
```bash
recoll
```
✔ **Search within text files using `grep`:**
```bash
grep -rnw '/mnt/archive/' -e 'Bitcoin'
```
---
## **7. Scaling Up & Expanding Your Archive**
Since you're storing **2TB drives and setting them aside**, keep them numbered and logged.
### **📦 Physical Storage & Labeling**
✔ Store each drive in **fireproof safe or waterproof cases**.
✔ Label drives (`Drive_001`, `Drive_002`, etc.).
✔ Maintain a **printed master list** of drive contents.
### **📶 Network Storage for Easy Access**
If your archive **grows too large**, consider:
- **NAS (TrueNAS, OpenMediaVault)** – Linux-based network storage.
- **JBOD (Just a Bunch of Disks)** – Cheap and easy expansion.
- **Deduplicated Storage** – `ZFS`/`Btrfs` with auto-checksumming.
---
## **8. Automating Your Archival Process**
If you frequently update your archive, automation is essential.
### **✔ Backup Scripts (Linux)**
#### **Use `rsync` for incremental backups:**
```bash
rsync -av --progress /source/ /mnt/archive/
```
#### **Automate Backup with Cron Jobs**
```bash
crontab -e
```
Add:
```plaintext
0 3 * * * rsync -av --delete /source/ /mnt/archive/
```
This runs the backup every night at 3 AM.
#### **Automate Index Updates**
```bash
0 4 * * * find /mnt/archive > ~/Indexes/master_index.txt
```
---
## **So Making These Considerations**
✔ **Be Consistent** – Maintain a structured system.
✔ **Test Your Backups** – Ensure archives are not corrupted before deleting originals.
✔ **Plan for Growth** – Maintain an efficient catalog as data expands.
For data hoarders seeking reliable 2TB storage solutions and appropriate physical storage containers, here's a comprehensive overview:
## **2TB Storage Options**
**1. Hard Disk Drives (HDDs):**
- **Western Digital My Book Series:** These external HDDs are designed to resemble a standard black hardback book. They come in various editions, such as Essential, Premium, and Studio, catering to different user needs. citeturn0search19
- **Seagate Barracuda Series:** Known for affordability and performance, these HDDs are suitable for general usage, including data hoarding. They offer storage capacities ranging from 500GB to 8TB, with speeds up to 190MB/s. citeturn0search20
**2. Solid State Drives (SSDs):**
- **Seagate Barracuda SSDs:** These SSDs come with either SATA or NVMe interfaces, storage sizes from 240GB to 2TB, and read speeds up to 560MB/s for SATA and 3,400MB/s for NVMe. They are ideal for faster data access and reliability. citeturn0search20
**3. Network Attached Storage (NAS) Drives:**
- **Seagate IronWolf Series:** Designed for NAS devices, these drives offer HDD storage capacities from 1TB to 20TB and SSD capacities from 240GB to 4TB. They are optimized for multi-user environments and continuous operation. citeturn0search20
## **Physical Storage Containers for 2TB Drives**
Proper storage of your drives is crucial to ensure data integrity and longevity. Here are some recommendations:
**1. Anti-Static Bags:**
Essential for protecting drives from electrostatic discharge, especially during handling and transportation.
**2. Protective Cases:**
- **Hard Drive Carrying Cases:** These cases offer padded compartments to securely hold individual drives, protecting them from physical shocks and environmental factors.
**3. Storage Boxes:**
- **Anti-Static Storage Boxes:** Designed to hold multiple drives, these boxes provide organized storage with anti-static protection, ideal for archiving purposes.
**4. Drive Caddies and Enclosures:**
- **HDD/SSD Enclosures:** These allow internal drives to function as external drives, offering both protection and versatility in connectivity.
**5. Fireproof and Waterproof Safes:**
For long-term storage, consider safes that protect against environmental hazards, ensuring data preservation even in adverse conditions.
**Storage Tips:**
- **Labeling:** Clearly label each drive with its contents and date of storage for easy identification.
- **Climate Control:** Store drives in a cool, dry environment to prevent data degradation over time.
By selecting appropriate 2TB storage solutions and ensuring they are stored in suitable containers, you can effectively manage and protect your data hoard.
Here’s a set of custom **Bash scripts** to automate your archival workflow on Linux:
### **1️⃣ Compression & Archiving Script**
This script compresses and archives files, organizing them by date.
```bash
#!/bin/bash
# Compress and archive files into dated folders
ARCHIVE_DIR="/mnt/backup"
DATE=$(date +"%Y-%m-%d")
BACKUP_DIR="$ARCHIVE_DIR/$DATE"
mkdir -p "$BACKUP_DIR"
# Find and compress files
find ~/Documents -type f -mtime -7 -print0 | tar --null -czvf "$BACKUP_DIR/archive.tar.gz" --files-from -
echo "Backup completed: $BACKUP_DIR/archive.tar.gz"
```
---
### **2️⃣ Indexing Script**
This script creates a list of all archived files and saves it for easy lookup.
```bash
#!/bin/bash
# Generate an index file for all backups
ARCHIVE_DIR="/mnt/backup"
INDEX_FILE="$ARCHIVE_DIR/index.txt"
find "$ARCHIVE_DIR" -type f -name "*.tar.gz" > "$INDEX_FILE"
echo "Index file updated: $INDEX_FILE"
```
---
### **3️⃣ Storage Space Monitor**
This script alerts you if the disk usage exceeds 90%.
```bash
#!/bin/bash
# Monitor storage usage
THRESHOLD=90
USAGE=$(df -h | grep '/mnt/backup' | awk '{print $5}' | sed 's/%//')
if [ "$USAGE" -gt "$THRESHOLD" ]; then
echo "WARNING: Disk usage at $USAGE%!"
fi
```
---
### **4️⃣ Automatic HDD Swap Alert**
This script checks if a new 2TB drive is connected and notifies you.
```bash
#!/bin/bash
# Detect new drives and notify
WATCHED_SIZE="2T"
DEVICE=$(lsblk -dn -o NAME,SIZE | grep "$WATCHED_SIZE" | awk '{print $1}')
if [ -n "$DEVICE" ]; then
echo "New 2TB drive detected: /dev/$DEVICE"
fi
```
---
### **5️⃣ Symbolic Link Organizer**
This script creates symlinks to easily access archived files from a single directory.
```bash
#!/bin/bash
# Organize files using symbolic links
ARCHIVE_DIR="/mnt/backup"
LINK_DIR="$HOME/Archive_Links"
mkdir -p "$LINK_DIR"
ln -s "$ARCHIVE_DIR"/*/*.tar.gz "$LINK_DIR/"
echo "Symbolic links updated in $LINK_DIR"
```
---
#### 🔥 **How to Use These Scripts:**
1. **Save each script** as a `.sh` file.
2. **Make them executable** using:
```bash
chmod +x script_name.sh
```
3. **Run manually or set up a cron job** for automation:
```bash
crontab -e
```
Add this line to run the backup every Sunday at midnight:
```bash
0 0 * * 0 /path/to/backup_script.sh
```
Here's a **Bash script** to encrypt your backups using **GPG (GnuPG)** for strong encryption. 🚀
---
### 🔐 **Backup & Encrypt Script**
This script will:
✅ **Compress** files into an archive
✅ **Encrypt** it using **GPG**
✅ **Store** it in a secure location
```bash
#!/bin/bash
# Backup and encrypt script
ARCHIVE_DIR="/mnt/backup"
DATE=$(date +"%Y-%m-%d")
BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz"
ENCRYPTED_FILE="$BACKUP_FILE.gpg"
GPG_RECIPIENT="your@email.com" # Change this to your GPG key or use --symmetric for password-based encryption
mkdir -p "$ARCHIVE_DIR"
# Compress files
tar -czvf "$BACKUP_FILE" ~/Documents
# Encrypt the backup using GPG
gpg --output "$ENCRYPTED_FILE" --encrypt --recipient "$GPG_RECIPIENT" "$BACKUP_FILE"
# Verify encryption success
if [ -f "$ENCRYPTED_FILE" ]; then
echo "Backup encrypted successfully: $ENCRYPTED_FILE"
rm "$BACKUP_FILE" # Remove unencrypted file for security
else
echo "Encryption failed!"
fi
```
---
### 🔓 **Decrypting a Backup**
To restore a backup, run:
```bash
gpg --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg
tar -xzvf backup.tar.gz
```
---
### 🔁 **Automating with Cron**
To run this script every Sunday at midnight:
```bash
crontab -e
```
Add this line:
```bash
0 0 * * 0 /path/to/encrypt_backup.sh
```
---
### 🔐 **Backup & Encrypt Script (Password-Based)**
This script:
✅ Compresses files into an archive
✅ Encrypts them using **GPG with a passphrase**
✅ Stores them in a secure location
```bash
#!/bin/bash
# Backup and encrypt script (password-based)
ARCHIVE_DIR="/mnt/backup"
DATE=$(date +"%Y-%m-%d")
BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz"
ENCRYPTED_FILE="$BACKUP_FILE.gpg"
PASSPHRASE="YourStrongPassphraseHere" # Change this!
mkdir -p "$ARCHIVE_DIR"
# Compress files
tar -czvf "$BACKUP_FILE" ~/Documents
# Encrypt the backup with a password
gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE"
# Verify encryption success
if [ -f "$ENCRYPTED_FILE" ]; then
echo "Backup encrypted successfully: $ENCRYPTED_FILE"
rm "$BACKUP_FILE" # Remove unencrypted file for security
else
echo "Encryption failed!"
fi
```
---
### 🔓 **Decrypting a Backup**
To restore a backup, run:
```bash
gpg --batch --yes --passphrase "YourStrongPassphraseHere" --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg
tar -xzvf backup.tar.gz
```
---
### 🔁 **Automating with Cron**
To run this script every Sunday at midnight:
```bash
crontab -e
```
Add this line:
```bash
0 0 * * 0 /path/to/encrypt_backup.sh
```
---
### 🔥 **Security Best Practices**
- **Do NOT hardcode the password in the script.** Instead, store it in a secure location like a `.gpg-pass` file and use:
```bash
PASSPHRASE=$(cat /path/to/.gpg-pass)
```
- **Use a strong passphrase** with at least **16+ characters**.
- **Consider using a hardware security key** or **YubiKey** for extra security.
---
Here's how you can add **automatic cloud syncing** to your encrypted backups. This script will sync your encrypted backups to a cloud storage service like **Rsync**, **Dropbox**, or **Nextcloud** using the **rclone** tool, which is compatible with many cloud providers.
### **Step 1: Install rclone**
First, you need to install `rclone` if you haven't already. It’s a powerful tool for managing cloud storage.
1. Install rclone:
```bash
curl https://rclone.org/install.sh | sudo bash
```
2. Configure rclone with your cloud provider (e.g., Google Drive):
```bash
rclone config
```
Follow the prompts to set up your cloud provider. After configuration, you'll have a "remote" (e.g., `rsync` for https://rsync.net) to use in the script.
---
### 🔐 **Backup, Encrypt, and Sync to Cloud Script**
This script will:
✅ Compress files into an archive
✅ Encrypt them with a password
✅ Sync the encrypted backup to the cloud storage
```bash
#!/bin/bash
# Backup, encrypt, and sync to cloud script (password-based)
ARCHIVE_DIR="/mnt/backup"
DATE=$(date +"%Y-%m-%d")
BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz"
ENCRYPTED_FILE="$BACKUP_FILE.gpg"
PASSPHRASE="YourStrongPassphraseHere" # Change this!
# Cloud configuration (rclone remote name)
CLOUD_REMOTE="gdrive" # Change this to your remote name (e.g., 'gdrive', 'dropbox', 'nextcloud')
CLOUD_DIR="backups" # Cloud directory where backups will be stored
mkdir -p "$ARCHIVE_DIR"
# Compress files
tar -czvf "$BACKUP_FILE" ~/Documents
# Encrypt the backup with a password
gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE"
# Verify encryption success
if [ -f "$ENCRYPTED_FILE" ]; then
echo "Backup encrypted successfully: $ENCRYPTED_FILE"
rm "$BACKUP_FILE" # Remove unencrypted file for security
# Sync the encrypted backup to the cloud using rclone
rclone copy "$ENCRYPTED_FILE" "$CLOUD_REMOTE:$CLOUD_DIR" --progress
# Verify sync success
if [ $? -eq 0 ]; then
echo "Backup successfully synced to cloud: $CLOUD_REMOTE:$CLOUD_DIR"
rm "$ENCRYPTED_FILE" # Remove local backup after syncing
else
echo "Cloud sync failed!"
fi
else
echo "Encryption failed!"
fi
```
---
### **How to Use the Script:**
1. **Edit the script**:
- Change the `PASSPHRASE` to a secure passphrase.
- Change `CLOUD_REMOTE` to your cloud provider’s rclone remote name (e.g., `gdrive`, `dropbox`).
- Change `CLOUD_DIR` to the cloud folder where you'd like to store the backup.
2. **Set up a cron job** for automatic backups:
- To run the backup every Sunday at midnight, add this line to your crontab:
```bash
crontab -e
```
Add:
```bash
0 0 * * 0 /path/to/backup_encrypt_sync.sh
```
---
### 🔥 **Security Tips:**
- **Store the passphrase securely** (e.g., use a `.gpg-pass` file with `cat /path/to/.gpg-pass`).
- Use **rclone's encryption** feature for sensitive data in the cloud if you want to encrypt before uploading.
- Use **multiple cloud services** (e.g., Google Drive and Dropbox) for redundancy.
---
📌 START → **Planning Your Data Archiving Strategy**
├── What type of data? (Docs, Media, Code, etc.)
├── How often will you need access? (Daily, Monthly, Rarely)
├── Choose storage type: SSD (fast), HDD (cheap), Tape (long-term)
├── Plan directory structure (YYYY-MM-DD, Category-Based, etc.)
└── Define retention policy (Keep Forever? Auto-Delete After X Years?)
↓
📌 **Choosing the Right Storage & Filesystem**
├── Local storage: (ext4, XFS, Btrfs, ZFS for snapshots)
├── Network storage: (NAS, Nextcloud, Syncthing)
├── Cold storage: (M-DISC, Tape Backup, External HDD)
├── Redundancy: (RAID, SnapRAID, ZFS Mirror, Cloud Sync)
└── Encryption: (LUKS, VeraCrypt, age, gocryptfs)
↓
📌 **Organizing & Indexing Data**
├── Folder structure: (YYYY/MM/Project-Based)
├── Metadata tagging: (exiftool, Recoll, TagSpaces)
├── Search tools: (fd, fzf, locate, grep)
├── Deduplication: (rdfind, fdupes, hardlinking)
└── Checksum integrity: (sha256sum, blake3)
↓
📌 **Compression & Space Optimization**
├── Use compression (tar, zip, 7z, zstd, btrfs/zfs compression)
├── Remove duplicate files (rsync, fdupes, rdfind)
├── Store archives in efficient formats (ISO, SquashFS, borg)
├── Use incremental backups (rsync, BorgBackup, Restic)
└── Verify archive integrity (sha256sum, snapraid sync)
↓
📌 **Ensuring Long-Term Data Integrity**
├── Check data periodically (snapraid scrub, btrfs scrub)
├── Refresh storage media every 3-5 years (HDD, Tape)
├── Protect against bit rot (ZFS/Btrfs checksums, ECC RAM)
├── Store backup keys & logs separately (Paper, YubiKey, Trezor)
└── Use redundant backups (3-2-1 Rule: 3 copies, 2 locations, 1 offsite)
↓
📌 **Accessing Data Efficiently**
├── Use symbolic links & bind mounts for easy access
├── Implement full-text search (Recoll, Apache Solr, Meilisearch)
├── Set up a file index database (mlocate, updatedb)
├── Utilize file previews (nnn, ranger, vifm)
└── Configure network file access (SFTP, NFS, Samba, WebDAV)
↓
📌 **Scaling & Expanding Your Archive**
├── Move old data to slower storage (HDD, Tape, Cloud)
├── Upgrade storage (LVM expansion, RAID, NAS upgrades)
├── Automate archival processes (cron jobs, systemd timers)
├── Optimize backups for large datasets (rsync --link-dest, BorgBackup)
└── Add redundancy as data grows (RAID, additional HDDs)
↓
📌 **Automating the Archival Process**
├── Schedule regular backups (cron, systemd, Ansible)
├── Auto-sync to offsite storage (rclone, Syncthing, Nextcloud)
├── Monitor storage health (smartctl, btrfs/ZFS scrub, netdata)
├── Set up alerts for disk failures (Zabbix, Grafana, Prometheus)
└── Log & review archive activity (auditd, logrotate, shell scripts)
↓
✅ **GOAT STATUS: DATA ARCHIVING COMPLETE & AUTOMATED! 🎯**
-

@ 04c915da:3dfbecc9
2025-03-07 00:26:37
There is something quietly rebellious about stacking sats. In a world obsessed with instant gratification, choosing to patiently accumulate Bitcoin, one sat at a time, feels like a middle finger to the hype machine. But to do it right, you have got to stay humble. Stack too hard with your head in the clouds, and you will trip over your own ego before the next halving even hits.
**Small Wins**
Stacking sats is not glamorous. Discipline. Stacking every day, week, or month, no matter the price, and letting time do the heavy lifting. Humility lives in that consistency. You are not trying to outsmart the market or prove you are the next "crypto" prophet. Just a regular person, betting on a system you believe in, one humble stack at a time. Folks get rekt chasing the highs. They ape into some shitcoin pump, shout about it online, then go silent when they inevitably get rekt. The ones who last? They stack. Just keep showing up. Consistency. Humility in action. Know the game is long, and you are not bigger than it.
**Ego is Volatile**
Bitcoin’s swings can mess with your head. One day you are up 20%, feeling like a genius and the next down 30%, questioning everything. Ego will have you panic selling at the bottom or over leveraging the top. Staying humble means patience, a true bitcoin zen. Do not try to "beat” Bitcoin. Ride it. Stack what you can afford, live your life, and let compounding work its magic.
**Simplicity**
There is a beauty in how stacking sats forces you to rethink value. A sat is worth less than a penny today, but every time you grab a few thousand, you plant a seed. It is not about flaunting wealth but rather building it, quietly, without fanfare. That mindset spills over. Cut out the noise: the overpriced coffee, fancy watches, the status games that drain your wallet. Humility is good for your soul and your stack. I have a buddy who has been stacking since 2015. Never talks about it unless you ask. Lives in a decent place, drives an old truck, and just keeps stacking. He is not chasing clout, he is chasing freedom. That is the vibe: less ego, more sats, all grounded in life.
**The Big Picture**
Stack those sats. Do it quietly, do it consistently, and do not let the green days puff you up or the red days break you down. Humility is the secret sauce, it keeps you grounded while the world spins wild. In a decade, when you look back and smile, it will not be because you shouted the loudest. It will be because you stayed the course, one sat at a time. \
\
Stay Humble and Stack Sats. 🫡
-

@ d34e832d:383f78d0
2025-03-07 00:01:02
<iframe width="1280" height="720" src="https://www.youtube.com/embed/Wj_DsD9DjE4" title="Solar System in Motion A Helical Visualization of Time" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
**[npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv]**
**Helical Visualization of Time's Passage in Orbital Motion and Celestial Mechanics**
Exploring the dynamics of our Solar System through helical visualization opens new possibilities for understanding time, orbital motion, and planetary trajectories. By visualizing time as a continuous helical path, we gain insights into the cyclical and evolving nature of celestial mechanics, where each planet's orbit interacts with others in both predictable and dynamic patterns.
### **1. Helical Visualization of Time’s Passage**
- **Time as a Continuous Helix**: Instead of viewing planetary orbits as fixed ellipses, this model represents the passage of time as a helical curve, linking each orbital cycle to the next. This visualization allows for a deeper understanding of the long-term movement of celestial bodies.
- **Progression of Orbital Events**: As planets follow their helical paths, we can track the passage of time from multiple perspectives, observing how their positions and velocities evolve in relation to one another. The helical model offers an elegant representation of periodic cycles that emphasizes the interconnectedness of cosmic events.
- **Temporal Interactions**: In this model, events like eclipses, conjunctions, and retrogrades become visualized as intersecting points on the helical path, emphasizing their importance in the grand tapestry of the Solar System's motion.
### **2. Orbital Motion and Celestial Mechanics**
- **Interplanetary Influences**: The interactions between planetary bodies are inherently governed by gravitational forces, which create orbital motions that are often predictable yet influenced by external factors like planetary alignments and the gravitational pull of distant stars.
- **Orbital Resonance and Tidal Forces**: The gravitational interactions between planets, moons, and even asteroids can result in phenomena like orbital resonance. These interactions can be visualized in a helical model, showing how bodies can affect each other's orbits over time, much like the push and pull of a dance.
- **The Dance of the Planets**: Each planet’s orbit is not only a path through space but a part of a cosmic ballet, where their gravitational interactions affect one another's orbits. The helical model of motion helps us visualize how these interactions evolve over millions of years, helping to predict future trajectories.
### **3. Planetary Orbits and the Structure of the Solar System**
- **Elliptical and Spiral Patterns**: While many planetary orbits are elliptical, the helical model introduces a dynamic spiral element to represent the combined motion of planets both around the Sun and through space. As the planets move, their orbits could resemble intricate spirals that reflect the cumulative effect of their motion through time.
- **Resonance and Stability**: Certain orbits may stabilize or shift over long periods due to gravitational interactions between planets. This helical view provides a tool for observing how minor orbital shifts can amplify over time, affecting not only the planets but the overall structure of the Solar System.
- **Nonlinear Progression**: Planets do not follow predictable paths in a simple two-dimensional plane. Instead, their orbits are affected by multiple forces, including interactions with other celestial bodies, making the helical model an ideal tool for visualizing the complexity and evolving nature of these planetary orbits.
### **4. Space Visualization and the Expanding Universe**
- **Moving Beyond the Solar System**: The helical model of time and orbital motion does not end with our Solar System. As we visualize the movement of our Solar System within the broader context of the Milky Way, we begin to understand how our own galaxy's orbit affects our local motion through the universe.
- **Helical Paths in Cosmic Space**: This visualization method allows us to consider the Solar System’s motion as part of a larger, spiraling pattern that reaches across the galaxy, suggesting that our journey through space follows an intricate, three-dimensional helical path.
### **Connections (Links to Other Notes)**
- **The Mathematical Foundations of Orbital Mechanics**
- **Time as a Dimension in Celestial Navigation**
- **Gravitational Forces and Orbital Stability**
### **Tags**
#SolarSystem #HelicalMotion #TimeVisualization #OrbitalMechanics #CelestialBodies #PlanetaryOrbits #SpaceExploration
### **Donations via**
- ZeroSumFreeParity@primal.net
-

@ 000002de:c05780a7
2025-03-06 22:15:39
Been hearing clips of Newsom's new podcast. I've long said Newsom will run for president. I was saying this when he was the mayor of San Fransisco. He is like a modern day Bill Clinton. He is VERY gifted with the skills a politician needs. He's cool and calm. He's quick and sharp. His podcast isn't terrible and he's talking to people that disagree with him. He is also pissing off the more extreme members of his party by his pivots on many issues. He's even talking about men in women's sports.
Make no mistake. I think the dude is a snake and criminal. I hope he never gets any other political office. I just think MANY, most people on the right underestimate this man. Had the Biden crime family actually cared about their party they would have stepped down and let Newsom run. I think he would have defeated Trump.
I know that will piss many of you off but I do not believe the US changed because the Orange man won an election. Trump was shooting fish in a barrel in the last election. Two attempts were made on his life. Biden ran the US into the ground. Harris is a joke. Newsom is not. Newsom is not a radical. He will move to the center and that will appeal to lot of people. Fools, but they are what they are.
originally posted at https://stacker.news/items/906052
-

@ d34e832d:383f78d0
2025-03-06 21:57:23
https://pub-53ed77d5544b46628691823c1795f2c7.r2.dev/Reticulum-Unstoppable-Network-Compressed.mp4
[npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv]
### **What is Reticulum?**
Reticulum is a cryptographic networking stack designed for resilient, decentralized, and censorship-resistant communication. Unlike the traditional internet, Reticulum enables fully independent digital communications over various physical mediums, such as radio, LoRa, serial links, and even TCP/IP.
The key advantages of Reticulum include:
- **Decentralization** – No reliance on centralized infrastructure.
- **Encryption & Privacy** – End-to-end encryption built-in.
- **Resilience** – Operates over unreliable and low-bandwidth links.
- **Interoperability** – Works over WiFi, LoRa, Bluetooth, and more.
- **Ease of Use** – Can run on minimal hardware, including Raspberry Pi and embedded devices.
Reticulum is ideal for off-grid, censorship-resistant communications, emergency preparedness, and secure messaging.
---
## **1. Getting Started with Reticulum**
To quickly get started with Reticulum, follow the official guide:
[Reticulum: Getting Started Fast](https://markqvist.github.io/Reticulum/manual/gettingstartedfast.html)
### **Step 1: Install Reticulum**
#### **On Linux (Debian/Ubuntu-based systems)**
```sh
sudo apt update && sudo apt upgrade -y
sudo apt install -y python3-pip
pip3 install rns
```
#### **On Raspberry Pi or ARM-based Systems**
```sh
pip3 install rns
```
#### **On Windows**
Using Windows Subsystem for Linux (WSL) or Python:
```sh
pip install rns
```
#### **On macOS**
```sh
pip3 install rns
```
---
## **2. Configuring Reticulum**
Once installed, Reticulum needs a configuration file. The default location is:
```sh
~/.config/reticulum/config.toml
```
To generate the default configuration:
```sh
rnsd
```
This creates a configuration file with default settings.
---
## **3. Using Reticulum**
### **Starting the Reticulum Daemon**
To run the Reticulum daemon (`rnsd`), use:
```sh
rnsd
```
This starts the network stack, allowing applications to communicate over Reticulum.
### **Testing Your Reticulum Node**
Run the diagnostic tool to ensure your node is functioning:
```sh
rnstatus
```
This shows the status of all connected interfaces and peers.
---
## **4. Adding Interfaces**
### **LoRa Interface (for Off-Grid Communications)**
Reticulum supports long-range LoRa radios like the **RAK Wireless** and **Meshtastic devices**. To add a LoRa interface, edit `config.toml` and add:
```toml
[[interfaces]]
type = "LoRa"
name = "My_LoRa_Interface"
frequency = 868.0
bandwidth = 125
spreading_factor = 9
```
Restart Reticulum to apply the changes.
### **Serial (For Direct Device-to-Device Links)**
For communication over serial links (e.g., between two Raspberry Pis):
```toml
[[interfaces]]
type = "Serial"
port = "/dev/ttyUSB0"
baudrate = 115200
```
### **TCP/IP (For Internet-Based Nodes)**
If you want to bridge your Reticulum node over an existing IP network:
```toml
[[interfaces]]
type = "TCP"
listen = true
bind = "0.0.0.0"
port = 4242
```
---
## **5. Applications Using Reticulum**
### **LXMF (LoRa Mesh Messaging Framework)**
LXMF is a delay-tolerant, fully decentralized messaging system that operates over Reticulum. It allows encrypted, store-and-forward messaging without requiring an always-online server.
To install:
```sh
pip3 install lxmf
```
To start the LXMF node:
```sh
lxmfd
```
### **Nomad Network (Decentralized Chat & File Sharing)**
Nomad is a Reticulum-based chat and file-sharing platform, ideal for **off-grid** communication.
To install:
```sh
pip3 install nomad-network
```
To run:
```sh
nomad
```
### **Mesh Networking with Meshtastic & Reticulum**
Reticulum can work alongside **Meshtastic** for true decentralized long-range communication.
To set up a Meshtastic bridge:
```toml
[[interfaces]]
type = "LoRa"
port = "/dev/ttyUSB0"
baudrate = 115200
```
---
## **6. Security & Privacy Features**
- **Automatic End-to-End Encryption** – Every message is encrypted by default.
- **No Centralized Logging** – Communication leaves no metadata traces.
- **Self-Healing Routing** – Designed to work in unstable or hostile environments.
---
## **7. Practical Use Cases**
- **Off-Grid Communication** – Works in remote areas without cellular service.
- **Censorship Resistance** – Cannot be blocked by ISPs or governments.
- **Emergency Networks** – Enables resilient communication during disasters.
- **Private P2P Networks** – Create a secure, encrypted communication layer.
---
## **8. Further Exploration & Documentation**
- **Reticulum Official Manual**: [https://markqvist.github.io/Reticulum/manual/](https://markqvist.github.io/Reticulum/manual/)
- **Reticulum GitHub Repository**: [https://github.com/markqvist/Reticulum](https://github.com/markqvist/Reticulum)
- **Nomad Network**: [https://github.com/markqvist/NomadNet](https://github.com/markqvist/NomadNet)
- **Meshtastic + Reticulum**: [https://meshtastic.org](https://meshtastic.org)
---
## **Connections (Links to Other Notes)**
- **Mesh Networking for Decentralized Communication**
- **LoRa and Off-Grid Bitcoin Transactions**
- **Censorship-Resistant Communication Using Nostr & Reticulum**
## **Tags**
#Reticulum #DecentralizedComms #MeshNetworking #CensorshipResistance #LoRa
## **Donations via**
- **Bitcoin Lightning**: lightninglayerhash@getalby.com
-

@ 0c503f08:4aed05c7
2025-03-06 21:28:16
My host is Debian and I'm using VirtualBox. Everything seems to be working well.
originally posted at https://stacker.news/items/906016
-

@ 5d4b6c8d:8a1c1ee3
2025-03-06 14:49:20
https://primal.net/e/nevent1qvzqqqqqqypzqntcggz30qhq60ltqdx32zku9d46unhrkjtcv7fml7jx3dh4h94nqqsvzgwvn5e9wr7hujh8f86gffs9s9xkx483rm3at9t4gmkryhwu05qhf8s8l
Nice quick primer on one of the advantages of fasting.
originally posted at https://stacker.news/items/905637
-

@ da0b9bc3:4e30a4a9
2025-03-06 06:35:31
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/905374
-

@ 6389be64:ef439d32
2025-03-05 21:18:52
Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact.
The Carbon Cascade converts labile into recalcitrant carbon.
During transformation power is generated and lands restored.
Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure)
originally posted at https://stacker.news/items/904996
-

@ 05933d87:81bac46e
2025-03-05 20:17:49
A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).

I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon.
Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen.
The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.

But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.

tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address.
originally posted at https://stacker.news/items/904830
-

@ 2e8970de:63345c7a
2025-03-05 19:50:10

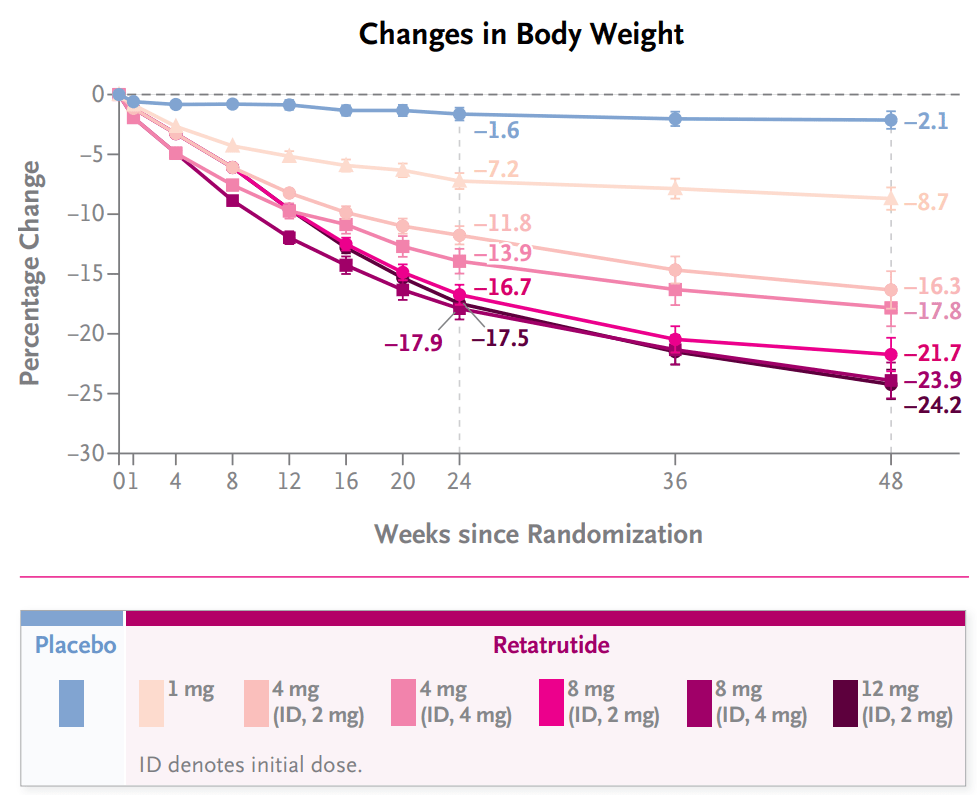
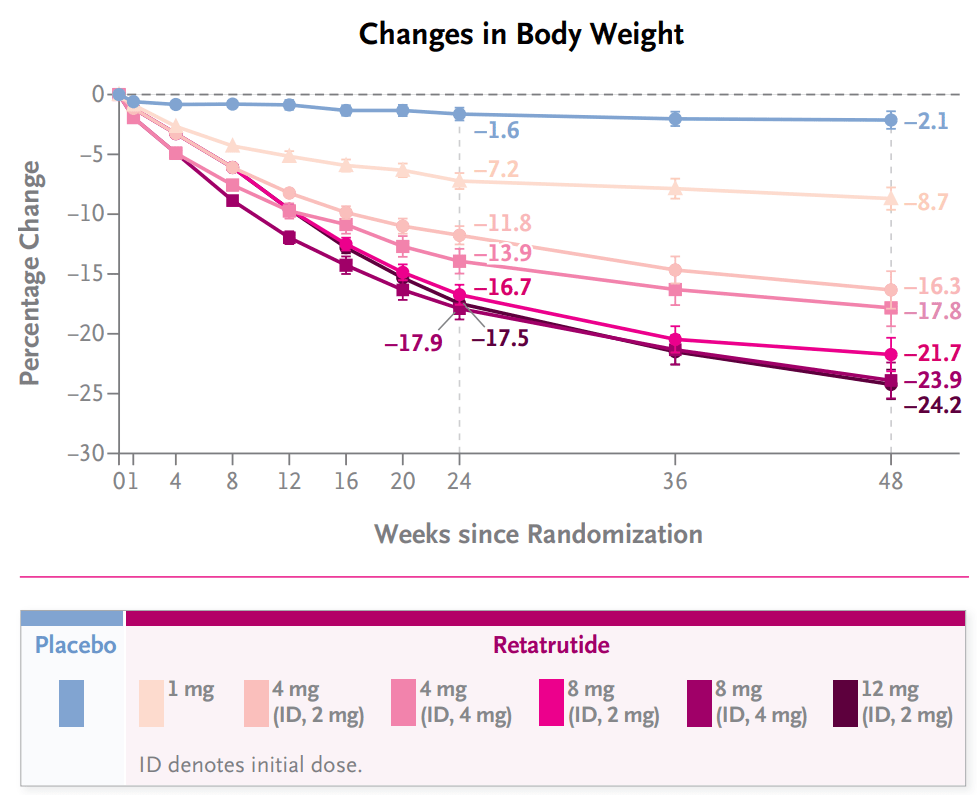
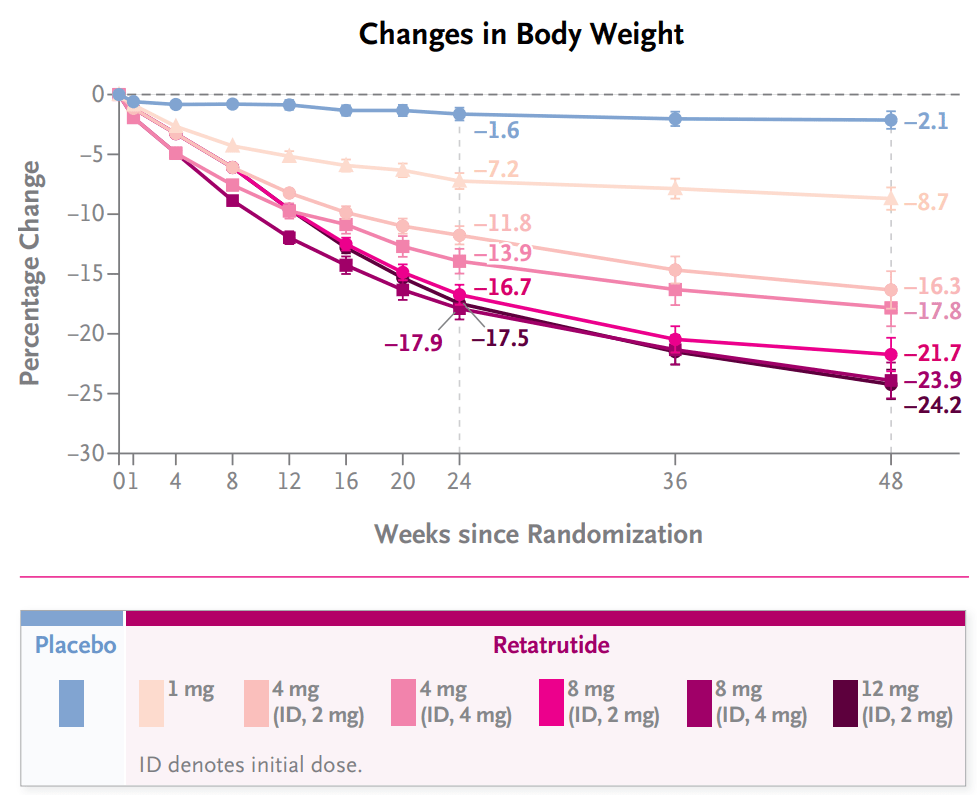
> It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism.
https://www.nejm.org/doi/full/10.1056/NEJMoa2301972
originally posted at https://stacker.news/items/904851
-

@ b4403b24:83542d4e
2025-03-05 19:18:39


I can't believe so many shitcoiners are invited to attend 🫣
originally posted at https://stacker.news/items/904818
-

@ da0b9bc3:4e30a4a9
2025-03-05 07:20:21
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/904251
-

@ 000002de:c05780a7
2025-03-04 19:27:34

I was reminded of this comic this morning. Very relevant to this day.
The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful.
originally posted at https://stacker.news/items/903795
-

@ e968e50b:db2a803a
2025-03-04 19:00:20
[The Bitcoin Trail](https://thebitcointrail.space/)
your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph
your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it
Just shoot me a dm with the amount of sats and your requested epitaph if it applies.
https://thebitcointrail.space/
originally posted at https://stacker.news/items/903776
-

@ e968e50b:db2a803a
2025-03-04 18:34:23
# Spoiler Alert
Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to.
## Now that you've been warned...
I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!?
So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth?
If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.

<sub>like this, but with lasers, right?</sub>
What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story.
Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea?
...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now.
originally posted at https://stacker.news/items/903753
-

@ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01
If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices).
Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these.
* relay.nostr.sc
* nostream.macewan.nz
* paid.nostrified.org
* nostr.karmickoala.info
* yestr.me
* nostr.bitcoinvn.io
* relay.nostr.wf
* relay.nostr.nu
* nostr.sats.li
To purchase and use the relay:
1. Copy and paste the URL above
2. Enter your npub (NOT your private key) and accept the terms
3. Pay the invoice with your lightning wallet
4. Copy and paste the wss:// URL into your favorite Nostr client
5. Enjoy increased reliability, better performance, longer data retention, and less spam!
If you know of any other cheap Nostr relays, feel free to share below!
originally posted at https://stacker.news/items/903683
-

@ 04c915da:3dfbecc9
2025-03-04 17:00:18
This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future.
---
Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community.
**A Jurisdiction with Strong Property Rights**
Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place.
**Abundant Access to Fresh Water**
Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact.
**Grow Your Own Food**
A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming.
**Guns**
The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice.
**A Strong Community You Can Depend On**
No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security.
---
Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts.
-

@ da0b9bc3:4e30a4a9
2025-03-04 08:07:08
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/903264
-

@ da0b9bc3:4e30a4a9
2025-03-03 22:33:47
Hello Stackers!
It's Monday so we're back doing "Meta Music Mondays" 😉.
From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme.
This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better!
Let's have fun.
I give you, the Wurzels.
https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4
Talk Music. Share Tracks. Zap Sats.
originally posted at https://stacker.news/items/902987
-

@ e968e50b:db2a803a
2025-03-03 20:06:21
Just leaving this summary picture up top as that's all I really want to share with this post...

I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month.
I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.

However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.





Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.



Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese.
[^1]: check out @siggy47's great post today on the next variant of that model
[^2]: who was successfully orange pilled in this process, woot!
originally posted at https://stacker.news/items/902849
-

@ 2e8970de:63345c7a
2025-03-03 17:23:07

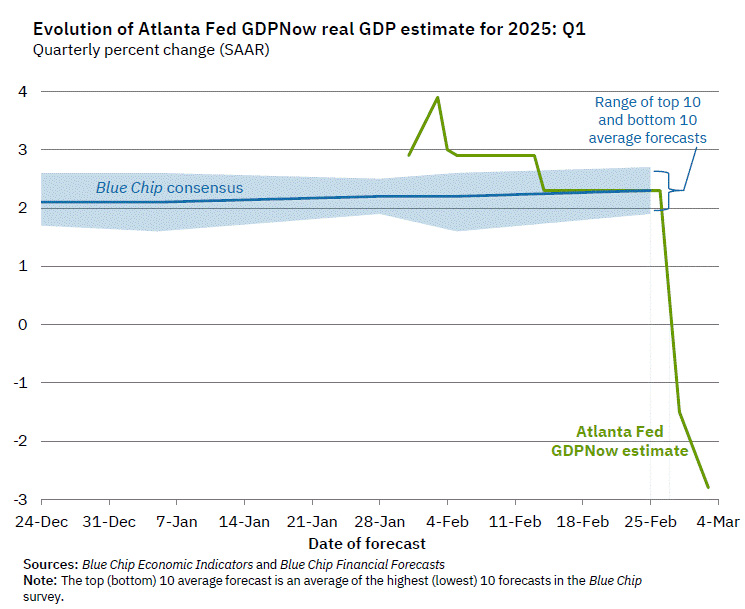
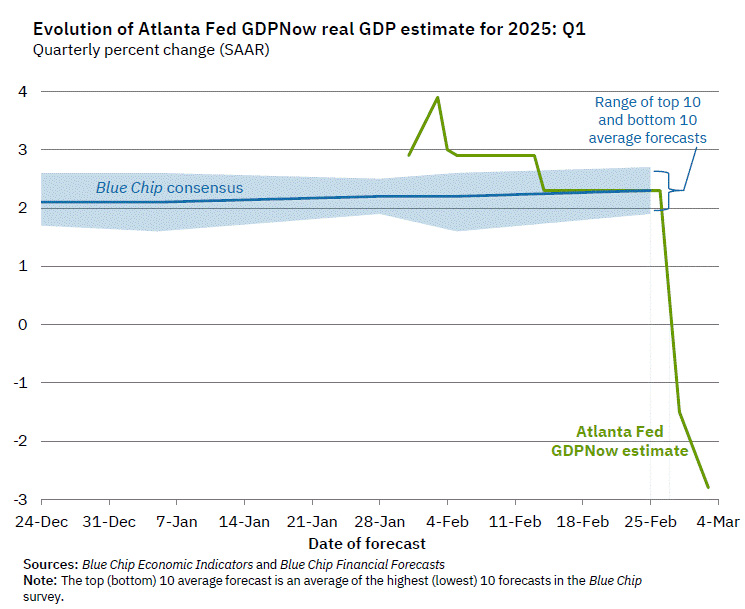
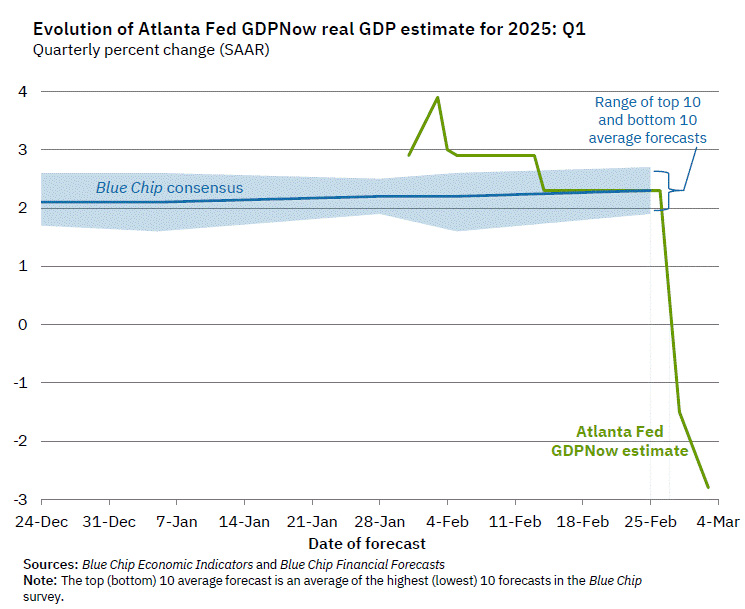
The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%.
Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month!
https://x.com/AtlantaFed/status/1896598929564725716
originally posted at https://stacker.news/items/902707
-

@ da0b9bc3:4e30a4a9
2025-03-03 07:07:32
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/902254
-

@ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17
快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。
链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover)
---
推广链接:
低调云(VPN): https://didiaocloud.xyz
-

@ da0b9bc3:4e30a4a9
2025-03-02 08:12:23
Hello Stackers!
Welcome on into the ~Music Corner of the Saloon!
A place where we Talk Music. Share Tracks. Zap Sats.
So stay a while and listen.
🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨
🚨Subscribe to the territory to ensure you never miss a post! 🚨
originally posted at https://stacker.news/items/901383
-

@ f33c8a96:5ec6f741
2025-03-01 23:25:22
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/>
</video></div>
# Setting Up Your Code Editor
## Introduction
In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start.
## What is an IDE?
### Definition
An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code.
### Key Components
1. **Code Editor**
- Where you write and edit code
- Provides syntax highlighting
- Helps with code formatting
- Makes code easier to read and write
2. **Compiler/Interpreter**
- Runs your code
- Translates your code into executable instructions
- Helps test your applications
3. **Debugging Tools**
- Help find and fix errors
- Provide error messages and suggestions
- Make problem-solving easier
## Setting Up Visual Studio Code
### Why VS Code?
- Free and open-source
- Lightweight yet powerful
- Excellent community support
- Popular among developers
- Great for beginners and experts alike
### Installation Steps
1. Visit [code.visualstudio.com](https://code.visualstudio.com)
2. Download the version for your operating system
3. Run the installer
4. Follow the installation prompts
### Essential VS Code Features
#### 1. Interface Navigation
- **File Explorer** (Ctrl/Cmd + Shift + E)
- Browse and manage your files
- Create new files and folders
- Navigate your project structure
- **Search** (Ctrl/Cmd + Shift + F)
- Find text across all files
- Replace text globally
- Search with regular expressions
- **Source Control** (Ctrl/Cmd + Shift + G)
- Track changes in your code
- Commit and manage versions
- Integrate with Git
#### 2. Terminal Integration
To open the integrated terminal:
- Use ``` Ctrl + ` ``` (backtick)
- Or View → Terminal from the menu
- Basic terminal commands:
```bash
ls # List files (dir on Windows)
cd # Change directory
clear # Clear terminal
code . # Open VS Code in current directory
```
#### 3. Essential Extensions
Install these extensions to enhance your development experience:
1. **ESLint**
- Helps find and fix code problems
- Enforces coding standards
- Improves code quality
2. **Prettier**
- Automatically formats your code
- Maintains consistent style
- Saves time on formatting
3. **Live Server**
- Runs your web pages locally
- Auto-refreshes on save
- Great for web development
### Important Keyboard Shortcuts
```
Ctrl/Cmd + S # Save file
Ctrl/Cmd + C # Copy
Ctrl/Cmd + V # Paste
Ctrl/Cmd + Z # Undo
Ctrl/Cmd + Shift + P # Command palette
Ctrl/Cmd + P # Quick file open
```
## Writing Your First Code
Let's create and run a simple HTML file:
1. Create a new file (`index.html`)
2. Add basic HTML content:
```html
<h1>Hello World!</h1>
```
3. Save the file (Ctrl/Cmd + S)
4. Open in browser or use Live Server
## Best Practices
### 1. File Organization
- Keep related files together
- Use clear, descriptive names
- Create separate folders for different projects
### 2. Regular Saving
- Save frequently (Ctrl/Cmd + S)
- Watch for the unsaved dot indicator
- Enable auto-save if preferred
### 3. Terminal Usage
- Get comfortable with basic commands
- Use the integrated terminal
- Practice navigation and file operations
## Troubleshooting Common Issues
### 1. Installation Problems
- Ensure you have admin rights
- Check system requirements
- Use official download sources
### 2. Extension Issues
- Keep extensions updated
- Disable conflicting extensions
- Restart VS Code after installation
### 3. Performance
- Don't install too many extensions
- Regular restart of VS Code
- Keep your system updated
## Next Steps
1. **Practice Navigation**
- Create and manage files
- Use the integrated terminal
- Try keyboard shortcuts
2. **Customize Your Editor**
- Explore themes
- Adjust font size
- Configure auto-save
3. **Prepare for Next Lesson**
- Keep VS Code open
- Get comfortable with the interface
- Practice basic operations
## Additional Resources
- [VS Code Documentation](https://code.visualstudio.com/docs)
- [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf)
- [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks)
Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:24:35
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/>
</video></div>
# CSS Fundamentals: Styling Your First Webpage
## Introduction
In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics.
## What is CSS?
### Definition
CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged.
### Key Concepts
1. **Styling Capabilities**
- Fonts and typography
- Colors and backgrounds
- Margins and padding
- Element sizes
- Visual effects
- Layout and positioning
2. **Cascading Nature**
- Styles can be inherited from parent elements
- Multiple styles can apply to the same element
- Specificity determines which styles take precedence
- Styles "cascade" down through your document
## Basic CSS Syntax
```css
selector {
property: value;
}
```
### Example:
```css
h1 {
color: blue;
font-size: 24px;
margin-bottom: 20px;
}
```
## Connecting CSS to HTML
### Method 1: External Stylesheet (Recommended)
```html
<link rel="stylesheet" href="style.css">
```
### Method 2: Internal CSS
```html
<style>
h1 {
color: blue;
}
</style>
```
### Method 3: Inline CSS (Use Sparingly)
```html
<h1 style="color: blue;">Title</h1>
```
## The Box Model
Every HTML element is treated as a box in CSS, with:
```
┌──────────────────────┐
│ Margin │
│ ┌──────────────┐ │
│ │ Border │ │
│ │ ┌──────────┐ │ │
│ │ │ Padding │ │ │
│ │ │ ┌──────┐ │ │ │
│ │ │ │ │ │ │ │
│ │ │ │Content│ │ │ │
│ │ │ │ │ │ │ │
│ │ │ └──────┘ │ │ │
│ │ └──────────┘ │ │
│ └──────────────┘ │
└──────────────────────┘
```
- **Content**: The actual content of the element
- **Padding**: Space between content and border
- **Border**: The border around the padding
- **Margin**: Space outside the border
## CSS Units
### Absolute Units
- `px` - pixels
- `pt` - points
- `cm` - centimeters
- `mm` - millimeters
- `in` - inches
### Relative Units
- `%` - percentage relative to parent
- `em` - relative to font-size
- `rem` - relative to root font-size
- `vh` - viewport height
- `vw` - viewport width
## Practical Example: Styling Our Webpage
### 1. Basic Page Setup
```css
body {
min-height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
flex-direction: column;
}
```
### 2. Header Styling
```css
header {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
```
### 3. Main Content Area
```css
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
flex: 1;
}
```
### 4. Footer Styling
```css
footer {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
```
## Layout with Flexbox
### Basic Concept
Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts.
### Key Properties
```css
.container {
display: flex;
flex-direction: row | column;
justify-content: center | space-between | space-around;
align-items: center | flex-start | flex-end;
}
```
### Common Use Cases
1. Centering content
2. Creating navigation bars
3. Building responsive layouts
4. Equal-height columns
5. Dynamic spacing
## Best Practices
### 1. Organization
- Use consistent naming conventions
- Group related styles together
- Comment your code for clarity
- Keep selectors simple and specific
### 2. Performance
- Avoid unnecessary specificity
- Use shorthand properties when possible
- Minimize redundant code
- Consider load time impact
### 3. Maintainability
- Use external stylesheets
- Follow a consistent formatting style
- Break large stylesheets into logical files
- Document important design decisions
## Debugging CSS
### Common Tools
1. Browser Developer Tools
- Element inspector
- Style inspector
- Box model viewer
### Common Issues
1. Specificity conflicts
2. Inheritance problems
3. Box model confusion
4. Flexbox alignment issues
## Exercises
### 1. Style Modifications
Try modifying these properties in your stylesheet:
```css
/* Change colors */
header {
background-color: #4a90e2;
}
/* Adjust spacing */
main {
padding: 40px;
}
/* Modify typography */
h1 {
font-size: 32px;
font-weight: bold;
}
```
### 2. Layout Challenge
Create a card layout using Flexbox:
```css
.card-container {
display: flex;
justify-content: space-between;
gap: 20px;
}
.card {
flex: 1;
padding: 20px;
background: white;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
```
## Additional Resources
### Learning Tools
1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game
2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials
3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS)
### Practice Projects
1. Style your personal webpage
2. Create a responsive navigation menu
3. Build a flexible card layout
4. Design a custom button style
Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics.
Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:54
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/>
</video></div>
# JavaScript: Building Your First Interactive Web App
## Introduction
In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way.
## Project Overview: Bitcoin Price Tracker
We'll build a web application that:
- Displays current Bitcoin price
- Updates automatically every 3 seconds
- Allows currency switching
- Includes interactive controls
- Shows current date/time
## Core JavaScript Concepts
### 1. Variables and Data Types
```javascript
// Variables can be declared with let or const
let currentCurrency = "USD"; // Can be changed
const interval = 3000; // Cannot be changed
// Basic data types
const price = 45000; // Number
const isVisible = true; // Boolean
const currency = "USD"; // String
```
### 2. DOM Manipulation
```javascript
// Getting elements
const priceElement = document.getElementById('price');
const button = document.getElementById('refresh-button');
// Modifying content
priceElement.textContent = `${price} ${currency}`;
// Changing styles
priceElement.style.display = 'none';
```
### 3. Event Listeners
```javascript
// Basic click handler
button.addEventListener('click', () => {
fetchBitcoinPrice();
});
// Change event for select elements
selector.addEventListener('change', (event) => {
handleCurrencyChange(event.value);
});
```
### 4. Async Operations & Fetch API
```javascript
async function fetchBitcoinPrice() {
try {
const response = await fetch(apiUrl);
const data = await response.json();
updatePrice(data.price);
} catch (error) {
console.error('Error:', error);
}
}
```
## Project Structure
### HTML Setup
```html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bitcoin Price Tracker</title>
<link rel="stylesheet" href="style.css">
<script src="index.js" defer></script>
</head>
<body>
<h1>Current Bitcoin Price</h1>
<p>The price is: <span id="price"></span></p>
<!-- Additional elements -->
</body>
</html>
```
### Core Functionality Implementation
1. **Setting Up the Timer**
```javascript
// Update price every 3 seconds
setInterval(fetchBitcoinPrice, 3000);
// Update date/time every second
setInterval(updateDateTime, 1000);
```
2. **Currency Selection**
```javascript
function handleCurrencyChange(newCurrency) {
currentCurrency = newCurrency;
fetchBitcoinPrice();
}
```
3. **Toggle Visibility**
```javascript
function togglePriceVisibility() {
const price = document.getElementById('price');
price.style.display = price.style.display === 'none'
? 'inline'
: 'none';
}
```
## Best Practices
### 1. Error Handling
- Always use try/catch with async operations
- Provide meaningful error messages
- Handle edge cases gracefully
### 2. Code Organization
- Keep functions focused and small
- Use meaningful variable names
- Group related functionality
- Add comments for clarity
### 3. Performance
- Avoid unnecessary DOM updates
- Use appropriate update intervals
- Clean up intervals when not needed
## Common Challenges & Solutions
### 1. API Issues
```javascript
// Handle API failures gracefully
catch (error) {
priceElement.textContent = 'Price unavailable';
console.error('API Error:', error);
}
```
### 2. Currency Formatting
```javascript
function formatPrice(price, currency) {
return new Intl.NumberFormat('en-US', {
style: 'currency',
currency: currency
}).format(price);
}
```
### 3. Time Zones
```javascript
function getLocalTime() {
return new Date().toLocaleString();
}
```
## Extending the Project
Consider adding these features for practice:
1. Price change indicators (up/down arrows)
2. Historical price chart
3. Multiple cryptocurrency support
4. Price alerts
5. Local storage for settings
## Debugging Tips
### Using Console
```javascript
console.log('Price fetched:', price);
console.error('Error occurred:', error);
console.table(priceHistory);
```
### Chrome DevTools
1. Network tab for API calls
2. Console for errors
3. Elements for DOM inspection
4. Sources for debugging
## Additional Resources
- MDN JavaScript Guide
- JavaScript.info
- CoinGecko API Documentation
- Chrome DevTools Documentation
## Next Steps
1. Add styling with CSS
2. Implement additional features
3. Learn about React for more complex applications
4. Explore other APIs and cryptocurrencies
Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:36
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/>
</video></div>
# Setting Up Git and GitHub: A Developer's Foundation
## Lesson Overview
In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio.
## Prerequisites
- Visual Studio Code installed
- Terminal/Command Line basics
- GitHub account (we'll create one in this lesson)
## Key Learning Objectives
- Understand what Git and GitHub are and why they're essential
- Set up Git locally and connect it to GitHub
- Learn basic Git commands and workflow
- Create your first repository and commit
- Establish good Git habits for your developer journey
## What is Git and GitHub?
### Git: Your Local Version Control
- A version control system that tracks code changes over time
- Prevents accidental overwrites of your work
- Enables multiple developers to work on the same project safely
- Runs locally on your machine
### GitHub: Your Code in the Cloud
- A web-based platform that extends Git
- Cloud storage for your code repositories
- Enables code sharing and collaboration
- Includes features like:
- Issue tracking
- Pull requests
- Project management tools
- Code review capabilities
## Why Use GitHub?
### 1. Portfolio Building
- Acts as your "proof of work" as a developer
- Shows your coding activity through contribution graphs
- Demonstrates your consistency and dedication
- Serves as a public showcase of your projects
### 2. Collaboration and Learning
- Access millions of open-source projects
- Learn from other developers' code
- Contribute to real-world projects
- Get feedback on your code
- Work effectively in teams
### 3. Code Safety and Access
- All your code is safely stored in the cloud
- Access your projects from anywhere
- Never lose your work due to computer issues
## Essential GitHub Terminology
| Term | Definition |
|------|------------|
| Repository (Repo) | A folder containing your project files and version history |
| Commit | A saved change or addition to your code |
| Staging | Marking changes to be included in your next commit |
| Push | Sending your local commits to GitHub |
| Branch | A separate version of your code for new features or experiments |
| Pull Request (PR) | A request to merge changes from one branch to another |
| Clone | Creating a local copy of a remote repository |
| Fork | Creating your own copy of someone else's repository |
## Hands-on Practice
### Setting Up Git
1. Install Git from https://git-scm.com/downloads
2. Configure your identity:
```bash
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
```
### Your First Repository
1. Create a new repository on GitHub named "hello-world"
2. Initialize Git locally:
```bash
git init
git add .
git commit -m "My first commit"
git remote add origin <your-repository-url>
git push -u origin main
```
## Basic Git Workflow Quick Reference
### Pushing Code to GitHub
```bash
# 1. Stage your changes
git add .
# 2. Commit your changes with a message
git commit -m "Describe your changes here"
# 3. Push to GitHub
git push
```
### Getting Code from GitHub
```bash
# If you already have the repository locally:
git pull
# If you need to download a repository:
git clone https://github.com/username/repository.git
```
## Building Good Habits
### Daily Git Practice
- Make it a goal to push code every day
- Even small changes count
- Use your GitHub contribution graph as motivation
- Track your progress over time
### Best Practices
1. Commit often with clear messages
2. Pull before you start working
3. Push your changes when you finish
4. Keep each project in its own repository
5. Include README files to explain your projects
## Common Issues and Solutions
### "No upstream branch" Error
If you see this error when pushing:
```bash
git push --set-upstream origin main
```
### Changes Not Showing Up
1. Check if changes are staged:
```bash
git status
```
2. Make sure you've committed:
```bash
git commit -m "Your message"
```
3. Verify you've pushed:
```bash
git push
```
## Exercise: Start Your Journey
1. Create your GitHub account if you haven't already
2. Set up Git locally using the commands we covered
3. Create your first repository named "hello-world"
4. Make your first commit
5. Push your code to GitHub
6. Make a habit of pushing code daily
## Additional Resources
- [GitHub Documentation](https://docs.github.com)
- [Git Documentation](https://git-scm.com/doc)
- Practice with [GitHub Learning Lab](https://lab.github.com)
## Next Steps
- Start tracking all your code projects with Git
- Begin building your portfolio on GitHub
- Join the open-source community
- Collaborate with other developers
Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time.
Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:23:04
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/>
</video></div>
## What is HTML?
HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon.
### Key Concepts
- HTML is a markup language, not a programming language
- It tells browsers how to structure web content
- Every HTML element is like a building block
- Browsers interpret HTML to display content
## The Building Analogy
When building a webpage, think of it like constructing a house:
- **HTML**: The framing and structure (walls, rooms, layout)
- **CSS**: The design elements (paint, decorations, styling)
- **JavaScript**: The functionality (plumbing, electrical, moving parts)
## Basic HTML Structure
### 1. HTML Boilerplate
Every webpage starts with a basic template:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Page Title</title>
</head>
<body>
<!-- Your content goes here -->
</body>
</html>
```
### 2. Understanding the Parts
- `<!DOCTYPE html>`: Tells browsers this is an HTML5 document
- `<html>`: The root element of the page
- `<head>`: Contains metadata about the document
- `<body>`: Contains the visible content
## Essential HTML Elements
### 1. Headings
HTML has six levels of headings:
```html
<h1>Main Title</h1>
<h2>Subtitle</h2>
<h3>Section Header</h3>
<!-- ... -->
<h6>Smallest Heading</h6>
```
### 2. Paragraphs
```html
<p>This is a paragraph of text. It can contain as much text as you need.</p>
```
### 3. Images
```html
<img src="path-to-image.jpg" alt="Description of image" width="300">
```
### 4. Links
```html
<a href="https://example.com">Click here</a>
```
## HTML Attributes
Attributes provide additional information or modify HTML elements:
```html
<tag attribute="value">Content</tag>
```
Common attributes:
- `src`: Source path for images
- `href`: Destination for links
- `alt`: Alternative text for images
- `class`: CSS class names
- `id`: Unique identifier
- `style`: Inline CSS styles
## Semantic HTML
### What is Semantic HTML?
Semantic HTML uses meaningful tags that describe their content's purpose. This improves:
- Accessibility
- SEO (Search Engine Optimization)
- Code readability
- Maintainability
### Common Semantic Elements
```html
<header>
<!-- Site header content -->
</header>
<nav>
<!-- Navigation menu -->
</nav>
<main>
<!-- Main content -->
<article>
<!-- Self-contained content -->
</article>
<section>
<!-- Grouped content -->
</section>
</main>
<footer>
<!-- Site footer content -->
</footer>
```
### Non-Semantic vs Semantic Example
Instead of:
```html
<div class="header">
<div class="navigation">
<div class="nav-item">Home</div>
</div>
</div>
```
Use:
```html
<header>
<nav>
<a href="/">Home</a>
</nav>
</header>
```
## Building Your First Webpage
### 1. Basic Structure
```html
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<header>
<h1>Welcome to My First Webpage!</h1>
</header>
<main>
<section>
<h2>About Me</h2>
<p>Hi, I'm learning web development with PlebDevs!</p>
</section>
<section>
<h2>My Interests</h2>
<p>I'm interested in Bitcoin, programming, and building cool stuff!</p>
</section>
</main>
<footer>
<p>Created by [Your Name] - 2024</p>
</footer>
</body>
</html>
```
## Best Practices
### 1. Structure
- Use proper indentation
- Keep code organized and readable
- Use semantic elements when possible
- Include all required elements (`DOCTYPE`, `html`, `head`, `body`)
### 2. Content
- Use appropriate heading levels (start with `h1`)
- Write descriptive `alt` text for images
- Keep content meaningful and organized
- Use comments to explain complex sections
### 3. Accessibility
- Use semantic HTML elements
- Provide alternative text for images
- Maintain a logical heading structure
- Ensure content makes sense when read linearly
## Common Issues and Solutions
### Problem: Images Not Loading
```html
<!-- Wrong -->
<img src="image.jpg">
<!-- Right -->
<img src="./images/image.jpg" alt="Description">
```
### Problem: Links Not Working
```html
<!-- Wrong -->
<a>Click here</a>
<!-- Right -->
<a href="https://example.com">Click here</a>
```
## Next Steps
1. **Practice Building**
- Create a personal webpage about yourself
- Include different types of content (text, images, links)
- Use semantic HTML elements
2. **Experiment with Structure**
- Try different layouts
- Use various HTML elements
- Pay attention to semantic meaning
3. **Prepare for CSS**
- Think about how you want your page to look
- Consider what styles you'll want to add
- Plan your layout structure
## Exercise: Create Your Profile Page
Try creating a simple profile page using what you've learned:
1. Use the HTML boilerplate
2. Add a header with your name
3. Include an "About Me" section
4. Add a photo (if you want)
5. List your interests or goals
6. Add a footer with contact information
Remember to:
- Use semantic HTML
- Include appropriate headings
- Add descriptive alt text for images
- Keep your code clean and well-organized
## Additional Resources
- [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML)
- [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/)
- [W3Schools HTML Tutorial](https://www.w3schools.com/html/)
Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀
-

@ f33c8a96:5ec6f741
2025-03-01 23:21:44
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/>
<source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/>
</video></div>
# Welcome to PlebDevs Starter Course
## Course Mission
Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners.
## Course Goals
### Overall PlebDevs Goals
1. Learn how to code
2. Build Bitcoin/Lightning/Nostr apps
3. Become a developer
This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey.
### Starter Course Objectives
1. Give you an easy, high-level overview of the dev journey
2. Get you set up and comfortable in a development environment where you'll write and ship code
3. Give you basic experience in the languages covered in our courses and workshops
There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience.
## What is a PlebDev?
### Origins and Philosophy
I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents:
- **Inclusive Learning**: Anyone can become a developer, regardless of background
- **Growth Mindset**: Embracing the journey from beginner to professional
- **Practical Focus**: Emphasizing real-world application development
- **Community Support**: Learning and growing together
### Key Characteristics
- 🌱 **Growth-Focused**: PlebDevs are always learning and improving
- 🎯 **App-Centric**: Focus on building applications rather than protocol development
- 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines
- 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you!
## Our Learning Approach
### Core Principles
1. **Lower Barriers**
- Simplify complex concepts
- Focus on practical understanding
- Build confidence through action
2. **Project-Based Learning**
- Learn by doing
- Create real applications
- Build a portfolio as you learn
3. **MVP (Minimum Viable Product) Focus**
- Start with core functionality
- Get things working first
- Iterate and improve
4. **Actionable Knowledge**
- Focus on the 20% that delivers 80% of results
- Learn what you can use right away
- Build practical skills
### Teaching Methods
- Detailed concept breakdowns
- Line-by-line code explanations
- Interactive learning
- 1:1 support available
- Community-driven progress
## Course Structure
### The Learning Path
Instead of the traditional bottom-up approach, we use a project-focused method:
```
🏔️ Advanced Skills
🏔️ Projects & Practice
🏔️ Core Concepts
🏔️ Development Environment
🏔️ Getting Started
```
We'll create checkpoints through projects, allowing you to:
- Verify your understanding
- Build your portfolio
- See real progress
- Have reference points for review
## Student Expectations
### What We Expect From You
- **High Agency**: Take ownership of your learning journey
- **Active Participation**: Engage with the material and community
- **Persistence**: Push through challenges
- **Curiosity**: Ask questions and explore concepts
### What You Can Expect From Us
- Clear, practical instruction
- Comprehensive support
- Real-world applications
- Community backing
## Getting Started
### Next Steps
1. Ensure you're ready to commit to learning
2. Set up your development environment (next lesson)
3. Join our community
4. Start building!
## Resources and Support
### Where to Get Help
- plebdevs.com
### Tips for Success
1. Push code daily, even if it is small.
2. Focus on understanding rather than memorizing.
3. Build projects that interest you.
4. Engage with the community.
5. Don't be afraid to ask questions.
## Remember
You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code.
Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀
-

@ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13
Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out:
- Champ - Celtics
- MVP - SGA
- All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson
-----
# Full results
## Champion
- Celtics 5/15
- Thunder 2/15
- Pacers 2/15
- Nuggets 1/15
- Timberwolves 1/15
- Lakers 1/15
- Grizzlies 1/15
- Cavaliers 1/15
- Knicks 1/15
## MVP
- SGA 8/15
- Luka 3/15
- Giannis 2/15
- Jokic 1/15
- Lebron 1/15
## All NBA 1st Team
- Jokic 14/15
- Giannis 14/15
- SGA 13/15
- Ant 8/15
- Brunson 7/15
- Luka 7/15
- Tatum 5/15
- KAT 4/15
- Mitchell 1/15
- Wemby 1/15
- Steph 1/15
originally posted at https://stacker.news/items/901107
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:48:31
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
# PlebDevs ⚡️
A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated.
<br />[https://plebdevs.com](https://plebdevs.com)
## Overview
PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses.
## Technical Implementation
### Nostr Integration
- **Content Distribution**: Implements NIP-23 for rich multimedia content embedding
- **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility
- **Authentication**:
- Multi-method signup (NIP-07, Email, GitHub, Anonymous)
- Ephemeral keypair generation for non-Nostr users
- Account linking and recovery system
- **Lists & Courses**: NIP-51 implementation for structured content organization
- **Monetization**: NIP-99 for digital content sales
- **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments
- **Badge System**: NIP-58 for automated achievement rewards
- **Identity**: NIP-05 for custom platform identities
- **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57
### Platform Architecture
- **Content Management**:
- Draft system with preview capabilities
- Parameterized replaceable events
- Multi-format support (Markdown, Video, Mixed Media)
- Course builder with drag-and-drop ordering
- **User Management**:
- Profile synchronization with Nostr
- Activity tracking and progress monitoring
- Custom relay configuration
- Wallet connection management
- **Admin Features**:
- Protected admin routes based on pubkey configuration
- Content creation and management interface
- Draft/publish workflow
- Course assembly tools
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:23:15
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
# PlebDevs ⚡️
A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated.
<br />[https://plebdevs.com](https://plebdevs.com)
## Overview
PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses.
## Technical Implementation
### Nostr Integration
- **Content Distribution**: Implements NIP-23 for rich multimedia content embedding
- **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility
- **Authentication**:
- Multi-method signup (NIP-07, Email, GitHub, Anonymous)
- Ephemeral keypair generation for non-Nostr users
- Account linking and recovery system
- **Lists & Courses**: NIP-51 implementation for structured content organization
- **Monetization**: NIP-99 for digital content sales
- **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments
- **Badge System**: NIP-58 for automated achievement rewards
- **Identity**: NIP-05 for custom platform identities
- **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57
### Platform Architecture
- **Content Management**:
- Draft system with preview capabilities
- Parameterized replaceable events
- Multi-format support (Markdown, Video, Mixed Media)
- Course builder with drag-and-drop ordering
- **User Management**:
- Profile synchronization with Nostr
- Activity tracking and progress monitoring
- Custom relay configuration
- Wallet connection management
- **Admin Features**:
- Protected admin routes based on pubkey configuration
- Content creation and management interface
- Draft/publish workflow
- Course assembly tools
-

@ 6260f29f:2ee2fcd4
2025-03-01 22:21:02
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ f33c8a96:5ec6f741
2025-03-01 20:56:43
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
-

@ f33c8a96:5ec6f741
2025-03-01 20:50:47
<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
 @ da0b9bc3:4e30a4a9
2025-03-07 06:27:17Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/906261
@ da0b9bc3:4e30a4a9
2025-03-07 06:27:17Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/906261 @ d34e832d:383f78d0
2025-03-07 01:47:15--- _A comprehensive system for archiving and managing large datasets efficiently on Linux._ --- ## **1. Planning Your Data Archiving Strategy** Before starting, define the structure of your archive: ✅ **What are you storing?** Books, PDFs, videos, software, research papers, backups, etc. ✅ **How often will you access the data?** Frequently accessed data should be on SSDs, while deep archives can remain on HDDs. ✅ **What organization method will you use?** Folder hierarchy and indexing are critical for retrieval. --- ## **2. Choosing the Right Storage Setup** Since you plan to use **2TB HDDs and store them away**, here are Linux-friendly storage solutions: ### **📀 Offline Storage: Hard Drives & Optical Media** ✔ **External HDDs (2TB each)** – Use `ext4` or `XFS` for best performance. ✔ **M-DISC Blu-rays (100GB per disc)** – Excellent for long-term storage. ✔ **SSD (for fast access archives)** – More durable than HDDs but pricier. ### **🛠 Best Practices for Hard Drive Storage on Linux** 🔹 **Use `smartctl` to monitor drive health** ```bash sudo apt install smartmontools sudo smartctl -a /dev/sdX ``` 🔹 **Store drives vertically in anti-static bags.** 🔹 **Rotate drives periodically** to prevent degradation. 🔹 **Keep in a cool, dry, dark place.** ### **☁ Cloud Backup (Optional)** ✔ **Arweave** – Decentralized storage for public data. ✔ **rclone + Backblaze B2/Wasabi** – Cheap, encrypted backups. ✔ **Self-hosted options** – Nextcloud, Syncthing, IPFS. --- ## **3. Organizing and Indexing Your Data** ### **📂 Folder Structure (Linux-Friendly)** Use a clear hierarchy: ```plaintext 📁 /mnt/archive/ 📁 Books/ 📁 Fiction/ 📁 Non-Fiction/ 📁 Software/ 📁 Research_Papers/ 📁 Backups/ ``` 💡 **Use YYYY-MM-DD format for filenames** ✅ `2025-01-01_Backup_ProjectX.tar.gz` ✅ `2024_Complete_Library_Fiction.epub` ### **📑 Indexing Your Archives** Use Linux tools to catalog your archive: ✔ **Generate a file index of a drive:** ```bash find /mnt/DriveX > ~/Indexes/DriveX_index.txt ``` ✔ **Use `locate` for fast searches:** ```bash sudo updatedb # Update database locate filename ``` ✔ **Use `Recoll` for full-text search:** ```bash sudo apt install recoll recoll ``` 🚀 **Store index files on a "Master Archive Index" USB drive.** --- ## **4. Compressing & Deduplicating Data** To **save space and remove duplicates**, use: ✔ **Compression Tools:** - `tar -cvf archive.tar folder/ && zstd archive.tar` (fast, modern compression) - `7z a archive.7z folder/` (best for text-heavy files) ✔ **Deduplication Tools:** - `fdupes -r /mnt/archive/` (finds duplicate files) - `rdfind -deleteduplicates true /mnt/archive/` (removes duplicates automatically) 💡 **Use `par2` to create parity files for recovery:** ```bash par2 create -r10 file.par2 file.ext ``` This helps reconstruct corrupted archives. --- ## **5. Ensuring Long-Term Data Integrity** Data can degrade over time. Use **checksums** to verify files. ✔ **Generate Checksums:** ```bash sha256sum filename.ext > filename.sha256 ``` ✔ **Verify Data Integrity Periodically:** ```bash sha256sum -c filename.sha256 ``` 🔹 Use `SnapRAID` for multi-disk redundancy: ```bash sudo apt install snapraid snapraid sync snapraid scrub ``` 🔹 Consider **ZFS or Btrfs** for automatic error correction: ```bash sudo apt install zfsutils-linux zpool create archivepool /dev/sdX ``` --- ## **6. Accessing Your Data Efficiently** Even when archived, you may need to access files quickly. ✔ **Use Symbolic Links to "fake" files still being on your system:** ```bash ln -s /mnt/driveX/mybook.pdf ~/Documents/ ``` ✔ **Use a Local Search Engine (`Recoll`):** ```bash recoll ``` ✔ **Search within text files using `grep`:** ```bash grep -rnw '/mnt/archive/' -e 'Bitcoin' ``` --- ## **7. Scaling Up & Expanding Your Archive** Since you're storing **2TB drives and setting them aside**, keep them numbered and logged. ### **📦 Physical Storage & Labeling** ✔ Store each drive in **fireproof safe or waterproof cases**. ✔ Label drives (`Drive_001`, `Drive_002`, etc.). ✔ Maintain a **printed master list** of drive contents. ### **📶 Network Storage for Easy Access** If your archive **grows too large**, consider: - **NAS (TrueNAS, OpenMediaVault)** – Linux-based network storage. - **JBOD (Just a Bunch of Disks)** – Cheap and easy expansion. - **Deduplicated Storage** – `ZFS`/`Btrfs` with auto-checksumming. --- ## **8. Automating Your Archival Process** If you frequently update your archive, automation is essential. ### **✔ Backup Scripts (Linux)** #### **Use `rsync` for incremental backups:** ```bash rsync -av --progress /source/ /mnt/archive/ ``` #### **Automate Backup with Cron Jobs** ```bash crontab -e ``` Add: ```plaintext 0 3 * * * rsync -av --delete /source/ /mnt/archive/ ``` This runs the backup every night at 3 AM. #### **Automate Index Updates** ```bash 0 4 * * * find /mnt/archive > ~/Indexes/master_index.txt ``` --- ## **So Making These Considerations** ✔ **Be Consistent** – Maintain a structured system. ✔ **Test Your Backups** – Ensure archives are not corrupted before deleting originals. ✔ **Plan for Growth** – Maintain an efficient catalog as data expands. For data hoarders seeking reliable 2TB storage solutions and appropriate physical storage containers, here's a comprehensive overview: ## **2TB Storage Options** **1. Hard Disk Drives (HDDs):** - **Western Digital My Book Series:** These external HDDs are designed to resemble a standard black hardback book. They come in various editions, such as Essential, Premium, and Studio, catering to different user needs. citeturn0search19 - **Seagate Barracuda Series:** Known for affordability and performance, these HDDs are suitable for general usage, including data hoarding. They offer storage capacities ranging from 500GB to 8TB, with speeds up to 190MB/s. citeturn0search20 **2. Solid State Drives (SSDs):** - **Seagate Barracuda SSDs:** These SSDs come with either SATA or NVMe interfaces, storage sizes from 240GB to 2TB, and read speeds up to 560MB/s for SATA and 3,400MB/s for NVMe. They are ideal for faster data access and reliability. citeturn0search20 **3. Network Attached Storage (NAS) Drives:** - **Seagate IronWolf Series:** Designed for NAS devices, these drives offer HDD storage capacities from 1TB to 20TB and SSD capacities from 240GB to 4TB. They are optimized for multi-user environments and continuous operation. citeturn0search20 ## **Physical Storage Containers for 2TB Drives** Proper storage of your drives is crucial to ensure data integrity and longevity. Here are some recommendations: **1. Anti-Static Bags:** Essential for protecting drives from electrostatic discharge, especially during handling and transportation. **2. Protective Cases:** - **Hard Drive Carrying Cases:** These cases offer padded compartments to securely hold individual drives, protecting them from physical shocks and environmental factors. **3. Storage Boxes:** - **Anti-Static Storage Boxes:** Designed to hold multiple drives, these boxes provide organized storage with anti-static protection, ideal for archiving purposes. **4. Drive Caddies and Enclosures:** - **HDD/SSD Enclosures:** These allow internal drives to function as external drives, offering both protection and versatility in connectivity. **5. Fireproof and Waterproof Safes:** For long-term storage, consider safes that protect against environmental hazards, ensuring data preservation even in adverse conditions. **Storage Tips:** - **Labeling:** Clearly label each drive with its contents and date of storage for easy identification. - **Climate Control:** Store drives in a cool, dry environment to prevent data degradation over time. By selecting appropriate 2TB storage solutions and ensuring they are stored in suitable containers, you can effectively manage and protect your data hoard. Here’s a set of custom **Bash scripts** to automate your archival workflow on Linux: ### **1️⃣ Compression & Archiving Script** This script compresses and archives files, organizing them by date. ```bash #!/bin/bash # Compress and archive files into dated folders ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_DIR="$ARCHIVE_DIR/$DATE" mkdir -p "$BACKUP_DIR" # Find and compress files find ~/Documents -type f -mtime -7 -print0 | tar --null -czvf "$BACKUP_DIR/archive.tar.gz" --files-from - echo "Backup completed: $BACKUP_DIR/archive.tar.gz" ``` --- ### **2️⃣ Indexing Script** This script creates a list of all archived files and saves it for easy lookup. ```bash #!/bin/bash # Generate an index file for all backups ARCHIVE_DIR="/mnt/backup" INDEX_FILE="$ARCHIVE_DIR/index.txt" find "$ARCHIVE_DIR" -type f -name "*.tar.gz" > "$INDEX_FILE" echo "Index file updated: $INDEX_FILE" ``` --- ### **3️⃣ Storage Space Monitor** This script alerts you if the disk usage exceeds 90%. ```bash #!/bin/bash # Monitor storage usage THRESHOLD=90 USAGE=$(df -h | grep '/mnt/backup' | awk '{print $5}' | sed 's/%//') if [ "$USAGE" -gt "$THRESHOLD" ]; then echo "WARNING: Disk usage at $USAGE%!" fi ``` --- ### **4️⃣ Automatic HDD Swap Alert** This script checks if a new 2TB drive is connected and notifies you. ```bash #!/bin/bash # Detect new drives and notify WATCHED_SIZE="2T" DEVICE=$(lsblk -dn -o NAME,SIZE | grep "$WATCHED_SIZE" | awk '{print $1}') if [ -n "$DEVICE" ]; then echo "New 2TB drive detected: /dev/$DEVICE" fi ``` --- ### **5️⃣ Symbolic Link Organizer** This script creates symlinks to easily access archived files from a single directory. ```bash #!/bin/bash # Organize files using symbolic links ARCHIVE_DIR="/mnt/backup" LINK_DIR="$HOME/Archive_Links" mkdir -p "$LINK_DIR" ln -s "$ARCHIVE_DIR"/*/*.tar.gz "$LINK_DIR/" echo "Symbolic links updated in $LINK_DIR" ``` --- #### 🔥 **How to Use These Scripts:** 1. **Save each script** as a `.sh` file. 2. **Make them executable** using: ```bash chmod +x script_name.sh ``` 3. **Run manually or set up a cron job** for automation: ```bash crontab -e ``` Add this line to run the backup every Sunday at midnight: ```bash 0 0 * * 0 /path/to/backup_script.sh ``` Here's a **Bash script** to encrypt your backups using **GPG (GnuPG)** for strong encryption. 🚀 --- ### 🔐 **Backup & Encrypt Script** This script will: ✅ **Compress** files into an archive ✅ **Encrypt** it using **GPG** ✅ **Store** it in a secure location ```bash #!/bin/bash # Backup and encrypt script ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" GPG_RECIPIENT="your@email.com" # Change this to your GPG key or use --symmetric for password-based encryption mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup using GPG gpg --output "$ENCRYPTED_FILE" --encrypt --recipient "$GPG_RECIPIENT" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security else echo "Encryption failed!" fi ``` --- ### 🔓 **Decrypting a Backup** To restore a backup, run: ```bash gpg --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg tar -xzvf backup.tar.gz ``` --- ### 🔁 **Automating with Cron** To run this script every Sunday at midnight: ```bash crontab -e ``` Add this line: ```bash 0 0 * * 0 /path/to/encrypt_backup.sh ``` --- ### 🔐 **Backup & Encrypt Script (Password-Based)** This script: ✅ Compresses files into an archive ✅ Encrypts them using **GPG with a passphrase** ✅ Stores them in a secure location ```bash #!/bin/bash # Backup and encrypt script (password-based) ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" PASSPHRASE="YourStrongPassphraseHere" # Change this! mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup with a password gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security else echo "Encryption failed!" fi ``` --- ### 🔓 **Decrypting a Backup** To restore a backup, run: ```bash gpg --batch --yes --passphrase "YourStrongPassphraseHere" --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg tar -xzvf backup.tar.gz ``` --- ### 🔁 **Automating with Cron** To run this script every Sunday at midnight: ```bash crontab -e ``` Add this line: ```bash 0 0 * * 0 /path/to/encrypt_backup.sh ``` --- ### 🔥 **Security Best Practices** - **Do NOT hardcode the password in the script.** Instead, store it in a secure location like a `.gpg-pass` file and use: ```bash PASSPHRASE=$(cat /path/to/.gpg-pass) ``` - **Use a strong passphrase** with at least **16+ characters**. - **Consider using a hardware security key** or **YubiKey** for extra security. --- Here's how you can add **automatic cloud syncing** to your encrypted backups. This script will sync your encrypted backups to a cloud storage service like **Rsync**, **Dropbox**, or **Nextcloud** using the **rclone** tool, which is compatible with many cloud providers. ### **Step 1: Install rclone** First, you need to install `rclone` if you haven't already. It’s a powerful tool for managing cloud storage. 1. Install rclone: ```bash curl https://rclone.org/install.sh | sudo bash ``` 2. Configure rclone with your cloud provider (e.g., Google Drive): ```bash rclone config ``` Follow the prompts to set up your cloud provider. After configuration, you'll have a "remote" (e.g., `rsync` for https://rsync.net) to use in the script. --- ### 🔐 **Backup, Encrypt, and Sync to Cloud Script** This script will: ✅ Compress files into an archive ✅ Encrypt them with a password ✅ Sync the encrypted backup to the cloud storage ```bash #!/bin/bash # Backup, encrypt, and sync to cloud script (password-based) ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" PASSPHRASE="YourStrongPassphraseHere" # Change this! # Cloud configuration (rclone remote name) CLOUD_REMOTE="gdrive" # Change this to your remote name (e.g., 'gdrive', 'dropbox', 'nextcloud') CLOUD_DIR="backups" # Cloud directory where backups will be stored mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup with a password gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security # Sync the encrypted backup to the cloud using rclone rclone copy "$ENCRYPTED_FILE" "$CLOUD_REMOTE:$CLOUD_DIR" --progress # Verify sync success if [ $? -eq 0 ]; then echo "Backup successfully synced to cloud: $CLOUD_REMOTE:$CLOUD_DIR" rm "$ENCRYPTED_FILE" # Remove local backup after syncing else echo "Cloud sync failed!" fi else echo "Encryption failed!" fi ``` --- ### **How to Use the Script:** 1. **Edit the script**: - Change the `PASSPHRASE` to a secure passphrase. - Change `CLOUD_REMOTE` to your cloud provider’s rclone remote name (e.g., `gdrive`, `dropbox`). - Change `CLOUD_DIR` to the cloud folder where you'd like to store the backup. 2. **Set up a cron job** for automatic backups: - To run the backup every Sunday at midnight, add this line to your crontab: ```bash crontab -e ``` Add: ```bash 0 0 * * 0 /path/to/backup_encrypt_sync.sh ``` --- ### 🔥 **Security Tips:** - **Store the passphrase securely** (e.g., use a `.gpg-pass` file with `cat /path/to/.gpg-pass`). - Use **rclone's encryption** feature for sensitive data in the cloud if you want to encrypt before uploading. - Use **multiple cloud services** (e.g., Google Drive and Dropbox) for redundancy. --- 📌 START → **Planning Your Data Archiving Strategy** ├── What type of data? (Docs, Media, Code, etc.) ├── How often will you need access? (Daily, Monthly, Rarely) ├── Choose storage type: SSD (fast), HDD (cheap), Tape (long-term) ├── Plan directory structure (YYYY-MM-DD, Category-Based, etc.) └── Define retention policy (Keep Forever? Auto-Delete After X Years?) ↓ 📌 **Choosing the Right Storage & Filesystem** ├── Local storage: (ext4, XFS, Btrfs, ZFS for snapshots) ├── Network storage: (NAS, Nextcloud, Syncthing) ├── Cold storage: (M-DISC, Tape Backup, External HDD) ├── Redundancy: (RAID, SnapRAID, ZFS Mirror, Cloud Sync) └── Encryption: (LUKS, VeraCrypt, age, gocryptfs) ↓ 📌 **Organizing & Indexing Data** ├── Folder structure: (YYYY/MM/Project-Based) ├── Metadata tagging: (exiftool, Recoll, TagSpaces) ├── Search tools: (fd, fzf, locate, grep) ├── Deduplication: (rdfind, fdupes, hardlinking) └── Checksum integrity: (sha256sum, blake3) ↓ 📌 **Compression & Space Optimization** ├── Use compression (tar, zip, 7z, zstd, btrfs/zfs compression) ├── Remove duplicate files (rsync, fdupes, rdfind) ├── Store archives in efficient formats (ISO, SquashFS, borg) ├── Use incremental backups (rsync, BorgBackup, Restic) └── Verify archive integrity (sha256sum, snapraid sync) ↓ 📌 **Ensuring Long-Term Data Integrity** ├── Check data periodically (snapraid scrub, btrfs scrub) ├── Refresh storage media every 3-5 years (HDD, Tape) ├── Protect against bit rot (ZFS/Btrfs checksums, ECC RAM) ├── Store backup keys & logs separately (Paper, YubiKey, Trezor) └── Use redundant backups (3-2-1 Rule: 3 copies, 2 locations, 1 offsite) ↓ 📌 **Accessing Data Efficiently** ├── Use symbolic links & bind mounts for easy access ├── Implement full-text search (Recoll, Apache Solr, Meilisearch) ├── Set up a file index database (mlocate, updatedb) ├── Utilize file previews (nnn, ranger, vifm) └── Configure network file access (SFTP, NFS, Samba, WebDAV) ↓ 📌 **Scaling & Expanding Your Archive** ├── Move old data to slower storage (HDD, Tape, Cloud) ├── Upgrade storage (LVM expansion, RAID, NAS upgrades) ├── Automate archival processes (cron jobs, systemd timers) ├── Optimize backups for large datasets (rsync --link-dest, BorgBackup) └── Add redundancy as data grows (RAID, additional HDDs) ↓ 📌 **Automating the Archival Process** ├── Schedule regular backups (cron, systemd, Ansible) ├── Auto-sync to offsite storage (rclone, Syncthing, Nextcloud) ├── Monitor storage health (smartctl, btrfs/ZFS scrub, netdata) ├── Set up alerts for disk failures (Zabbix, Grafana, Prometheus) └── Log & review archive activity (auditd, logrotate, shell scripts) ↓ ✅ **GOAT STATUS: DATA ARCHIVING COMPLETE & AUTOMATED! 🎯**
@ d34e832d:383f78d0
2025-03-07 01:47:15--- _A comprehensive system for archiving and managing large datasets efficiently on Linux._ --- ## **1. Planning Your Data Archiving Strategy** Before starting, define the structure of your archive: ✅ **What are you storing?** Books, PDFs, videos, software, research papers, backups, etc. ✅ **How often will you access the data?** Frequently accessed data should be on SSDs, while deep archives can remain on HDDs. ✅ **What organization method will you use?** Folder hierarchy and indexing are critical for retrieval. --- ## **2. Choosing the Right Storage Setup** Since you plan to use **2TB HDDs and store them away**, here are Linux-friendly storage solutions: ### **📀 Offline Storage: Hard Drives & Optical Media** ✔ **External HDDs (2TB each)** – Use `ext4` or `XFS` for best performance. ✔ **M-DISC Blu-rays (100GB per disc)** – Excellent for long-term storage. ✔ **SSD (for fast access archives)** – More durable than HDDs but pricier. ### **🛠 Best Practices for Hard Drive Storage on Linux** 🔹 **Use `smartctl` to monitor drive health** ```bash sudo apt install smartmontools sudo smartctl -a /dev/sdX ``` 🔹 **Store drives vertically in anti-static bags.** 🔹 **Rotate drives periodically** to prevent degradation. 🔹 **Keep in a cool, dry, dark place.** ### **☁ Cloud Backup (Optional)** ✔ **Arweave** – Decentralized storage for public data. ✔ **rclone + Backblaze B2/Wasabi** – Cheap, encrypted backups. ✔ **Self-hosted options** – Nextcloud, Syncthing, IPFS. --- ## **3. Organizing and Indexing Your Data** ### **📂 Folder Structure (Linux-Friendly)** Use a clear hierarchy: ```plaintext 📁 /mnt/archive/ 📁 Books/ 📁 Fiction/ 📁 Non-Fiction/ 📁 Software/ 📁 Research_Papers/ 📁 Backups/ ``` 💡 **Use YYYY-MM-DD format for filenames** ✅ `2025-01-01_Backup_ProjectX.tar.gz` ✅ `2024_Complete_Library_Fiction.epub` ### **📑 Indexing Your Archives** Use Linux tools to catalog your archive: ✔ **Generate a file index of a drive:** ```bash find /mnt/DriveX > ~/Indexes/DriveX_index.txt ``` ✔ **Use `locate` for fast searches:** ```bash sudo updatedb # Update database locate filename ``` ✔ **Use `Recoll` for full-text search:** ```bash sudo apt install recoll recoll ``` 🚀 **Store index files on a "Master Archive Index" USB drive.** --- ## **4. Compressing & Deduplicating Data** To **save space and remove duplicates**, use: ✔ **Compression Tools:** - `tar -cvf archive.tar folder/ && zstd archive.tar` (fast, modern compression) - `7z a archive.7z folder/` (best for text-heavy files) ✔ **Deduplication Tools:** - `fdupes -r /mnt/archive/` (finds duplicate files) - `rdfind -deleteduplicates true /mnt/archive/` (removes duplicates automatically) 💡 **Use `par2` to create parity files for recovery:** ```bash par2 create -r10 file.par2 file.ext ``` This helps reconstruct corrupted archives. --- ## **5. Ensuring Long-Term Data Integrity** Data can degrade over time. Use **checksums** to verify files. ✔ **Generate Checksums:** ```bash sha256sum filename.ext > filename.sha256 ``` ✔ **Verify Data Integrity Periodically:** ```bash sha256sum -c filename.sha256 ``` 🔹 Use `SnapRAID` for multi-disk redundancy: ```bash sudo apt install snapraid snapraid sync snapraid scrub ``` 🔹 Consider **ZFS or Btrfs** for automatic error correction: ```bash sudo apt install zfsutils-linux zpool create archivepool /dev/sdX ``` --- ## **6. Accessing Your Data Efficiently** Even when archived, you may need to access files quickly. ✔ **Use Symbolic Links to "fake" files still being on your system:** ```bash ln -s /mnt/driveX/mybook.pdf ~/Documents/ ``` ✔ **Use a Local Search Engine (`Recoll`):** ```bash recoll ``` ✔ **Search within text files using `grep`:** ```bash grep -rnw '/mnt/archive/' -e 'Bitcoin' ``` --- ## **7. Scaling Up & Expanding Your Archive** Since you're storing **2TB drives and setting them aside**, keep them numbered and logged. ### **📦 Physical Storage & Labeling** ✔ Store each drive in **fireproof safe or waterproof cases**. ✔ Label drives (`Drive_001`, `Drive_002`, etc.). ✔ Maintain a **printed master list** of drive contents. ### **📶 Network Storage for Easy Access** If your archive **grows too large**, consider: - **NAS (TrueNAS, OpenMediaVault)** – Linux-based network storage. - **JBOD (Just a Bunch of Disks)** – Cheap and easy expansion. - **Deduplicated Storage** – `ZFS`/`Btrfs` with auto-checksumming. --- ## **8. Automating Your Archival Process** If you frequently update your archive, automation is essential. ### **✔ Backup Scripts (Linux)** #### **Use `rsync` for incremental backups:** ```bash rsync -av --progress /source/ /mnt/archive/ ``` #### **Automate Backup with Cron Jobs** ```bash crontab -e ``` Add: ```plaintext 0 3 * * * rsync -av --delete /source/ /mnt/archive/ ``` This runs the backup every night at 3 AM. #### **Automate Index Updates** ```bash 0 4 * * * find /mnt/archive > ~/Indexes/master_index.txt ``` --- ## **So Making These Considerations** ✔ **Be Consistent** – Maintain a structured system. ✔ **Test Your Backups** – Ensure archives are not corrupted before deleting originals. ✔ **Plan for Growth** – Maintain an efficient catalog as data expands. For data hoarders seeking reliable 2TB storage solutions and appropriate physical storage containers, here's a comprehensive overview: ## **2TB Storage Options** **1. Hard Disk Drives (HDDs):** - **Western Digital My Book Series:** These external HDDs are designed to resemble a standard black hardback book. They come in various editions, such as Essential, Premium, and Studio, catering to different user needs. citeturn0search19 - **Seagate Barracuda Series:** Known for affordability and performance, these HDDs are suitable for general usage, including data hoarding. They offer storage capacities ranging from 500GB to 8TB, with speeds up to 190MB/s. citeturn0search20 **2. Solid State Drives (SSDs):** - **Seagate Barracuda SSDs:** These SSDs come with either SATA or NVMe interfaces, storage sizes from 240GB to 2TB, and read speeds up to 560MB/s for SATA and 3,400MB/s for NVMe. They are ideal for faster data access and reliability. citeturn0search20 **3. Network Attached Storage (NAS) Drives:** - **Seagate IronWolf Series:** Designed for NAS devices, these drives offer HDD storage capacities from 1TB to 20TB and SSD capacities from 240GB to 4TB. They are optimized for multi-user environments and continuous operation. citeturn0search20 ## **Physical Storage Containers for 2TB Drives** Proper storage of your drives is crucial to ensure data integrity and longevity. Here are some recommendations: **1. Anti-Static Bags:** Essential for protecting drives from electrostatic discharge, especially during handling and transportation. **2. Protective Cases:** - **Hard Drive Carrying Cases:** These cases offer padded compartments to securely hold individual drives, protecting them from physical shocks and environmental factors. **3. Storage Boxes:** - **Anti-Static Storage Boxes:** Designed to hold multiple drives, these boxes provide organized storage with anti-static protection, ideal for archiving purposes. **4. Drive Caddies and Enclosures:** - **HDD/SSD Enclosures:** These allow internal drives to function as external drives, offering both protection and versatility in connectivity. **5. Fireproof and Waterproof Safes:** For long-term storage, consider safes that protect against environmental hazards, ensuring data preservation even in adverse conditions. **Storage Tips:** - **Labeling:** Clearly label each drive with its contents and date of storage for easy identification. - **Climate Control:** Store drives in a cool, dry environment to prevent data degradation over time. By selecting appropriate 2TB storage solutions and ensuring they are stored in suitable containers, you can effectively manage and protect your data hoard. Here’s a set of custom **Bash scripts** to automate your archival workflow on Linux: ### **1️⃣ Compression & Archiving Script** This script compresses and archives files, organizing them by date. ```bash #!/bin/bash # Compress and archive files into dated folders ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_DIR="$ARCHIVE_DIR/$DATE" mkdir -p "$BACKUP_DIR" # Find and compress files find ~/Documents -type f -mtime -7 -print0 | tar --null -czvf "$BACKUP_DIR/archive.tar.gz" --files-from - echo "Backup completed: $BACKUP_DIR/archive.tar.gz" ``` --- ### **2️⃣ Indexing Script** This script creates a list of all archived files and saves it for easy lookup. ```bash #!/bin/bash # Generate an index file for all backups ARCHIVE_DIR="/mnt/backup" INDEX_FILE="$ARCHIVE_DIR/index.txt" find "$ARCHIVE_DIR" -type f -name "*.tar.gz" > "$INDEX_FILE" echo "Index file updated: $INDEX_FILE" ``` --- ### **3️⃣ Storage Space Monitor** This script alerts you if the disk usage exceeds 90%. ```bash #!/bin/bash # Monitor storage usage THRESHOLD=90 USAGE=$(df -h | grep '/mnt/backup' | awk '{print $5}' | sed 's/%//') if [ "$USAGE" -gt "$THRESHOLD" ]; then echo "WARNING: Disk usage at $USAGE%!" fi ``` --- ### **4️⃣ Automatic HDD Swap Alert** This script checks if a new 2TB drive is connected and notifies you. ```bash #!/bin/bash # Detect new drives and notify WATCHED_SIZE="2T" DEVICE=$(lsblk -dn -o NAME,SIZE | grep "$WATCHED_SIZE" | awk '{print $1}') if [ -n "$DEVICE" ]; then echo "New 2TB drive detected: /dev/$DEVICE" fi ``` --- ### **5️⃣ Symbolic Link Organizer** This script creates symlinks to easily access archived files from a single directory. ```bash #!/bin/bash # Organize files using symbolic links ARCHIVE_DIR="/mnt/backup" LINK_DIR="$HOME/Archive_Links" mkdir -p "$LINK_DIR" ln -s "$ARCHIVE_DIR"/*/*.tar.gz "$LINK_DIR/" echo "Symbolic links updated in $LINK_DIR" ``` --- #### 🔥 **How to Use These Scripts:** 1. **Save each script** as a `.sh` file. 2. **Make them executable** using: ```bash chmod +x script_name.sh ``` 3. **Run manually or set up a cron job** for automation: ```bash crontab -e ``` Add this line to run the backup every Sunday at midnight: ```bash 0 0 * * 0 /path/to/backup_script.sh ``` Here's a **Bash script** to encrypt your backups using **GPG (GnuPG)** for strong encryption. 🚀 --- ### 🔐 **Backup & Encrypt Script** This script will: ✅ **Compress** files into an archive ✅ **Encrypt** it using **GPG** ✅ **Store** it in a secure location ```bash #!/bin/bash # Backup and encrypt script ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" GPG_RECIPIENT="your@email.com" # Change this to your GPG key or use --symmetric for password-based encryption mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup using GPG gpg --output "$ENCRYPTED_FILE" --encrypt --recipient "$GPG_RECIPIENT" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security else echo "Encryption failed!" fi ``` --- ### 🔓 **Decrypting a Backup** To restore a backup, run: ```bash gpg --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg tar -xzvf backup.tar.gz ``` --- ### 🔁 **Automating with Cron** To run this script every Sunday at midnight: ```bash crontab -e ``` Add this line: ```bash 0 0 * * 0 /path/to/encrypt_backup.sh ``` --- ### 🔐 **Backup & Encrypt Script (Password-Based)** This script: ✅ Compresses files into an archive ✅ Encrypts them using **GPG with a passphrase** ✅ Stores them in a secure location ```bash #!/bin/bash # Backup and encrypt script (password-based) ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" PASSPHRASE="YourStrongPassphraseHere" # Change this! mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup with a password gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security else echo "Encryption failed!" fi ``` --- ### 🔓 **Decrypting a Backup** To restore a backup, run: ```bash gpg --batch --yes --passphrase "YourStrongPassphraseHere" --decrypt --output backup.tar.gz backup_YYYY-MM-DD.tar.gz.gpg tar -xzvf backup.tar.gz ``` --- ### 🔁 **Automating with Cron** To run this script every Sunday at midnight: ```bash crontab -e ``` Add this line: ```bash 0 0 * * 0 /path/to/encrypt_backup.sh ``` --- ### 🔥 **Security Best Practices** - **Do NOT hardcode the password in the script.** Instead, store it in a secure location like a `.gpg-pass` file and use: ```bash PASSPHRASE=$(cat /path/to/.gpg-pass) ``` - **Use a strong passphrase** with at least **16+ characters**. - **Consider using a hardware security key** or **YubiKey** for extra security. --- Here's how you can add **automatic cloud syncing** to your encrypted backups. This script will sync your encrypted backups to a cloud storage service like **Rsync**, **Dropbox**, or **Nextcloud** using the **rclone** tool, which is compatible with many cloud providers. ### **Step 1: Install rclone** First, you need to install `rclone` if you haven't already. It’s a powerful tool for managing cloud storage. 1. Install rclone: ```bash curl https://rclone.org/install.sh | sudo bash ``` 2. Configure rclone with your cloud provider (e.g., Google Drive): ```bash rclone config ``` Follow the prompts to set up your cloud provider. After configuration, you'll have a "remote" (e.g., `rsync` for https://rsync.net) to use in the script. --- ### 🔐 **Backup, Encrypt, and Sync to Cloud Script** This script will: ✅ Compress files into an archive ✅ Encrypt them with a password ✅ Sync the encrypted backup to the cloud storage ```bash #!/bin/bash # Backup, encrypt, and sync to cloud script (password-based) ARCHIVE_DIR="/mnt/backup" DATE=$(date +"%Y-%m-%d") BACKUP_FILE="$ARCHIVE_DIR/backup_$DATE.tar.gz" ENCRYPTED_FILE="$BACKUP_FILE.gpg" PASSPHRASE="YourStrongPassphraseHere" # Change this! # Cloud configuration (rclone remote name) CLOUD_REMOTE="gdrive" # Change this to your remote name (e.g., 'gdrive', 'dropbox', 'nextcloud') CLOUD_DIR="backups" # Cloud directory where backups will be stored mkdir -p "$ARCHIVE_DIR" # Compress files tar -czvf "$BACKUP_FILE" ~/Documents # Encrypt the backup with a password gpg --batch --yes --passphrase "$PASSPHRASE" --symmetric --cipher-algo AES256 --output "$ENCRYPTED_FILE" "$BACKUP_FILE" # Verify encryption success if [ -f "$ENCRYPTED_FILE" ]; then echo "Backup encrypted successfully: $ENCRYPTED_FILE" rm "$BACKUP_FILE" # Remove unencrypted file for security # Sync the encrypted backup to the cloud using rclone rclone copy "$ENCRYPTED_FILE" "$CLOUD_REMOTE:$CLOUD_DIR" --progress # Verify sync success if [ $? -eq 0 ]; then echo "Backup successfully synced to cloud: $CLOUD_REMOTE:$CLOUD_DIR" rm "$ENCRYPTED_FILE" # Remove local backup after syncing else echo "Cloud sync failed!" fi else echo "Encryption failed!" fi ``` --- ### **How to Use the Script:** 1. **Edit the script**: - Change the `PASSPHRASE` to a secure passphrase. - Change `CLOUD_REMOTE` to your cloud provider’s rclone remote name (e.g., `gdrive`, `dropbox`). - Change `CLOUD_DIR` to the cloud folder where you'd like to store the backup. 2. **Set up a cron job** for automatic backups: - To run the backup every Sunday at midnight, add this line to your crontab: ```bash crontab -e ``` Add: ```bash 0 0 * * 0 /path/to/backup_encrypt_sync.sh ``` --- ### 🔥 **Security Tips:** - **Store the passphrase securely** (e.g., use a `.gpg-pass` file with `cat /path/to/.gpg-pass`). - Use **rclone's encryption** feature for sensitive data in the cloud if you want to encrypt before uploading. - Use **multiple cloud services** (e.g., Google Drive and Dropbox) for redundancy. --- 📌 START → **Planning Your Data Archiving Strategy** ├── What type of data? (Docs, Media, Code, etc.) ├── How often will you need access? (Daily, Monthly, Rarely) ├── Choose storage type: SSD (fast), HDD (cheap), Tape (long-term) ├── Plan directory structure (YYYY-MM-DD, Category-Based, etc.) └── Define retention policy (Keep Forever? Auto-Delete After X Years?) ↓ 📌 **Choosing the Right Storage & Filesystem** ├── Local storage: (ext4, XFS, Btrfs, ZFS for snapshots) ├── Network storage: (NAS, Nextcloud, Syncthing) ├── Cold storage: (M-DISC, Tape Backup, External HDD) ├── Redundancy: (RAID, SnapRAID, ZFS Mirror, Cloud Sync) └── Encryption: (LUKS, VeraCrypt, age, gocryptfs) ↓ 📌 **Organizing & Indexing Data** ├── Folder structure: (YYYY/MM/Project-Based) ├── Metadata tagging: (exiftool, Recoll, TagSpaces) ├── Search tools: (fd, fzf, locate, grep) ├── Deduplication: (rdfind, fdupes, hardlinking) └── Checksum integrity: (sha256sum, blake3) ↓ 📌 **Compression & Space Optimization** ├── Use compression (tar, zip, 7z, zstd, btrfs/zfs compression) ├── Remove duplicate files (rsync, fdupes, rdfind) ├── Store archives in efficient formats (ISO, SquashFS, borg) ├── Use incremental backups (rsync, BorgBackup, Restic) └── Verify archive integrity (sha256sum, snapraid sync) ↓ 📌 **Ensuring Long-Term Data Integrity** ├── Check data periodically (snapraid scrub, btrfs scrub) ├── Refresh storage media every 3-5 years (HDD, Tape) ├── Protect against bit rot (ZFS/Btrfs checksums, ECC RAM) ├── Store backup keys & logs separately (Paper, YubiKey, Trezor) └── Use redundant backups (3-2-1 Rule: 3 copies, 2 locations, 1 offsite) ↓ 📌 **Accessing Data Efficiently** ├── Use symbolic links & bind mounts for easy access ├── Implement full-text search (Recoll, Apache Solr, Meilisearch) ├── Set up a file index database (mlocate, updatedb) ├── Utilize file previews (nnn, ranger, vifm) └── Configure network file access (SFTP, NFS, Samba, WebDAV) ↓ 📌 **Scaling & Expanding Your Archive** ├── Move old data to slower storage (HDD, Tape, Cloud) ├── Upgrade storage (LVM expansion, RAID, NAS upgrades) ├── Automate archival processes (cron jobs, systemd timers) ├── Optimize backups for large datasets (rsync --link-dest, BorgBackup) └── Add redundancy as data grows (RAID, additional HDDs) ↓ 📌 **Automating the Archival Process** ├── Schedule regular backups (cron, systemd, Ansible) ├── Auto-sync to offsite storage (rclone, Syncthing, Nextcloud) ├── Monitor storage health (smartctl, btrfs/ZFS scrub, netdata) ├── Set up alerts for disk failures (Zabbix, Grafana, Prometheus) └── Log & review archive activity (auditd, logrotate, shell scripts) ↓ ✅ **GOAT STATUS: DATA ARCHIVING COMPLETE & AUTOMATED! 🎯** @ 04c915da:3dfbecc9
2025-03-07 00:26:37There is something quietly rebellious about stacking sats. In a world obsessed with instant gratification, choosing to patiently accumulate Bitcoin, one sat at a time, feels like a middle finger to the hype machine. But to do it right, you have got to stay humble. Stack too hard with your head in the clouds, and you will trip over your own ego before the next halving even hits. **Small Wins** Stacking sats is not glamorous. Discipline. Stacking every day, week, or month, no matter the price, and letting time do the heavy lifting. Humility lives in that consistency. You are not trying to outsmart the market or prove you are the next "crypto" prophet. Just a regular person, betting on a system you believe in, one humble stack at a time. Folks get rekt chasing the highs. They ape into some shitcoin pump, shout about it online, then go silent when they inevitably get rekt. The ones who last? They stack. Just keep showing up. Consistency. Humility in action. Know the game is long, and you are not bigger than it. **Ego is Volatile** Bitcoin’s swings can mess with your head. One day you are up 20%, feeling like a genius and the next down 30%, questioning everything. Ego will have you panic selling at the bottom or over leveraging the top. Staying humble means patience, a true bitcoin zen. Do not try to "beat” Bitcoin. Ride it. Stack what you can afford, live your life, and let compounding work its magic. **Simplicity** There is a beauty in how stacking sats forces you to rethink value. A sat is worth less than a penny today, but every time you grab a few thousand, you plant a seed. It is not about flaunting wealth but rather building it, quietly, without fanfare. That mindset spills over. Cut out the noise: the overpriced coffee, fancy watches, the status games that drain your wallet. Humility is good for your soul and your stack. I have a buddy who has been stacking since 2015. Never talks about it unless you ask. Lives in a decent place, drives an old truck, and just keeps stacking. He is not chasing clout, he is chasing freedom. That is the vibe: less ego, more sats, all grounded in life. **The Big Picture** Stack those sats. Do it quietly, do it consistently, and do not let the green days puff you up or the red days break you down. Humility is the secret sauce, it keeps you grounded while the world spins wild. In a decade, when you look back and smile, it will not be because you shouted the loudest. It will be because you stayed the course, one sat at a time. \ \ Stay Humble and Stack Sats. 🫡
@ 04c915da:3dfbecc9
2025-03-07 00:26:37There is something quietly rebellious about stacking sats. In a world obsessed with instant gratification, choosing to patiently accumulate Bitcoin, one sat at a time, feels like a middle finger to the hype machine. But to do it right, you have got to stay humble. Stack too hard with your head in the clouds, and you will trip over your own ego before the next halving even hits. **Small Wins** Stacking sats is not glamorous. Discipline. Stacking every day, week, or month, no matter the price, and letting time do the heavy lifting. Humility lives in that consistency. You are not trying to outsmart the market or prove you are the next "crypto" prophet. Just a regular person, betting on a system you believe in, one humble stack at a time. Folks get rekt chasing the highs. They ape into some shitcoin pump, shout about it online, then go silent when they inevitably get rekt. The ones who last? They stack. Just keep showing up. Consistency. Humility in action. Know the game is long, and you are not bigger than it. **Ego is Volatile** Bitcoin’s swings can mess with your head. One day you are up 20%, feeling like a genius and the next down 30%, questioning everything. Ego will have you panic selling at the bottom or over leveraging the top. Staying humble means patience, a true bitcoin zen. Do not try to "beat” Bitcoin. Ride it. Stack what you can afford, live your life, and let compounding work its magic. **Simplicity** There is a beauty in how stacking sats forces you to rethink value. A sat is worth less than a penny today, but every time you grab a few thousand, you plant a seed. It is not about flaunting wealth but rather building it, quietly, without fanfare. That mindset spills over. Cut out the noise: the overpriced coffee, fancy watches, the status games that drain your wallet. Humility is good for your soul and your stack. I have a buddy who has been stacking since 2015. Never talks about it unless you ask. Lives in a decent place, drives an old truck, and just keeps stacking. He is not chasing clout, he is chasing freedom. That is the vibe: less ego, more sats, all grounded in life. **The Big Picture** Stack those sats. Do it quietly, do it consistently, and do not let the green days puff you up or the red days break you down. Humility is the secret sauce, it keeps you grounded while the world spins wild. In a decade, when you look back and smile, it will not be because you shouted the loudest. It will be because you stayed the course, one sat at a time. \ \ Stay Humble and Stack Sats. 🫡 @ d34e832d:383f78d0
2025-03-07 00:01:02<iframe width="1280" height="720" src="https://www.youtube.com/embed/Wj_DsD9DjE4" title="Solar System in Motion A Helical Visualization of Time" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> **[npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv]** **Helical Visualization of Time's Passage in Orbital Motion and Celestial Mechanics** Exploring the dynamics of our Solar System through helical visualization opens new possibilities for understanding time, orbital motion, and planetary trajectories. By visualizing time as a continuous helical path, we gain insights into the cyclical and evolving nature of celestial mechanics, where each planet's orbit interacts with others in both predictable and dynamic patterns. ### **1. Helical Visualization of Time’s Passage** - **Time as a Continuous Helix**: Instead of viewing planetary orbits as fixed ellipses, this model represents the passage of time as a helical curve, linking each orbital cycle to the next. This visualization allows for a deeper understanding of the long-term movement of celestial bodies. - **Progression of Orbital Events**: As planets follow their helical paths, we can track the passage of time from multiple perspectives, observing how their positions and velocities evolve in relation to one another. The helical model offers an elegant representation of periodic cycles that emphasizes the interconnectedness of cosmic events. - **Temporal Interactions**: In this model, events like eclipses, conjunctions, and retrogrades become visualized as intersecting points on the helical path, emphasizing their importance in the grand tapestry of the Solar System's motion. ### **2. Orbital Motion and Celestial Mechanics** - **Interplanetary Influences**: The interactions between planetary bodies are inherently governed by gravitational forces, which create orbital motions that are often predictable yet influenced by external factors like planetary alignments and the gravitational pull of distant stars. - **Orbital Resonance and Tidal Forces**: The gravitational interactions between planets, moons, and even asteroids can result in phenomena like orbital resonance. These interactions can be visualized in a helical model, showing how bodies can affect each other's orbits over time, much like the push and pull of a dance. - **The Dance of the Planets**: Each planet’s orbit is not only a path through space but a part of a cosmic ballet, where their gravitational interactions affect one another's orbits. The helical model of motion helps us visualize how these interactions evolve over millions of years, helping to predict future trajectories. ### **3. Planetary Orbits and the Structure of the Solar System** - **Elliptical and Spiral Patterns**: While many planetary orbits are elliptical, the helical model introduces a dynamic spiral element to represent the combined motion of planets both around the Sun and through space. As the planets move, their orbits could resemble intricate spirals that reflect the cumulative effect of their motion through time. - **Resonance and Stability**: Certain orbits may stabilize or shift over long periods due to gravitational interactions between planets. This helical view provides a tool for observing how minor orbital shifts can amplify over time, affecting not only the planets but the overall structure of the Solar System. - **Nonlinear Progression**: Planets do not follow predictable paths in a simple two-dimensional plane. Instead, their orbits are affected by multiple forces, including interactions with other celestial bodies, making the helical model an ideal tool for visualizing the complexity and evolving nature of these planetary orbits. ### **4. Space Visualization and the Expanding Universe** - **Moving Beyond the Solar System**: The helical model of time and orbital motion does not end with our Solar System. As we visualize the movement of our Solar System within the broader context of the Milky Way, we begin to understand how our own galaxy's orbit affects our local motion through the universe. - **Helical Paths in Cosmic Space**: This visualization method allows us to consider the Solar System’s motion as part of a larger, spiraling pattern that reaches across the galaxy, suggesting that our journey through space follows an intricate, three-dimensional helical path. ### **Connections (Links to Other Notes)** - **The Mathematical Foundations of Orbital Mechanics** - **Time as a Dimension in Celestial Navigation** - **Gravitational Forces and Orbital Stability** ### **Tags** #SolarSystem #HelicalMotion #TimeVisualization #OrbitalMechanics #CelestialBodies #PlanetaryOrbits #SpaceExploration ### **Donations via** - ZeroSumFreeParity@primal.net
@ d34e832d:383f78d0
2025-03-07 00:01:02<iframe width="1280" height="720" src="https://www.youtube.com/embed/Wj_DsD9DjE4" title="Solar System in Motion A Helical Visualization of Time" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> **[npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv]** **Helical Visualization of Time's Passage in Orbital Motion and Celestial Mechanics** Exploring the dynamics of our Solar System through helical visualization opens new possibilities for understanding time, orbital motion, and planetary trajectories. By visualizing time as a continuous helical path, we gain insights into the cyclical and evolving nature of celestial mechanics, where each planet's orbit interacts with others in both predictable and dynamic patterns. ### **1. Helical Visualization of Time’s Passage** - **Time as a Continuous Helix**: Instead of viewing planetary orbits as fixed ellipses, this model represents the passage of time as a helical curve, linking each orbital cycle to the next. This visualization allows for a deeper understanding of the long-term movement of celestial bodies. - **Progression of Orbital Events**: As planets follow their helical paths, we can track the passage of time from multiple perspectives, observing how their positions and velocities evolve in relation to one another. The helical model offers an elegant representation of periodic cycles that emphasizes the interconnectedness of cosmic events. - **Temporal Interactions**: In this model, events like eclipses, conjunctions, and retrogrades become visualized as intersecting points on the helical path, emphasizing their importance in the grand tapestry of the Solar System's motion. ### **2. Orbital Motion and Celestial Mechanics** - **Interplanetary Influences**: The interactions between planetary bodies are inherently governed by gravitational forces, which create orbital motions that are often predictable yet influenced by external factors like planetary alignments and the gravitational pull of distant stars. - **Orbital Resonance and Tidal Forces**: The gravitational interactions between planets, moons, and even asteroids can result in phenomena like orbital resonance. These interactions can be visualized in a helical model, showing how bodies can affect each other's orbits over time, much like the push and pull of a dance. - **The Dance of the Planets**: Each planet’s orbit is not only a path through space but a part of a cosmic ballet, where their gravitational interactions affect one another's orbits. The helical model of motion helps us visualize how these interactions evolve over millions of years, helping to predict future trajectories. ### **3. Planetary Orbits and the Structure of the Solar System** - **Elliptical and Spiral Patterns**: While many planetary orbits are elliptical, the helical model introduces a dynamic spiral element to represent the combined motion of planets both around the Sun and through space. As the planets move, their orbits could resemble intricate spirals that reflect the cumulative effect of their motion through time. - **Resonance and Stability**: Certain orbits may stabilize or shift over long periods due to gravitational interactions between planets. This helical view provides a tool for observing how minor orbital shifts can amplify over time, affecting not only the planets but the overall structure of the Solar System. - **Nonlinear Progression**: Planets do not follow predictable paths in a simple two-dimensional plane. Instead, their orbits are affected by multiple forces, including interactions with other celestial bodies, making the helical model an ideal tool for visualizing the complexity and evolving nature of these planetary orbits. ### **4. Space Visualization and the Expanding Universe** - **Moving Beyond the Solar System**: The helical model of time and orbital motion does not end with our Solar System. As we visualize the movement of our Solar System within the broader context of the Milky Way, we begin to understand how our own galaxy's orbit affects our local motion through the universe. - **Helical Paths in Cosmic Space**: This visualization method allows us to consider the Solar System’s motion as part of a larger, spiraling pattern that reaches across the galaxy, suggesting that our journey through space follows an intricate, three-dimensional helical path. ### **Connections (Links to Other Notes)** - **The Mathematical Foundations of Orbital Mechanics** - **Time as a Dimension in Celestial Navigation** - **Gravitational Forces and Orbital Stability** ### **Tags** #SolarSystem #HelicalMotion #TimeVisualization #OrbitalMechanics #CelestialBodies #PlanetaryOrbits #SpaceExploration ### **Donations via** - ZeroSumFreeParity@primal.net @ 000002de:c05780a7
2025-03-06 22:15:39Been hearing clips of Newsom's new podcast. I've long said Newsom will run for president. I was saying this when he was the mayor of San Fransisco. He is like a modern day Bill Clinton. He is VERY gifted with the skills a politician needs. He's cool and calm. He's quick and sharp. His podcast isn't terrible and he's talking to people that disagree with him. He is also pissing off the more extreme members of his party by his pivots on many issues. He's even talking about men in women's sports. Make no mistake. I think the dude is a snake and criminal. I hope he never gets any other political office. I just think MANY, most people on the right underestimate this man. Had the Biden crime family actually cared about their party they would have stepped down and let Newsom run. I think he would have defeated Trump. I know that will piss many of you off but I do not believe the US changed because the Orange man won an election. Trump was shooting fish in a barrel in the last election. Two attempts were made on his life. Biden ran the US into the ground. Harris is a joke. Newsom is not. Newsom is not a radical. He will move to the center and that will appeal to lot of people. Fools, but they are what they are. originally posted at https://stacker.news/items/906052
@ 000002de:c05780a7
2025-03-06 22:15:39Been hearing clips of Newsom's new podcast. I've long said Newsom will run for president. I was saying this when he was the mayor of San Fransisco. He is like a modern day Bill Clinton. He is VERY gifted with the skills a politician needs. He's cool and calm. He's quick and sharp. His podcast isn't terrible and he's talking to people that disagree with him. He is also pissing off the more extreme members of his party by his pivots on many issues. He's even talking about men in women's sports. Make no mistake. I think the dude is a snake and criminal. I hope he never gets any other political office. I just think MANY, most people on the right underestimate this man. Had the Biden crime family actually cared about their party they would have stepped down and let Newsom run. I think he would have defeated Trump. I know that will piss many of you off but I do not believe the US changed because the Orange man won an election. Trump was shooting fish in a barrel in the last election. Two attempts were made on his life. Biden ran the US into the ground. Harris is a joke. Newsom is not. Newsom is not a radical. He will move to the center and that will appeal to lot of people. Fools, but they are what they are. originally posted at https://stacker.news/items/906052 @ d34e832d:383f78d0
2025-03-06 21:57:23https://pub-53ed77d5544b46628691823c1795f2c7.r2.dev/Reticulum-Unstoppable-Network-Compressed.mp4 [npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv] ### **What is Reticulum?** Reticulum is a cryptographic networking stack designed for resilient, decentralized, and censorship-resistant communication. Unlike the traditional internet, Reticulum enables fully independent digital communications over various physical mediums, such as radio, LoRa, serial links, and even TCP/IP. The key advantages of Reticulum include: - **Decentralization** – No reliance on centralized infrastructure. - **Encryption & Privacy** – End-to-end encryption built-in. - **Resilience** – Operates over unreliable and low-bandwidth links. - **Interoperability** – Works over WiFi, LoRa, Bluetooth, and more. - **Ease of Use** – Can run on minimal hardware, including Raspberry Pi and embedded devices. Reticulum is ideal for off-grid, censorship-resistant communications, emergency preparedness, and secure messaging. --- ## **1. Getting Started with Reticulum** To quickly get started with Reticulum, follow the official guide: [Reticulum: Getting Started Fast](https://markqvist.github.io/Reticulum/manual/gettingstartedfast.html) ### **Step 1: Install Reticulum** #### **On Linux (Debian/Ubuntu-based systems)** ```sh sudo apt update && sudo apt upgrade -y sudo apt install -y python3-pip pip3 install rns ``` #### **On Raspberry Pi or ARM-based Systems** ```sh pip3 install rns ``` #### **On Windows** Using Windows Subsystem for Linux (WSL) or Python: ```sh pip install rns ``` #### **On macOS** ```sh pip3 install rns ``` --- ## **2. Configuring Reticulum** Once installed, Reticulum needs a configuration file. The default location is: ```sh ~/.config/reticulum/config.toml ``` To generate the default configuration: ```sh rnsd ``` This creates a configuration file with default settings. --- ## **3. Using Reticulum** ### **Starting the Reticulum Daemon** To run the Reticulum daemon (`rnsd`), use: ```sh rnsd ``` This starts the network stack, allowing applications to communicate over Reticulum. ### **Testing Your Reticulum Node** Run the diagnostic tool to ensure your node is functioning: ```sh rnstatus ``` This shows the status of all connected interfaces and peers. --- ## **4. Adding Interfaces** ### **LoRa Interface (for Off-Grid Communications)** Reticulum supports long-range LoRa radios like the **RAK Wireless** and **Meshtastic devices**. To add a LoRa interface, edit `config.toml` and add: ```toml [[interfaces]] type = "LoRa" name = "My_LoRa_Interface" frequency = 868.0 bandwidth = 125 spreading_factor = 9 ``` Restart Reticulum to apply the changes. ### **Serial (For Direct Device-to-Device Links)** For communication over serial links (e.g., between two Raspberry Pis): ```toml [[interfaces]] type = "Serial" port = "/dev/ttyUSB0" baudrate = 115200 ``` ### **TCP/IP (For Internet-Based Nodes)** If you want to bridge your Reticulum node over an existing IP network: ```toml [[interfaces]] type = "TCP" listen = true bind = "0.0.0.0" port = 4242 ``` --- ## **5. Applications Using Reticulum** ### **LXMF (LoRa Mesh Messaging Framework)** LXMF is a delay-tolerant, fully decentralized messaging system that operates over Reticulum. It allows encrypted, store-and-forward messaging without requiring an always-online server. To install: ```sh pip3 install lxmf ``` To start the LXMF node: ```sh lxmfd ``` ### **Nomad Network (Decentralized Chat & File Sharing)** Nomad is a Reticulum-based chat and file-sharing platform, ideal for **off-grid** communication. To install: ```sh pip3 install nomad-network ``` To run: ```sh nomad ``` ### **Mesh Networking with Meshtastic & Reticulum** Reticulum can work alongside **Meshtastic** for true decentralized long-range communication. To set up a Meshtastic bridge: ```toml [[interfaces]] type = "LoRa" port = "/dev/ttyUSB0" baudrate = 115200 ``` --- ## **6. Security & Privacy Features** - **Automatic End-to-End Encryption** – Every message is encrypted by default. - **No Centralized Logging** – Communication leaves no metadata traces. - **Self-Healing Routing** – Designed to work in unstable or hostile environments. --- ## **7. Practical Use Cases** - **Off-Grid Communication** – Works in remote areas without cellular service. - **Censorship Resistance** – Cannot be blocked by ISPs or governments. - **Emergency Networks** – Enables resilient communication during disasters. - **Private P2P Networks** – Create a secure, encrypted communication layer. --- ## **8. Further Exploration & Documentation** - **Reticulum Official Manual**: [https://markqvist.github.io/Reticulum/manual/](https://markqvist.github.io/Reticulum/manual/) - **Reticulum GitHub Repository**: [https://github.com/markqvist/Reticulum](https://github.com/markqvist/Reticulum) - **Nomad Network**: [https://github.com/markqvist/NomadNet](https://github.com/markqvist/NomadNet) - **Meshtastic + Reticulum**: [https://meshtastic.org](https://meshtastic.org) --- ## **Connections (Links to Other Notes)** - **Mesh Networking for Decentralized Communication** - **LoRa and Off-Grid Bitcoin Transactions** - **Censorship-Resistant Communication Using Nostr & Reticulum** ## **Tags** #Reticulum #DecentralizedComms #MeshNetworking #CensorshipResistance #LoRa ## **Donations via** - **Bitcoin Lightning**: lightninglayerhash@getalby.com
@ d34e832d:383f78d0
2025-03-06 21:57:23https://pub-53ed77d5544b46628691823c1795f2c7.r2.dev/Reticulum-Unstoppable-Network-Compressed.mp4 [npub16d8gxt2z4k9e8sdpc0yyqzf5gp0np09ls4lnn630qzxzvwpl0rgq5h4rzv] ### **What is Reticulum?** Reticulum is a cryptographic networking stack designed for resilient, decentralized, and censorship-resistant communication. Unlike the traditional internet, Reticulum enables fully independent digital communications over various physical mediums, such as radio, LoRa, serial links, and even TCP/IP. The key advantages of Reticulum include: - **Decentralization** – No reliance on centralized infrastructure. - **Encryption & Privacy** – End-to-end encryption built-in. - **Resilience** – Operates over unreliable and low-bandwidth links. - **Interoperability** – Works over WiFi, LoRa, Bluetooth, and more. - **Ease of Use** – Can run on minimal hardware, including Raspberry Pi and embedded devices. Reticulum is ideal for off-grid, censorship-resistant communications, emergency preparedness, and secure messaging. --- ## **1. Getting Started with Reticulum** To quickly get started with Reticulum, follow the official guide: [Reticulum: Getting Started Fast](https://markqvist.github.io/Reticulum/manual/gettingstartedfast.html) ### **Step 1: Install Reticulum** #### **On Linux (Debian/Ubuntu-based systems)** ```sh sudo apt update && sudo apt upgrade -y sudo apt install -y python3-pip pip3 install rns ``` #### **On Raspberry Pi or ARM-based Systems** ```sh pip3 install rns ``` #### **On Windows** Using Windows Subsystem for Linux (WSL) or Python: ```sh pip install rns ``` #### **On macOS** ```sh pip3 install rns ``` --- ## **2. Configuring Reticulum** Once installed, Reticulum needs a configuration file. The default location is: ```sh ~/.config/reticulum/config.toml ``` To generate the default configuration: ```sh rnsd ``` This creates a configuration file with default settings. --- ## **3. Using Reticulum** ### **Starting the Reticulum Daemon** To run the Reticulum daemon (`rnsd`), use: ```sh rnsd ``` This starts the network stack, allowing applications to communicate over Reticulum. ### **Testing Your Reticulum Node** Run the diagnostic tool to ensure your node is functioning: ```sh rnstatus ``` This shows the status of all connected interfaces and peers. --- ## **4. Adding Interfaces** ### **LoRa Interface (for Off-Grid Communications)** Reticulum supports long-range LoRa radios like the **RAK Wireless** and **Meshtastic devices**. To add a LoRa interface, edit `config.toml` and add: ```toml [[interfaces]] type = "LoRa" name = "My_LoRa_Interface" frequency = 868.0 bandwidth = 125 spreading_factor = 9 ``` Restart Reticulum to apply the changes. ### **Serial (For Direct Device-to-Device Links)** For communication over serial links (e.g., between two Raspberry Pis): ```toml [[interfaces]] type = "Serial" port = "/dev/ttyUSB0" baudrate = 115200 ``` ### **TCP/IP (For Internet-Based Nodes)** If you want to bridge your Reticulum node over an existing IP network: ```toml [[interfaces]] type = "TCP" listen = true bind = "0.0.0.0" port = 4242 ``` --- ## **5. Applications Using Reticulum** ### **LXMF (LoRa Mesh Messaging Framework)** LXMF is a delay-tolerant, fully decentralized messaging system that operates over Reticulum. It allows encrypted, store-and-forward messaging without requiring an always-online server. To install: ```sh pip3 install lxmf ``` To start the LXMF node: ```sh lxmfd ``` ### **Nomad Network (Decentralized Chat & File Sharing)** Nomad is a Reticulum-based chat and file-sharing platform, ideal for **off-grid** communication. To install: ```sh pip3 install nomad-network ``` To run: ```sh nomad ``` ### **Mesh Networking with Meshtastic & Reticulum** Reticulum can work alongside **Meshtastic** for true decentralized long-range communication. To set up a Meshtastic bridge: ```toml [[interfaces]] type = "LoRa" port = "/dev/ttyUSB0" baudrate = 115200 ``` --- ## **6. Security & Privacy Features** - **Automatic End-to-End Encryption** – Every message is encrypted by default. - **No Centralized Logging** – Communication leaves no metadata traces. - **Self-Healing Routing** – Designed to work in unstable or hostile environments. --- ## **7. Practical Use Cases** - **Off-Grid Communication** – Works in remote areas without cellular service. - **Censorship Resistance** – Cannot be blocked by ISPs or governments. - **Emergency Networks** – Enables resilient communication during disasters. - **Private P2P Networks** – Create a secure, encrypted communication layer. --- ## **8. Further Exploration & Documentation** - **Reticulum Official Manual**: [https://markqvist.github.io/Reticulum/manual/](https://markqvist.github.io/Reticulum/manual/) - **Reticulum GitHub Repository**: [https://github.com/markqvist/Reticulum](https://github.com/markqvist/Reticulum) - **Nomad Network**: [https://github.com/markqvist/NomadNet](https://github.com/markqvist/NomadNet) - **Meshtastic + Reticulum**: [https://meshtastic.org](https://meshtastic.org) --- ## **Connections (Links to Other Notes)** - **Mesh Networking for Decentralized Communication** - **LoRa and Off-Grid Bitcoin Transactions** - **Censorship-Resistant Communication Using Nostr & Reticulum** ## **Tags** #Reticulum #DecentralizedComms #MeshNetworking #CensorshipResistance #LoRa ## **Donations via** - **Bitcoin Lightning**: lightninglayerhash@getalby.com @ 0c503f08:4aed05c7
2025-03-06 21:28:16My host is Debian and I'm using VirtualBox. Everything seems to be working well. originally posted at https://stacker.news/items/906016
@ 0c503f08:4aed05c7
2025-03-06 21:28:16My host is Debian and I'm using VirtualBox. Everything seems to be working well. originally posted at https://stacker.news/items/906016 @ 5d4b6c8d:8a1c1ee3
2025-03-06 14:49:20https://primal.net/e/nevent1qvzqqqqqqypzqntcggz30qhq60ltqdx32zku9d46unhrkjtcv7fml7jx3dh4h94nqqsvzgwvn5e9wr7hujh8f86gffs9s9xkx483rm3at9t4gmkryhwu05qhf8s8l Nice quick primer on one of the advantages of fasting. originally posted at https://stacker.news/items/905637
@ 5d4b6c8d:8a1c1ee3
2025-03-06 14:49:20https://primal.net/e/nevent1qvzqqqqqqypzqntcggz30qhq60ltqdx32zku9d46unhrkjtcv7fml7jx3dh4h94nqqsvzgwvn5e9wr7hujh8f86gffs9s9xkx483rm3at9t4gmkryhwu05qhf8s8l Nice quick primer on one of the advantages of fasting. originally posted at https://stacker.news/items/905637 @ da0b9bc3:4e30a4a9
2025-03-06 06:35:31Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/905374
@ da0b9bc3:4e30a4a9
2025-03-06 06:35:31Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/905374 @ 6389be64:ef439d32
2025-03-05 21:18:52Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact. The Carbon Cascade converts labile into recalcitrant carbon. During transformation power is generated and lands restored. Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure) originally posted at https://stacker.news/items/904996
@ 6389be64:ef439d32
2025-03-05 21:18:52Carbon is a "Long-Tail" asset: the residual earnings that come from an asset after it has had its initial market impact. The Carbon Cascade converts labile into recalcitrant carbon. During transformation power is generated and lands restored. Total production of biomass per annum is 100 billion tons of carbon and at $500 to $2,000 per ton of biochar that's $100 trillion of potential carbon trading on the open market. (fanciful to be sure) originally posted at https://stacker.news/items/904996 @ 05933d87:81bac46e
2025-03-05 20:17:49A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).  I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon. Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen. The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.  But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.  tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address. originally posted at https://stacker.news/items/904830
@ 05933d87:81bac46e
2025-03-05 20:17:49A few months ago, an Uber driver alerted me to [the presence of his rival](https://stacker.news/items/687682/r/k00b?commentId=688882). By that point, [Waymo had been testing in Austin](https://waymo.com/blog/2023/08/waymo-one-heads-to-austin/) for over a year. I hid my excitement during the ride but I applied as a beta tester, noting my belonging to the demographics a PM might test for. My application went ignored until, huzzah, Waymo sent me an email yesterday announcing [their self-driving cars are available directly through Uber in Austin](https://waymo.com/waymo-on-uber/).  I configured my allegiance to our new overlords swearing in on my screened sandwich of silicon. Without willing it, and having forgot my new religion, I woke earlier than planned today and hailed a ride. The app spoke to me, "if you wait 3 minutes longer, we'll send you a car without a driver." For five minutes, I watched a car but not a driver move in the direction of me and my screen. The ride was nice. I didn't have to theatrically rush to a waiting human. There was less social weirdness than I would normally sit with on a ride. I could inspect the car without risking the driver sense that I'm inspecting them. The car couldn't look at me buffering, deciphering if I am homeless or merely look it. I got to pick my own music. I got to watch people un-contacted by Waymo watch the car.  But ... it drove a lot more like a robot driving a car than a human driving a car. It pumped the brakes a few times as we passed weirdly parked cars uncertain (apparently) if the car might move into our lane. Once it signaled that we were headed into oncoming traffic as a street widened from one lane to two. Worst of all, it dropped me off near an anomalous stretch of sidewalk where my door opened to a wall, and if I were to climb and get out the other side, I'd arrive in the middle lane of a busy street. Trapped, I pinched myself through the door and, like Laura Croft, navigated the road's edge to a sidewalk.  tbh I'm still excited for my next Waymo ride. I'll just choose a different drop-off address. originally posted at https://stacker.news/items/904830 @ 2e8970de:63345c7a
2025-03-05 19:50:10 > It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism. https://www.nejm.org/doi/full/10.1056/NEJMoa2301972 originally posted at https://stacker.news/items/904851
@ 2e8970de:63345c7a
2025-03-05 19:50:10 > It leads to fast, and massive weight loss by not just suppressing appetite, but also by upregulating metabolism. https://www.nejm.org/doi/full/10.1056/NEJMoa2301972 originally posted at https://stacker.news/items/904851 @ b4403b24:83542d4e
2025-03-05 19:18:39  I can't believe so many shitcoiners are invited to attend 🫣 originally posted at https://stacker.news/items/904818
@ b4403b24:83542d4e
2025-03-05 19:18:39  I can't believe so many shitcoiners are invited to attend 🫣 originally posted at https://stacker.news/items/904818 @ da0b9bc3:4e30a4a9
2025-03-05 07:20:21Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/904251
@ da0b9bc3:4e30a4a9
2025-03-05 07:20:21Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/904251 @ 000002de:c05780a7
2025-03-04 19:27:34 I was reminded of this comic this morning. Very relevant to this day. The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful. originally posted at https://stacker.news/items/903795
@ 000002de:c05780a7
2025-03-04 19:27:34 I was reminded of this comic this morning. Very relevant to this day. The losers suddenly fear the government. Or rather the current administration. Those that used to fear the government falsely believe they can wield it to do "good". This is an illusion. Like the Ring of Power it has no master. The only winner is the state. It grows more powerful. originally posted at https://stacker.news/items/903795 @ e968e50b:db2a803a
2025-03-04 19:00:20[The Bitcoin Trail](https://thebitcointrail.space/) your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it Just shoot me a dm with the amount of sats and your requested epitaph if it applies. https://thebitcointrail.space/ originally posted at https://stacker.news/items/903776
@ e968e50b:db2a803a
2025-03-04 19:00:20[The Bitcoin Trail](https://thebitcointrail.space/) your tombstone - 1000 sats - the player will run into it along the trail just like the original game, your nym from stacker.news will be featured and I might write you an epitaph your tombstone with baller epitaph - 5000 sats - same thing, but I promise to put some time into writing your epitaph and you can make some requests about it Just shoot me a dm with the amount of sats and your requested epitaph if it applies. https://thebitcointrail.space/ originally posted at https://stacker.news/items/903776 @ e968e50b:db2a803a
2025-03-04 18:34:23# Spoiler Alert Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to. ## Now that you've been warned... I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!? So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth? If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.  <sub>like this, but with lasers, right?</sub> What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story. Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea? ...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now. originally posted at https://stacker.news/items/903753
@ e968e50b:db2a803a
2025-03-04 18:34:23# Spoiler Alert Please do not read this post if you have not read The Three Body Problem or The Dark Forest by Liu Cixin and ever intend to. ## Now that you've been warned... I just finally finished The Dark Forest, the middle book of the three body trilogy. Boy howdy!!! How cool were those last 50 pages!? So, there's much to discuss for bitcoiners concerning the parallel between the dark forest and the byzantine generals' dilemma, but, for now, can we just talk about the ultra-brief mention of lasers in that chaotic part after the destruction of Starship Earth? If I got it right, in that era, the general population possesses en masse handgun style lasers. These lasers are powerful enough for self defense, but individually, not powerful enough to take down a spaceship trying to launch. HOWEVER, and this is the cool part, all together they CAN take down a spaceship because...you know, how lasers work and stuff. They compound their energy together or something like that. Correct me here science nerds.  <sub>like this, but with lasers, right?</sub> What an interesting, but basically-just-mentioned-in-passing idea! I feel like the implications of this could have been fleshed out a whole lot more, although I can see how it was just a creative idea he came up with to serve a totally different story. Anyway, it reminded me of bitcoin...but violent. I've long had an idea in the back of my head for a fantasy story in which the magic system is decentralized, but Cixin Liu came up with a really great sci-fi equivalent here. I wonder if some creative storyteller might want to jump on a similar idea? ...and yeah, I know, a WAY bigger discussion could be had about how the dark forest and the byzantine generals' dilemma are similar and the implication that a bitcoiny response could shed light in the dark forest. I just think this whole laser thing is more of a cool parallel right now. originally posted at https://stacker.news/items/903753 @ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices). Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these. * relay.nostr.sc * nostream.macewan.nz * paid.nostrified.org * nostr.karmickoala.info * yestr.me * nostr.bitcoinvn.io * relay.nostr.wf * relay.nostr.nu * nostr.sats.li To purchase and use the relay: 1. Copy and paste the URL above 2. Enter your npub (NOT your private key) and accept the terms 3. Pay the invoice with your lightning wallet 4. Copy and paste the wss:// URL into your favorite Nostr client 5. Enjoy increased reliability, better performance, longer data retention, and less spam! If you know of any other cheap Nostr relays, feel free to share below! originally posted at https://stacker.news/items/903683
@ 1ac0c5ab:77ca82f9
2025-03-04 17:28:01If you're looking for a paid Nostr relay but don't want to spend a lot of sats, try one of these. All of these relays are under 5000 sats for lifetime access. This list was manually complied from [nostr.watch](https://nostr.watch), and I removed anything over 5000 sats or dead (503 error or unable to generate invoices). Here's the list. None of these relays are run by me, and I'm not benefiting in any way from sharing these. * relay.nostr.sc * nostream.macewan.nz * paid.nostrified.org * nostr.karmickoala.info * yestr.me * nostr.bitcoinvn.io * relay.nostr.wf * relay.nostr.nu * nostr.sats.li To purchase and use the relay: 1. Copy and paste the URL above 2. Enter your npub (NOT your private key) and accept the terms 3. Pay the invoice with your lightning wallet 4. Copy and paste the wss:// URL into your favorite Nostr client 5. Enjoy increased reliability, better performance, longer data retention, and less spam! If you know of any other cheap Nostr relays, feel free to share below! originally posted at https://stacker.news/items/903683 @ 04c915da:3dfbecc9
2025-03-04 17:00:18This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future. --- Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community. **A Jurisdiction with Strong Property Rights** Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place. **Abundant Access to Fresh Water** Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact. **Grow Your Own Food** A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming. **Guns** The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice. **A Strong Community You Can Depend On** No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security. --- Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts.
@ 04c915da:3dfbecc9
2025-03-04 17:00:18This piece is the first in a series that will focus on things I think are a priority if your focus is similar to mine: building a strong family and safeguarding their future. --- Choosing the ideal place to raise a family is one of the most significant decisions you will ever make. For simplicity sake I will break down my thought process into key factors: strong property rights, the ability to grow your own food, access to fresh water, the freedom to own and train with guns, and a dependable community. **A Jurisdiction with Strong Property Rights** Strong property rights are essential and allow you to build on a solid foundation that is less likely to break underneath you. Regions with a history of limited government and clear legal protections for landowners are ideal. Personally I think the US is the single best option globally, but within the US there is a wide difference between which state you choose. Choose carefully and thoughtfully, think long term. Obviously if you are not American this is not a realistic option for you, there are other solid options available especially if your family has mobility. I understand many do not have this capability to easily move, consider that your first priority, making movement and jurisdiction choice possible in the first place. **Abundant Access to Fresh Water** Water is life. I cannot overstate the importance of living somewhere with reliable, clean, and abundant freshwater. Some regions face water scarcity or heavy regulations on usage, so prioritizing a place where water is plentiful and your rights to it are protected is critical. Ideally you should have well access so you are not tied to municipal water supplies. In times of crisis or chaos well water cannot be easily shutoff or disrupted. If you live in an area that is drought prone, you are one drought away from societal chaos. Not enough people appreciate this simple fact. **Grow Your Own Food** A location with fertile soil, a favorable climate, and enough space for a small homestead or at the very least a garden is key. In stable times, a small homestead provides good food and important education for your family. In times of chaos your family being able to grow and raise healthy food provides a level of self sufficiency that many others will lack. Look for areas with minimal restrictions, good weather, and a culture that supports local farming. **Guns** The ability to defend your family is fundamental. A location where you can legally and easily own guns is a must. Look for places with a strong gun culture and a political history of protecting those rights. Owning one or two guns is not enough and without proper training they will be a liability rather than a benefit. Get comfortable and proficient. Never stop improving your skills. If the time comes that you must use a gun to defend your family, the skills must be instinct. Practice. Practice. Practice. **A Strong Community You Can Depend On** No one thrives alone. A ride or die community that rallies together in tough times is invaluable. Seek out a place where people know their neighbors, share similar values, and are quick to lend a hand. Lead by example and become a good neighbor, people will naturally respond in kind. Small towns are ideal, if possible, but living outside of a major city can be a solid balance in terms of work opportunities and family security. --- Let me know if you found this helpful. My plan is to break down how I think about these five key subjects in future posts. @ da0b9bc3:4e30a4a9
2025-03-04 08:07:08Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/903264
@ da0b9bc3:4e30a4a9
2025-03-04 08:07:08Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/903264 @ da0b9bc3:4e30a4a9
2025-03-03 22:33:47Hello Stackers! It's Monday so we're back doing "Meta Music Mondays" 😉. From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme. This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better! Let's have fun. I give you, the Wurzels. https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4 Talk Music. Share Tracks. Zap Sats. originally posted at https://stacker.news/items/902987
@ da0b9bc3:4e30a4a9
2025-03-03 22:33:47Hello Stackers! It's Monday so we're back doing "Meta Music Mondays" 😉. From before the territory existed there was just one post a week in a ~meta take over. Now each month we have a different theme and bring music from that theme. This month is March and we're doing March Madness. So give me those Wacky and Weird crazy artists and songs. The weirder the better! Let's have fun. I give you, the Wurzels. https://youtu.be/A0zxE0SUG1c?si=JRoYomdjhv7json4 Talk Music. Share Tracks. Zap Sats. originally posted at https://stacker.news/items/902987 @ e968e50b:db2a803a
2025-03-03 20:06:21Just leaving this summary picture up top as that's all I really want to share with this post...  I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month. I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.  However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.      Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.    Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese. [^1]: check out @siggy47's great post today on the next variant of that model [^2]: who was successfully orange pilled in this process, woot! originally posted at https://stacker.news/items/902849
@ e968e50b:db2a803a
2025-03-03 20:06:21Just leaving this summary picture up top as that's all I really want to share with this post...  I'm on a long journey of trying to heat every aspect of my life with bitcoin mining. I started just running s9 antminers in the garage, moved to using a number of Nano 3[^1] as extremely ineffective space heaters, but finally was generously given some beefcake miners for free last month. I'm going to shove those bad boys right into my HVAC's air return, so I experimented first with a single s9 while figuring out how to power the big ones.  However, I'm using an electrician who is a friend[^2] to put in the circuit and he's not as motivated as me. In the meantime, he had me drill these holes for the conduit, which was quite fun.      Now, I'm chomping at the bit to finish this and had a big passage to run some ethernet through in the meantime. ...so....I popped another s9 on the air return just to do SOMETHING.    Anywho, thought I'd share for other aspiring low-level [heat punks](https://www.tylerstevens.me/blog/a-heatpunks-manifesto/) like myself or anybody that wants to tell me I'm killing the resale value of my house by turning the HVAC into swiss cheese. [^1]: check out @siggy47's great post today on the next variant of that model [^2]: who was successfully orange pilled in this process, woot! originally posted at https://stacker.news/items/902849 @ 2e8970de:63345c7a
2025-03-03 17:23:07 The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%. Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month! https://x.com/AtlantaFed/status/1896598929564725716 originally posted at https://stacker.news/items/902707
@ 2e8970de:63345c7a
2025-03-03 17:23:07 The Atlantas FED GDP indicator GDPNow was recently adjusted to -1.5% (https://stacker.news/items/899962). Now it got revised even further down to -2.8%. Mind you, this is a change of almost 7% down from almost 4% growth to almost 3% reduction within a month! https://x.com/AtlantaFed/status/1896598929564725716 originally posted at https://stacker.news/items/902707 @ da0b9bc3:4e30a4a9
2025-03-03 07:07:32Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/902254
@ da0b9bc3:4e30a4a9
2025-03-03 07:07:32Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/902254 @ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。 链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover) --- 推广链接: 低调云(VPN): https://didiaocloud.xyz
@ 09fbf8f3:fa3d60f0
2025-03-03 06:00:17快速轻松地删除任何图像的元数据。在网上共享照片、视频和文档之前,可以先从照片、视频和文档中删除元数据,来保护自己的隐私。 链接: [网站地址](https://crazymarvin.com/metadata-remover/) | [项目地址](https://github.com/Crazy-Marvin/MetadataRemover) --- 推广链接: 低调云(VPN): https://didiaocloud.xyz @ da0b9bc3:4e30a4a9
2025-03-02 08:12:23Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/901383
@ da0b9bc3:4e30a4a9
2025-03-02 08:12:23Hello Stackers! Welcome on into the ~Music Corner of the Saloon! A place where we Talk Music. Share Tracks. Zap Sats. So stay a while and listen. 🚨Don't forget to check out the pinned items in the territory homepage! You can always find the latest weeklies there!🚨 🚨Subscribe to the territory to ensure you never miss a post! 🚨 originally posted at https://stacker.news/items/901383 @ f33c8a96:5ec6f741
2025-03-01 23:25:22<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/> </video></div> # Setting Up Your Code Editor ## Introduction In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start. ## What is an IDE? ### Definition An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code. ### Key Components 1. **Code Editor** - Where you write and edit code - Provides syntax highlighting - Helps with code formatting - Makes code easier to read and write 2. **Compiler/Interpreter** - Runs your code - Translates your code into executable instructions - Helps test your applications 3. **Debugging Tools** - Help find and fix errors - Provide error messages and suggestions - Make problem-solving easier ## Setting Up Visual Studio Code ### Why VS Code? - Free and open-source - Lightweight yet powerful - Excellent community support - Popular among developers - Great for beginners and experts alike ### Installation Steps 1. Visit [code.visualstudio.com](https://code.visualstudio.com) 2. Download the version for your operating system 3. Run the installer 4. Follow the installation prompts ### Essential VS Code Features #### 1. Interface Navigation - **File Explorer** (Ctrl/Cmd + Shift + E) - Browse and manage your files - Create new files and folders - Navigate your project structure - **Search** (Ctrl/Cmd + Shift + F) - Find text across all files - Replace text globally - Search with regular expressions - **Source Control** (Ctrl/Cmd + Shift + G) - Track changes in your code - Commit and manage versions - Integrate with Git #### 2. Terminal Integration To open the integrated terminal: - Use ``` Ctrl + ` ``` (backtick) - Or View → Terminal from the menu - Basic terminal commands: ```bash ls # List files (dir on Windows) cd # Change directory clear # Clear terminal code . # Open VS Code in current directory ``` #### 3. Essential Extensions Install these extensions to enhance your development experience: 1. **ESLint** - Helps find and fix code problems - Enforces coding standards - Improves code quality 2. **Prettier** - Automatically formats your code - Maintains consistent style - Saves time on formatting 3. **Live Server** - Runs your web pages locally - Auto-refreshes on save - Great for web development ### Important Keyboard Shortcuts ``` Ctrl/Cmd + S # Save file Ctrl/Cmd + C # Copy Ctrl/Cmd + V # Paste Ctrl/Cmd + Z # Undo Ctrl/Cmd + Shift + P # Command palette Ctrl/Cmd + P # Quick file open ``` ## Writing Your First Code Let's create and run a simple HTML file: 1. Create a new file (`index.html`) 2. Add basic HTML content: ```html <h1>Hello World!</h1> ``` 3. Save the file (Ctrl/Cmd + S) 4. Open in browser or use Live Server ## Best Practices ### 1. File Organization - Keep related files together - Use clear, descriptive names - Create separate folders for different projects ### 2. Regular Saving - Save frequently (Ctrl/Cmd + S) - Watch for the unsaved dot indicator - Enable auto-save if preferred ### 3. Terminal Usage - Get comfortable with basic commands - Use the integrated terminal - Practice navigation and file operations ## Troubleshooting Common Issues ### 1. Installation Problems - Ensure you have admin rights - Check system requirements - Use official download sources ### 2. Extension Issues - Keep extensions updated - Disable conflicting extensions - Restart VS Code after installation ### 3. Performance - Don't install too many extensions - Regular restart of VS Code - Keep your system updated ## Next Steps 1. **Practice Navigation** - Create and manage files - Use the integrated terminal - Try keyboard shortcuts 2. **Customize Your Editor** - Explore themes - Adjust font size - Configure auto-save 3. **Prepare for Next Lesson** - Keep VS Code open - Get comfortable with the interface - Practice basic operations ## Additional Resources - [VS Code Documentation](https://code.visualstudio.com/docs) - [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf) - [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks) Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:25:22<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-1.webm" type="video/mp4"/> </video></div> # Setting Up Your Code Editor ## Introduction In this lesson, we'll set up the most fundamental tool in your development journey: your code editor. This is where you'll spend most of your time writing, testing, and debugging code, so it's crucial to get comfortable with it from the start. ## What is an IDE? ### Definition An IDE (Integrated Development Environment) is a software application that provides comprehensive facilities for software development. Think of it as your complete workshop for writing code. ### Key Components 1. **Code Editor** - Where you write and edit code - Provides syntax highlighting - Helps with code formatting - Makes code easier to read and write 2. **Compiler/Interpreter** - Runs your code - Translates your code into executable instructions - Helps test your applications 3. **Debugging Tools** - Help find and fix errors - Provide error messages and suggestions - Make problem-solving easier ## Setting Up Visual Studio Code ### Why VS Code? - Free and open-source - Lightweight yet powerful - Excellent community support - Popular among developers - Great for beginners and experts alike ### Installation Steps 1. Visit [code.visualstudio.com](https://code.visualstudio.com) 2. Download the version for your operating system 3. Run the installer 4. Follow the installation prompts ### Essential VS Code Features #### 1. Interface Navigation - **File Explorer** (Ctrl/Cmd + Shift + E) - Browse and manage your files - Create new files and folders - Navigate your project structure - **Search** (Ctrl/Cmd + Shift + F) - Find text across all files - Replace text globally - Search with regular expressions - **Source Control** (Ctrl/Cmd + Shift + G) - Track changes in your code - Commit and manage versions - Integrate with Git #### 2. Terminal Integration To open the integrated terminal: - Use ``` Ctrl + ` ``` (backtick) - Or View → Terminal from the menu - Basic terminal commands: ```bash ls # List files (dir on Windows) cd # Change directory clear # Clear terminal code . # Open VS Code in current directory ``` #### 3. Essential Extensions Install these extensions to enhance your development experience: 1. **ESLint** - Helps find and fix code problems - Enforces coding standards - Improves code quality 2. **Prettier** - Automatically formats your code - Maintains consistent style - Saves time on formatting 3. **Live Server** - Runs your web pages locally - Auto-refreshes on save - Great for web development ### Important Keyboard Shortcuts ``` Ctrl/Cmd + S # Save file Ctrl/Cmd + C # Copy Ctrl/Cmd + V # Paste Ctrl/Cmd + Z # Undo Ctrl/Cmd + Shift + P # Command palette Ctrl/Cmd + P # Quick file open ``` ## Writing Your First Code Let's create and run a simple HTML file: 1. Create a new file (`index.html`) 2. Add basic HTML content: ```html <h1>Hello World!</h1> ``` 3. Save the file (Ctrl/Cmd + S) 4. Open in browser or use Live Server ## Best Practices ### 1. File Organization - Keep related files together - Use clear, descriptive names - Create separate folders for different projects ### 2. Regular Saving - Save frequently (Ctrl/Cmd + S) - Watch for the unsaved dot indicator - Enable auto-save if preferred ### 3. Terminal Usage - Get comfortable with basic commands - Use the integrated terminal - Practice navigation and file operations ## Troubleshooting Common Issues ### 1. Installation Problems - Ensure you have admin rights - Check system requirements - Use official download sources ### 2. Extension Issues - Keep extensions updated - Disable conflicting extensions - Restart VS Code after installation ### 3. Performance - Don't install too many extensions - Regular restart of VS Code - Keep your system updated ## Next Steps 1. **Practice Navigation** - Create and manage files - Use the integrated terminal - Try keyboard shortcuts 2. **Customize Your Editor** - Explore themes - Adjust font size - Configure auto-save 3. **Prepare for Next Lesson** - Keep VS Code open - Get comfortable with the interface - Practice basic operations ## Additional Resources - [VS Code Documentation](https://code.visualstudio.com/docs) - [Keyboard Shortcuts Reference](https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf) - [VS Code Tips and Tricks](https://code.visualstudio.com/docs/getstarted/tips-and-tricks) Remember: Your code editor is your primary tool as a developer. Take time to get comfortable with it, and don't worry about mastering everything at once. Focus on the basics we covered in the video, and you'll naturally learn more features as you need them. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:24:35<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/> </video></div> # CSS Fundamentals: Styling Your First Webpage ## Introduction In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics. ## What is CSS? ### Definition CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged. ### Key Concepts 1. **Styling Capabilities** - Fonts and typography - Colors and backgrounds - Margins and padding - Element sizes - Visual effects - Layout and positioning 2. **Cascading Nature** - Styles can be inherited from parent elements - Multiple styles can apply to the same element - Specificity determines which styles take precedence - Styles "cascade" down through your document ## Basic CSS Syntax ```css selector { property: value; } ``` ### Example: ```css h1 { color: blue; font-size: 24px; margin-bottom: 20px; } ``` ## Connecting CSS to HTML ### Method 1: External Stylesheet (Recommended) ```html <link rel="stylesheet" href="style.css"> ``` ### Method 2: Internal CSS ```html <style> h1 { color: blue; } </style> ``` ### Method 3: Inline CSS (Use Sparingly) ```html <h1 style="color: blue;">Title</h1> ``` ## The Box Model Every HTML element is treated as a box in CSS, with: ``` ┌──────────────────────┐ │ Margin │ │ ┌──────────────┐ │ │ │ Border │ │ │ │ ┌──────────┐ │ │ │ │ │ Padding │ │ │ │ │ │ ┌──────┐ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │Content│ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ │ │ └──────────┘ │ │ │ └──────────────┘ │ └──────────────────────┘ ``` - **Content**: The actual content of the element - **Padding**: Space between content and border - **Border**: The border around the padding - **Margin**: Space outside the border ## CSS Units ### Absolute Units - `px` - pixels - `pt` - points - `cm` - centimeters - `mm` - millimeters - `in` - inches ### Relative Units - `%` - percentage relative to parent - `em` - relative to font-size - `rem` - relative to root font-size - `vh` - viewport height - `vw` - viewport width ## Practical Example: Styling Our Webpage ### 1. Basic Page Setup ```css body { min-height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; display: flex; flex-direction: column; } ``` ### 2. Header Styling ```css header { background-color: #333; color: white; padding: 20px; text-align: center; } ``` ### 3. Main Content Area ```css main { max-width: 800px; margin: 0 auto; padding: 20px; flex: 1; } ``` ### 4. Footer Styling ```css footer { background-color: #333; color: white; padding: 10px; text-align: center; } ``` ## Layout with Flexbox ### Basic Concept Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts. ### Key Properties ```css .container { display: flex; flex-direction: row | column; justify-content: center | space-between | space-around; align-items: center | flex-start | flex-end; } ``` ### Common Use Cases 1. Centering content 2. Creating navigation bars 3. Building responsive layouts 4. Equal-height columns 5. Dynamic spacing ## Best Practices ### 1. Organization - Use consistent naming conventions - Group related styles together - Comment your code for clarity - Keep selectors simple and specific ### 2. Performance - Avoid unnecessary specificity - Use shorthand properties when possible - Minimize redundant code - Consider load time impact ### 3. Maintainability - Use external stylesheets - Follow a consistent formatting style - Break large stylesheets into logical files - Document important design decisions ## Debugging CSS ### Common Tools 1. Browser Developer Tools - Element inspector - Style inspector - Box model viewer ### Common Issues 1. Specificity conflicts 2. Inheritance problems 3. Box model confusion 4. Flexbox alignment issues ## Exercises ### 1. Style Modifications Try modifying these properties in your stylesheet: ```css /* Change colors */ header { background-color: #4a90e2; } /* Adjust spacing */ main { padding: 40px; } /* Modify typography */ h1 { font-size: 32px; font-weight: bold; } ``` ### 2. Layout Challenge Create a card layout using Flexbox: ```css .card-container { display: flex; justify-content: space-between; gap: 20px; } .card { flex: 1; padding: 20px; background: white; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); } ``` ## Additional Resources ### Learning Tools 1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game 2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials 3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS) ### Practice Projects 1. Style your personal webpage 2. Create a responsive navigation menu 3. Build a flexible card layout 4. Design a custom button style Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics. Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:24:35<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-4.webm" type="video/webm"/> </video></div> # CSS Fundamentals: Styling Your First Webpage ## Introduction In our previous lesson, we created the structure of our webpage with HTML. Now, we'll learn how to style it using CSS (Cascading Style Sheets). While HTML provides the bones of our webpage, CSS adds the visual presentation - the colors, layouts, spacing, and overall aesthetics. ## What is CSS? ### Definition CSS (Cascading Style Sheets) is a stylesheet language that controls the visual presentation of HTML documents. Think of it like the paint, decorations, and interior design of a house - it determines how everything looks and is arranged. ### Key Concepts 1. **Styling Capabilities** - Fonts and typography - Colors and backgrounds - Margins and padding - Element sizes - Visual effects - Layout and positioning 2. **Cascading Nature** - Styles can be inherited from parent elements - Multiple styles can apply to the same element - Specificity determines which styles take precedence - Styles "cascade" down through your document ## Basic CSS Syntax ```css selector { property: value; } ``` ### Example: ```css h1 { color: blue; font-size: 24px; margin-bottom: 20px; } ``` ## Connecting CSS to HTML ### Method 1: External Stylesheet (Recommended) ```html <link rel="stylesheet" href="style.css"> ``` ### Method 2: Internal CSS ```html <style> h1 { color: blue; } </style> ``` ### Method 3: Inline CSS (Use Sparingly) ```html <h1 style="color: blue;">Title</h1> ``` ## The Box Model Every HTML element is treated as a box in CSS, with: ``` ┌──────────────────────┐ │ Margin │ │ ┌──────────────┐ │ │ │ Border │ │ │ │ ┌──────────┐ │ │ │ │ │ Padding │ │ │ │ │ │ ┌──────┐ │ │ │ │ │ │ │ │ │ │ │ │ │ │ │Content│ │ │ │ │ │ │ │ │ │ │ │ │ │ │ └──────┘ │ │ │ │ │ └──────────┘ │ │ │ └──────────────┘ │ └──────────────────────┘ ``` - **Content**: The actual content of the element - **Padding**: Space between content and border - **Border**: The border around the padding - **Margin**: Space outside the border ## CSS Units ### Absolute Units - `px` - pixels - `pt` - points - `cm` - centimeters - `mm` - millimeters - `in` - inches ### Relative Units - `%` - percentage relative to parent - `em` - relative to font-size - `rem` - relative to root font-size - `vh` - viewport height - `vw` - viewport width ## Practical Example: Styling Our Webpage ### 1. Basic Page Setup ```css body { min-height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; display: flex; flex-direction: column; } ``` ### 2. Header Styling ```css header { background-color: #333; color: white; padding: 20px; text-align: center; } ``` ### 3. Main Content Area ```css main { max-width: 800px; margin: 0 auto; padding: 20px; flex: 1; } ``` ### 4. Footer Styling ```css footer { background-color: #333; color: white; padding: 10px; text-align: center; } ``` ## Layout with Flexbox ### Basic Concept Flexbox is a modern layout system that makes it easier to create flexible, responsive layouts. ### Key Properties ```css .container { display: flex; flex-direction: row | column; justify-content: center | space-between | space-around; align-items: center | flex-start | flex-end; } ``` ### Common Use Cases 1. Centering content 2. Creating navigation bars 3. Building responsive layouts 4. Equal-height columns 5. Dynamic spacing ## Best Practices ### 1. Organization - Use consistent naming conventions - Group related styles together - Comment your code for clarity - Keep selectors simple and specific ### 2. Performance - Avoid unnecessary specificity - Use shorthand properties when possible - Minimize redundant code - Consider load time impact ### 3. Maintainability - Use external stylesheets - Follow a consistent formatting style - Break large stylesheets into logical files - Document important design decisions ## Debugging CSS ### Common Tools 1. Browser Developer Tools - Element inspector - Style inspector - Box model viewer ### Common Issues 1. Specificity conflicts 2. Inheritance problems 3. Box model confusion 4. Flexbox alignment issues ## Exercises ### 1. Style Modifications Try modifying these properties in your stylesheet: ```css /* Change colors */ header { background-color: #4a90e2; } /* Adjust spacing */ main { padding: 40px; } /* Modify typography */ h1 { font-size: 32px; font-weight: bold; } ``` ### 2. Layout Challenge Create a card layout using Flexbox: ```css .card-container { display: flex; justify-content: space-between; gap: 20px; } .card { flex: 1; padding: 20px; background: white; border-radius: 8px; box-shadow: 0 2px 4px rgba(0,0,0,0.1); } ``` ## Additional Resources ### Learning Tools 1. [Flexbox Froggy](https://flexboxfroggy.com/) - Interactive Flexbox learning game 2. [CSS-Tricks](https://css-tricks.com) - Excellent CSS reference and tutorials 3. [MDN CSS Documentation](https://developer.mozilla.org/en-US/docs/Web/CSS) ### Practice Projects 1. Style your personal webpage 2. Create a responsive navigation menu 3. Build a flexible card layout 4. Design a custom button style Remember: CSS is both an art and a science. Don't be afraid to experiment and break things - that's how you'll learn the most. The key is to start simple and gradually add complexity as you become more comfortable with the basics. Next up, we'll dive into JavaScript to add interactivity to our webpage! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:54<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/> </video></div> # JavaScript: Building Your First Interactive Web App ## Introduction In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way. ## Project Overview: Bitcoin Price Tracker We'll build a web application that: - Displays current Bitcoin price - Updates automatically every 3 seconds - Allows currency switching - Includes interactive controls - Shows current date/time ## Core JavaScript Concepts ### 1. Variables and Data Types ```javascript // Variables can be declared with let or const let currentCurrency = "USD"; // Can be changed const interval = 3000; // Cannot be changed // Basic data types const price = 45000; // Number const isVisible = true; // Boolean const currency = "USD"; // String ``` ### 2. DOM Manipulation ```javascript // Getting elements const priceElement = document.getElementById('price'); const button = document.getElementById('refresh-button'); // Modifying content priceElement.textContent = `${price} ${currency}`; // Changing styles priceElement.style.display = 'none'; ``` ### 3. Event Listeners ```javascript // Basic click handler button.addEventListener('click', () => { fetchBitcoinPrice(); }); // Change event for select elements selector.addEventListener('change', (event) => { handleCurrencyChange(event.value); }); ``` ### 4. Async Operations & Fetch API ```javascript async function fetchBitcoinPrice() { try { const response = await fetch(apiUrl); const data = await response.json(); updatePrice(data.price); } catch (error) { console.error('Error:', error); } } ``` ## Project Structure ### HTML Setup ```html <!DOCTYPE html> <html lang="en"> <head> <title>Bitcoin Price Tracker</title> <link rel="stylesheet" href="style.css"> <script src="index.js" defer></script> </head> <body> <h1>Current Bitcoin Price</h1> <p>The price is: <span id="price"></span></p> <!-- Additional elements --> </body> </html> ``` ### Core Functionality Implementation 1. **Setting Up the Timer** ```javascript // Update price every 3 seconds setInterval(fetchBitcoinPrice, 3000); // Update date/time every second setInterval(updateDateTime, 1000); ``` 2. **Currency Selection** ```javascript function handleCurrencyChange(newCurrency) { currentCurrency = newCurrency; fetchBitcoinPrice(); } ``` 3. **Toggle Visibility** ```javascript function togglePriceVisibility() { const price = document.getElementById('price'); price.style.display = price.style.display === 'none' ? 'inline' : 'none'; } ``` ## Best Practices ### 1. Error Handling - Always use try/catch with async operations - Provide meaningful error messages - Handle edge cases gracefully ### 2. Code Organization - Keep functions focused and small - Use meaningful variable names - Group related functionality - Add comments for clarity ### 3. Performance - Avoid unnecessary DOM updates - Use appropriate update intervals - Clean up intervals when not needed ## Common Challenges & Solutions ### 1. API Issues ```javascript // Handle API failures gracefully catch (error) { priceElement.textContent = 'Price unavailable'; console.error('API Error:', error); } ``` ### 2. Currency Formatting ```javascript function formatPrice(price, currency) { return new Intl.NumberFormat('en-US', { style: 'currency', currency: currency }).format(price); } ``` ### 3. Time Zones ```javascript function getLocalTime() { return new Date().toLocaleString(); } ``` ## Extending the Project Consider adding these features for practice: 1. Price change indicators (up/down arrows) 2. Historical price chart 3. Multiple cryptocurrency support 4. Price alerts 5. Local storage for settings ## Debugging Tips ### Using Console ```javascript console.log('Price fetched:', price); console.error('Error occurred:', error); console.table(priceHistory); ``` ### Chrome DevTools 1. Network tab for API calls 2. Console for errors 3. Elements for DOM inspection 4. Sources for debugging ## Additional Resources - MDN JavaScript Guide - JavaScript.info - CoinGecko API Documentation - Chrome DevTools Documentation ## Next Steps 1. Add styling with CSS 2. Implement additional features 3. Learn about React for more complex applications 4. Explore other APIs and cryptocurrencies Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:54<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-5.webm" type="video/webm"/> </video></div> # JavaScript: Building Your First Interactive Web App ## Introduction In this lesson, we'll bring our web pages to life by adding dynamic functionality with JavaScript. We'll build a real-world application that displays and updates Bitcoin prices in real-time, teaching core JavaScript concepts along the way. ## Project Overview: Bitcoin Price Tracker We'll build a web application that: - Displays current Bitcoin price - Updates automatically every 3 seconds - Allows currency switching - Includes interactive controls - Shows current date/time ## Core JavaScript Concepts ### 1. Variables and Data Types ```javascript // Variables can be declared with let or const let currentCurrency = "USD"; // Can be changed const interval = 3000; // Cannot be changed // Basic data types const price = 45000; // Number const isVisible = true; // Boolean const currency = "USD"; // String ``` ### 2. DOM Manipulation ```javascript // Getting elements const priceElement = document.getElementById('price'); const button = document.getElementById('refresh-button'); // Modifying content priceElement.textContent = `${price} ${currency}`; // Changing styles priceElement.style.display = 'none'; ``` ### 3. Event Listeners ```javascript // Basic click handler button.addEventListener('click', () => { fetchBitcoinPrice(); }); // Change event for select elements selector.addEventListener('change', (event) => { handleCurrencyChange(event.value); }); ``` ### 4. Async Operations & Fetch API ```javascript async function fetchBitcoinPrice() { try { const response = await fetch(apiUrl); const data = await response.json(); updatePrice(data.price); } catch (error) { console.error('Error:', error); } } ``` ## Project Structure ### HTML Setup ```html <!DOCTYPE html> <html lang="en"> <head> <title>Bitcoin Price Tracker</title> <link rel="stylesheet" href="style.css"> <script src="index.js" defer></script> </head> <body> <h1>Current Bitcoin Price</h1> <p>The price is: <span id="price"></span></p> <!-- Additional elements --> </body> </html> ``` ### Core Functionality Implementation 1. **Setting Up the Timer** ```javascript // Update price every 3 seconds setInterval(fetchBitcoinPrice, 3000); // Update date/time every second setInterval(updateDateTime, 1000); ``` 2. **Currency Selection** ```javascript function handleCurrencyChange(newCurrency) { currentCurrency = newCurrency; fetchBitcoinPrice(); } ``` 3. **Toggle Visibility** ```javascript function togglePriceVisibility() { const price = document.getElementById('price'); price.style.display = price.style.display === 'none' ? 'inline' : 'none'; } ``` ## Best Practices ### 1. Error Handling - Always use try/catch with async operations - Provide meaningful error messages - Handle edge cases gracefully ### 2. Code Organization - Keep functions focused and small - Use meaningful variable names - Group related functionality - Add comments for clarity ### 3. Performance - Avoid unnecessary DOM updates - Use appropriate update intervals - Clean up intervals when not needed ## Common Challenges & Solutions ### 1. API Issues ```javascript // Handle API failures gracefully catch (error) { priceElement.textContent = 'Price unavailable'; console.error('API Error:', error); } ``` ### 2. Currency Formatting ```javascript function formatPrice(price, currency) { return new Intl.NumberFormat('en-US', { style: 'currency', currency: currency }).format(price); } ``` ### 3. Time Zones ```javascript function getLocalTime() { return new Date().toLocaleString(); } ``` ## Extending the Project Consider adding these features for practice: 1. Price change indicators (up/down arrows) 2. Historical price chart 3. Multiple cryptocurrency support 4. Price alerts 5. Local storage for settings ## Debugging Tips ### Using Console ```javascript console.log('Price fetched:', price); console.error('Error occurred:', error); console.table(priceHistory); ``` ### Chrome DevTools 1. Network tab for API calls 2. Console for errors 3. Elements for DOM inspection 4. Sources for debugging ## Additional Resources - MDN JavaScript Guide - JavaScript.info - CoinGecko API Documentation - Chrome DevTools Documentation ## Next Steps 1. Add styling with CSS 2. Implement additional features 3. Learn about React for more complex applications 4. Explore other APIs and cryptocurrencies Remember: The best way to learn is by doing. Don't be afraid to break things and experiment with the code. The developer console is your friend for debugging and understanding what's happening in your application. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:36<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/> </video></div> # Setting Up Git and GitHub: A Developer's Foundation ## Lesson Overview In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio. ## Prerequisites - Visual Studio Code installed - Terminal/Command Line basics - GitHub account (we'll create one in this lesson) ## Key Learning Objectives - Understand what Git and GitHub are and why they're essential - Set up Git locally and connect it to GitHub - Learn basic Git commands and workflow - Create your first repository and commit - Establish good Git habits for your developer journey ## What is Git and GitHub? ### Git: Your Local Version Control - A version control system that tracks code changes over time - Prevents accidental overwrites of your work - Enables multiple developers to work on the same project safely - Runs locally on your machine ### GitHub: Your Code in the Cloud - A web-based platform that extends Git - Cloud storage for your code repositories - Enables code sharing and collaboration - Includes features like: - Issue tracking - Pull requests - Project management tools - Code review capabilities ## Why Use GitHub? ### 1. Portfolio Building - Acts as your "proof of work" as a developer - Shows your coding activity through contribution graphs - Demonstrates your consistency and dedication - Serves as a public showcase of your projects ### 2. Collaboration and Learning - Access millions of open-source projects - Learn from other developers' code - Contribute to real-world projects - Get feedback on your code - Work effectively in teams ### 3. Code Safety and Access - All your code is safely stored in the cloud - Access your projects from anywhere - Never lose your work due to computer issues ## Essential GitHub Terminology | Term | Definition | |------|------------| | Repository (Repo) | A folder containing your project files and version history | | Commit | A saved change or addition to your code | | Staging | Marking changes to be included in your next commit | | Push | Sending your local commits to GitHub | | Branch | A separate version of your code for new features or experiments | | Pull Request (PR) | A request to merge changes from one branch to another | | Clone | Creating a local copy of a remote repository | | Fork | Creating your own copy of someone else's repository | ## Hands-on Practice ### Setting Up Git 1. Install Git from https://git-scm.com/downloads 2. Configure your identity: ```bash git config --global user.name "Your Name" git config --global user.email "your.email@example.com" ``` ### Your First Repository 1. Create a new repository on GitHub named "hello-world" 2. Initialize Git locally: ```bash git init git add . git commit -m "My first commit" git remote add origin <your-repository-url> git push -u origin main ``` ## Basic Git Workflow Quick Reference ### Pushing Code to GitHub ```bash # 1. Stage your changes git add . # 2. Commit your changes with a message git commit -m "Describe your changes here" # 3. Push to GitHub git push ``` ### Getting Code from GitHub ```bash # If you already have the repository locally: git pull # If you need to download a repository: git clone https://github.com/username/repository.git ``` ## Building Good Habits ### Daily Git Practice - Make it a goal to push code every day - Even small changes count - Use your GitHub contribution graph as motivation - Track your progress over time ### Best Practices 1. Commit often with clear messages 2. Pull before you start working 3. Push your changes when you finish 4. Keep each project in its own repository 5. Include README files to explain your projects ## Common Issues and Solutions ### "No upstream branch" Error If you see this error when pushing: ```bash git push --set-upstream origin main ``` ### Changes Not Showing Up 1. Check if changes are staged: ```bash git status ``` 2. Make sure you've committed: ```bash git commit -m "Your message" ``` 3. Verify you've pushed: ```bash git push ``` ## Exercise: Start Your Journey 1. Create your GitHub account if you haven't already 2. Set up Git locally using the commands we covered 3. Create your first repository named "hello-world" 4. Make your first commit 5. Push your code to GitHub 6. Make a habit of pushing code daily ## Additional Resources - [GitHub Documentation](https://docs.github.com) - [Git Documentation](https://git-scm.com/doc) - Practice with [GitHub Learning Lab](https://lab.github.com) ## Next Steps - Start tracking all your code projects with Git - Begin building your portfolio on GitHub - Join the open-source community - Collaborate with other developers Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:36<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-2.webm" type="video/webm"/> </video></div> # Setting Up Git and GitHub: A Developer's Foundation ## Lesson Overview In this lesson, we'll establish one of the most important foundations of your development journey: version control with Git and GitHub. This knowledge will enable you to track your code, back it up in the cloud, and start building your developer portfolio. ## Prerequisites - Visual Studio Code installed - Terminal/Command Line basics - GitHub account (we'll create one in this lesson) ## Key Learning Objectives - Understand what Git and GitHub are and why they're essential - Set up Git locally and connect it to GitHub - Learn basic Git commands and workflow - Create your first repository and commit - Establish good Git habits for your developer journey ## What is Git and GitHub? ### Git: Your Local Version Control - A version control system that tracks code changes over time - Prevents accidental overwrites of your work - Enables multiple developers to work on the same project safely - Runs locally on your machine ### GitHub: Your Code in the Cloud - A web-based platform that extends Git - Cloud storage for your code repositories - Enables code sharing and collaboration - Includes features like: - Issue tracking - Pull requests - Project management tools - Code review capabilities ## Why Use GitHub? ### 1. Portfolio Building - Acts as your "proof of work" as a developer - Shows your coding activity through contribution graphs - Demonstrates your consistency and dedication - Serves as a public showcase of your projects ### 2. Collaboration and Learning - Access millions of open-source projects - Learn from other developers' code - Contribute to real-world projects - Get feedback on your code - Work effectively in teams ### 3. Code Safety and Access - All your code is safely stored in the cloud - Access your projects from anywhere - Never lose your work due to computer issues ## Essential GitHub Terminology | Term | Definition | |------|------------| | Repository (Repo) | A folder containing your project files and version history | | Commit | A saved change or addition to your code | | Staging | Marking changes to be included in your next commit | | Push | Sending your local commits to GitHub | | Branch | A separate version of your code for new features or experiments | | Pull Request (PR) | A request to merge changes from one branch to another | | Clone | Creating a local copy of a remote repository | | Fork | Creating your own copy of someone else's repository | ## Hands-on Practice ### Setting Up Git 1. Install Git from https://git-scm.com/downloads 2. Configure your identity: ```bash git config --global user.name "Your Name" git config --global user.email "your.email@example.com" ``` ### Your First Repository 1. Create a new repository on GitHub named "hello-world" 2. Initialize Git locally: ```bash git init git add . git commit -m "My first commit" git remote add origin <your-repository-url> git push -u origin main ``` ## Basic Git Workflow Quick Reference ### Pushing Code to GitHub ```bash # 1. Stage your changes git add . # 2. Commit your changes with a message git commit -m "Describe your changes here" # 3. Push to GitHub git push ``` ### Getting Code from GitHub ```bash # If you already have the repository locally: git pull # If you need to download a repository: git clone https://github.com/username/repository.git ``` ## Building Good Habits ### Daily Git Practice - Make it a goal to push code every day - Even small changes count - Use your GitHub contribution graph as motivation - Track your progress over time ### Best Practices 1. Commit often with clear messages 2. Pull before you start working 3. Push your changes when you finish 4. Keep each project in its own repository 5. Include README files to explain your projects ## Common Issues and Solutions ### "No upstream branch" Error If you see this error when pushing: ```bash git push --set-upstream origin main ``` ### Changes Not Showing Up 1. Check if changes are staged: ```bash git status ``` 2. Make sure you've committed: ```bash git commit -m "Your message" ``` 3. Verify you've pushed: ```bash git push ``` ## Exercise: Start Your Journey 1. Create your GitHub account if you haven't already 2. Set up Git locally using the commands we covered 3. Create your first repository named "hello-world" 4. Make your first commit 5. Push your code to GitHub 6. Make a habit of pushing code daily ## Additional Resources - [GitHub Documentation](https://docs.github.com) - [Git Documentation](https://git-scm.com/doc) - Practice with [GitHub Learning Lab](https://lab.github.com) ## Next Steps - Start tracking all your code projects with Git - Begin building your portfolio on GitHub - Join the open-source community - Collaborate with other developers Remember: Every developer started where you are now. The key is consistency and persistence. Make pushing code to GitHub a daily habit, and you'll be amazed at your progress over time. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:23:04<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/> </video></div> ## What is HTML? HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon. ### Key Concepts - HTML is a markup language, not a programming language - It tells browsers how to structure web content - Every HTML element is like a building block - Browsers interpret HTML to display content ## The Building Analogy When building a webpage, think of it like constructing a house: - **HTML**: The framing and structure (walls, rooms, layout) - **CSS**: The design elements (paint, decorations, styling) - **JavaScript**: The functionality (plumbing, electrical, moving parts) ## Basic HTML Structure ### 1. HTML Boilerplate Every webpage starts with a basic template: ```html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Your Page Title</title> </head> <body> <!-- Your content goes here --> </body> </html> ``` ### 2. Understanding the Parts - `<!DOCTYPE html>`: Tells browsers this is an HTML5 document - `<html>`: The root element of the page - `<head>`: Contains metadata about the document - `<body>`: Contains the visible content ## Essential HTML Elements ### 1. Headings HTML has six levels of headings: ```html <h1>Main Title</h1> <h2>Subtitle</h2> <h3>Section Header</h3> <!-- ... --> <h6>Smallest Heading</h6> ``` ### 2. Paragraphs ```html <p>This is a paragraph of text. It can contain as much text as you need.</p> ``` ### 3. Images ```html <img src="path-to-image.jpg" alt="Description of image" width="300"> ``` ### 4. Links ```html <a href="https://example.com">Click here</a> ``` ## HTML Attributes Attributes provide additional information or modify HTML elements: ```html <tag attribute="value">Content</tag> ``` Common attributes: - `src`: Source path for images - `href`: Destination for links - `alt`: Alternative text for images - `class`: CSS class names - `id`: Unique identifier - `style`: Inline CSS styles ## Semantic HTML ### What is Semantic HTML? Semantic HTML uses meaningful tags that describe their content's purpose. This improves: - Accessibility - SEO (Search Engine Optimization) - Code readability - Maintainability ### Common Semantic Elements ```html <header> <!-- Site header content --> </header> <nav> <!-- Navigation menu --> </nav> <main> <!-- Main content --> <article> <!-- Self-contained content --> </article> <section> <!-- Grouped content --> </section> </main> <footer> <!-- Site footer content --> </footer> ``` ### Non-Semantic vs Semantic Example Instead of: ```html <div class="header"> <div class="navigation"> <div class="nav-item">Home</div> </div> </div> ``` Use: ```html <header> <nav> <a href="/">Home</a> </nav> </header> ``` ## Building Your First Webpage ### 1. Basic Structure ```html <!DOCTYPE html> <html> <head> <title>My First Webpage</title> </head> <body> <header> <h1>Welcome to My First Webpage!</h1> </header> <main> <section> <h2>About Me</h2> <p>Hi, I'm learning web development with PlebDevs!</p> </section> <section> <h2>My Interests</h2> <p>I'm interested in Bitcoin, programming, and building cool stuff!</p> </section> </main> <footer> <p>Created by [Your Name] - 2024</p> </footer> </body> </html> ``` ## Best Practices ### 1. Structure - Use proper indentation - Keep code organized and readable - Use semantic elements when possible - Include all required elements (`DOCTYPE`, `html`, `head`, `body`) ### 2. Content - Use appropriate heading levels (start with `h1`) - Write descriptive `alt` text for images - Keep content meaningful and organized - Use comments to explain complex sections ### 3. Accessibility - Use semantic HTML elements - Provide alternative text for images - Maintain a logical heading structure - Ensure content makes sense when read linearly ## Common Issues and Solutions ### Problem: Images Not Loading ```html <!-- Wrong --> <img src="image.jpg"> <!-- Right --> <img src="./images/image.jpg" alt="Description"> ``` ### Problem: Links Not Working ```html <!-- Wrong --> <a>Click here</a> <!-- Right --> <a href="https://example.com">Click here</a> ``` ## Next Steps 1. **Practice Building** - Create a personal webpage about yourself - Include different types of content (text, images, links) - Use semantic HTML elements 2. **Experiment with Structure** - Try different layouts - Use various HTML elements - Pay attention to semantic meaning 3. **Prepare for CSS** - Think about how you want your page to look - Consider what styles you'll want to add - Plan your layout structure ## Exercise: Create Your Profile Page Try creating a simple profile page using what you've learned: 1. Use the HTML boilerplate 2. Add a header with your name 3. Include an "About Me" section 4. Add a photo (if you want) 5. List your interests or goals 6. Add a footer with contact information Remember to: - Use semantic HTML - Include appropriate headings - Add descriptive alt text for images - Keep your code clean and well-organized ## Additional Resources - [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML) - [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/) - [W3Schools HTML Tutorial](https://www.w3schools.com/html/) Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:23:04<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-3.webm" type="video/webm"/> </video></div> ## What is HTML? HTML (HyperText Markup Language) is the foundation of all webpages. Think of it as the framing of a house - it provides the basic structure that everything else builds upon. ### Key Concepts - HTML is a markup language, not a programming language - It tells browsers how to structure web content - Every HTML element is like a building block - Browsers interpret HTML to display content ## The Building Analogy When building a webpage, think of it like constructing a house: - **HTML**: The framing and structure (walls, rooms, layout) - **CSS**: The design elements (paint, decorations, styling) - **JavaScript**: The functionality (plumbing, electrical, moving parts) ## Basic HTML Structure ### 1. HTML Boilerplate Every webpage starts with a basic template: ```html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Your Page Title</title> </head> <body> <!-- Your content goes here --> </body> </html> ``` ### 2. Understanding the Parts - `<!DOCTYPE html>`: Tells browsers this is an HTML5 document - `<html>`: The root element of the page - `<head>`: Contains metadata about the document - `<body>`: Contains the visible content ## Essential HTML Elements ### 1. Headings HTML has six levels of headings: ```html <h1>Main Title</h1> <h2>Subtitle</h2> <h3>Section Header</h3> <!-- ... --> <h6>Smallest Heading</h6> ``` ### 2. Paragraphs ```html <p>This is a paragraph of text. It can contain as much text as you need.</p> ``` ### 3. Images ```html <img src="path-to-image.jpg" alt="Description of image" width="300"> ``` ### 4. Links ```html <a href="https://example.com">Click here</a> ``` ## HTML Attributes Attributes provide additional information or modify HTML elements: ```html <tag attribute="value">Content</tag> ``` Common attributes: - `src`: Source path for images - `href`: Destination for links - `alt`: Alternative text for images - `class`: CSS class names - `id`: Unique identifier - `style`: Inline CSS styles ## Semantic HTML ### What is Semantic HTML? Semantic HTML uses meaningful tags that describe their content's purpose. This improves: - Accessibility - SEO (Search Engine Optimization) - Code readability - Maintainability ### Common Semantic Elements ```html <header> <!-- Site header content --> </header> <nav> <!-- Navigation menu --> </nav> <main> <!-- Main content --> <article> <!-- Self-contained content --> </article> <section> <!-- Grouped content --> </section> </main> <footer> <!-- Site footer content --> </footer> ``` ### Non-Semantic vs Semantic Example Instead of: ```html <div class="header"> <div class="navigation"> <div class="nav-item">Home</div> </div> </div> ``` Use: ```html <header> <nav> <a href="/">Home</a> </nav> </header> ``` ## Building Your First Webpage ### 1. Basic Structure ```html <!DOCTYPE html> <html> <head> <title>My First Webpage</title> </head> <body> <header> <h1>Welcome to My First Webpage!</h1> </header> <main> <section> <h2>About Me</h2> <p>Hi, I'm learning web development with PlebDevs!</p> </section> <section> <h2>My Interests</h2> <p>I'm interested in Bitcoin, programming, and building cool stuff!</p> </section> </main> <footer> <p>Created by [Your Name] - 2024</p> </footer> </body> </html> ``` ## Best Practices ### 1. Structure - Use proper indentation - Keep code organized and readable - Use semantic elements when possible - Include all required elements (`DOCTYPE`, `html`, `head`, `body`) ### 2. Content - Use appropriate heading levels (start with `h1`) - Write descriptive `alt` text for images - Keep content meaningful and organized - Use comments to explain complex sections ### 3. Accessibility - Use semantic HTML elements - Provide alternative text for images - Maintain a logical heading structure - Ensure content makes sense when read linearly ## Common Issues and Solutions ### Problem: Images Not Loading ```html <!-- Wrong --> <img src="image.jpg"> <!-- Right --> <img src="./images/image.jpg" alt="Description"> ``` ### Problem: Links Not Working ```html <!-- Wrong --> <a>Click here</a> <!-- Right --> <a href="https://example.com">Click here</a> ``` ## Next Steps 1. **Practice Building** - Create a personal webpage about yourself - Include different types of content (text, images, links) - Use semantic HTML elements 2. **Experiment with Structure** - Try different layouts - Use various HTML elements - Pay attention to semantic meaning 3. **Prepare for CSS** - Think about how you want your page to look - Consider what styles you'll want to add - Plan your layout structure ## Exercise: Create Your Profile Page Try creating a simple profile page using what you've learned: 1. Use the HTML boilerplate 2. Add a header with your name 3. Include an "About Me" section 4. Add a photo (if you want) 5. List your interests or goals 6. Add a footer with contact information Remember to: - Use semantic HTML - Include appropriate headings - Add descriptive alt text for images - Keep your code clean and well-organized ## Additional Resources - [MDN HTML Guide](https://developer.mozilla.org/en-US/docs/Web/HTML) - [HTML5 Doctor (Semantic Elements)](http://html5doctor.com/) - [W3Schools HTML Tutorial](https://www.w3schools.com/html/) Remember: HTML is the foundation of web development. Take time to understand these basics well, as they'll serve as the building blocks for everything else you'll learn. Happy coding! 🚀 @ f33c8a96:5ec6f741
2025-03-01 23:21:44<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/> </video></div> # Welcome to PlebDevs Starter Course ## Course Mission Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners. ## Course Goals ### Overall PlebDevs Goals 1. Learn how to code 2. Build Bitcoin/Lightning/Nostr apps 3. Become a developer This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey. ### Starter Course Objectives 1. Give you an easy, high-level overview of the dev journey 2. Get you set up and comfortable in a development environment where you'll write and ship code 3. Give you basic experience in the languages covered in our courses and workshops There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience. ## What is a PlebDev? ### Origins and Philosophy I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents: - **Inclusive Learning**: Anyone can become a developer, regardless of background - **Growth Mindset**: Embracing the journey from beginner to professional - **Practical Focus**: Emphasizing real-world application development - **Community Support**: Learning and growing together ### Key Characteristics - 🌱 **Growth-Focused**: PlebDevs are always learning and improving - 🎯 **App-Centric**: Focus on building applications rather than protocol development - 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines - 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you! ## Our Learning Approach ### Core Principles 1. **Lower Barriers** - Simplify complex concepts - Focus on practical understanding - Build confidence through action 2. **Project-Based Learning** - Learn by doing - Create real applications - Build a portfolio as you learn 3. **MVP (Minimum Viable Product) Focus** - Start with core functionality - Get things working first - Iterate and improve 4. **Actionable Knowledge** - Focus on the 20% that delivers 80% of results - Learn what you can use right away - Build practical skills ### Teaching Methods - Detailed concept breakdowns - Line-by-line code explanations - Interactive learning - 1:1 support available - Community-driven progress ## Course Structure ### The Learning Path Instead of the traditional bottom-up approach, we use a project-focused method: ``` 🏔️ Advanced Skills 🏔️ Projects & Practice 🏔️ Core Concepts 🏔️ Development Environment 🏔️ Getting Started ``` We'll create checkpoints through projects, allowing you to: - Verify your understanding - Build your portfolio - See real progress - Have reference points for review ## Student Expectations ### What We Expect From You - **High Agency**: Take ownership of your learning journey - **Active Participation**: Engage with the material and community - **Persistence**: Push through challenges - **Curiosity**: Ask questions and explore concepts ### What You Can Expect From Us - Clear, practical instruction - Comprehensive support - Real-world applications - Community backing ## Getting Started ### Next Steps 1. Ensure you're ready to commit to learning 2. Set up your development environment (next lesson) 3. Join our community 4. Start building! ## Resources and Support ### Where to Get Help - plebdevs.com ### Tips for Success 1. Push code daily, even if it is small. 2. Focus on understanding rather than memorizing. 3. Build projects that interest you. 4. Engage with the community. 5. Don't be afraid to ask questions. ## Remember You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code. Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀
@ f33c8a96:5ec6f741
2025-03-01 23:21:44<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><video style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" controls> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.mp4" type="video/mp4"/> <source src="https://plebdevs-bucket.nyc3.cdn.digitaloceanspaces.com/starter-lesson-0.webm" type="video/webm"/> </video></div> # Welcome to PlebDevs Starter Course ## Course Mission Welcome to the PlebDevs starter course! I'm Austin, the founder of PlebDevs, and I'll be walking you through this short intro starter course that will get you up and running and interacting with the rest of the content on the platform. If you're here, I'm assuming you're new to coding or just starting out. If you already have experience and have your bearings down, there's lots more intermediate and advanced content on the platform. This course is designed for absolute beginners. ## Course Goals ### Overall PlebDevs Goals 1. Learn how to code 2. Build Bitcoin/Lightning/Nostr apps 3. Become a developer This is a big journey with a lot of pieces and things to learn. The starter course is going to get you on that path as quickly as possible and make it a smooth journey. ### Starter Course Objectives 1. Give you an easy, high-level overview of the dev journey 2. Get you set up and comfortable in a development environment where you'll write and ship code 3. Give you basic experience in the languages covered in our courses and workshops There's lots of material out there that will just tell you exactly what to do and not explain why but I want you to actually understand for yourself. I want you to have a good mental model of what this journey is going to be like, what it's going to be like actually writing and pushing code. And then we're going to start getting our hands dirty and gain real experience. ## What is a PlebDev? ### Origins and Philosophy I started using the term "PlebDev" a few years ago to describe a unique approach to learning development in the Bitcoin space. It represents: - **Inclusive Learning**: Anyone can become a developer, regardless of background - **Growth Mindset**: Embracing the journey from beginner to professional - **Practical Focus**: Emphasizing real-world application development - **Community Support**: Learning and growing together ### Key Characteristics - 🌱 **Growth-Focused**: PlebDevs are always learning and improving - 🎯 **App-Centric**: Focus on building applications rather than protocol development - 🆕 **Embrace Being New**: Being a new developer is infinitely better than being on the sidelines - 🤝 **Community-Driven**: Bitcoin/Lightning/Nostr ecosystem needs more plebdevs like you! ## Our Learning Approach ### Core Principles 1. **Lower Barriers** - Simplify complex concepts - Focus on practical understanding - Build confidence through action 2. **Project-Based Learning** - Learn by doing - Create real applications - Build a portfolio as you learn 3. **MVP (Minimum Viable Product) Focus** - Start with core functionality - Get things working first - Iterate and improve 4. **Actionable Knowledge** - Focus on the 20% that delivers 80% of results - Learn what you can use right away - Build practical skills ### Teaching Methods - Detailed concept breakdowns - Line-by-line code explanations - Interactive learning - 1:1 support available - Community-driven progress ## Course Structure ### The Learning Path Instead of the traditional bottom-up approach, we use a project-focused method: ``` 🏔️ Advanced Skills 🏔️ Projects & Practice 🏔️ Core Concepts 🏔️ Development Environment 🏔️ Getting Started ``` We'll create checkpoints through projects, allowing you to: - Verify your understanding - Build your portfolio - See real progress - Have reference points for review ## Student Expectations ### What We Expect From You - **High Agency**: Take ownership of your learning journey - **Active Participation**: Engage with the material and community - **Persistence**: Push through challenges - **Curiosity**: Ask questions and explore concepts ### What You Can Expect From Us - Clear, practical instruction - Comprehensive support - Real-world applications - Community backing ## Getting Started ### Next Steps 1. Ensure you're ready to commit to learning 2. Set up your development environment (next lesson) 3. Join our community 4. Start building! ## Resources and Support ### Where to Get Help - plebdevs.com ### Tips for Success 1. Push code daily, even if it is small. 2. Focus on understanding rather than memorizing. 3. Build projects that interest you. 4. Engage with the community. 5. Don't be afraid to ask questions. ## Remember You don't need to become a "10x developer" overnight. The goal is to start writing code, build useful things, and gradually improve. Every expert was once a beginner, and the journey of a thousand miles begins with a single line of code. Ready to begin? Let's dive into the next lesson where we'll set up your development environment! 🚀 @ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out: - Champ - Celtics - MVP - SGA - All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson ----- # Full results ## Champion - Celtics 5/15 - Thunder 2/15 - Pacers 2/15 - Nuggets 1/15 - Timberwolves 1/15 - Lakers 1/15 - Grizzlies 1/15 - Cavaliers 1/15 - Knicks 1/15 ## MVP - SGA 8/15 - Luka 3/15 - Giannis 2/15 - Jokic 1/15 - Lebron 1/15 ## All NBA 1st Team - Jokic 14/15 - Giannis 14/15 - SGA 13/15 - Ant 8/15 - Brunson 7/15 - Luka 7/15 - Tatum 5/15 - KAT 4/15 - Mitchell 1/15 - Wemby 1/15 - Steph 1/15 originally posted at https://stacker.news/items/901107
@ 5d4b6c8d:8a1c1ee3
2025-03-01 22:53:13Following our updated [February predictions](https://stacker.news/items/894412/r/Undisciplined), here's how stackers are predicting the NBA season will play out: - Champ - Celtics - MVP - SGA - All NBA 1st Team - Jokic, Giannis, Ant, SGA, Brunson ----- # Full results ## Champion - Celtics 5/15 - Thunder 2/15 - Pacers 2/15 - Nuggets 1/15 - Timberwolves 1/15 - Lakers 1/15 - Grizzlies 1/15 - Cavaliers 1/15 - Knicks 1/15 ## MVP - SGA 8/15 - Luka 3/15 - Giannis 2/15 - Jokic 1/15 - Lebron 1/15 ## All NBA 1st Team - Jokic 14/15 - Giannis 14/15 - SGA 13/15 - Ant 8/15 - Brunson 7/15 - Luka 7/15 - Tatum 5/15 - KAT 4/15 - Mitchell 1/15 - Wemby 1/15 - Steph 1/15 originally posted at https://stacker.news/items/901107 @ 6260f29f:2ee2fcd4
2025-03-01 22:48:31<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools
@ 6260f29f:2ee2fcd4
2025-03-01 22:48:31<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/htak8D2tv_M?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools @ 6260f29f:2ee2fcd4
2025-03-01 22:23:15<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools
@ 6260f29f:2ee2fcd4
2025-03-01 22:23:15<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/F-px_Eqr16E?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> # PlebDevs ⚡️ A one-of-a-kind developer education, content, and community platform built on Nostr and fully Lightning integrated. <br />[https://plebdevs.com](https://plebdevs.com) ## Overview PlebDevs is an open-source platform that combines educational content, community interaction, and Bitcoin/Lightning integration. The platform publishes content to Nostr and actively pulls from Nostr relays, creating a distributed, interoperable trail of Documents, Videos, and Courses. ## Technical Implementation ### Nostr Integration - **Content Distribution**: Implements NIP-23 for rich multimedia content embedding - **Content Encryption**: Paid content bodies are encrypted while maintaining metadata visibility - **Authentication**: - Multi-method signup (NIP-07, Email, GitHub, Anonymous) - Ephemeral keypair generation for non-Nostr users - Account linking and recovery system - **Lists & Courses**: NIP-51 implementation for structured content organization - **Monetization**: NIP-99 for digital content sales - **Automated Subscriptions**: NIP-47 (Nostr Wallet Connect) for recurring payments - **Badge System**: NIP-58 for automated achievement rewards - **Identity**: NIP-05 for custom platform identities - **Additional NIPs**: Implements NIP-01, NIP-19, NIP-39, NIP-57 ### Platform Architecture - **Content Management**: - Draft system with preview capabilities - Parameterized replaceable events - Multi-format support (Markdown, Video, Mixed Media) - Course builder with drag-and-drop ordering - **User Management**: - Profile synchronization with Nostr - Activity tracking and progress monitoring - Custom relay configuration - Wallet connection management - **Admin Features**: - Protected admin routes based on pubkey configuration - Content creation and management interface - Draft/publish workflow - Course assembly tools @ 6260f29f:2ee2fcd4
2025-03-01 22:21:02<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ 6260f29f:2ee2fcd4
2025-03-01 22:21:02<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/yOKs5L18YcI?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ f33c8a96:5ec6f741
2025-03-01 20:56:43<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ f33c8a96:5ec6f741
2025-03-01 20:56:43<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/tGVxP4RgyI4?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div> @ f33c8a96:5ec6f741
2025-03-01 20:50:47<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>
@ f33c8a96:5ec6f741
2025-03-01 20:50:47<div style="position:relative;padding-bottom:56.25%;height:0;overflow:hidden;max-width:100%;"><iframe src="https://www.youtube.com/embed/7dsR7um-DxA?enablejsapi=1" style="position:absolute;top:0;left:0;width:100%;height:100%;border:0;" allowfullscreen></iframe></div>